깃헙 올려놓고 링크걸어놓은게 뭔가 양심이 찔리는 것 같아서
나도 개고생했으니까 다른 사람들은 덜 하라고 한번 적어본다.
왜 소셜 로그인을 쓸까?
툭하면 은행이 털려서 우리 개인정보가 10원도 안하는 세상이라고는 하지만
다양한 사이트에 회원가입을 해두면, 관리하는 것이 엄청 불편하다.
보통은 이메일과 비밀번호를 같게 쓰기 때문에 그쪽의 보안이 약해서 뚫렸을 경우
사용하는 모든 사이트의 계정이 뚫려버릴 수 있기도 하고
회원가입을 할 때 적어야하는 이런저런 번거로움을 줄이기 위해 소셜 로그인을 많이 쓴다.
나 또한 최근들어서는 어지간한 사이트가 소셜로그인을 지원해서 대부분이 네이버에 묶여있는 것 같다.
그럼 나는 개발자니까 이제 이 과정이 어떻게 돌아가는지 알아야한다.
그리고 소셜 로그인 프로세스(?)에서 먼저 생각을 해야하는 것들이 있어서 미리 언급을 하고 넘어가려고 한다.
절대로 잊으면 안되는 것
- 로그인을 우리 사이트에서 하는 것 처럼 보일 뿐이다.
- 모든 검증은 소셜 서비스를 지원해주는 곳에서 다 처리한다.
- 소셜 로그인이 성공함과 동시에 액세스 토큰과 리프레시 토큰 또한 발생된다.
이게 무슨 말이냐하면 일반적인 사이트에서는 소셜로그인을 할 때
구글,네이버,카카오,페북의 계정 정보 아디,비번을 적고 로그인을 하지
해당하는 사이트에 아이디 비밀번호를 적고 로그인을 하지 않는다는 것이다.
이거 정말 사소한 것 같은데..... 엄청 중요하다.
이것을 생각하지 않고 구현을 하면 머리가 빠개진다. 이해가 힘들어져서.
그럼 이제 코드를 보고 순서를 따라가보도록 하자.
내부 코드를 보고싶다면 깃헙링크를 따라서 들어가면 확인할 수 있다.
누르면 이동합니다! > 쿡 여기! 쿡 <
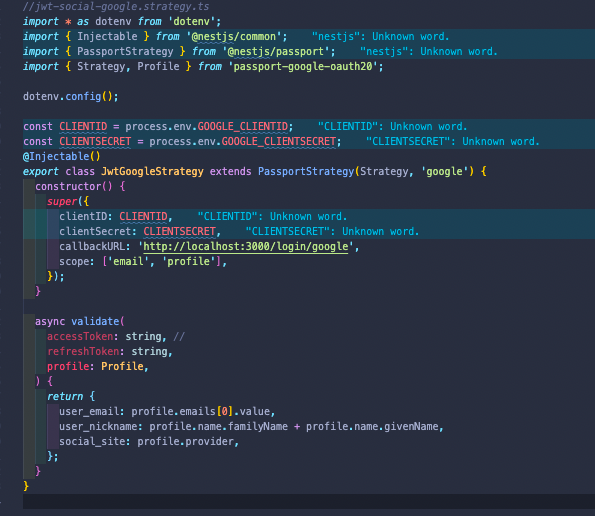
jwt-social-google.strategy.ts

로그인 프로세스에서 살짝 언급했던 부분인데
인증과 인가라는 것이 존재한다, 그것을 처리해주는 라이브러리가 passport 라는 것이 존재하고
각 소셜 사이트별로 라이브러리가 추가로 존재해서 그것을 활용하는 편이 쉽게 사용할 수 있다.
구글의 경우에는 passport-google-oauth20이다
- 새로운 클래스를 선언, PassportStrategy 클래스를 상속받아서 사용한다.
- 인자로는 구글의 Strategy를 사용한다.
- 생성자를 만들어 super로 부모에 있는 정보를 사용
- validate 함수 실행
- 인자로 받아온 정보들을 반환한다.
이 형식으로 진행이 된다.
위에 코드를 보면 super 내부에 존재하는 클라이언트 키, 시크릿키, 콜백url, scope 모두 공통이며
함수 validate의 모양 또한 3개 다 동일하다.
차이가 있는 것은 profile의 모양이다.
어떤 식이냐면, email은 공통적으로 사용하는 것이기에 예를 들자면
구글은 profile.emails[0].vlaue로 뽑아와야하고
카카오는 profile._json.kakao_account.email
네이버는 profile.email
이런식으로 서로 차이가 존재해서 이 점을 확인해서 리턴을 보내줘야한다.
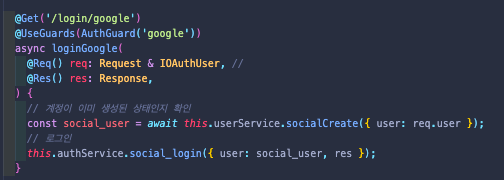
auth.controller.ts

나는 소셜 로그인을 하는 과정에 코드가 반복되는 것이 보여 두개의 파트로 나눠놓은 상태다.
GQL을 기본적으로 쓰는 nestjs지만 이것은 restapi로 만들어져있어서
controller의 이름을 가진 파일을 새로 만들어서 사용해야한다.
- 엔드포인트를 login/google로 잡아놓고
- UseGuards(AuthGuard('google')) 인증을 진행하고 인가를 받으면 아래 코드가 실행이 된다.
- 받아온 req.user의 정보로 새로운 계정을 생성하고 (있으면 바로 리턴)
- 그 정보로 토큰을 발생시켜주는 것이 흐름이다.
여기서 인증과 인가란?
인증은 말그대로 인증이 된 유저인지 확인을 해주는 것을 이야기한다.
인증은 보통 헤더에 토큰을 담아서 복호화를 시켜 정상적으로 DB에 존재하는지 확인을 하는 방식으로 진행되는데
일반적인 형식으로는 Header{"authorization":"Bearer 토큰"} 이런 모양으로 보내준다.
그리고 정상적인 유저가 맞다고 인증이 OK가 되면 인가를 받게되어 서비스를 사용할 수 있게 되는 것이다.
다시 돌아와서 소셜 로그인은 생각보다 해줘야하는 작업이 거의 없다.
왜냐하면 소셜 사이트에서 모조리 다 해주기 때문인데
이 덕분에 단점도 있다.
바로 가져올 수 있는 정보가 매우 한정적이라는 점인데....
사업자등록을 하지 않으면 이름도 못가져오는 카카오도 있고(...)
좀 제약사항이 많아서 실제로 소셜 로그인을 하고나면
이것저것 새로 입력해달라고 하는 경우가 있는데, 가져오는 정보들이 없어서 그렇다.
소셜 로그인은 한번 알아두면 계속 써먹을 수 있을 것 같아서 이 코드들도 코드 저장소에 잘 수납해놔야겠다.
끗

