
학습 2차.
복습과 포스팅을 같이 하다보니 내용이 점점 길어지는 관계로(?) 2강씩 나누었다.
생활코딩 web 6~7강 까지의 학습 내용 정리.
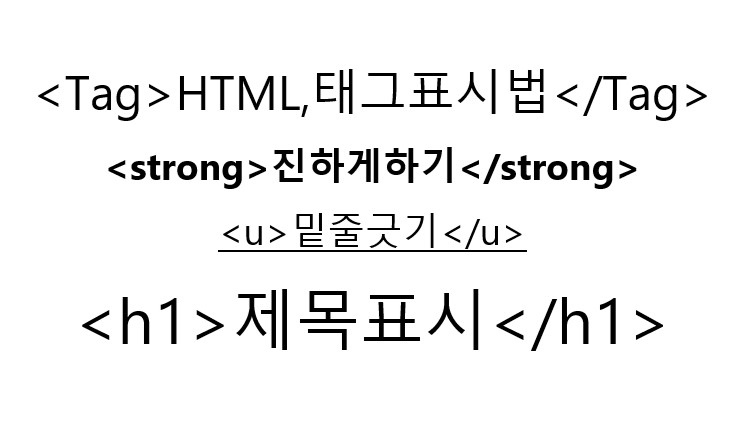
6) 태그 표시하기 (기본문법 태그)

