오늘은 두번째 점검이 있던 날이였다. (사실 어제다.. 피곤해서 하루씩 밀리고 좀 괜찮으면 두개를 몰아쓰는 느낌이다.)
워낙 벌려놓은 것도 많고 이것저것 많다보니 완성만 되면 충분할 것 같다는 대답을 받고
늦게 들어갔는데 오히려 빠르게 나왔다(....?)
새로운 기술과 TDD
과거에 물어봤던 멘토님은 아직 새싹멘토(?)님이셨고 프로젝트에서 점검을 해주시는 멘토님은 리드멘토님이라서
저희한테 기왕 물어본 김에 점검하는 날에 한번 더 물어보는게 좋을 것 같다. 라며 이야기를 해주셨기에 저번에 작성을 했는데 또 다시 한번 질문을 해보았다.
Q. TDD 하는게 좋을까요?
A. 새로운 옵션을 달아주는 것은 한명의 작업인 경우가 많지만 (팀프로젝트 수준에서는)
TDD의 경우에는 모든 인원이 활용할 수 있고 많은 자원이 들어가는 만큼 작업을 크게 쳐주는 경향성이 존재합니다.
하지만 TDD자체를 좋게 보지 않는 회사도 분명 존재하는데, 적어도 저는 TDD가 있는 편이 좋다고 생각합니다.
지금 기업협업에 들어가있는 2명은 벌써 테스트케이스가 80개라고 하던데(....) 딱 CTO의 성향에 맞는 것이라고 생각했다.
사실 나도 TDD는 무조건 해야한다고 생각은 하고 있다.
결제관련로직에 크나큰 문제가 있음에도 불구하고 모른 상태로 배포를 해버렸다가 틀어지면 큰 금전적 손실이 발생하기에
하는 것은 맞지만,
팀프로젝트같은 정말 짧은 기간에 수많은 것을 완성해서 포트폴리오를 뽑는 구조에서는
TDD를 시작하는 순간 프로젝트의 볼륨이 확 줄어들 것이라고 생각해서, 일단은 빼놓은 상태다.
물론 일단 우리는 팀프로젝트 기간이 끝나도 지속적으로 작업을 해가려고 예정을 하고 있기에 결국은 생겨나겠지만 말이다.
코드캠프에서 이야기하는 팀 프로젝트의 의의
어떤 이야기를 또 물어봤냐면
저희가 팀플 기간이 끝나도 계속 작업해서 완벽하게 완성을 할 예정인데, 이것을 코캠 깃헙 레포에 올려도 되냐. 라는 질문을 했다.
왜 이런 질문을 했냐면, 고의트롤(...)을 방지하기 위하여 우리가 작업한 프로젝트지만
팀플이 끝나고 7일 후에는 깃헙 레포의 권한을 모두 회수하여 수정 권한을 없애버린다는 이야기를 했기 때문인데
그렇다면 위의 질문처럼 머지를 할 수 있냐고 물어봤을때 돌아온 대답은 안된다. 였다
그 이유가 무엇이냐면 아래와 같다.
저희가 생각하는 팀 프로젝트란 한달에 못미치는 짧은 기간동안 어느정도의 퍼포먼스를 낼 수 있는가의 목적도 있습니다.
프로젝트 기간이 길다면 뭐든 만들 수 있죠, 하지만 짧다면 이야기가 달라집니다.
이 말을 듣자마자 바로 동의를 할 수 밖에 없게 됐다.
사실 부트캠프 출신을 거부하는 이유는 동일한 커리큘럼에서 나오는 마치 양산공장에서 찍혀나온 무언가 같은 것이라서 거부를 하는 것인데
그것에 대한 차별점을 주기 위해서 팀프로젝트라는 것을 생각하고,
일정 기간동안 몰입하여 무언가를 창출해내는 것을 보면서
주니어지만 조금 더 급한 기업에서 바로 사용할 수 있는 인력을 고용하기 위해 부캠출신을 오히려 찾는 경우도 있다보니 갱신을 하는 것이 불가하다. 였다.
하지만 그것을 본인의 레포로 땡겨서 작업하는 것에 대해서는 어찌할 바가 없다면서 완성을 하고 싶다면 그것이 더 좋다는 이야기를 해주셨다.
팀플에서 상위랭크를 받아야 패파입장권을 유지할 수 있다는데 이거 정말 목숨걸고 해야하는게 아닐지(....)
