오늘은 이미지에 또 다시 전쟁이 시작되는 날이였다.
지금 이걸 작성하는 시간은 화요일로 넘어온 00:07
이것을 해결하기 위해서 오전 11시가량부터 계속 이것저것 다양하게 시도를 해보다가 이제야 드디어 해결을 해서 올려본다.
내가 배운 이미지 업로드란?
내가 배운 이미지 업로드는 graphql-upload 라이브러리를 이용하여 업로드 하는 것을 배웠다.
multipart/form-data의 형식으로, 내부에 createReadStream이 존재하여 그것을 이용하여 gcp에 올리는 것이였는데
내가 하고 싶은 것은 URL을 통하여 얻은 파일을 스토리지에 올린 후, DB에 저장하는 것이 목적이였다.
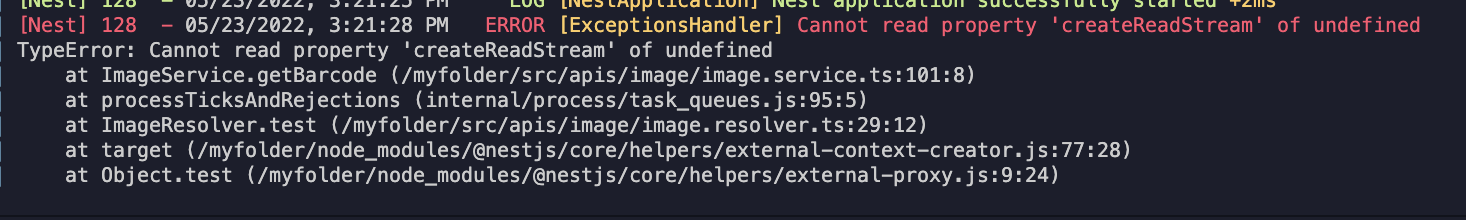
아래는 파일업로드를 했을 경우의 콘솔창

왜 이런 것을 하려고 했냐면, 현재 작업중인 프로젝트는 식당과 계약을 하여 식당에서 파는 메뉴에 대한 상품권(기프티콘)같은 것을 팔려고 했는데
디자이너와 이야기를 하다보니 그럼 이 결제권은 어떻게 사용을 해야하는건데? 라는 질문을 받게 되었다.
최근들어서 우리나라가 QR을 많이 쓰게 되긴 했지만, 실질적으로 QR로 결제를 하는 것은 중국이고
우리나라는 바코드를 많이 쓰는 편이니 바코드를 보여주면 될 것 같다. 라는 대답을 하게 되었는데
이때부터 미궁에 빠지기 시작했다(....)
바코드를 만들어보자
찾아보니 오픈 api같은 것이 있어서 도입하는 것은 금방 만들 수 있었다.
원하는 것은 기프티콘과 동일하게 4자리수가 단위로 공백이 있는 총 12자리의 숫자를 원해서 이런식으로 구현했다.
const random = String(Math.floor(Math.random() * 10 ** 12)).padStart(
12,
'0',
);
const textNumber = random.toString().replace(/\B(?=(\d{4})+(?!\d))/g, ' ');이렇게 만들어진 번호를 가지고 바코드를 생성했다.
const barcodeImg = await this.httpService
.get('https://bwipjs-api.metafloor.com/', {
params: {
bcid: 'code128',
text: textNumber,
scale: 3,
includetext: true,
textxalign: 'center',
backgroundcolor: 'FFFFFF',
},
})
.toPromise();일단 바코드를 만들어내는 것은 문제가 없었다. 근데.......그 바코드가....?

콘솔로 찍어봤더니 저모양이다.
그럼 어떻게 해야할까
버퍼를 만들어서 업로드를 하면 되는게 아닐까?

버퍼를 어떻게 스토리지에 올려야하지? 에서 막혔다.
gcp에서 버퍼를 스토리지에 올리는 예제를 찾지 못했고.... 일단 모두 AWS를..^^....
어림없지!
다시 원점으로 돌아와서 내가 파일업로드라는 것을 어떻게 했던걸까, 라고 고민을 하게 되었다.