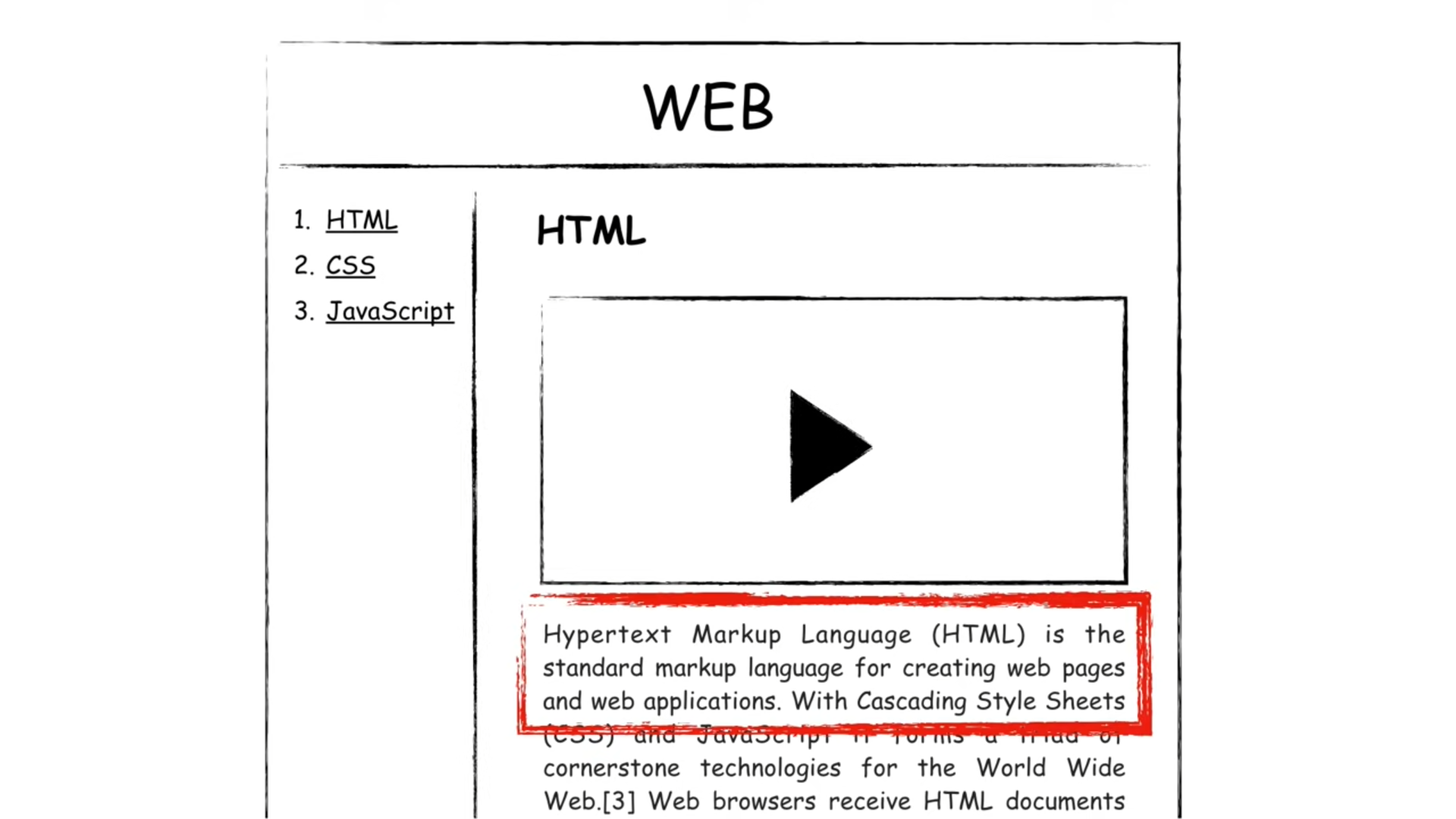
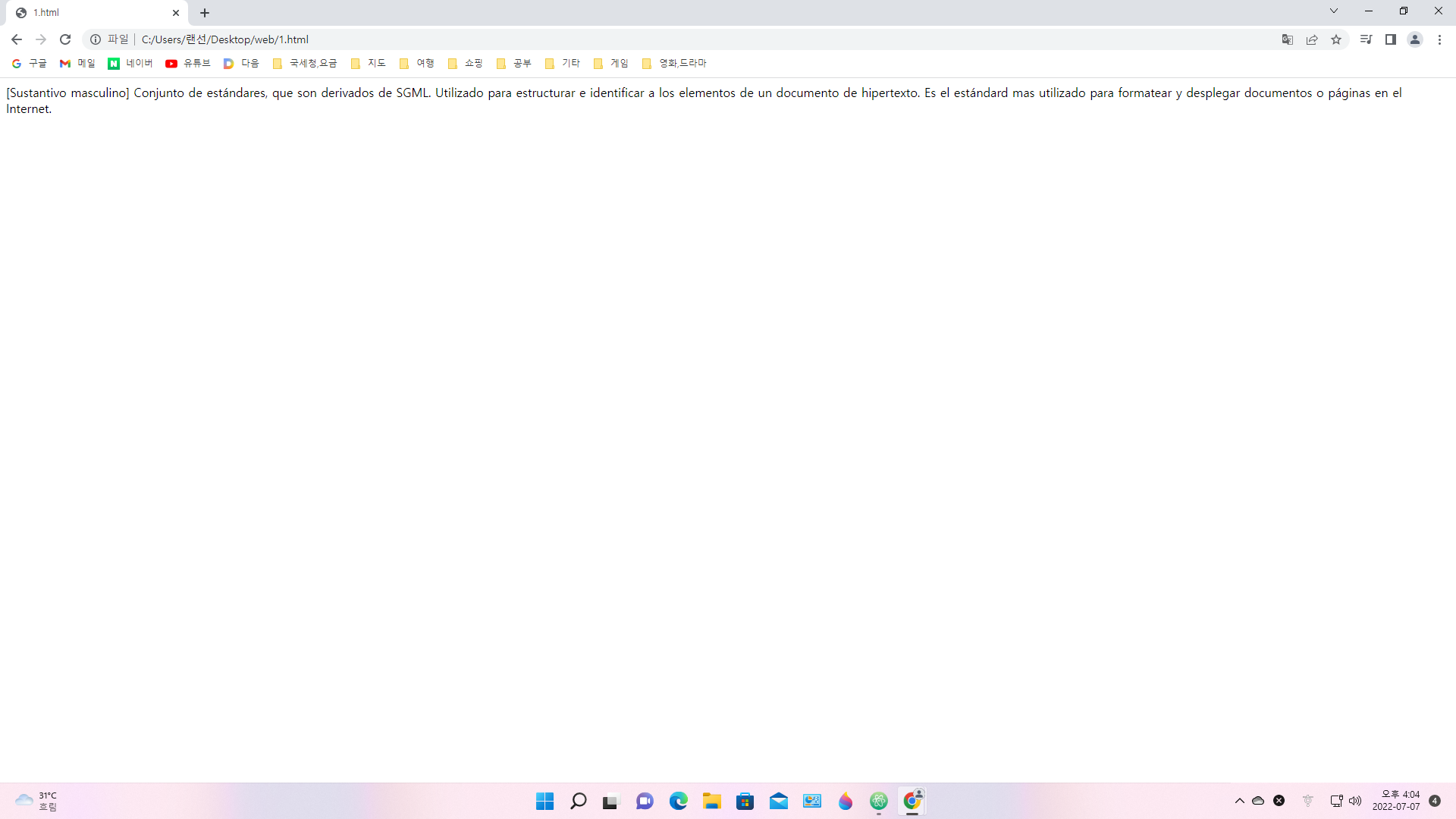
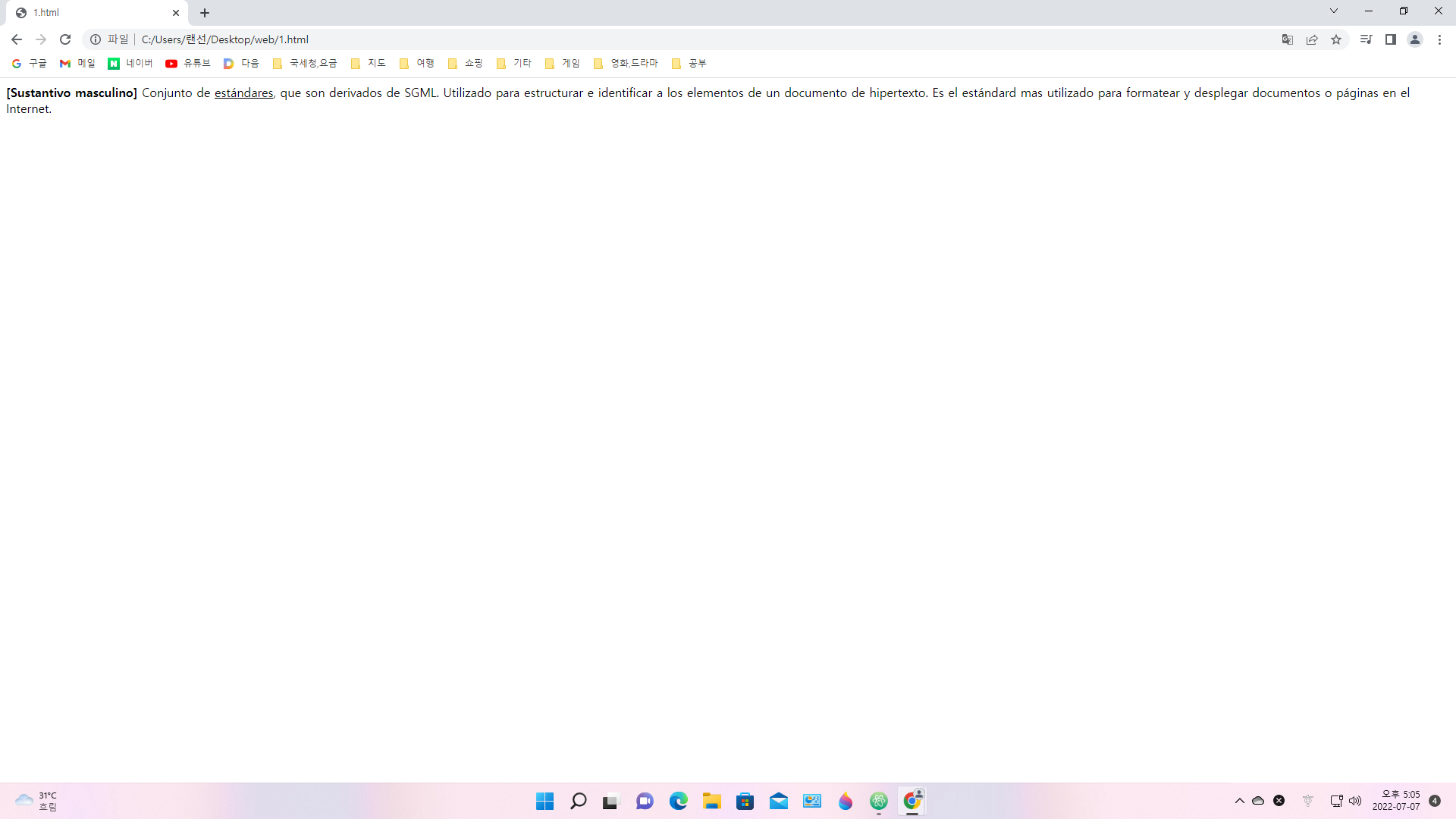
6강에서는 위의 web사이트의 빨간 박스안 내용글을 어떻게 표시하는지 배워보고
web 브라우저에 나타내보도록 하겠다.
내용으로 쓸만한 글은 한글이나 영어 상관없이 본인 자유형식으로 사용 가능하다.

