이번주 목요일의 백엔드 월간 스터디에서 했던 것이 MDN에 기여하기 였다.
코드를 막 작성하는 것이 아닌 번역(최신화)작업을 했고, 그 중 내가 선택한 것은 isArray 메소드였다.
그러면서 이해가 되지 않았던 부분이 있었고, 알게된 것이 있어서 공유를 하는 포스트다.
cross-realm이 뭐야?
Array.isArray() MDN (en-US) 사이트
위 사진에 내용에 이런 부분이 적혀있다.
This makes it safe to use with cross-realm objects,
where the identity of the Array constructor is different and would therefore cause instanceof Array to fail.
어지간한 용어는 이해가 됐는데, cross-realm? 아예 처음 보는 단어가 나왔다.
그래서 찾다가 으어억..하고 있었는데 리더님이 아주 오래된 질문 글 하나를 찾아서 링크로 주셨다.
자바스크립트는 사용할 수 있는 환경이 매우 다양한데, 그 환경을 영역(realm)이라고 일컷는다.
각 영역(realm)마다 고유 생성자 ID가 다르기 때문에, 영역 사이에는 거대한 벽이 존재한다고 생각할 수 있다.
즉 영역이 다르다면, 객체 혹은 배열을 인식하지 못하는 경우가 발생할 수 있다.
이제 위에 isArray의 영어문장을 이해할 수 있게 됐다.
instanceof와는 다르게, isArray는 배열 생성자를 통해서 검증을 하기 때문에 영역이 다르더라도 안전하게 검증할 수 있다.
파파고에 넣으면 cross-realm은 상호 교차 영역이라는 것으로 번역되는데 웹과 윈도우의 영역을 구분할 수 있다. 라는 말로 해석할 수 있었다.
isArray는 어떻게 돌아가?

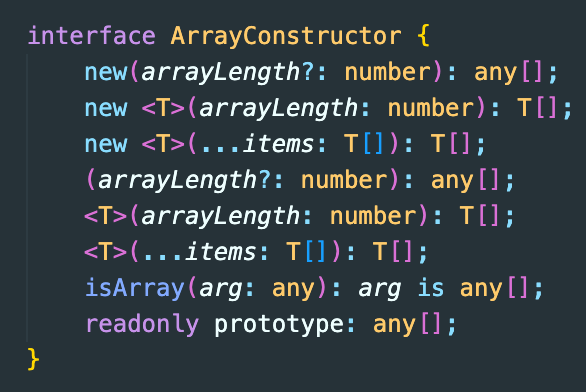
-_ -라이브러리같은 것들은 타입선언이 있고, JS 파일로 로직을 볼 수 있는데 js 파일 자체가 안보인다..

... 도대체 어디서 불러와서 사용하길래 인터페이스만으로 로직을 쓸 수 있는건지 모르겠다;
위의 사진을 다시 확인해보면, ArrayConstructor 즉 배열 생성자를 통해서 검증하는 것을 확인할 수 있다.
instanceof는 어떻게 돌아가?
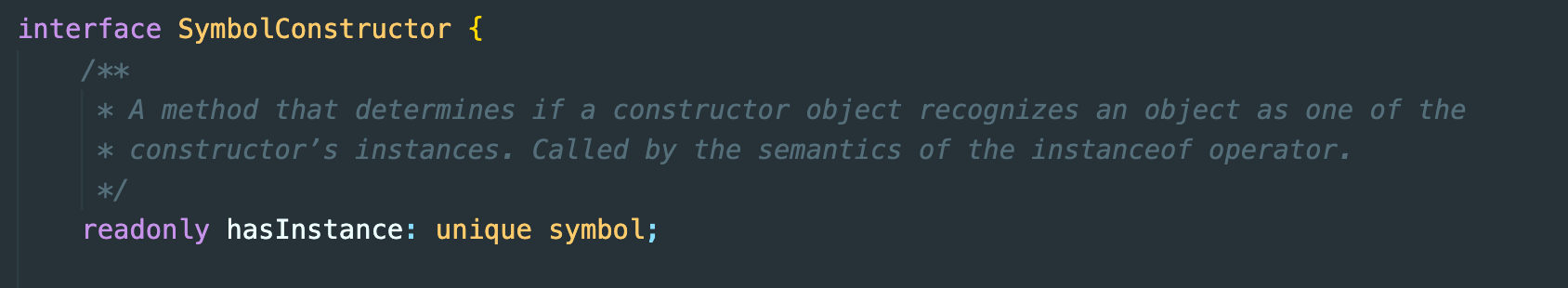
instanceof같은 경우에는 커맨드 클릭으로 어딜 이동할 수 없더라
그래서 계속 찾아봤더니 hasInstance에서 호출을 하더라..?

