팀 프로젝트를 하던 도중 마지막 날 프론트 배포가 이루어졌어야만 했다.
Front가 Next.JS로 구성이 되어있어서 SSR(서버사이드렌더링) 옵션을 킨 상태로 docker를 올려놓으면 적용이 된다고 해서
docker가 올라갈 수 있도록 에러(type error)를 다 잡아놓은 후 어떻게 배포를 해야하는지 고민을 하던 중
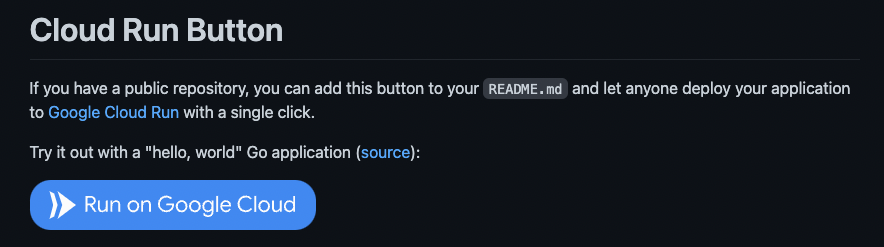
버튼 하나만 누르면 배포가 자동적으로 이루어지는 신기한 것을 찾아서 실행을 시켜봤는데 정말 배포가 되서
이것으로 임시배포를 진행했고, 실배포는 Front 팀원이 도메인으로 DNS를 달아서 배포를 하게 됐다.
그렇지만, 버튼 하나로 배포가 된다는 것이 너무 신기해서 소개를 해볼까 한다.
해당 서비스(?) 설명이 적혀있는 깃허브 => https://github.com/GoogleCloudPlatform/cloud-run-button

사용 방법은 매우 간단한데
해당하는 root 파일에 app.json 파일을 생성하고 옵션을 넣어주면 된다.
json 파일에 넣어주는 옵션이 상당히 많은데 나는 세부적인 사항은 잘 모르겠어서 자세하게 알아봐야 할 것 같지만 일단 내가 본 블로그에서는 이렇게만 적어줘도 사용이 가능하다고 해서 요렇게만 적어놨다.
{ "name": "nextjs", "options": { "allow-unauthenticated": true, "memory": "256Mi", "cpu": "1", "port": 3000, "http2": false } }
대충 어떤 옵션이 들어가있는지는 감이 오는 것 같긴 하다. 하지만 위에 적힌 것 외에도 엄청나게 많은 옵션이 있는데
그 부분은 위의 깃허브를 들어가보면 자세하게 볼 수 있다.
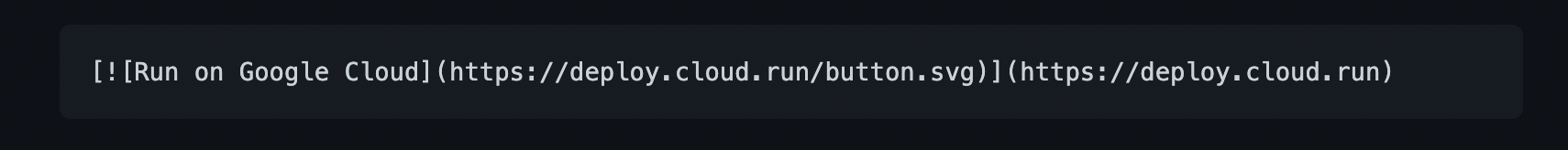
그 후 배포를 하고 싶은 레포지토리의 README.md 파일에

위와 같은 내용을 넣을 경우 버튼이 활성화되고, 이것을 클릭하면 gcp 콘솔이 활성화되고
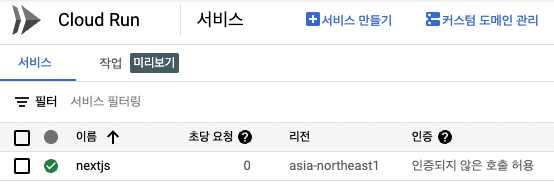
프로젝트와 지역을 고르면 알아서 5~10분 가량의 시간이 흐른 후 배포가 이루어진다.

(Cloud Run 탭에서 현재 배포가 되어있는 nextjs)
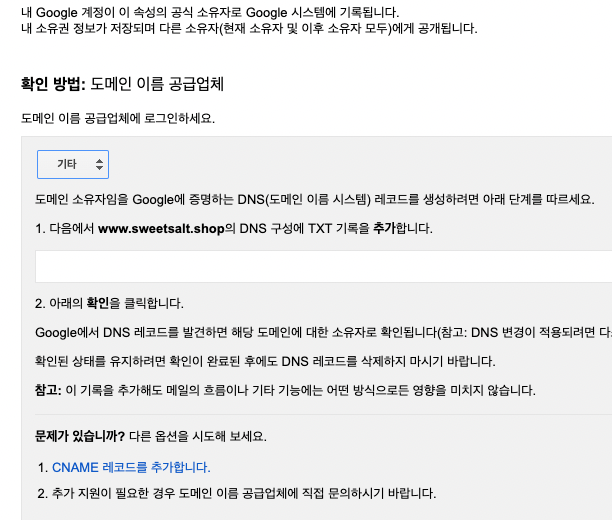
단점은 도메인 매핑이 제대로 되지 않는다는 것이였는데

TXT 기록도 추가하고 CNAME 레코드도 추가를 했지만 도무지 적용이 되질 않는 것 같아서
임시 배포만 하겠다고 하고 프론트 팀원이 최종 배포를 진행하도록 했다.
결과적으로는 실패를 했다고 생각하지만, 조금 신기한 기능을 만나본 것 같아서 포스팅을 해보았다 :3