Atom 에디터 편집 프로그램의 빈 화면에서

내용글에 채워질만한 아무 글을 적는다.
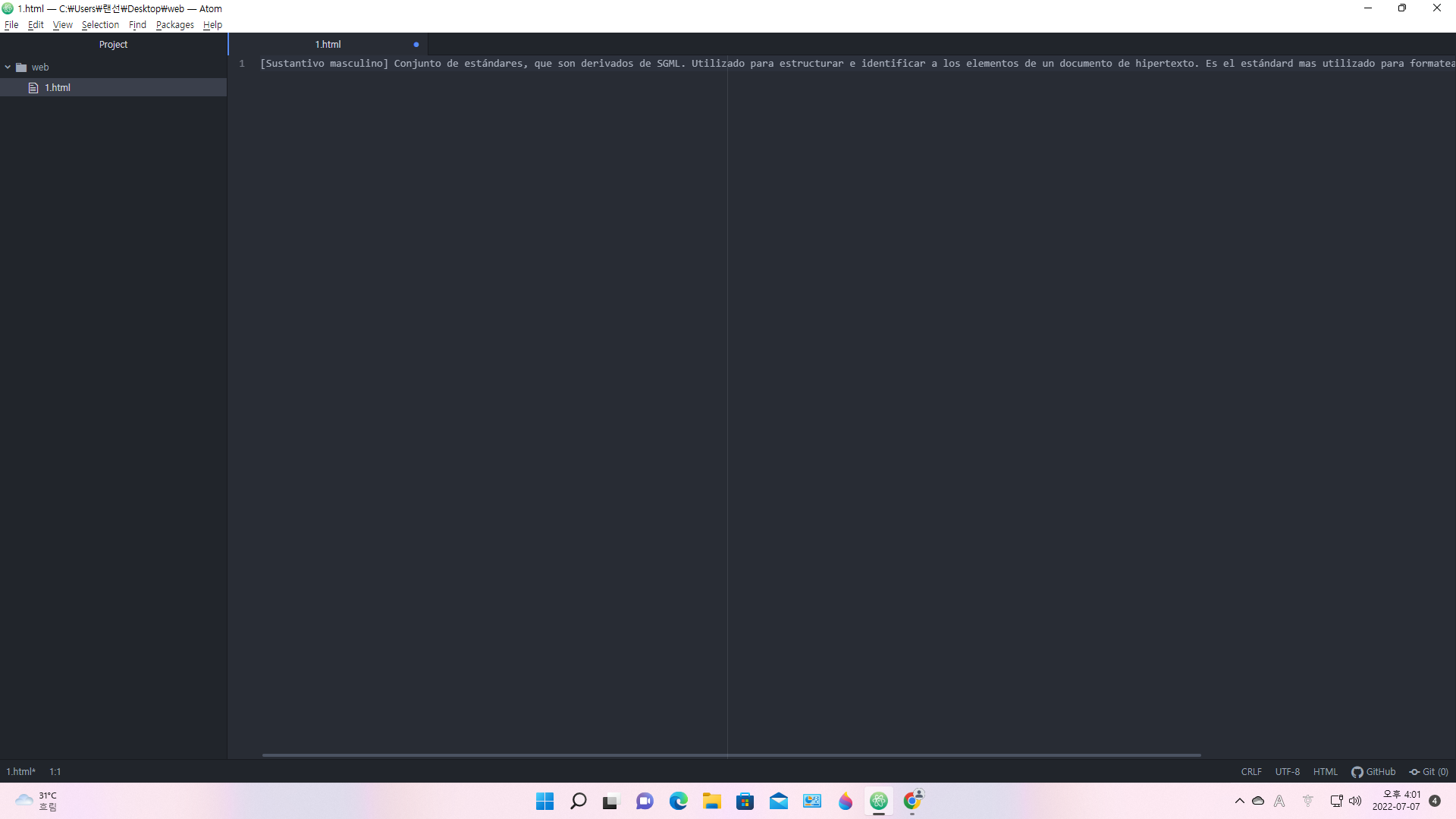
나는 네이버에 html 이라고 검색하여 나온 설명글을 복사해서 붙여넣기하여 가져와보았다.
그리고 이 상태에서 Ctrl + S 를 눌러 저장한다.

