어? 이러면 안되는데?
테스트코드를 짜던 와중 이상한 부분을 확인했다.
2200ms
...?
왜 저렇게 시간이 많이 걸릴까, 라면서
코드의 흐름을 살펴보니 외부 API 호출값을 토대로 이것저것 하는 것이였다.
확인을 하고자 해당 부분에 콘솔을 찍어보니, 외부 API가 실제로 호출되고 있더라^^;;
테스트에서는 상관이 없겠지만, 실제 프로덕션에서 해당 API가 호출될 경우 문제가 커질 수 있어서
이것을 어떻게하면 좋을까 찾아보다가, 지금은 잘 쓰지 않는 파트에 msw/node라는 라이브러리로 짜진 코드가 있었다.
그리고 거기서 해답을 찾았다!
MSW (Mock Service Worker) 코드 예시 (get,post)
위의 사이트를 들어가면 자세한 내용을 볼 수 있지만, 그럴거면 이 글을 안썼다!
실제로 사용하는 것을 예제코드로 남겨놓기 위해 작성하는 것이다.
예제는 REST API만 한다. 왜? gql은 회사에서 지금 안써서...(ㅎㅎ...)
import { rest } from 'msw';
import { setupServer } from 'msw/node';
interface ExampleReqBody {
name: string;
}
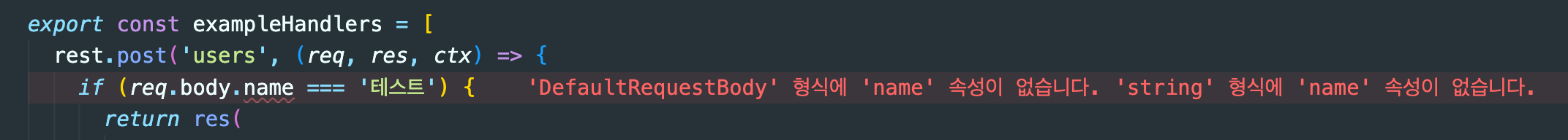
export const exampleHandlers = [
rest.post<ExampleReqBody>('users', (req, res, ctx) => {
if (req.body.name === '테스트') {
return res(
ctx.status(201),
ctx.json({
message: '등록되었습니다.',
})
);
} else {
return res(
ctx.status(200),
ctx.json({
message: '이름을 확인해주세요.',
})
);
}
}),
];
export const exampleServer = setupServer(...exampleHandlers);엥? 인터페이스 정의를 꼭 해줘야하나요?

응, 안하면 안돼
쿼리스트링은 어떻게 해야해요?
rest.get('user', (req, res, ctx) => {
req.url.searchParams.get('name');
return res(
ctx.status(200),
ctx.json({
message: '짜짠',
})
);
}),테스트코드에서 사용하는 방법!
// 최대한 상단에 놓기!
import { exampleServer } from './mocks/example';
describe('UserService', () => {
beforeAll(async () => {
exampleServer.listen(); // <- 이거가 중요하다! 최초 시작에 서버 오픈!
});
afterAll(async () => {
exampleServer.close(); // <- 꼭 닫자! 최종 마무리에 서버 클로즈!
});
});
// 테스트 모듈 연결~
// 테스트 실행~어떤 원리로 돌아가는거지?
해당 부분은 솔직히 자세하게 파악은 하지 못했다.
단지 실제로 실행이 되어야하는 API를 차단시키고, 내가 정의해놓은 path에 맞는 로직을 실행시켜준다!
정도로 파악을 하고 있는 상태다(...)
단위테스트, 통합 테스트를 작성하는데에 큰 지장은 없긴 한데...
시간을 들여서 충분히 공부를 해볼법한 라이브러리라 생각하고있다.
왜 공부를 못하냐구?
아 일이 많아!
쓰라면 쓸 내용은 많지만, 알짜베기만 쏘옥 빼서 포스트를 하고 끝!
