좀... 많이 깁니다.
면접에서 제일 많이 나올 수 밖에 없는 질문이라고 생각한다.
작업하신 것을 보았더니 GraphQL을 사용하셨는데 이유가 있을까요?
REST API와의 차이는 무엇인가요?
무언가를 사용하는데, 모르면서 사용하는 것은 아니라고 생각을 하기에
이번에 알고 있는 것을 정리하기 위하여 적어보는 포스트다.
그리고 난 그래프큐엘이 너무좋다(....)
API란 무엇인가?
Application Programming Interface의 약자로 기존에 있는 응용 프로그램을 통해서 데이터를 제공받거나 기능을 사용할 때 사용하는 인터페이스 및 규격을 말한다.
솔직히 무슨 말인지 일반인의 입장에서는 뭔 말인지 모르겠다고 생각한다.
내가 개발공부를 하기 시작하면서 계속해서 나왔던 API는 도무지 이해가 가지 않았기 때문이다.
아주 쉽게 풀어서 설명을 하면 아래와 같은 것이 API다.
- 홈페이지 로그인을 하기 위하여 아이디와 비밀번호를 입력하였다. (값을 입력함)
- 로그인 버튼을 눌렀다. (API 호출)
- 입력받은 아이디와 비밀번호가 회원 가입한 사람이 맞는지 확인한다. (값을 확인함)
- 회원이 맞다면 로그인을 시켜준다. (입력한 값에 맞는 출력을 결과물로 준다.)
위의 설명처럼 입력과 출력이 존재하는 것을 API라고 생각하면 된다.

REST란 무엇인가?
REST(REpresentational State Transfer)는 자원을 이름(자원의 표현)으로 구분하여 해당 자원의 상태(정보)를 주고 받는 모든 것을 의미한다.
다음 대주제에서 REST API를 다루게 되겠지만 위의 설명을 조금 더 구체적으로 설명해보면
HTTP URI(Uniform Resource Identifier)을 통하여 자원을 명시하고,
HTTP Method(POST, GET, PUT, DELETE)를 통하여 자원에 대한 행위를 정한다고 볼 수 있다.
이게 무슨 소리에요 선생님 이해가 하나도 안가요
이해를 돕기 위하여 REST API의 예시를 보도록 하자.
이해를 돕기 위한 REST API 예시
- GET /users/yukina1418
- 위의 REST API의 예시를 보면 맨 앞에 GET 이라는 것이 있다.
GET은 가져온다의 뜻을 가지고 있다보니조회를 할 경우에사용한다.- 그리고 뒤에
/users/yukina1418은users들중에서yukina1418를 뜻한다.
즉 user들 중 yukina1418을 조회하고 싶다. 의미를 가지게 된다.
이제 REST의 특징을 한번 살펴보고 본격적으로 REST API를 알아보도록 하자.
REST의 특징들
- 균등한 인터페이스 (Uniform Interface)
- HTTP의 표준만 따른다면 어떤 기술이던지 접목하여 사용할 수 있다.
그렇기 때문에 JS가 아닌 다양한 언어로도 활용이 가능하다.
- HTTP의 표준만 따른다면 어떤 기술이던지 접목하여 사용할 수 있다.
- 클라이언트-서버 구조 (Client-Server Architecture)
- REST 서버가 API를 제공하는 방식이기에 클라이언트와 독립적으로 작동한다.
따라서 서로간의 의존성이 줄어들고 독립적 개발을 할 수 있다.
- REST 서버가 API를 제공하는 방식이기에 클라이언트와 독립적으로 작동한다.
- 무상태성 (Stateless)
- 서버는 클라이언트의 상황을 고려하지 않고 API 요청에 대한 처리가 가능하기에
클라이언트를 고려하지 않고 구현할 수 있다.
- 서버는 클라이언트의 상황을 고려하지 않고 API 요청에 대한 처리가 가능하기에
- 자체 표현성 (Self-Descriptiveness)
- REST API를 다룰 때 추가적으로 나오겠지만 자원명시 규칙과 메소드가
그 자체로 의미가 존재해서 별다른 설명이 없더라도 한번에 알아볼 수 있다.