우리가 1~5강까지 학습용으로 만들고 활용중인 1.html 연습 사이트에서
새로고침(F5)을 하면 내가 Atom에서 저장한 내용글이 그대로 나타난다.
Atom 프로그램에서 작성한 내용글이 웹 페이지로 결과가 나타남.
(HTML 언어의 문법에 맞게 작성된 = 코드(Code) or 소스(Source))
여기 내용 중에, 우리는 어떤 한 문구를 중요한 문장으로 표시하고 싶을때
표시하고 싶은 그 문구를 진하게 설정할 수 있다.
지금 이 단락에서 보여지는 진한글씨들처럼 말이다.
그것을 어떻게 html 에서는 표시하는지 배워보자.

다시 Atom 에디터 편집 프로그램으로 돌아와서,
나는 가져온 내용 중 제일 앞쪽에 있는 문구를 진하게 표시할 예정이다.

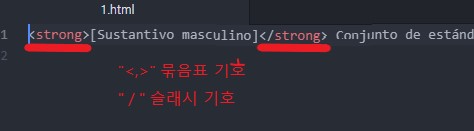
" < , > " 이 기호는 문장 부호 표시인 묶음표 기호로, 위와 같은 태그를 입력할 때 사용하며
" / " 슬래시 기호는 태그의 마지막 사용입력시 닫히는 태그 기호 로 사용한다.
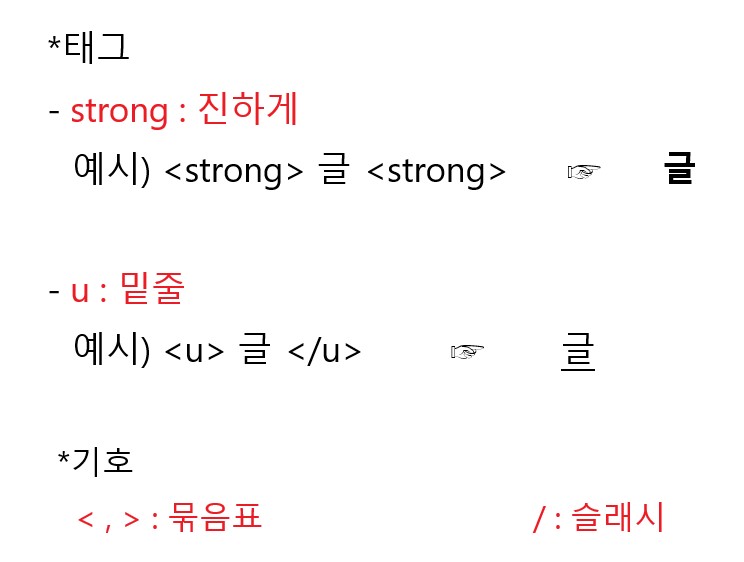
글자를 진하게 표시할 때의 태그단어는 strong 이며
태그의 앞 뒤로 꺽새(묶음표 기호)를 붙여 표시한 " < strong > 가 진하게 표시한다는 입력어 태그가 된다.
< , > = 꺽새 = 묶음표 기호 = 입력해야할 태그가 들어갈 괄호기호

