js를 쓰는 사람이라면 모두가 알고 있지만 자세히는 모르겠는 그거(?)
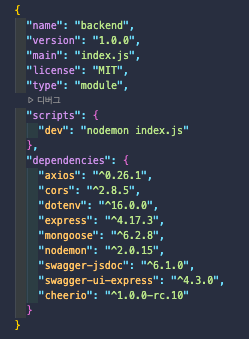
package.json이다.
package.json은 내가 알고 있는 것은 실행시키려는 코드에 가진 모든 것!이라고 생각하고 있고. 어느정도는 맞는 것 같다.
아래는 내가 미니프로젝트로 사용중인 패키지json파일인데 가져와서 살을 조금 붙여볼까한다.

package.json을 만드는 방법은, 직접 만드는 방법도 있겠지만
yarn init , npm init으로 선언을 해서 생성을 하고 있다.
그 중 여러가지 옵션을 넣어서 사용할 수 있는 것 같은데 일단은 그렇게 중요한게 아닌지 다 엔터로 스킵해도 문제는 없는 것 같다(?)
지금까지 이것을 사용하면서 제일 중요한 것은 2개가 있었다.
-
내가 무언가 함수를 다른 곳에서 export해서 import하기 위해서는 서로를 링크하는 과정이 필요한데
그것을 package.json의 파일에 무조건 type:module을 선언을 해야만 사용할 수 있다.
모듈이라는 것이 생기면서 정해놓은 규칙인 것 같은데 아무튼 안쓰면 안된다. -
라이브러리, 프레임워크를 깔기 위해서는 무조건 이 곳에
이름과버전을 선언해줘야한다.
규칙도 상당히 복잡하게 되어있는 것으로 알고 있는데 저 버전이 틀릴 경우에는 설치가 안된다거나, 자신이 필요한 것이 아닌 다른 것이 깔릴 수 있다.
추가로 package.json에 라이브러리들의 이름과 버전을 명시할 경우 install만 해줘도 저것에 명시되어있는 모든 버전들이 설치가 된다.
엄청 다양하고 조건들이 많다고는 알고 있지만, 그것에 대한 세부적인 내용까지는 공부하기 힘들 것 같아서 npm 문서를 걸어놓고
천천히 공부를 해나가야할 것 같다.
(근데 문서 너무 잘되어있는데 그냥 저거 보면 될 것 같기도 하고)
