오늘은 이미지 업로드에 관해서 많은 이야기를 하게 된 날이였다.
현재 api는 만들어져있지만, front단에서 에디터에 연동하여 사용하는 것에 대해서 어려움을 겪고 있었고
음식에 대한 리뷰를 작성하는 홈페이지를 구상하고 있었기에 더이상 늦춰져서는 안되겠다고 판단하여 붙잡고 해결을 보는 날이였다.
그리고 cookie에 대한 문제도 발생하여 다시 한번 해결을 보게 되었다.
++ Trigger에 대하여 정답을 찾게 되어서 이것도 추가로 적는다.
base64?
맨 처음에는 toast ui 자체에서 제공되는 것을 활용해보려고 했는데, 이것을 보니 미친듯이 긴 문자열을 가지고 있는 것을 발견했다.
그것을 째로 담아버리면 디비의 용량 부하가 막심할 것이라고 판단하여 완성되어있는 URL을 보내주는 방법으로 방향을 틀었다.
큰 도움을 받은 포스팅이 된 글 => https://12ahn22.tistory.com/entry/Quill-%EC%97%90%EB%94%94%ED%84%B0-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%B2%98%EB%A6%AC%ED%95%98%EA%B8%B0
파일이 너무 큰데요?
지금 구조는 이미지를 업로드하면 그것을 스토리지에 올린 후 올려진 url을 활용하여 화면에 보여주는 구조로 되어있다보니
파일의 용량이 크면 클수록 무료 크레딧이 순식간에 사라진다는 것을 확인하게 되었다.
그래서 파일의 줄여야겠다고 이것저것 찾아보던 와중에
옆에 팀원들이 webp 라는 확장자가 있다며 이거로 바꿔보면 어떻겠냐는 이야기를 하게 되었고, 그 부분을 찾아보니
과거에 이미지를 크기별로 줄일 때 사용했던 Sharp 를 활용하여 확장자를 바꿀 수 있다는 것을 확인하게 되었다.
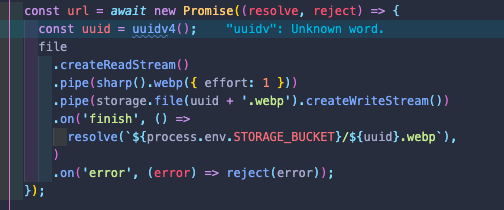
그래서 나오게 된 코드

근데 여기서 정말 큰 문제가 발생했다.
파일 업로드하는데 2초정도가 걸림
파일 하나를 올리는데 2초가량이 소모되는 것이 확인되었다....
(나같으면 안쓴다 느려터져서)
파일을 올리면 그것을 스트림으로 읽어서 변형을 시킨 후 업로드를 하고 리턴을 보내는 형식이다보니
확장자를 변환하는 과정에서 긴 시간이 걸리는 것으로 판단이 되었다.
그래서 이것을 어떻게 해야하나 고민이 많은 상태다(....)
이거 업로드한걸로 스토리지에 올라오면 안되는데?
또 발생한 문제, 이것도 해결이 안된 상태다. 이미지쪽은 해결된게 별로 없다. 진짜 오늘부터 제대로 진행이 들어가서
미리미리 빨리 하라고 보챘어야했는데(?)
무슨 문제가 발생을 했냐면, 사진을 업로드하면 스토리지에 사진이 올라가서 용량을 차지하게 된다.
근데 그걸 지우고 글을 생성하면 이 사진을 확인을 할 수 있는 방법이 전무하다.
물론 일정 주기단위로 Image Table에 없는 것을 다 지운다고 생각을 해본 적은 있는데
애초에 제거를 하려면 파일명을 적어야하는데 테이블에 없는데 파일명이 무엇인지 어찌알겠는가?
그래서 결국은 파일 업로드를 했을 당시에 이미지가 스토리지에 올라오는 것이 아니라,
미리보기를 보여주고 실제로 글을 생성했을 경우에 그것이 스토리지에 올라간 후 DB에 저장이 되야한다고 판단을 했다.
참고한 글 => https://velog.io/@kimareum/31%EC%9D%BC%EC%B0%A8
그렇지만 이 부분에 대한 작업은 백엔드에서 처리하는 것이 아니라 프론트의 영역이라서 일단 찾아보기야 하겠지만 적극적으로 찾아보기는 힘들 것 같고 열심히 보채서 작업하라고 이야기를 해야겠다.
버켓 이름이 막 노출되도 문제가 없는건가?
이게 무슨 소리인가 하면

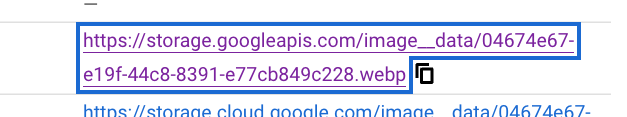
여기 위의 사진의 url을 보면 image__data 라는 path가 보인다.
문제는 저게 내 버켓의 이름이라는 것이고(....) 저게 실제로 보이면 안된다고 생각을 하고 있는데...?
축약 url 서비스가 구글이 사라지면서 유료만 남아가지고 이걸 도대체 어떻게 해야하는건가 라는 생각이 들고 있다.