- REST API를 다룰 때 추가적으로 나오겠지만 자원명시 규칙과 메소드가
- 캐싱 가능 (Cacheable)
- REST는 HTTP 표준을 기반으로 만들어져있기 때문에 HTTP의 특징인 캐싱을 사용할 수 있다.
GET 메소드에 Last-Modified를 헤더에 담아서 같이 보낼 경우 수정여부를 파악하여
변함이 없다면 빠른 응답과 서버의 부하를 줄일 수 있다.
- REST는 HTTP 표준을 기반으로 만들어져있기 때문에 HTTP의 특징인 캐싱을 사용할 수 있다.
- 계층형 구조 (Layered System)
- 클라이언트는 최상위 계층이기에 계층형 구조가 불가능하지만,
서버단의 경우에는 로드밸런싱/암호화 및 Proxy 게이트웨이 등 중간매체를 자유롭게 사용할 수 있다.
- 클라이언트는 최상위 계층이기에 계층형 구조가 불가능하지만,
수많은 장점이 존재하기에 사실상 모두가 REST를 사용하고 있다.
하지만 단점과 한계도 분명 존재하는데, 이 부분에 대해서는 GraphQL에서 다룰 예정이다.
REST API란 무엇인가?
REST API란 REST 기반으로 API를 구현한 것을 이야기한다.
사실상 90% 이상이 활용하고 있다고 생각해도 된다고 생각하고
워낙 자리를 잡은지 오래되었기 때문에 OpenAPI(정부, 회사 등에서 누구나 사용할 수 있게 공개된 API)들이 대부분 REST API로 구성이 되어있다.
그리고 REST API는 설계의 규칙들이 존재한다.
이렇게 안만들어도 상관은 없는데 한소리 듣기 딱 좋다(...)
그리고 잘 지켜내서 만들어낸 REST API를 RESTful하다고 많이 표현한다.
REST API 설계 기본 규칙
- URI는 리소스를 표현해야 한다.
- URI에는 절대로 Method가 들어가면 안된다.
- 리소스 명은 동사가 아닌 명사를 사용하며 대문자를 사용하지 않는다.
- 리소스는 Collection과 Document로 표현할 수 있다.
- Collection은 DB의 테이블 정도로 생각할 수 있다. (무조건 복수형)
- Document은 DB 테이블의 레코드로 생각할 수 있다. (단수형)
ex GET /developers/yukina1418
- 리소스에 대한 행위는 HTTP Method로 표현해야한다.
- GET은 리소스를 조회한다.
- GET /developers (개발자 목록 조회)
- POST는 리소스를 생성한다.
- POST /developers (개발자 정보 생성)
- PUT은 리소스를 업데이트한다.
- PUT /developers/1 (1번 개발자 정보 업데이트)
- DELETE는 리소스를 삭제한다.
- DELETE /developers/1 (1번 개발자 정보 삭제)
- GET은 리소스를 조회한다.
- 요청에 대한 응답의 상태코드도 명확하게 돌려줘야한다.
- 2xx : 성공 관련 응답
- 3xx : 리다이렉션 관련 응답
- 4xx : 클라이언트 에러 관련 응답
(404는 개발자가 아니여도 안다) - 5xx : 서버 관련 에러 응답
REST API 설계 규칙
- 슬래시 구분자는 계층 관계를 나타내는데 사용한다.
- 예시 /chickens/bbq
- 그렇기때문에 URI의 마지막 문자에는 슬래시(/)를 포함하지 않는다.
- 불가피하게 URI이 길어질 경우 하이픈(-)을 사용한다.
- 언더바(_)는 상대적으로 보기 힘들거나 폰트에 따라서 문자에 가려지기에 사용하지 않는다.
- 파일확장자는 URI에 포함하지 않는다.
- 확장자가 필요할 경우 Accept header를 사용한다.
- 리소스간에 연관 관계가 있는 경우에는 {}로 감싼다.
- 예시 ) GET : /users/{userid}/devices
작업을 계속 하다보면 이 모든 것을 지키면서 개발하는 것은 어렵다.
하지만 지키지 않을 경우에는 복잡도가 상승하여 문제가 발생하게 된다.
이러한 것을 극복하기 위해서 나타난 GraphQL에 대해서 알아보고, 두개의 차이점을 확인해보자.