관리자 페이지? 그리고 adminbro
원래는 관리자페이지를 새롭게 만들 구상을 하고 있었다.
최근에 올라온 글, 유저들의 검색 현황 등등을 조합하여 운영에서 사용할 수 있는 모든 정보를 다 끌어모아
대시보드를 만드는 것을 구상하고 있었으나, 정말 이건 미친듯이 난이도가 높은 작업이기에 프론트 백 둘다 어렵고 그만큼 성과를 볼 수 있다고 하는데
일단 그것은 무리일 것 같아가지고 찾아봤다. 백엔드 혼자도 만들 수 있겠지! DB만 접근해서 보여줘도 충분한데!
그래서 찾은 것이 바로 AdminBro 라는 라이브러리였다.

https://v2.adminbro.com/index.html
파이썬이라던지 자바스프링 같은 경우에는 워낙 많이 써서 자료도 많고 정말 구현이 잘 되어있다는데
Node 백엔드는 선호도가 높지 않아서인지 너무 정보가 없어서 진짜 최대한 벅벅 긁어서 만들어봤다.
그리고 문제가 한번 더 발생했는데...

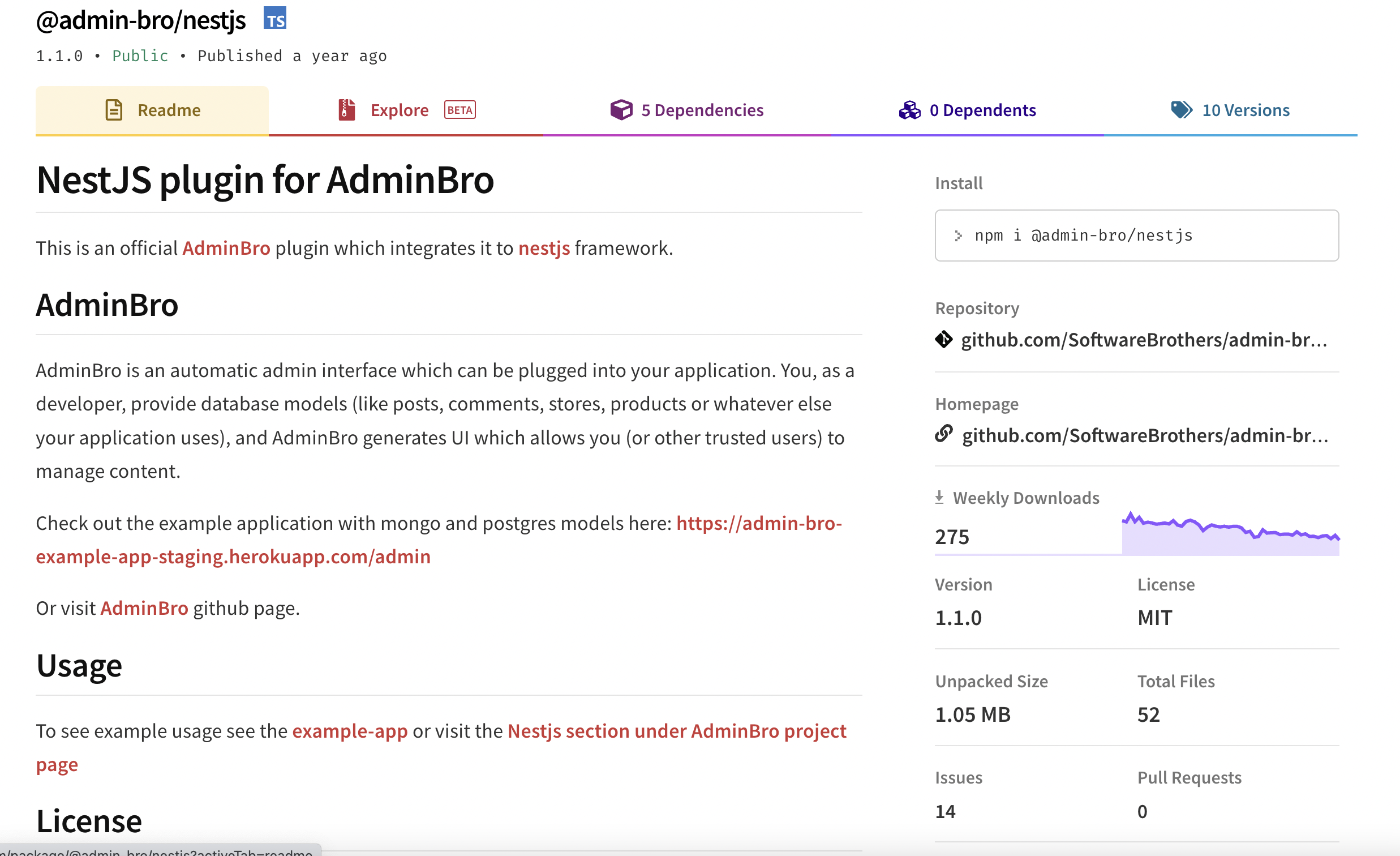
nestjs를 지원하는 AdminBro는 버전이 1.1.0이다.
