토요일이지만 우리에게 주말은 없다(....) 올 수 있는 사람은 모두 와서 작업을 하기로 이야기를 해서 작업이 진행됐다.
이미지 업로드가 너무 어렵다...?
원래 이미지 업로드의 로직은 이렇게 생각했다.
- 이미지를 업로드할 경우 배열에 한개씩 담아준다.
- 업로드된 이미지를 삭제할 경우 해당하는 이미지를 배열에서 지운다.
- 최종적으로 보낸 이미지의 0번 index를 썸네일로 사용한다.
근데 마음처럼 되지 않았다.
프론트쪽에서의 고민이였는데, 이미지가 추가되어서 배열에 넣는 것은 문제가 없지만, 지워질 경우에는 문제가 생긴다고 이야기를 했다.
나는 인벤의 이미지 관련 정책(?)을 생각해서 이것을 구현해보려고 했지만,
생각을 할수록 너무 어려워서 일단 작업이 진행되야하니 쉽게 돌아가자고 이야기를 했다.
인벤의 이미지 정책은 어떤가? 에 대한 궁금함이 생길 수 있어서 추가로 적어보는 인벤의 이미지 정책

사진을 본문에 넣으면 아래에 초록색 불빛이 나오고, 본문에 넣지 않을 경우에는 초록색 빛이 없다.
만약 사진쪽의 X 버튼을 누를 경우 경고문구와 함께 본문의 사진이 사라진다.
그래서 어떻게 해결했는데?
Toast UI를 사용하여 이미지 업로드를 할 경우에는 벨로그처럼 이런식으로 보이게 구현이 되어있다.

그래서 이것을 정규식으로 붙잡아서 맨 처음에 있는 것은 썸네일 사진으로 사용하고
존재하는 모든 것들을 이미지 DB에 저장하는 식으로 선택을 했다.
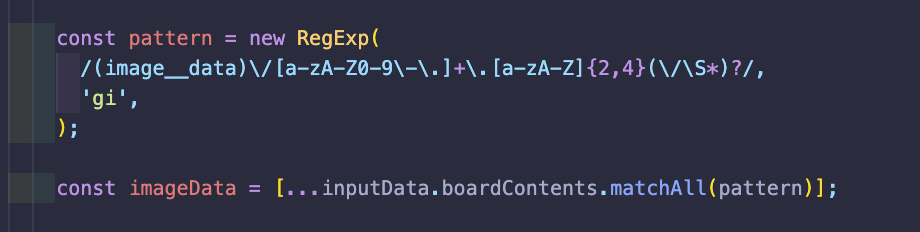
아래는 내가 사용한 정규식이다.

팀에서 사용하는 구글 스토리지의 버켓인 image__data로 시작하고 /가 한개 숫자+영어가 여러개 + .이 한개 뒤에 영어가 2~4개 모조리
의 정규식을 인터넷에서 서핑해서 긁어와가지고 개조를 한 다음에 새로운 RegExp로 만들어주었고
그것을 활용하여 matchAll을 돌려서 본문에 존재하는 모든 데이터를 다 긁어버린 후 뒤의 코드에서 Promise.all로 저장을 한다.
글을 작성하는데 대략 0.8~1.4초가량 걸리는 것 같은데, 조금 느리다고 생각은 들지만 달린 태그들이 너무너무 많아서... 어쩔 수 없다고 생각을 하고 있다.
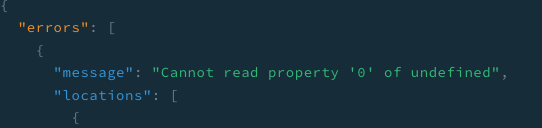
일어난 문제점

나는 없으면 Null로 끝이 날 줄 알았는데, 이게 그냥 코드가 먹통이 되어버린다(....)
사실 match까지는 써봤지만, matchAll을 써본 적이 처음이라 발생한 것 같은데
일단 match로 한번 걸어서 찾고 없을 경우에는 그냥 아래로 내려가고, 있을 경우에는 진행을 하면 될 것 같다는 생각이 들지만
적용을 해보는 것은 생각을 좀 해봐야할 것 같다.
지금 만들고 있는 사이트가 음식에 대한 리뷰를 적는 사이트다보니 이미지를 한 장도 넣지 않는게 너무 이상하다고 본다.
이거 너무 거슬리는데 순서대로 해주세요
현 프로젝트는 태그가 존재해서, 그것을 선택할 수 있고 선택된 태그는 나중에 게시글에서 확인을 할 수 있는 구조로 되어있다.
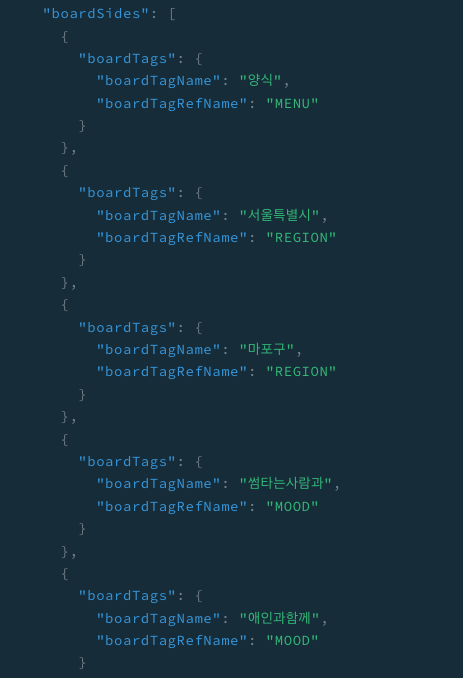
근데 태그의 종류가 3가지인데 반해서 리턴값이 지멋대로 나오는게 너무 예쁘지 않다는 클레임(...)을 받게 되었다.