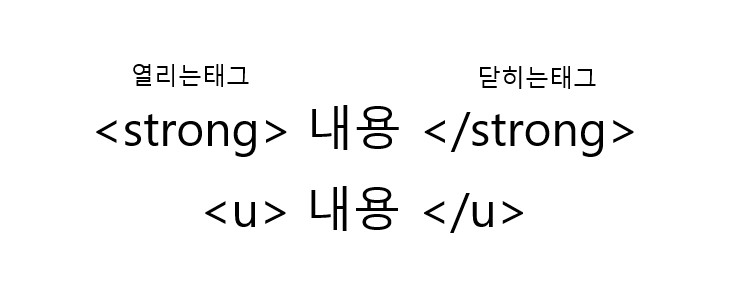
열리는 태그는 앞의 < strong > 이고,
내용 뒤의 슬래시 기호가 포함된 < / strong > 은 닫히는 태그라고 한다.
- 태그(Tag)의 2가지 특징
-열리는 태그와 닫히는 태그가 있다.
-앞에 있는 것과 뒤에 있는 것을 구분하기 위해, 닫히는 태그에는 " / " 슬래시 기호를 붙여 사용한다.
여기까지 입력한 다음 Ctrl + S 를 눌러 저장하고,
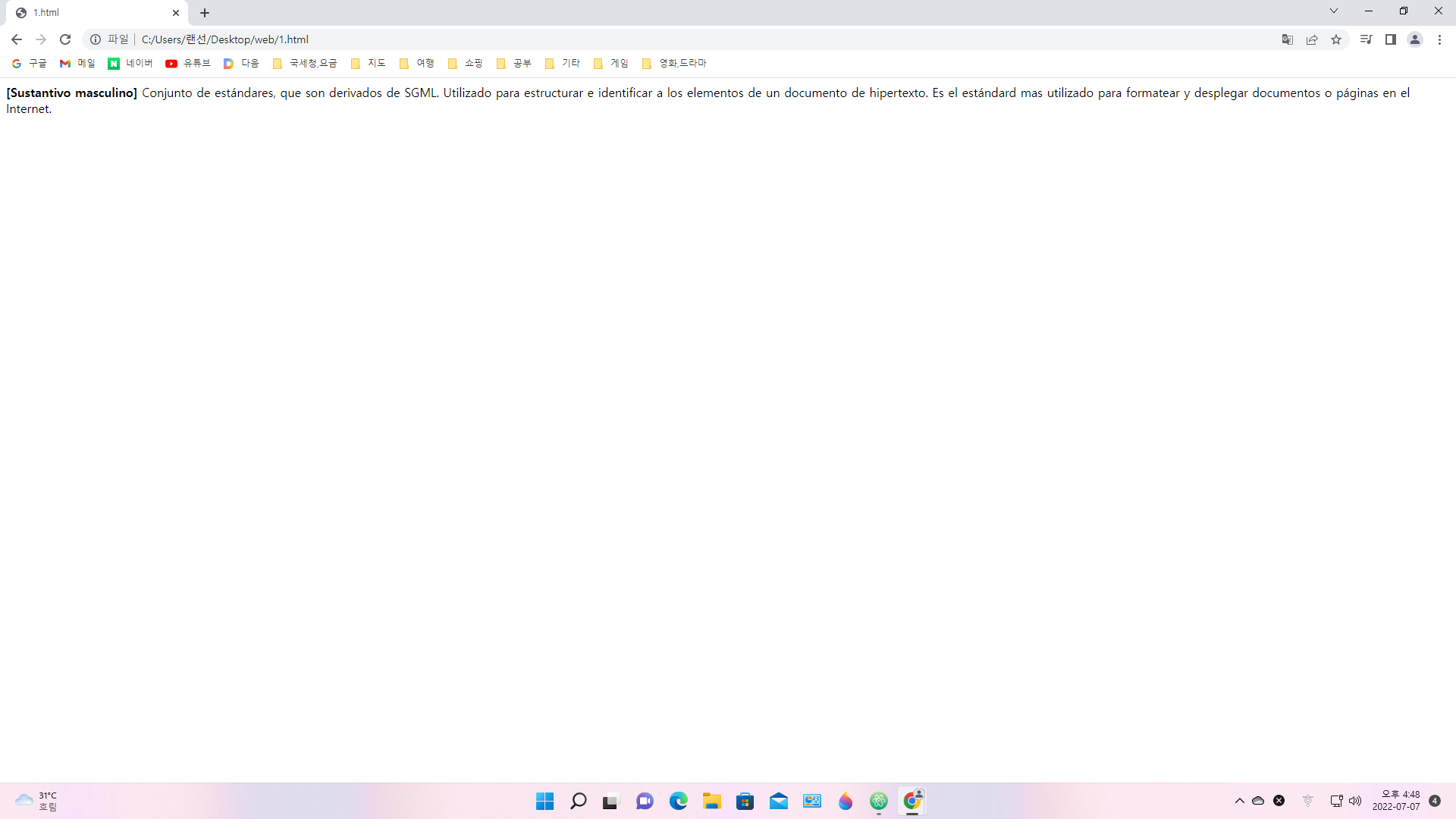
1.html 사이트를 켜서 새로고침을 하면

내가 강조하고 싶은 문구가 진한글씨로 표시된 것을 결과물로 볼 수 있게된다.

