저번 포스트에 이어서 streamlit의 기능들에 대해 알아보자!
1. Input Data
1.1 Text Input
import streamlit as st
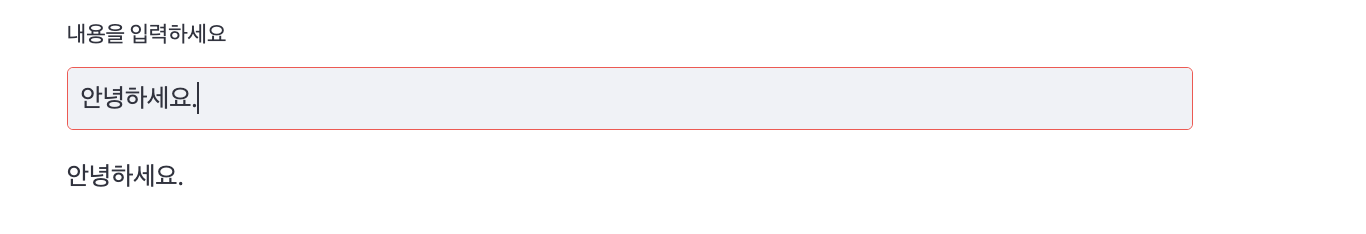
title = st.text_input('내용을 입력하세요')
st.write(title)
텍스트 데이터를 암호로 사용하고 싶은 경우엔 type=”password” 인자를 추가
- st.text_input(label, value, type="password")
1.2 Text-Area
import streamlit as st
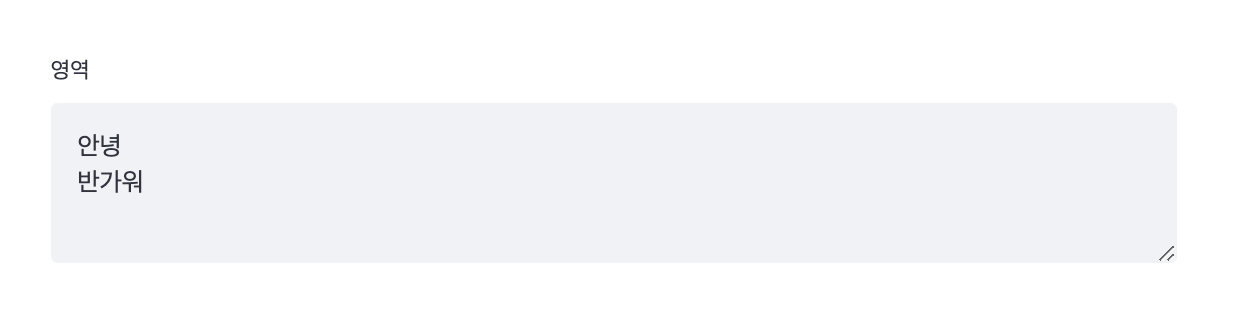
st.text_area(label, value)
1.3 Date Input