Facebook에서 GraphQL을 만들게 된 계기
빠른 속도로 수많은 데이터를 주로 핸드폰 사용자가 많았던 페이스북에서는 앱의 복잡성이 늘어남에 따라서 REST API를 사용한 방식의 문제에 직면하게 됐다.
REST API에는 무슨 문제가 있었을까?
- 끝없는 엔드포인트가 일으킨 문제
- 서비스가 확장될수록 엔드포인트가 늘어나게 되었고, 이것을 감당하는 것이 힘들어졌다.
- 만약 엔드포인트가 변경이 되었을 경우 프론트 백엔드 모두 수정을 해야한다.
- API Docs 최신화 및 버전관리 문제
- 백엔드가 API를 만들거나 변경될 경우 사용하는 방법을 적어놓은 API 명세를 관리해야한다.
- 관리가 되지 않을 경우 호환의 문제가 발생하여 작업이 front가 개발을 하는데 차질이 생길 수 있다.
- Over-Fetching의 문제
- 불필요한 정보를 같이 받아오는 것을 Over-Fetching 라고 이야기한다.
- REST API이 요청을 할 경우 모든 데이터를 받아오게 되는데
이러한 문제때문에 수많은 요청이 있을 경우 성능 하락으로 이어진다.
- Under-Fetching의 문제
- 요청을 한 것에 관련된 정보를 가져오기 위해 반복 호출을 하는 것을 Under-Fetching 라고 이야기한다.
- REST API에서는 이것을 하기 위해서는 호출을 한 후 반복문을 돌려서 또다시 API 요청을 해야만 한다.
페이스북은 이러한 문제를 해결하기 위하여 GraphQL을 만들게 되었다.
없으면 내가 만들면 되는건데 마인드...?
GraphQL이란?
2012년도에 페이스북 개발자들이 개발하여 2015년에 공개적으로 발표한 쿼리언어다.
REST를 대체할 수 있고, 장점이 상당히 많아서 최근 사용자가 늘어나고 있는 추세다.