이번엔 단어에 밑줄 표시하는 방법을 배워보자.
나는 빨간 박스로 표시한 단어에만 태그를 이용하여 밑줄이 생기게 해볼 예정이다.

밑줄은 영어로 underline 이다.
태그에서는 underline 의 첫번째 글자인 " u " 를 따서 사용한다.

밑줄 치고자 하는 단어의 앞에 열리는 태그인 < u >
닫히는 태그인 < / u > 를 입력하고 Ctrl + S 로 저장.

사이트를 새로고침하면 내가 원하는 단어 아래 밑줄이 쳐져 있는 것을 확인할 수 있다.
6강 학습정리요약


이러한 문법인 TAG를 우리는 일상에서 쓸까, 안쓸까?
옷을 샀을때 붙어 있는 딱지를 우리는 TAG라고 부른다. 이 태그는 우리의 옷을 설명한다.
strong과 u와 같은 열리는 태그와 닫히는 태그는,
'안에 있는 내용글이 중요하다. 진하게 표시해야 된다.' 라는 것을 설명할 수 있다.
HTML과 같은 언어를 만든 사람들은 이렇게 생긴 문법을 어떻게 설명해야 할 것인가에 대해
생각해봤을 것이다. 그리고 이것의 이름을 정할 때 한번도 들어보지 못했던 이름을 정하는 것과
우리가 일상에서 자주 쓰는 것 중. 저 문법과 성격이 유사한 것을 비유적으로 사용한 것 중에
어떤것이 더 쉬울까? 를 본다면
당연히 일상에서 자주 쓰는, 비유적으로 사용하는 것이 더 사용하기 쉬울 것이다.
우리 일상과 밀접한 관계에 있는 용어일 가능성이 굉장히 많은 것이
컴퓨터 공학 또는 프로그래밍 언어의 용어 공부이다.
물질을 기반으로 하지 않고 논리적인 것을 기반으로 하기 때문에 사람들에게 설명해주고
사람들이 그것을 받아들이기 위해서는 여러가지 비유와 은유를 사용할 수 밖에 없는데
이는 마치 '시'와 유사하다고도 볼 수 있다.
7) h1, 제목태그 (혁명적인 변화)
우리는 태그를 배우기 전과, 태그를 배우고 난 후로 나눌 수 있다.

지금 보여주는 이 웹 사이트는 W3C 라고 하는 국제 민간 표준 기구의 홈페이지이다.
웹을 만드는 곳이라고 생각하면 된다.

W3C 라는 사이트가 어떤 코드로 만들어졌는지 보고 싶다면,
페이지의 오른쪽 마우스 - 페이지 소스 라는 것을 눌러서 볼 수 있다.

위와 같이 이 웹페이지는 어떤 HTML 코드로 이루어져 있는데,
우리가 태그를 배우기 전에 이걸 본 것과 태그를 배우고 난 후의 이것을 보았을때.
우리는 굉장히 다른 상태에 있다고 본다.
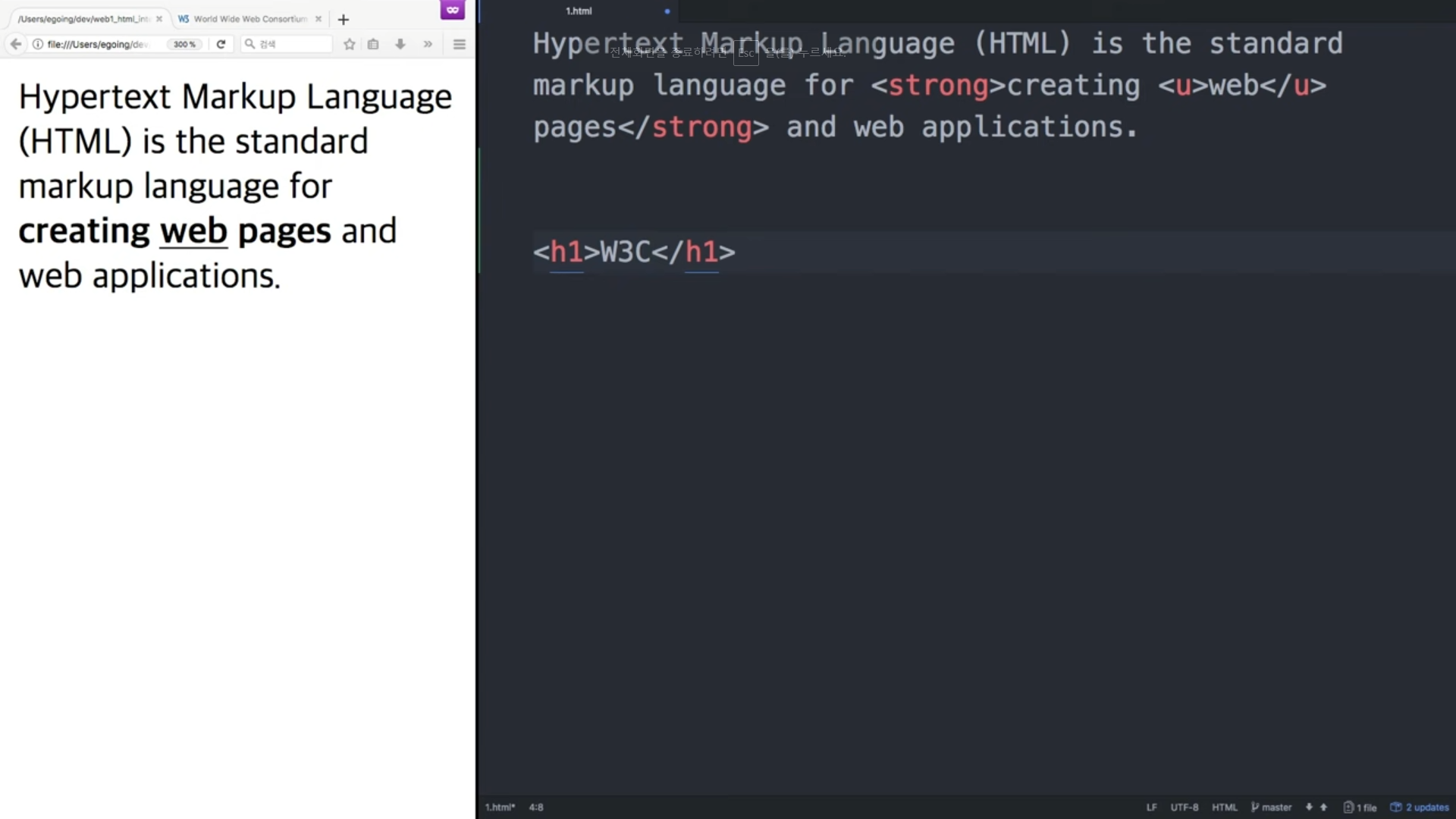
위의 많은 코드 중 h1 이라는 코드를 발견했고
Atom 에디터로 옮겨 가져와서 학습을 진행해보자.

