
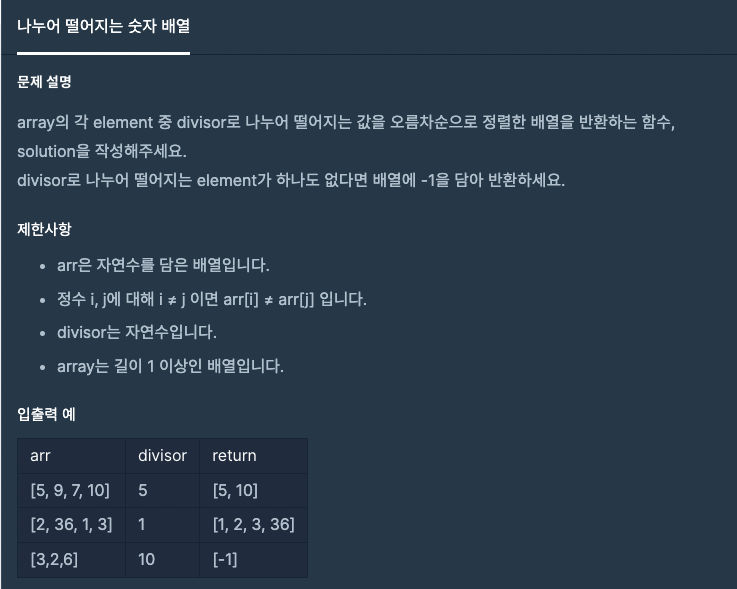
이 문제, 정말. 정말.정말 어렵게 풀었다
2차원 배열이 이해가 너무 안되서 진짜 하
두가지 방법으로 풀었는데, 풀이하는 과정에서 몰라서 물어봤던 부분까지 집고 넘어가려고 한다.
function solution(arr, divisor) { return arr .reduce((a, b) => (b % divisor === 0 ? [...a, b] : a), []) .sort(function (a, b) { return a - b; }); }
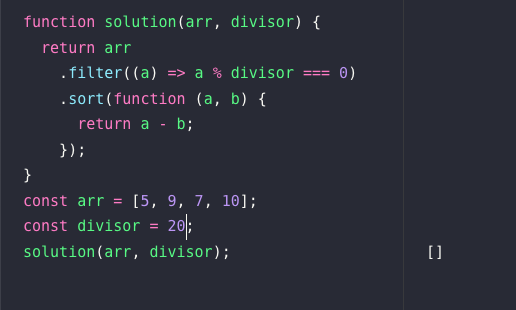
function solution(arr, divisor) { return arr .filter((a) => a % divisor === 0) .sort(function (a, b) { return a - b; }); }
reduce와 filter 두개를 사용해서 문제를 풀어봤다.
정상적으로 풀이가 되지만, 마지막 조건에 맞지 않아서 맨 마지막 테스트가 오답으로 됐다.
마지막 조건은 나누어 떨어지는 값이 없다면, [-1]로 출력하시오.
였는데 이 과정에서 좀 많이 헤맸다. 진짜 지이이이인짜 많이 헤맸다.
왜냐하면

나누어 떨어지는 값이 없을 때, [] 가 출력이 됐다.
근데? []는 null도 undefined도 아니였다.
그래서 별 짓을 다하려고 고민을 해봤는데
filter는 값이 true가 아닐 경우에는 밖으로 나오는 것이 없기 때문에 탈락
reduce에 삼항연산자 조건에 부합할 경우, [-1]을 해봤더니?
true,false,true가 반복 될 경우에 맨 앞의 배열이 [-1]이 되어있는 것을 확인해서 이것도 탈락
그래서 그냥 멘토님께 여쭤봤다 빈 배열을 어떻게 해야 정의를 판별을 할 수 있는가?에 대해서
근데 너무 쉽게, 그리고 배웠음에도 불구하고 ㅋㅋ 빈 배열의 길이는 0이라는 것을....... 망각했다.
그래서 맨 마지막에 한줄이 추가됐다.
arr.length !== 0 ? arr : [-1]
arr의 길이가 0이 아니라면, arr을 그대로 반환하고
arr의 길이가 0이라면 [-1]을 반환한다.
그래서 이렇게 고쳤다
function solution(arr, divisor) { let a = arr.filter((a) => a % divisor === 0) .sort(function (a, b) {return a - b;}); return a.length !== 0 ? a : [-1] }
근데 여기서 문제, Array.sort()는 단독사용하면 제대로 돌아가지가 않는다.
숫자도 문자열로 보기 때문인데, 이것에 관해서는 따로 포스트를 올릴 예정이다
사실 이해가 될랑말랑콕