이거보고 그냥 바로 Node로 바꿔서 작업을 해야겠다고 생각했다...
버전이 낮다는 소리는 그만큼 보완이 안됐다는 것이고 버그도 많고 문제도 많고 해결도 안됐고

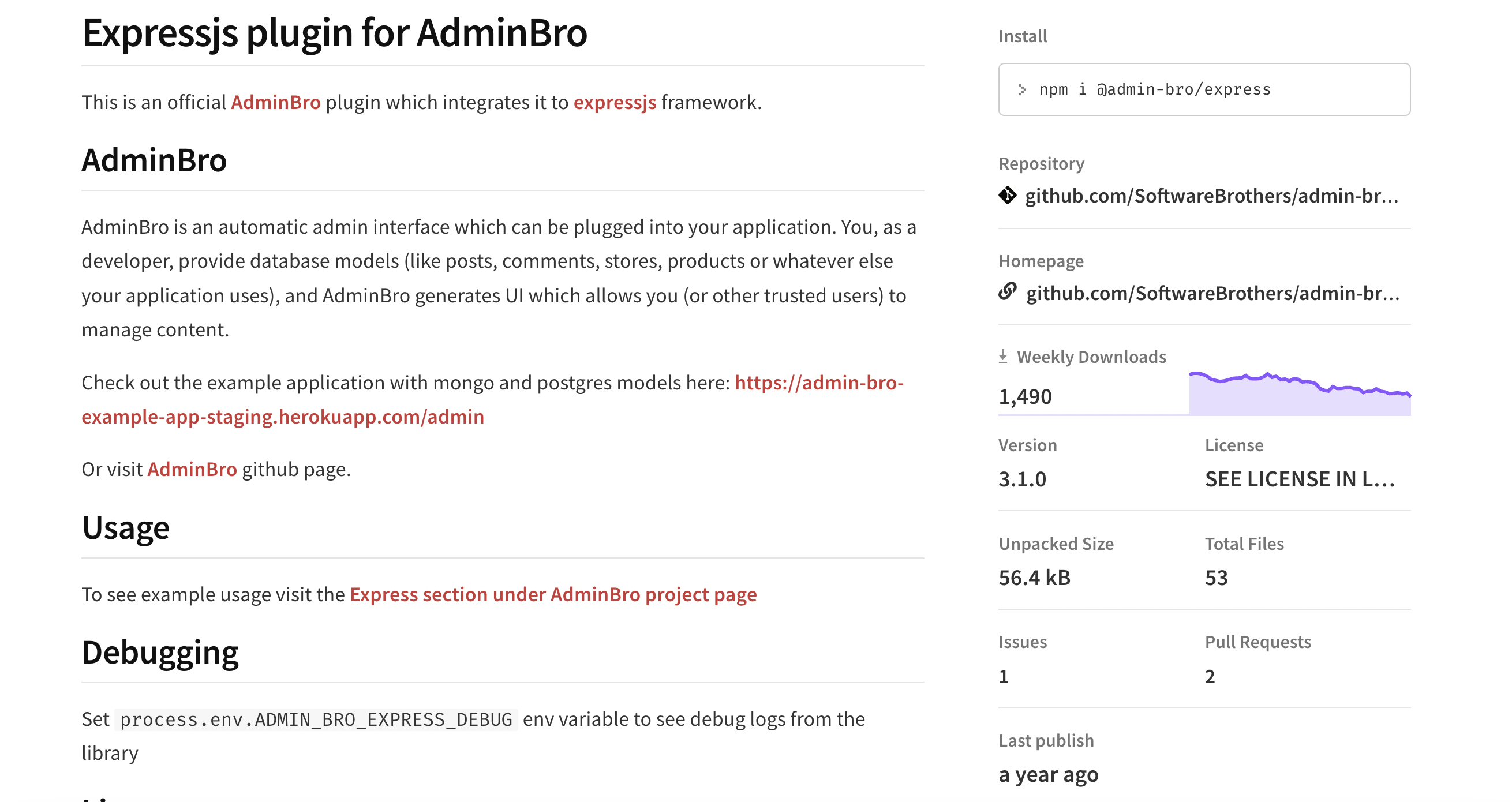
그래서 결국 express를 사용한 방식으로 선회를 하게 되었다.