(강의화면)
여기서 h1을 제외한 나머지는 지우고

< h1 > W3C < /h1 > 만 남겨놓았다.
h1은 무엇을 나타내는 것인지는 모르지만, 우리는 괄호 안의 h1 표시가 태그 라는 것임을 알 수 있다.
그리고 지금부터는 처음 보는 모르는 태그를 보면, 우리는 검색엔진을 통해 검색이 가능하다.

(강의에서 강사가 추천하는 검색 키워드)
본인에게 익숙한 검색엔진을 켜서 검색하면 되는데, 나는 구* 을 통해 검색해 보았다.

검색해보니
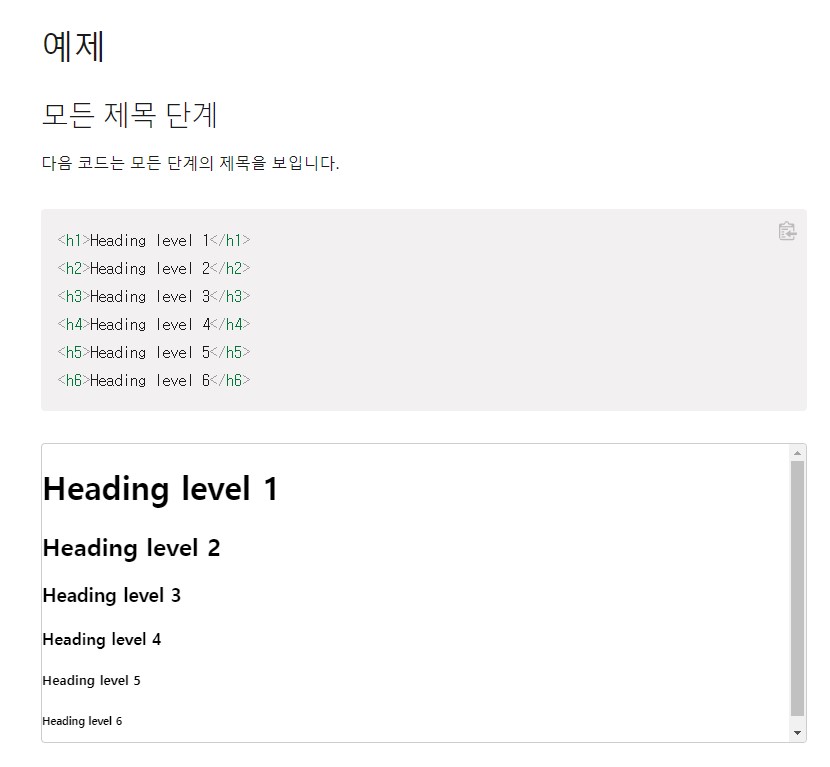
h1 은 제목을 뜻하는 태그였다.
그리고 h1 이 첫번째로 제일 큰 제목, h2 가 두번째로 큰 제목, h3 가 세번째로 큰 제목 순으로
단계별로 나뉘어 표시할 수 있음을 알 수 있었다.
참고로 h1 ~ h6 까지 있고 h7은 없다.
Heading tag 의 앞글자를 딴 h는 머리글 태그를 의미한다.
h1이 가장 큰 제목이고, 뒤에 붙은 숫자가 커질수록 글자가 작아진다. (위사진)
1이 글자가 가장 크고, 6이 가장 작아지는 단계식이다.