공식 홈페이지 : https://graphql-kr.github.io/
위의 REST API의 문제점을 개선하려고 노력한 것이 바로 그래프큐엘이다.
어떤식으로 해결이 되었는지 하나하나 짚어가면서 설명을 해보려고 한다.
단 한개의 엔드포인트, 두개로 통합된 Methed
수많은 엔드포인트로 나눠져있던 것들은 한개로 합쳐져서 편리하게 사용할 수 있게 되며
REST API의 GET은 Query로 POST PUT DELETE는 Mutation으로 두가지로 사용할 수 있다.
3가지의 메소드가 뮤테이션으로 통합되다보니 어떤 API인지 확인을 하기위하여 API 앞단에
fetch,create,update,delete 뒤에 자원의 이름을 붙여서 사용하는 편이다.

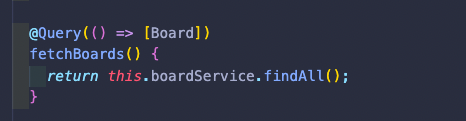
Query라는 타입으로 조회를 게시판들을 조회하는 API의 코드

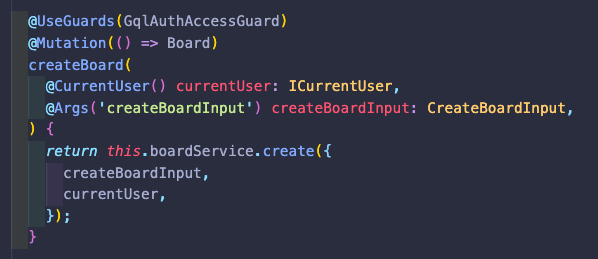
Mutation이라는 타입으로 게시글을 생성하는 API의 코드
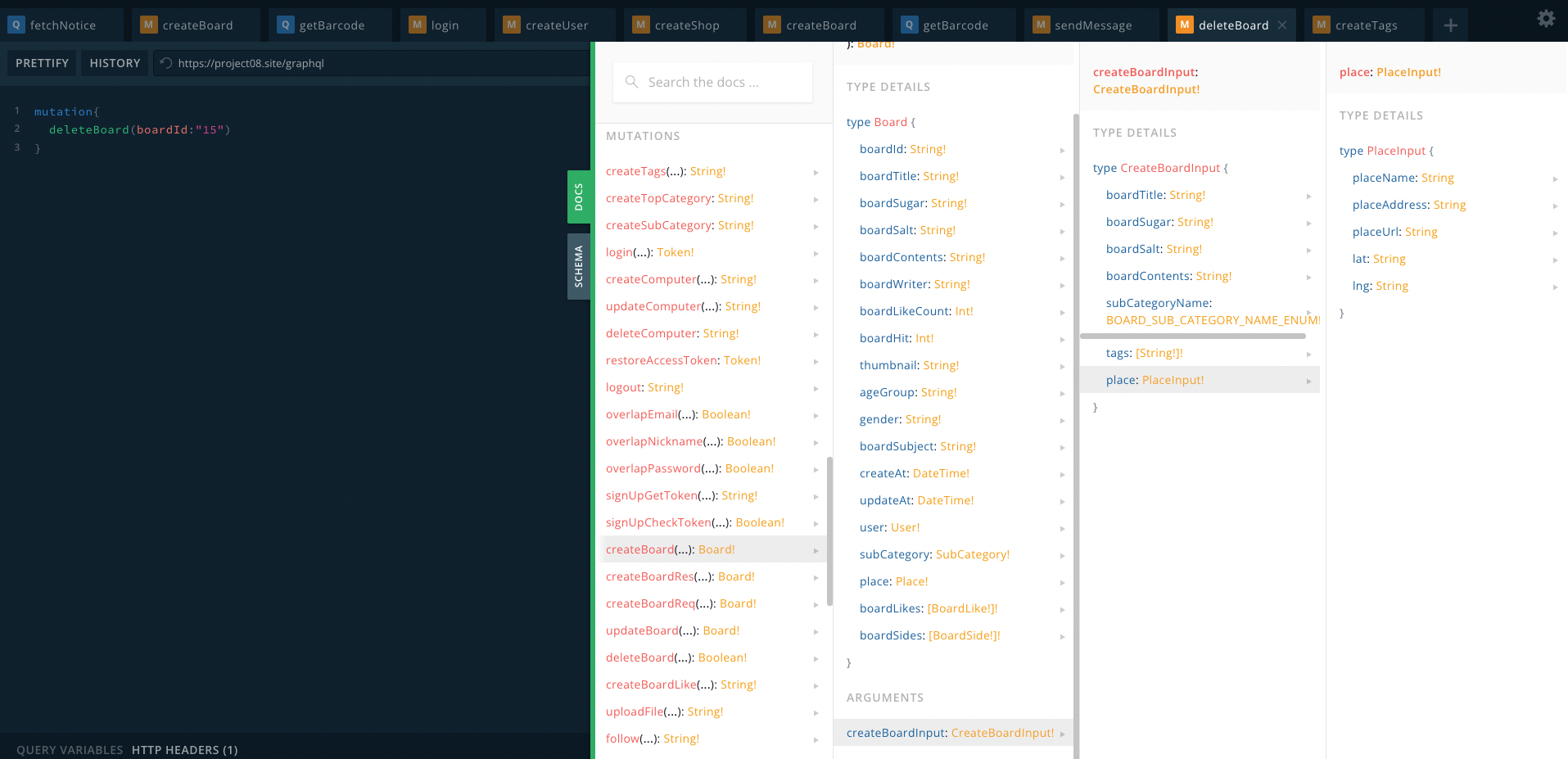
자체적인 API Docs를 지원하는 ApolloServer
RestAPI는 axios를 사용하여 API를 통신하고
스웨거같은 툴을 사용하여 손수 API Docs를 만들어야하는 Schema First의 RestAPI와는 다르게
(포스트맨이라거나 다양한 것들을 활용하여 자동으로 API Docs가 만들어지긴 하는 것 같다.)
GraphQL은 Apollo Clinet / Server 을 사용하여 API를 통신하고
Code First를 적용시켜 작업한 api에 대한 명세를 자동으로 갱신시킨 후
플레이그라운드라는 IDE에서 API를 사용해볼 수도 있고,
API에 대한 세부적인 명세를 확인할 수 있다.