코드만 보면 생각보다 별게 없는데, import {} from ' '의 방식이 먹히질 않아서 개선을 하긴 해야한다.
아래는 main.ts의 코드 중 adminbro가 적용되어있는 코드이다.
AdminBro.registerAdapter({ Database, Resource }); const adminBro = new AdminBro({ resources: [ Board, BoardSide, BoardTag, Comment, CommentLike, Message, MessageInfo, Notice, PaymentHistory, PaymentShopHistory, Shop, Place, SubCategory, TopCategory, User, ], rootPath: '/admin', }); const router = AdminBroExpress.buildAuthenticatedRouter( adminBro, { cookieName: 'adminBro', cookiePassword: 'session Key', authenticate: async (email, password) => { const user = await getConnection() .createQueryBuilder() .select('user') .from(User, 'user') .where({ userEmail: email }) .getOne(); if (!user || user.userState === false) { return false; } else { const isAuth = await bcrypt.compare(password, user.userPassword); if (isAuth) { return user; } } }, }, null, { resave: false, saveUninitialized: true, }, ); app.use(adminBro.options.rootPath, router);
이런식으로 구성을 할 경우에 원하는 방식으로 사용을 할 수 있게 되어있다.
위에서부터 설명을 하자면
Adminbro에 해당하는 데이터를 꽂아주기 위하여 AdminBro.registerAdapter({ Database, Resource }); 를 선언하고
새로운 객체를 생성한다.
새로운 객체를 생성할 때 넣어야하는 것은 Entity의 정보이며, import의 형식으로 가져와야만 한다.
또한 rootpath는 admin값이 고정으로 되어있고 그 뒤에 path가 추가적으로 붙는 방식이라 변경하면 에러가 발생하는 것으로 확인이 되고 있다.
그리고 라우터를 잡아서 연결을 해줘야하는데 원래는 새롭게 만들어진 adminBro만 넣어도 되지만, 저 부분은 관리자 페이지다보니
한번 더 인증 과정을 거치기 위하여 관리자 로그인 하는 과정을 넣어놨다.
또한
cookieName: 'adminBro',
cookiePassword: 'session Key',
resave: false,
saveUninitialized: true,
이 위에 있는 4가지를 넣지 않아도 작동은 되는데, 보안에 문제가 있다며 에러코드가 발생하여 찾아서 개선을 해놨지만
정확한 옵션에 대해서는 확인되지 않아서 조금 더 찾아보는 작업이 진행되야 할 것 같다.
Adminbro vs graphql-upload
관리자 페이지라면 당연하게 작성과 수정 그리고 삭제가 가능해야한다.
근데 삭제만 되고 작성과 수정이 안되는 이해 못할 일이 벌어졌다(....)
Missing multipart field ‘operations’
이런 에러가 발생을 하면서 작업이 진행되지 않았는데, 원인은 graphql-upload에 있었다.
내가 지금까지 보았던 것들은 main.ts가 아닌 다른 파일을 만들어서 어드민페이지를 실행시키는 구조로 되어있었는데
app.use()로 이용되는 것을 다른 곳에서 사용하는 방법에 대해 지식이 모자르기에 일단 main.ts에 넣어놓은 것이 화근이였다.
Adminbro는 최상단의 main.ts에서 작업을 하고 있는데 쿼리문이 쏴지는 형식으로 되어있어서 multipart 타입이 아니였는데
하지만 main.ts에 app.use(graphqlUploadExpress()); 이런 것이 들어가게 되면서
최상단에서는 무조건 multipart가 아니라면 오류가 나는 것이였다.
