내가 했던 프로젝트는 글과 사진을 자유롭게 넣을 수 있어야했기 때문에 에디터를 도입했어야했다.
그러는 과정 프론트엔드에서 배웠던 React-Quill 대신 Toast UI를 사용하기로 이야기를 하고 작업하는 과정에서 벌어진 일들이다.
Toast UI의 특징
토스트UI에서는 별다른 설정을 하지 않더라도 이미지 업로드를 지원해준다.
그래서 사진을 업로드하면 올라오는 것을 볼 수 있었는데, 문제가 발생했다.
지원하는 방식은 사진을 base64의 형태로 바꿔서 올려준다는 것
base64는 파일같은 것들을 ASCII 문자로 인코딩하는 것을 이야기하는데
이 방식의 제일 큰 문제는 엄청나게 긴 문자열이 나온다는 것이였다.
사진 한장만 올리는 것이 아닌, 다양한 사진을 넣는 홈페이지 특성상 DB의 부하가
말도 안되게 심할 것이 분명하기에 그냥 만들어놨던 API를 사용하기로 했다.
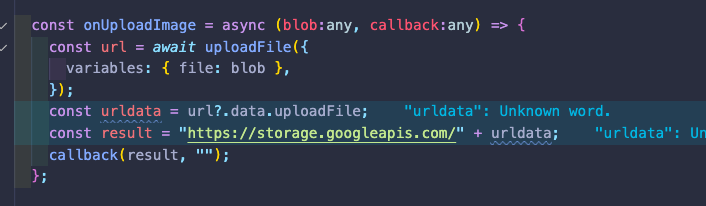
클라이언트 단의 이미지 업로드 파트 코드

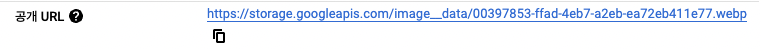
이 코드를 이해하려면 일단 GCP에서 이미지를 접근하는 URL이 어떻게 되어있는지부터 확인을 해봐야한다.

위를 보면 클라이언트단에 적혀있는 https://storage.googleapis.com/ 를 제외하고 뒷부분부터 확인을 해보면
image__data : GCP Bucket의 이름
00397853-ffad-4eb7-a2eb-ea72eb411e77.webp : 파일의 이름
이렇게 3개의 파트로 구성이 되어있는 것을 확인할 수 있다.
그래서 백엔드 API에서 이미지 업로드 후의 리턴값을 버켓이름 + 파일 이름으로 정해놓고
프론트에서 저렇게 googleapis.com만 붙여놓으면 정상적으로 이미지가 사진에 첨부되는 것을 확인할 수 있게 된다.
로직 개선에 대한 고민
일단은 이렇게 이미지 업로드를 구성을 해놓았는데,
이미지 업로드 로직을 개선할 수 있는 방법에 대해서 고민을 해보고 있다.
왜냐하면 본문에 이미지를 올렸다면 스토리지에 저장이 바로 되는 것인데
사진이 마음에 들지 않는다며 본문에서 그 이미지를 삭제할 경우에는
스토리지는 어떠한 곳에서도 그 사진이 사용되고 있는지 확인을 할 수 없기에
쓰레기 데이터가 쌓여버려서, 공간이 낭비가 된다는 것이 문제였다.
현재의 게시글 생성 로직
- 유저가 이미지를 업로드한다.
- 스토리지에 해당하는 이미지가 생성되고, URL을 리턴한다.
- 유저가 해당하는 이미지가 마음이 들지 않는다며 삭제한다.
- 새롭게 이미지를 추가해서 본문에 추가하고 해당 글을 생성한다.
- 본문에 추가됐다가 삭제된 이미지에 대한 정보가 존재하지 않는다.
내가 생각하는 이상적인 생성 로직
- 유저가 이미지를 업로드한다.
- 실제로 스토리지에 올라가는 것이 아닌 Signed URL로 임시로 객체를 생성한 것을 리턴한다.
- 유저가 해당하는 이미지를 삭제한다.
3-1. 임시 객체이기 때문에 지정한 시간내로 업로드가 되지 않는다면 자연스럽게 삭제된다. - 유저가 게시글을 생성한다.
- 백엔드로 넘어와 Sigend URL으로
진짜 이미지 업로드를 진행하고 해당 글을 생성한다.
물론 크론탭을 활용해서 스토리지에 있는 모든 파일과 DB에 저장하고 있는 모든 파일을
비교한 다음에 차이가 있는 것을 모두 삭제하는 것도 방법이라고 생각은 하지만
데이터가 방대해질 경우에는 사용할 수 없을 것 같기에 정답이 아니라고 생각했다.
물론 프론트 단에서도 처리를 하는 방법이 존재한다.
클라이언트 단에서 글 생성을 누르기 전까지는 이미지를 미리보기로 보여주고
글 생성 버튼이 눌릴 경우를 기점으로 스토리지에 해당하는 이미지 파일을 저장하는 것
하지만 나는 백엔드가 할 수 있다고 하기에, 직접 해보고싶어졌다.