이것은 벨로그의 이미지 url인데 보면 storage.googleapis 라는 말도 없고 독자적인 이름을 사용하고 있다.
이런식으로 우리 홈페이지 도메인의 이름을 따서 넣고 버켓의 이름을 가려주고 싶은데
DNS를 구성해야하는 것도 아니고 서버컴퓨터 같은 곳에 저장하고 그 저장하는 폴더의 위치를 저런식으로 지정을 해줘야하는건지 도무지 알 수가 없어서 이미지 관련된 부분은 미궁이 너무 많아서 고민이 너무너무너무너무 많다.
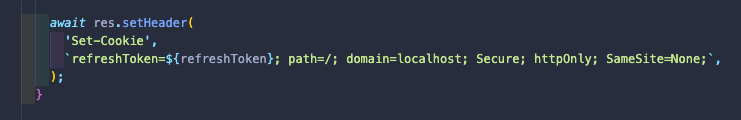
localhost !== 127.0.0.1
HTML같은 것을 라이브서버로 킬 경우에는 기본값이 127.0.0.1:5500~5501로 구성이 되어있는데
여기서 소셜로그인에서 쿠키가 담기지 않는 문제가 발생하였다.
쿠키에는 리프레시토큰이라거나, 유저가 사용하는 정보가 담겨있다보니 보안설정이 상당히 빡빡하게 들어가있다.
그래서 요청하는 url과 응답하는 url이 다를 경우에 쿠키에 정보가 담기지 않고
모든 url에 대하여 쿠키를 받아오려는 조건을 걸어둘 경우에는 CORS에러와 쌈박질을 할 수 밖에 없다(....)
문제의 발생
원래 플레이그라운드에서 할 경우에는 localhost:3000/graphlq 이라는 것으로 사이트가 켜져있고
허용하는 도메인을 localhost로 해놓았기 때문에 플레이그라운드 상에서는 문제가 발생하지 않았다.

하지만 소셜로그인을 하는 url이 아래처럼 구성이 되어있었다.
http://127.0.0.1:5501/front-end/login/index.html
localhost와 127.0.0.1은 같은 것처럼 보여서 혼동을 하기 쉬운데,
결과적으로는 전혀 다른 url이기 때문에 쿠키가 담기지 않는 것이였다.
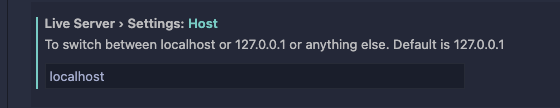
어떻게 해결을 했냐면, 그냥 라이브서버의 디폴트 값을 localhost로 주니 바로 해결이 됐다(....)

혼자 백엔드에서 개발할때는 이런 쿠키라던가 cors문제에 대해서 생각보다 부딪힌 적이 별로 없었는데
프론트와 함께 작업을 하면서 툭하면 한번씩 발을 걸어서 넘어지는 것 같다.
이제 더 넘어질 일은 없겠...지?
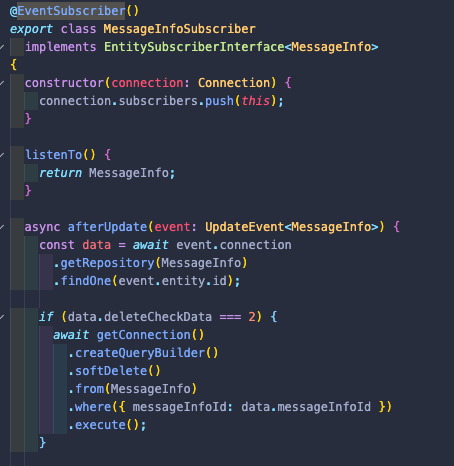
Trigger & EntitySubscriberInterface
TypeORM에서는 트리거를 EventSubscriber 라는 이름으로 지원하는데, 이것에 대한 보강작업이 이루어졌다.
과거 작업했던 내용은 쪽지를 보낸 사람과 받은 사람이 지울 경우에 원본이 삭제되는 형식이였는데
제대로된 업데이트가 되지 않아서 포기를 하다가, 잠깐 짬이 났길래 찾아봤더니 금방 해결이 되어서 적용을 바로 해놓았다.
내가 활용을 한 것은 AfterUpdate인데 업데이트가 발생한 직후의 값을 가져와서, 무언가를 활용하는 방식이다.
원래는 AfterInsert로 빅쿼리에 이어서 로그를 찍어내는 작업을 했지만 빅쿼리까지 하는 것이야 하겠지만
정말 한개라도 더 보여주려고 제대로 하지도 못하는 것을 자랑하는 것처럼 보여서 그냥 사용을 안했다. (이러고 또 할지도 모르지만)
아무튼 코드는 이렇게 작성되어있다.
한명이 보관함에 존재하는 보낸 쪽지, 받은 쪽지를 삭제할 경우 특정 컬럼의 값이 +1이 되고
2가 될 경우 원본을 삭제하는 형식이다.

값이 도대체 어디 숨어있나 찾아봤는데 솔직히 event entity를 그냥 찍으면 값이 없다.(진짜없음)
근데 저렇게 이어가지고 찾아올 수 있는게 참... 도대체 뭔가 싶다. 그냥 대놓고 event.entity찍으면 undefind뜨던데..
아무튼 가져올 수 있어서 저렇게 원본을 지우는 작업을 진행했다.
사실 완전 삭제를 할까 고민하다가, 쪽지라던가 게시글같은 것들은 결국 정보의 영역이기 때문에
삭제하는 것보다는 그냥 잔존할 수 있도록 남겨놓는게 좋을 것이라 판단해서 남겨놨다.
게시글 같은 경우는 개인정보 보호법 같은 것이 연관되어 있지 않을 테지만, 쪽지 같은 것은 문제가 되는지는 잘 몰라서
저걸 봐도 되는지는 모르겠지만.....? 법적 분쟁에서 요구를 할 수 있기 때문에 소프트 딜리트로 남겨놓는 것으로 결정했다.