실제로 사용하고 API에 대한 명세를 볼 수 있는 플레이그라운드
원하는 데이터만 골라서 받아올 수 있는 GraphQL
API를 호출하였을 경우에 모든 것을 가져오는 Rest API와는 다르게 그래프큐엘은 원하는 것만 골라서 가져올 수 있다.

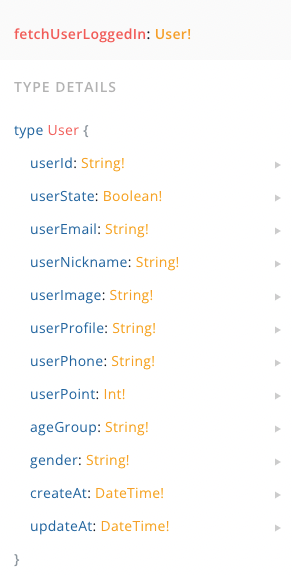
팀 프로젝트에서 권한 분기를 위해 사용하는 API
해당 API는 메인 페이지의 헤더에 프로필사진과 닉네임을 띄워주기 위해서 사용하고 있다.
저렇게 수많은 리턴값 중에서 단 2개만을 사용하는데, RestAPI를 사용한다면 Over-Fetching의 문제가 발생할 것이다.
하.지.만 GraphQL의 경우에는 필요한 것만 골라서 받아올 수 있다.

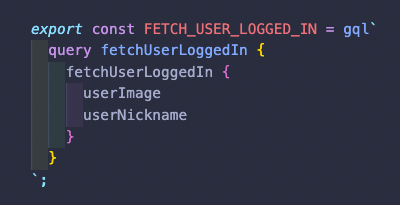
front에서 해당 api를 사용하는 코드
위의 코드처럼 필요한 것만 정해서 받을 수 있기에 한개의 API로 다양하게 활용할 수 있다.
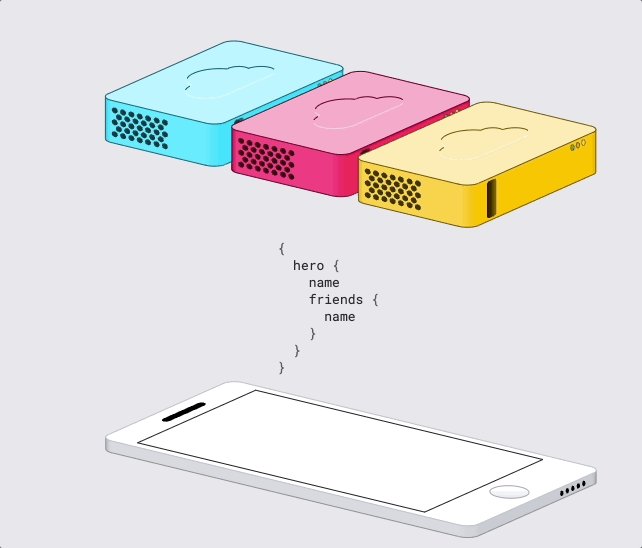
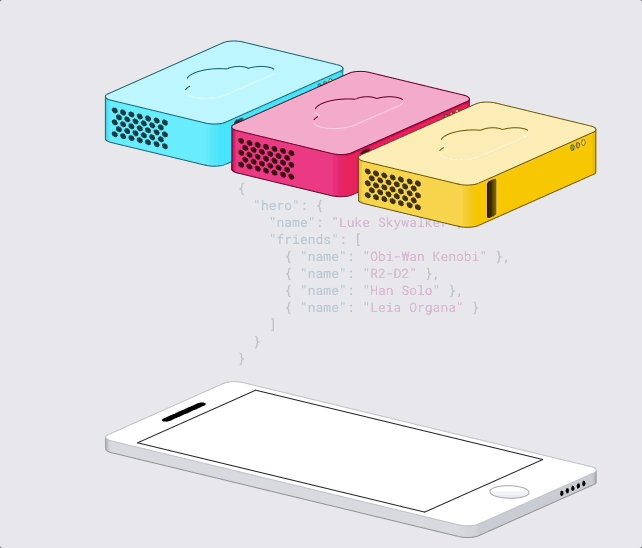
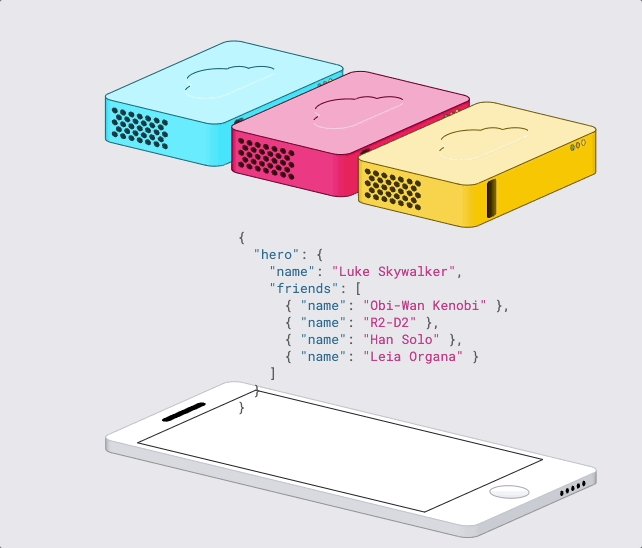
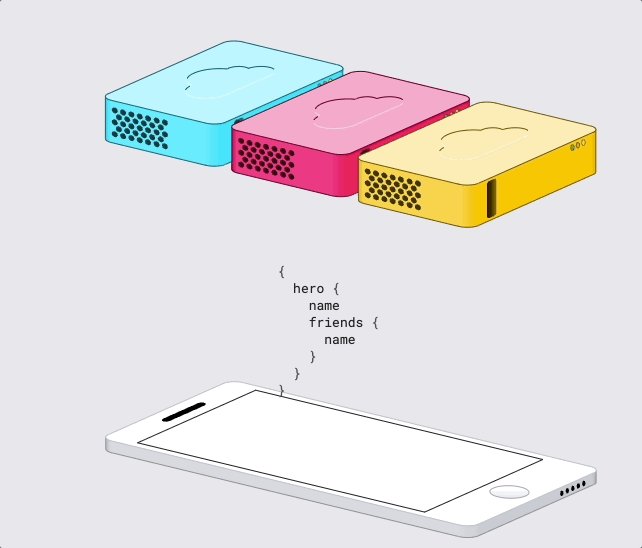
관련된 것들을 모두 가져오는 GraphQL
이것은 공식 홈페이지에 있는 움짤인데 한눈에 설명을 할 수 있다고 생각한다.