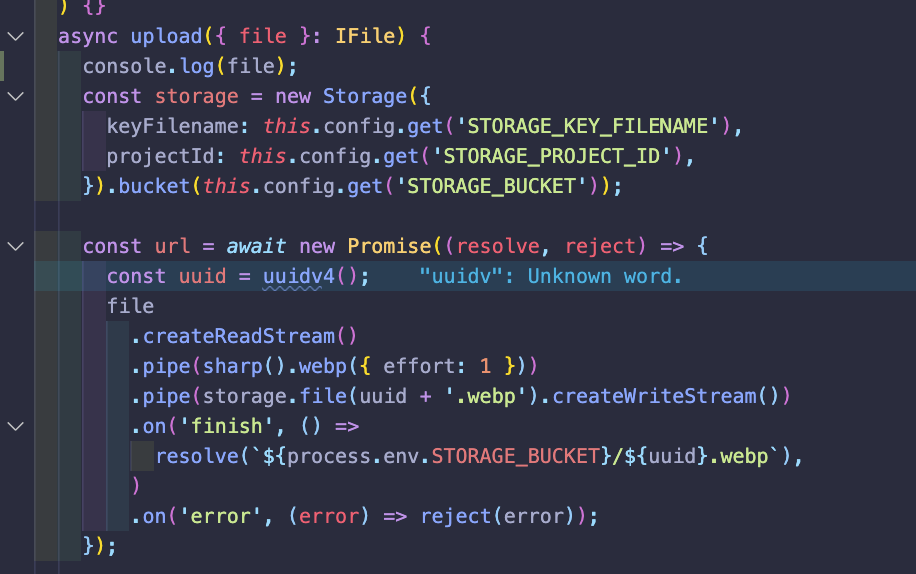
보면 파일을 가져와서, createReadStream으로 만들어서 Stream의 형태로 만들어놓고
그것을 createWriteStream을 사용하여 써서(??) storage에 올리는 방식으로 구현이 된다는 것을 알게 되었다.
그렇다, Stream의 형태만 만들 수 있다면 모든 것이 해결이 되는 것이였다.
그럼 스트림의 형태를 만들 수 있는 방법이 무엇일까 찾아보니 fs라는 node의 파일시스템 모듈이 존재했다.
애초에 기본 모듈이라 바로 사용이 가능해서 바로 적용을 해봤다.


계속 찾아봤다. 어제 좀 일이 있어서 팀 회식하고 집에 오면서 계속 고민을 하고 이것저것 깃허브에 있는 코드도 넣어서 돌려보고 별 짓을 다 했는데 안됐다.
그러던 와중 어떤 글을 보게 되었다.

