이 문제는 프로그래머스에 등록되어있는 것이 아닌, 코드캠프의 과제인데
개인적으로는 충분히, 아니 넘치도록 공부에 도움이 되는 것 같아서 해당하는 날짜의 과제도 포스팅하려고 한다.
아마 기본기를 다지기 위한 대표문제들을 등록해놓은 것으로 파악하고 있는 상태다
이거 풀라고 주말에 조라 낑낑거렸다 진짜


그러니까 입력값이 아래와 같다.
const nickname = "뚜비"
const interests = ["방탈출, 테니스, 멍 때리기"]
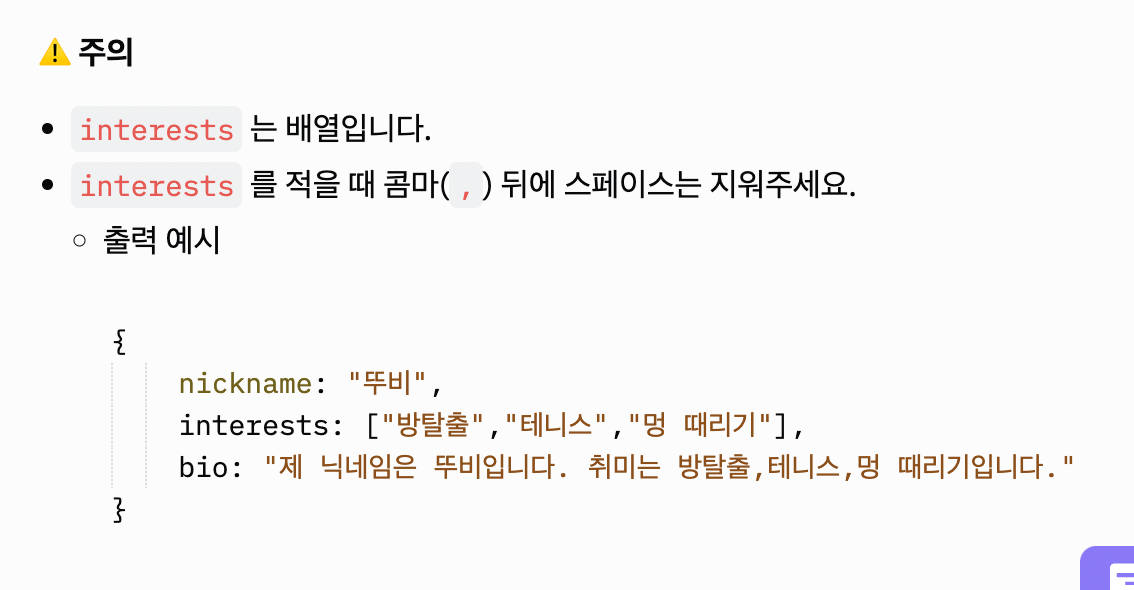
를 이렇게 만들면 된다
const nickname = "뚜비"
const interests = ["방탈출","테니스","멍 때리기"]
bio는 그렇게 중요하지 않아서 패스
풀이한 코드
const handleEdit = (nickname, interests) => { interests = interests.split(",").map(a => {return a .trim()}) const handleObj = { nickname : nickname, interests : interests, bio : "" } handleObj.bio = `제 닉네임은 ${handleObj.nickname}입니다. 취미는 ${handleObj.interests}입니다.` return handleObj; }
해석
interests를 split("")을 사용하여 일단 분리를 3개의 요소로 분리를 시켜줬다.
그리고 그 후에 map()메소드를 이용하여 한개씩 앞 뒤에 있는 공백을 지우고 값을 다시 넣어주는 방식으로 문제를 해결했다.
삽질을 진짜 엄청 많이 했는데, 솔직히 아직까지 정확한 이해는 되지 않은 상태다.
왜냐하면 단순하게 생각해서 그냥 handleObj 속의 코드에 직접적으로 입력하면 바꿔지겠거니 했는데
출력값이 달라지지 않으면 다행이지 해당하는 함수가 없다고 대차게 까였다
아마..... string에서만 쓸 수 있는 메소드라던가, 배열에서만 쓸 수 있는 메소드임에도 불구하고 그걸 지멋대로 써서 그런 것 같아가지고 그냥 구조를 바꿔버렸다.
멘토님의 이야기로는 맵을 안써도 된다고 하시던데................
인덱스 요소에 " "가 있으면 ""로 만드는 방식을 사용하면 될 것 같기도 하다? 아마도??
근데 일단 갈 길이 머니까, 그리고 풀었으니까! 일단은 전진이다!