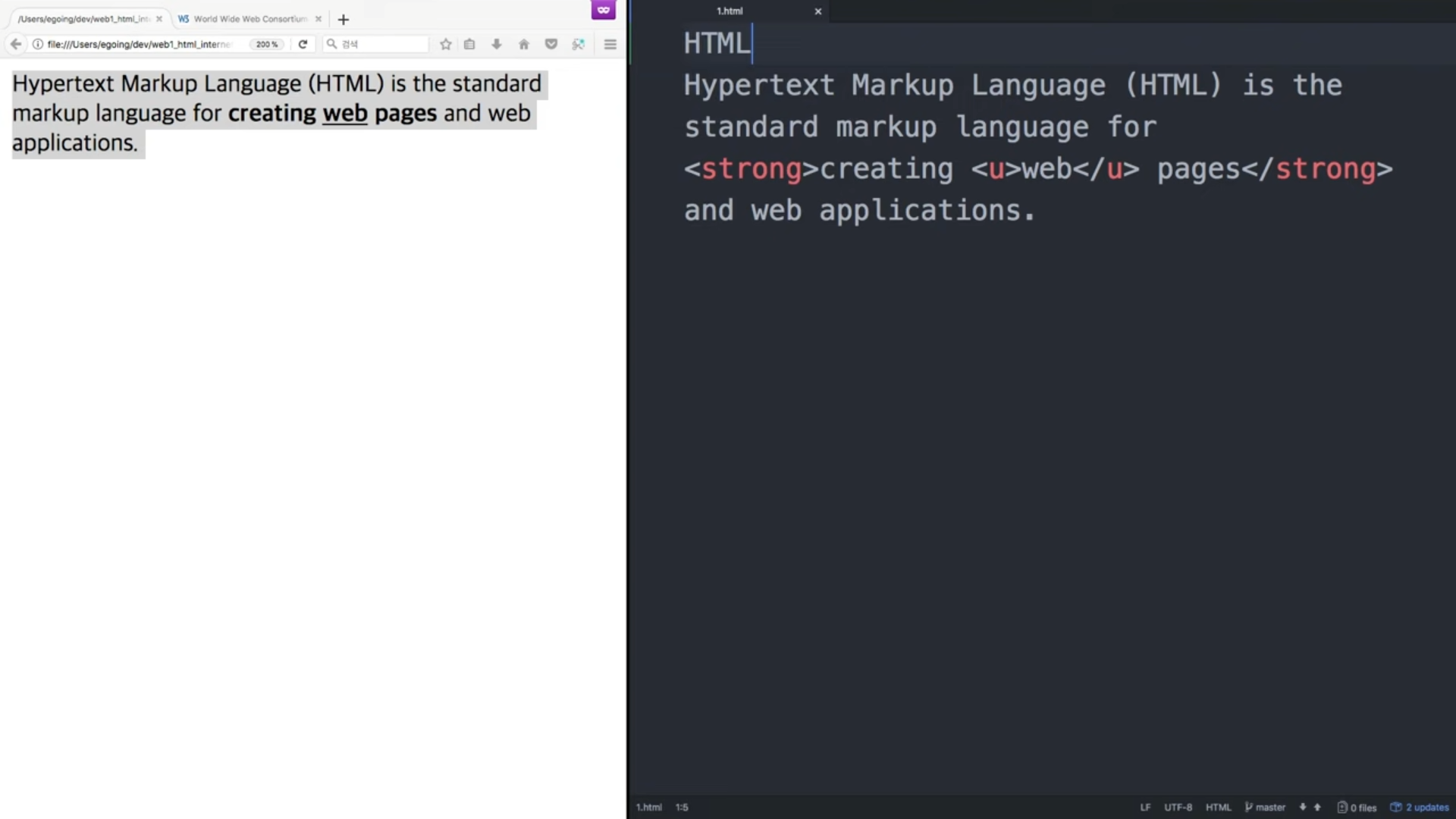
h1태그를 사용해보기 위해, 오른쪽 에디터의 맨 윗줄에 HTML 이라고 적고 줄바꿈을 해준다.
Ctrl + S 를 눌러 저장한 뒤 사이트에서 다시 새로고침을 하니
줄바꿈도 되지 않았고, 글씨도 작은 상태 그대로 사이트에 나타나졌다.

HTML 앞에 태그를 입력해보자.
가장 큰 글자의 제목으로 하기위해선 h1 을 적으면 된다.
< h1 > 을 앞에, < / h1 > 을 뒤에 입력하고 Ctrl + S (저장)
웹사이트에서 새로고침해보면

왼쪽 사이트 화면의 HTML 글자가 커지면서 제목처럼 된 것을 볼 수 있다.
태그가 무엇인지 기초적인 교양만을 알고 있어도 충분히 우리는 많은 것을 배울 수 있다.
이번 7강에서는
웹사이트의 페이지 소스에서 어떤 코드를 사용했는지 보는 방법과
검색엔진을 통해 이 태그가 무엇인지, 어떻게 쓰이는지, 어떤 것과 같이 쓰는지 알아보는 방법
제목 태그는 h1 형식으로 표시하며, 크기별로 h1~h6 까지 있는 것에 대해 알 수 있었다.