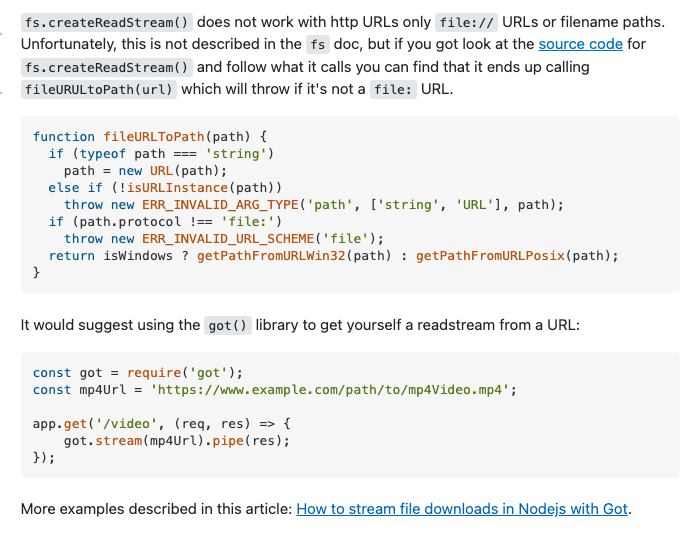
fs.createReadStream() 파일 path를 읽어서 사용을 하는 것이기에 url이 들어갈 경우에는 실패하게 된다.
만약 url로 하여금 파일을 스트림 형태로 만들고 싶다면 got()라는 라이브러리를 적용시키면 손쉽게 사용할 수 있다.
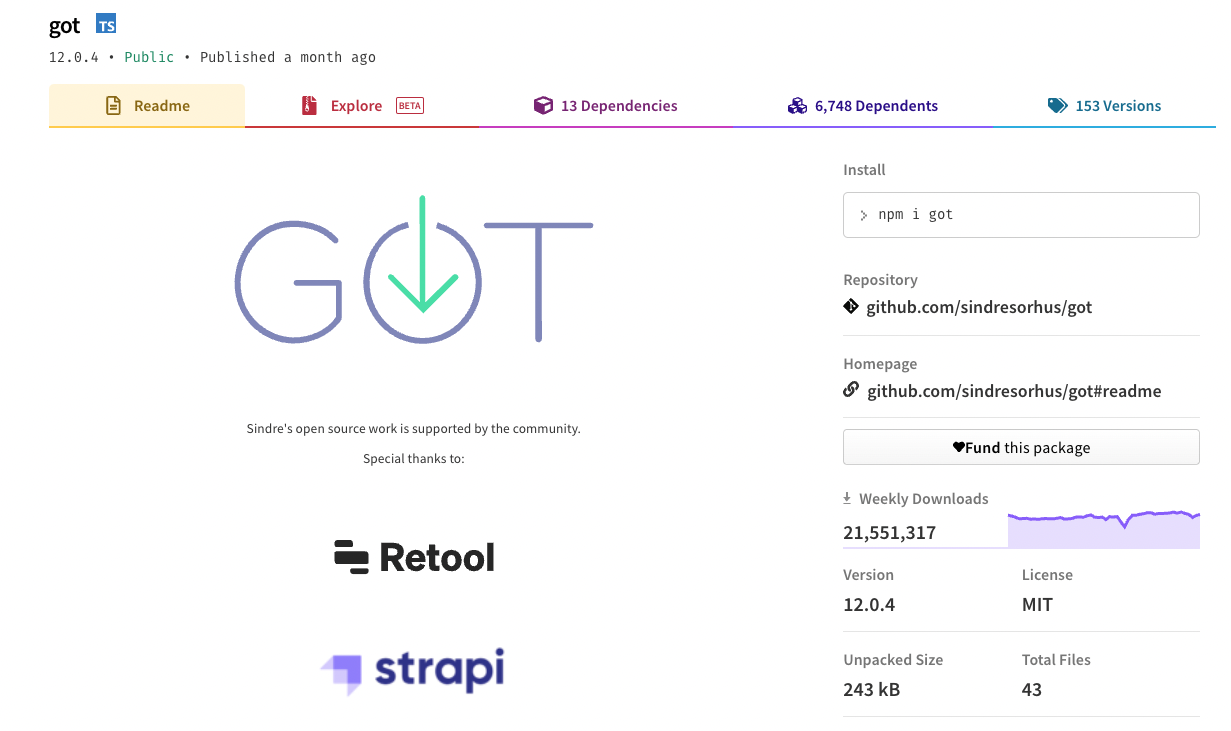
url로 이미지를 추출할 수 있는 got 라이브러리
바로 npmjs로 찾아가서 확인을 해봤다.
어떤 라이브러리인지