그래서 검색을 통해 main.ts에 Adminbro는 그대로 놔두고, App.module.ts에 파일 업로드를 이식하는 방향으로 해결을 하게 되었다.
export class AppModule implements NestModule { constructor(private readonly connection: Connection) {} configure(consumer: MiddlewareConsumer) { consumer.apply(graphqlUploadExpress()).forRoutes('graphql'); } }
여기도 보면 forRoutes라고 적혀있는데, 아마 이것을 활용하면 AdminBro도 밖으로 뺄 수 있을 것 같아서 생각을 조금 해봐야할 것 같다.
물론 임시로 사용하기 위해, 어떻게 보면 프론트엔드에서는 DB를 보기 힘들다보니 어드민페이지로 뭐가 들어있는지 보라고 구성을 해놓은 느낌도 있고 반나절을 소모해서 작업한 것 치고는 괜찮게 나와서 만족하고 있다.
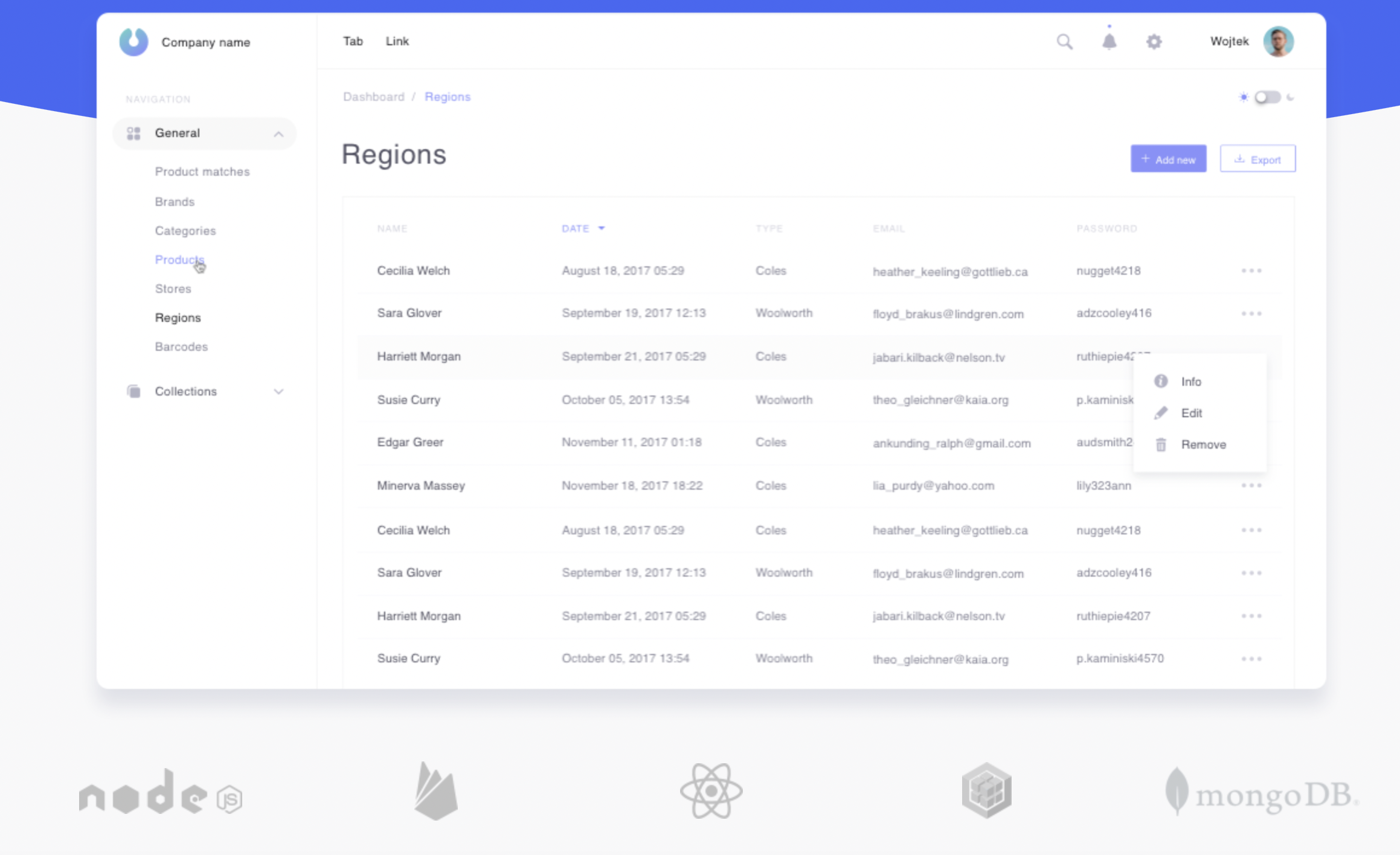
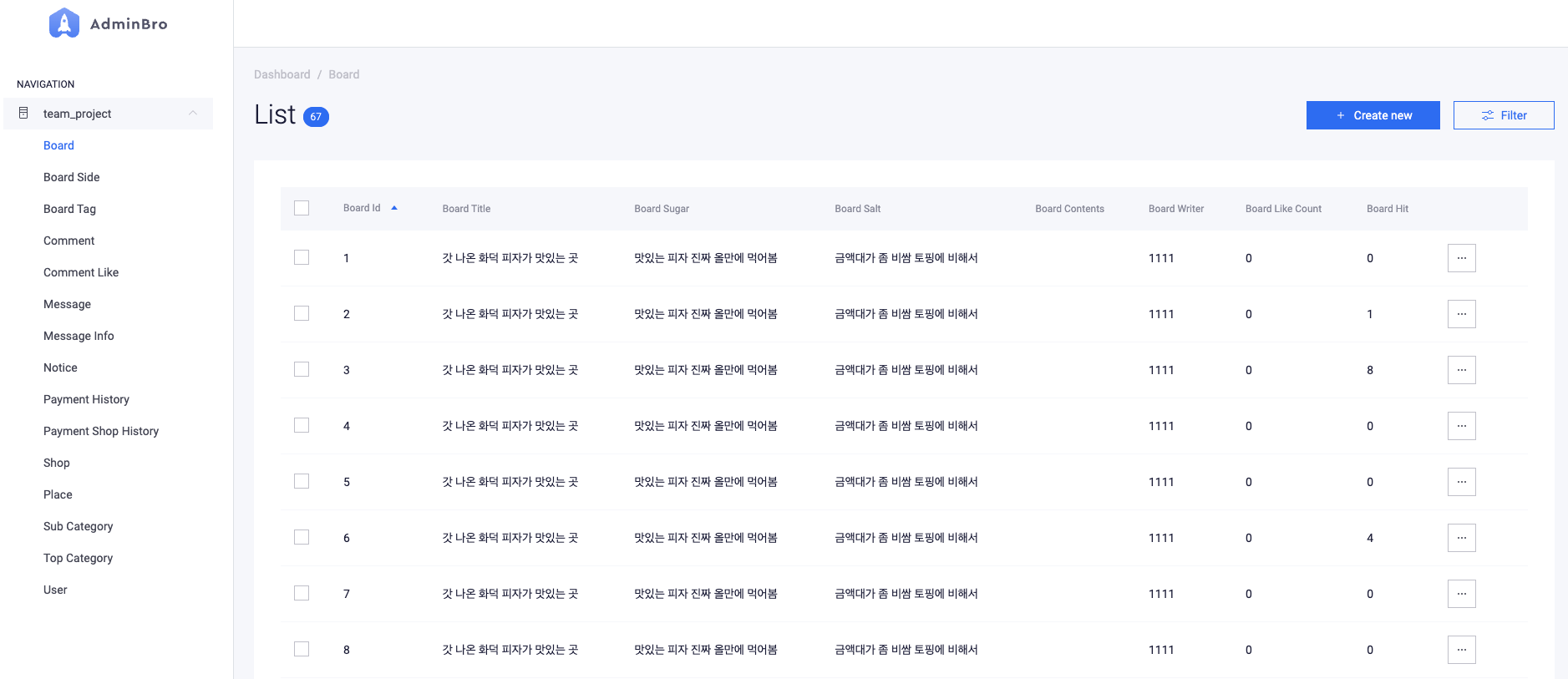
아래는 실제 보이는 페이지다.

(작업하냐고 같은글이 잔득)
p.s 어드민브로에서는 소프트딜리트가 안되는 것 같아서 좀 찾아봐야한다..