근데 여기서는 내가 원하는 정보가 없었다.
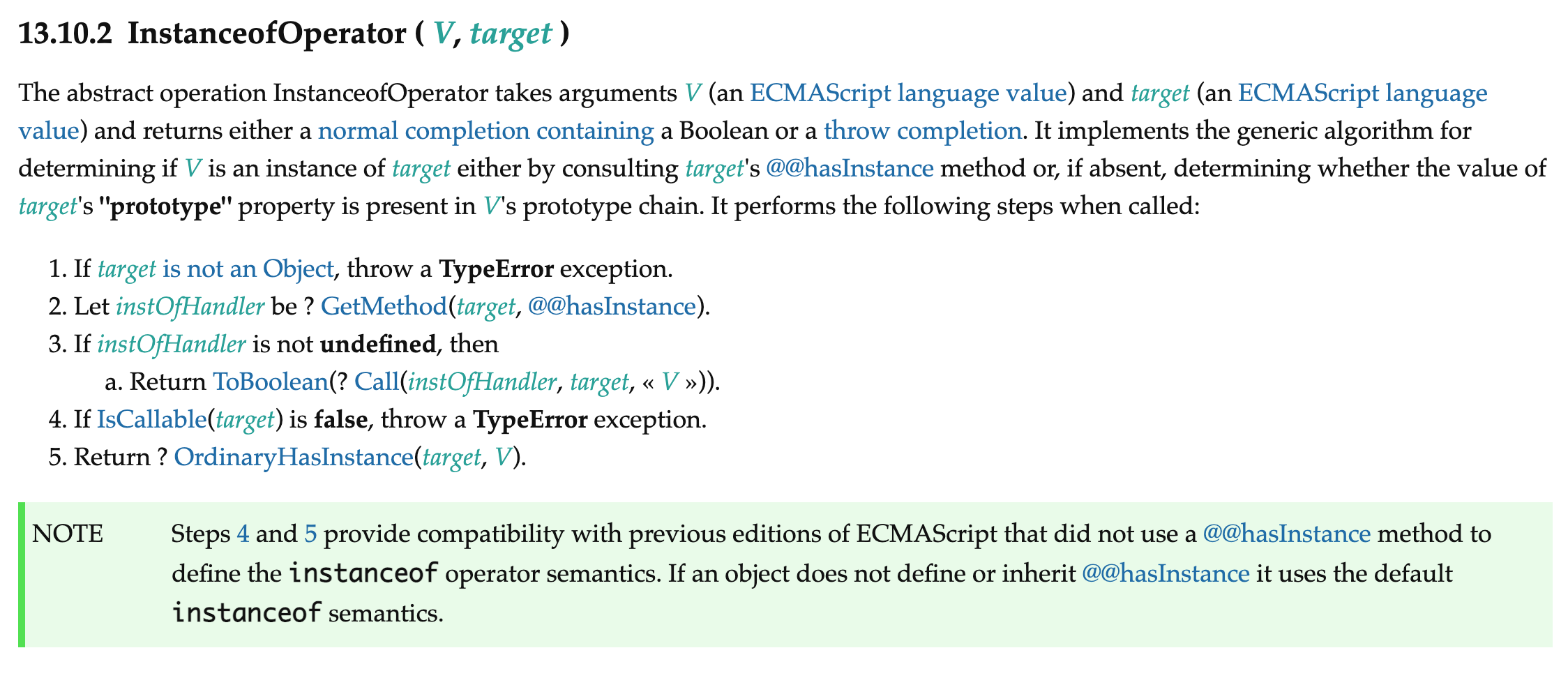
이리저리 돌아다니다보니 ECMAScript 문서에 내가 원하는 내용이 적혀있었다!

(의역) 원하는 정보를 확인할 수 없을 경우, 프로토타입 체인에서 존재여부를 확인한다.
즉 배열 생성자 ID를 통해서 체크하는 isArray와는 다르게
프로토타입 체인을 타고 들어가서 체크하는 것이 instanceof였다.
그러다보니 현재 isObject라는 것이 없어서 명확하게 객체를 구분할 수 없다는 이슈가 존재하는 것 같기도 하다🤔
아무튼 프로토타입 공부를 하면서 봤던 내용을 확인할 수 있어서 신기했고
영역(realm)이라는 단어의 의미가 이런 것이 있었구나~ 라고 알게된 여러모로 신기한 시간이였다.
끗