일주일에 10만정도만 넘어가도 엄청 많이 쓰는거라고 했는데 2천만보고서 아, 이건 됐다.
무조건 되는거다! 라고 다운을 받았는데
빠꾸없이 바로 에러메세지로 나를 괴롭게했다...
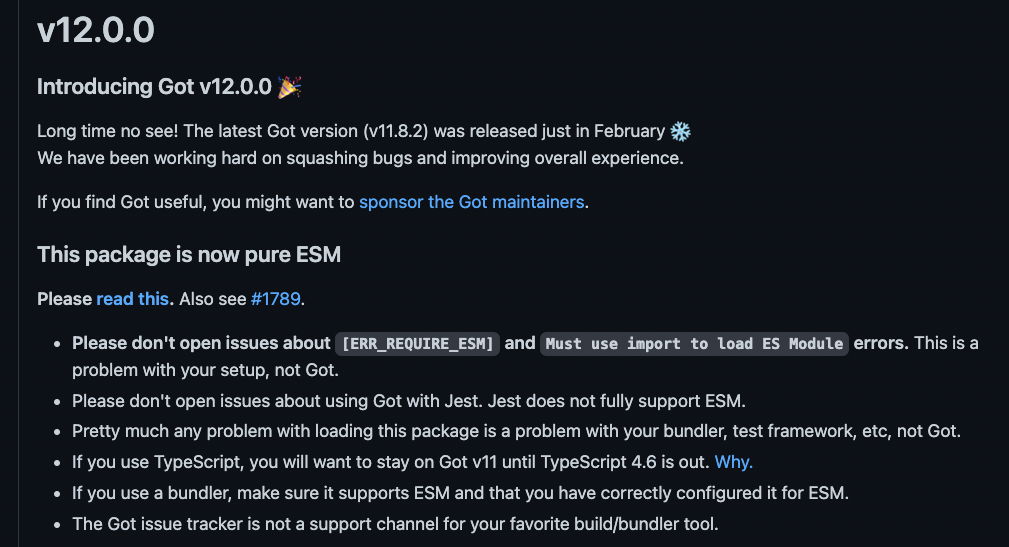
에러메세지 got ERR_REQUIRE_ESM

자세한 것은 모르겠는데 이게 require에서 module로 넘어오면서 충돌이 발생하는 것이라고,
11.8.3 버전을 쓰면 해결이 된다는 글을 보게 되어서 바로 적용을 해보았더니 에러가 사라진 것을 확인하고
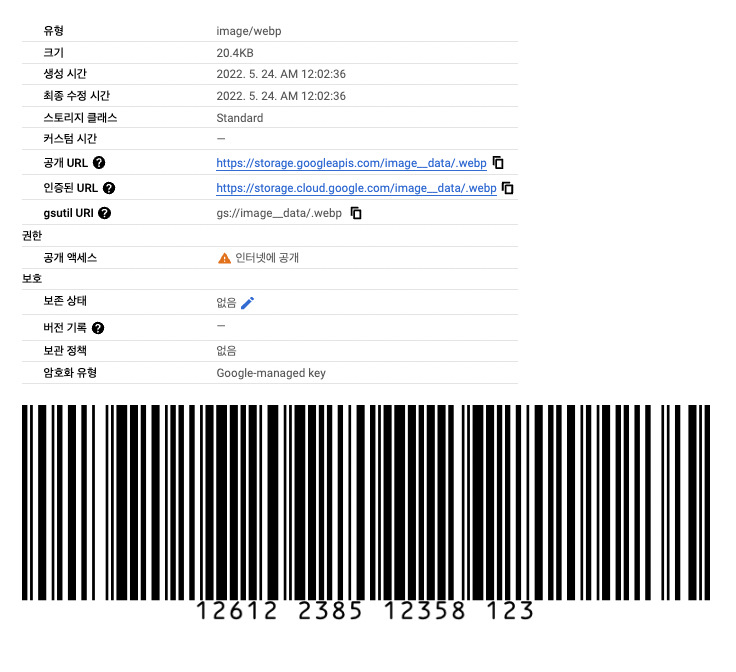
구글 스토리지를 들어가보니 사진이 들어가있었다 ! ! ! !!

애초에 바로 이미지로 이어질 수 있는 URL이 있음에도 불구하고
그 이미지를 활용해서 무언가를 할 수 없다는게 말이 안되서 계속 파본 것이였는데
당연스럽게도 문제를 해결할 수 있어서 상당히 즐거운 새벽이 되고 있는 것 같다.
이제는 이것을 다운로드할 수 있게 하는 것이 목표인데, 이것도 조금 찾아봐야할 것 같다!
그리고 바코드에 정보를 좀 넣고 싶은데 이것도 어떻게 해야하는지 좀 알아봐야할 것 같다.
정말 바코드 리더기로 찍었을 때 정보가 있었으면 좋겠어서...
끝!