지금은 정렬이 되어있지만, 아침까지만 해도 양식, 썸타는사람과, 마포구, 애인과함께, 서울특별시 등 지멋대로 나오는 결과를 볼 수 있었다.
일단 해결을 해야하니 내놓은 것은 당연히 정렬이니까 sort()로 해결을 보기로 했다.
boardSides .sort((a, b) => { return ( a.boardTags.boardTagRefName.charCodeAt(0) + a.boardTags.boardTagRefName.charCodeAt(1) - (b.boardTags.boardTagRefName.charCodeAt(0) + b.boardTags.boardTagRefName.charCodeAt(1)) ); }) .map((el) => el.boardTags.boardTagName);
대충 아스키코드의 넘버를 따가지고 그것을 기반으로 정렬을 하려고 했다.
MOOD랑 MENU가 둘다 같은 번호라서(...) 인덱스 0번이 아니라 1번까지 더해서 한 것이 코드가 엄청 길게 보이는 원인이다.
아무튼 해결을 할 수 있었다.

근데 문제는 nextjs에서 이식이 되지 않았다...^^... 이유는 모르겠다 써보질 않았으니...
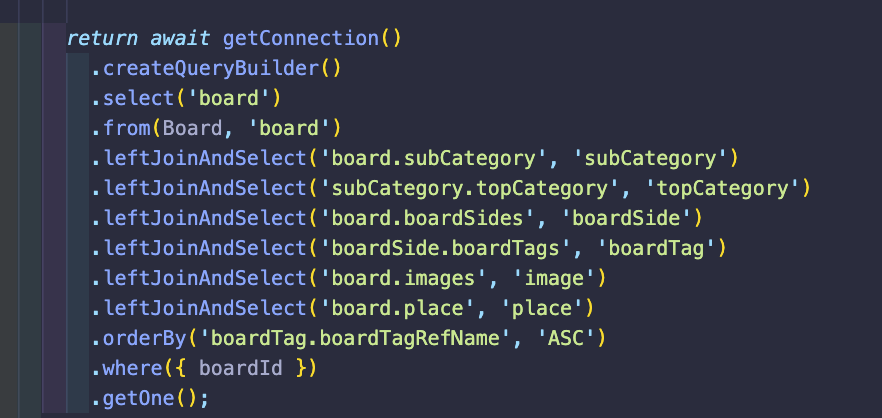
그래서 그냥 내쪽에서 정렬을 해야겠다고 생각해서 좀 찾아보다가 order by라는 것이 생각나서 그것을 활용해보았다.

boardTag.boardTagRefName에는 각각의 카테고리 분류에 대한 이름이 있는데, 이것을 정렬함으로써 문제를 해결했다.
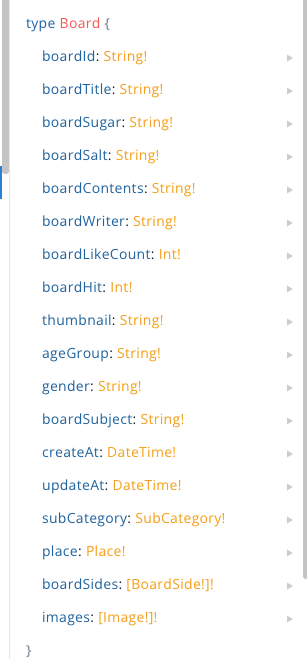
board에 뭐가 이렇게 들어가는게 많지 라는 생각만 계속 들고 있는 나날이다.
심지어 관계도 엄청 복잡해가지고 글 생성하는 로직을 짜는데 진짜 말도 안되게 많은 고민을 한 것 같다.
(아래는 현재 게시글에 들어가있는 정보들)

그저 간단한 CRUD라고 생각했는데 무슨 게시글을 작성하는 코드만 150줄이 넘어가고 (....)
이제는 게시글이 수정되는 것과 게시글이 수정되었을 경우에 스토리지에 올려놨던 이미지를 삭제하는 로직에 대해서 고민을 좀 해봐야할 것 같다.