Luke의 친구들을 모두 불러오는 것을 확인할 수 있는 움짤
이렇게 많은 문제점을 해결하였기 때문에 최근 GraphQL을 활용한 프로젝트들이 상당히 많이 늘어나고 있는 것으로 확인된다.
하지만 완벽한 것은 아니다(....)
GraphQL의 단점
단점으로는 몇가지가 존재하는데 겪은 것에 대해서는 이정도가 있는 것 같다.
-
파일 업로드
지속적으로 성장하고 있다보니 계속해서 생겨나고 있는 생태계라서 완벽하지 않은데
제일 아쉬운 것은 파일 업로드다.
자체적으로는 돌아갈 수가 없어서graphql-upload라는 사용하고 있는데 이런저런 충돌 문제가 발생하고 있다. -
Front단이 조금 괴롭다.
클라이언트가 직접 필요한 데이터를 스스로 결정해서 받아와야하는데
이 부분에서 문법상의 문제로 오류가 자주 발생하여 딜레이된 경험이 있었다. -
정형화되어있는 요청을 만들기 힘들다.
경험이 적어서 그런 것인지는 모르겠는데
이번에 IP를 활용하여 화이트리스트를 만들다보니 GraphQL을 활용해서 링크만 누르는 것으로 api가 작동되게 어떻게 해야할지 영 감이 잡히지 않았다.
적은 것 이외에는 너무 좋다고 생각한다.
자세한 사용법에 대해서는 적을 수 없기에 글을 이정도로 마무리하겠지만, GraphQL 한번 써보시겠습니까?
끝.
많이 참고하고 보면 좋은 사이트 => https://buddy.works/tutorials/what-is-graphql-and-why-facebook-felt-the-need-to-build-it