import datetime
import streamlit as st
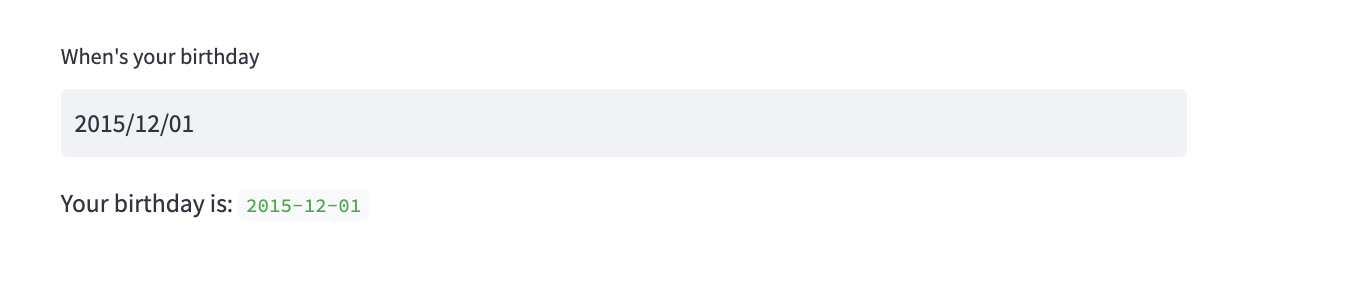
d = st.date_input(
"When\'s your birthday",
datetime.date(2019, 7, 6))
st.write('Your birthday is:', d)
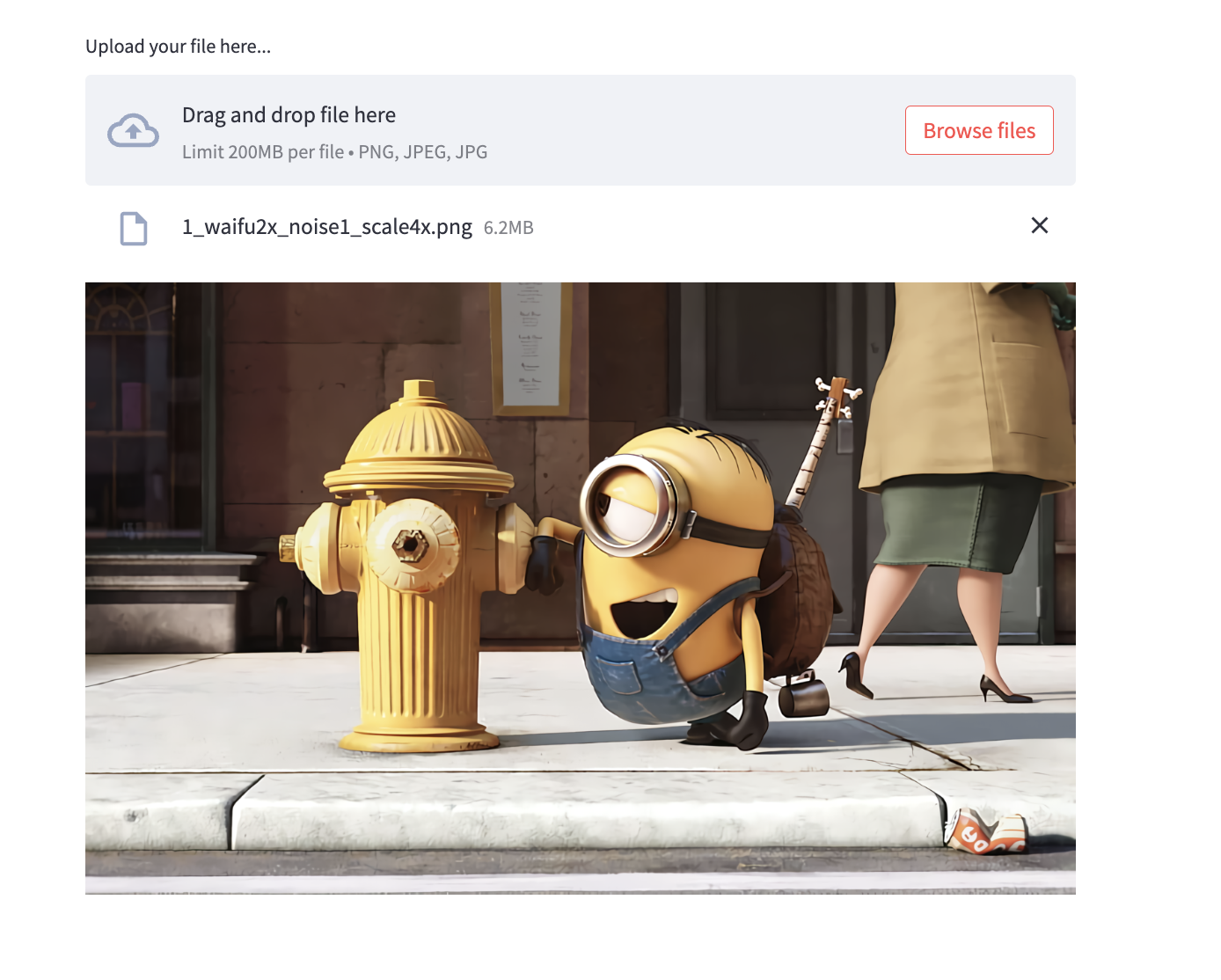
1.4 file Input
import streamlit as st
uploaded_file = st.file_uploader("Upload your file here...", type=['png', 'jpeg', 'jpg'])
if uploaded_file is not None:
st.image(uploaded_file)