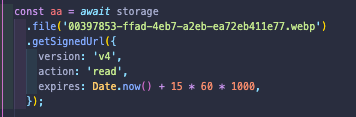
이것은 이미 스토리지에 올라가있는 파일로 SignedURL을 생성하는 로직인데
지금 내가 필요한 것은 스토리지에 올라가지 않은 파일로 SignedURL을 생성하는 로직이 필요하다.
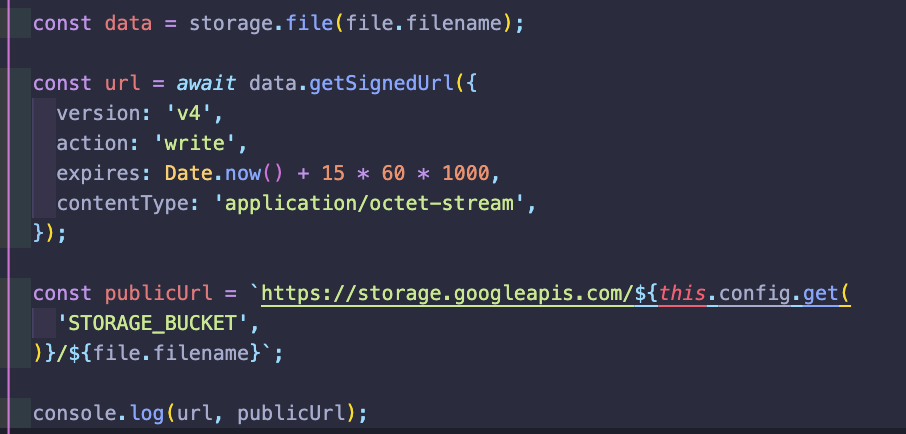
그래서 짜봤는데 
당연히 마음처럼 되는건 하나도 없는 것처럼 안된다.
Stream 형태로는 되질 않고 올라가있지 않은 파일로 Signed URL을 만들 수 있느냐부터 알아야할 것 같은데. . .. . .. 이것에 대해서는 고민을 좀 해봐야할 것 같다..
AWS에는 pre signed url이라고 미리 서명된 URL 이라는 것이 있다고 하는데
GCP에서는 도대체 어떻게 써야하는지 모르겠다.
어떤 문서를 보고 따라서 쳐봤는데

콘솔에 찍힌 링크를 눌러보면 이미지가 출력되지 않는다...ㅠ_ㅠ
그래서 지금 AWS 회원가입을 해놨다, 이거 무료 크레딧 없나...?
GCP도 분명 있을테니 일단 성공을 하면, AWS도 공부를 해야겠다.
어짜피 회사들에서는 AWS가 주가 되는 곳이 많으니 말이다.