2. Data & Chart elements
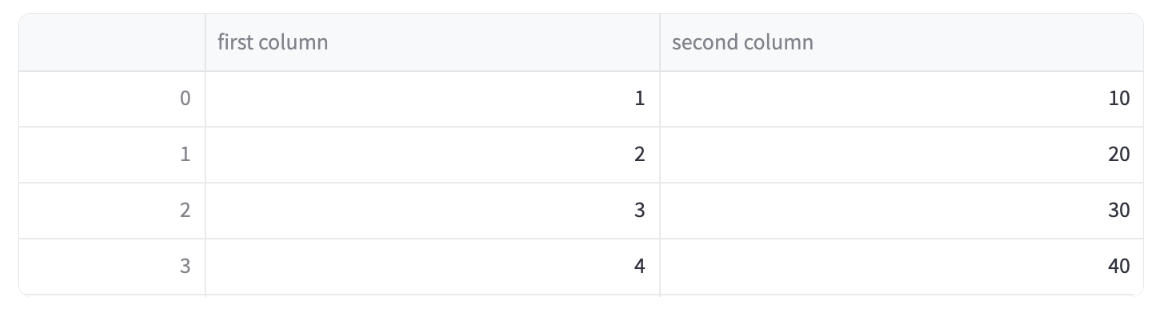
2.1 dataframe
import streamlit as st
st.dataframe(data=None, width=None, height=None, *, use_container_width=False, hide_index=None, column_order=None, column_config=None)
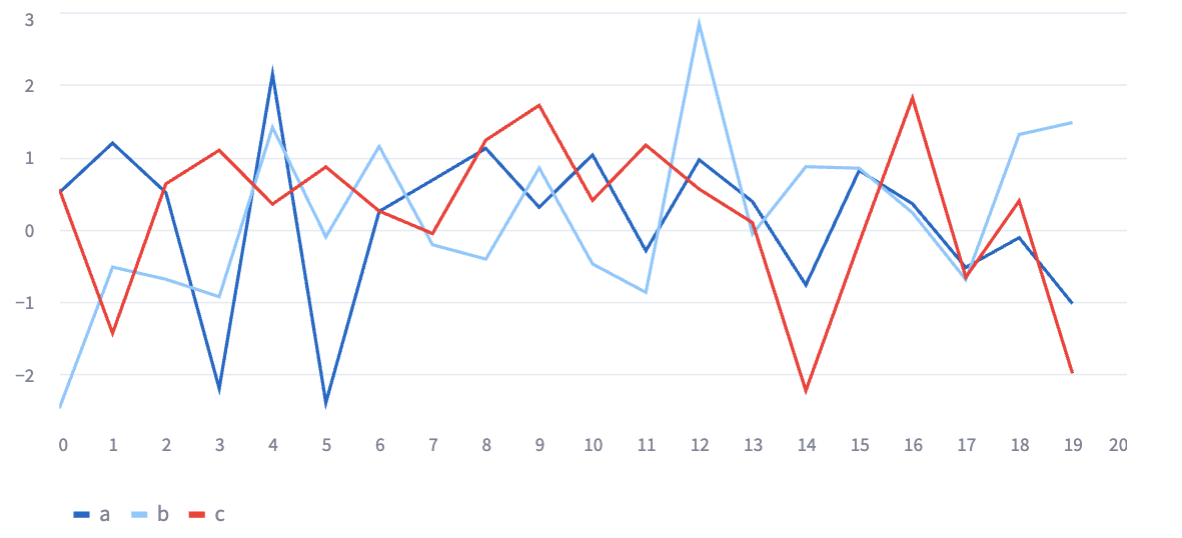
2.2 line_chart
import streamlit as st
st.line_chart(data=None, *, x=None, y=None, width=0, height=0, use_container_width=True)
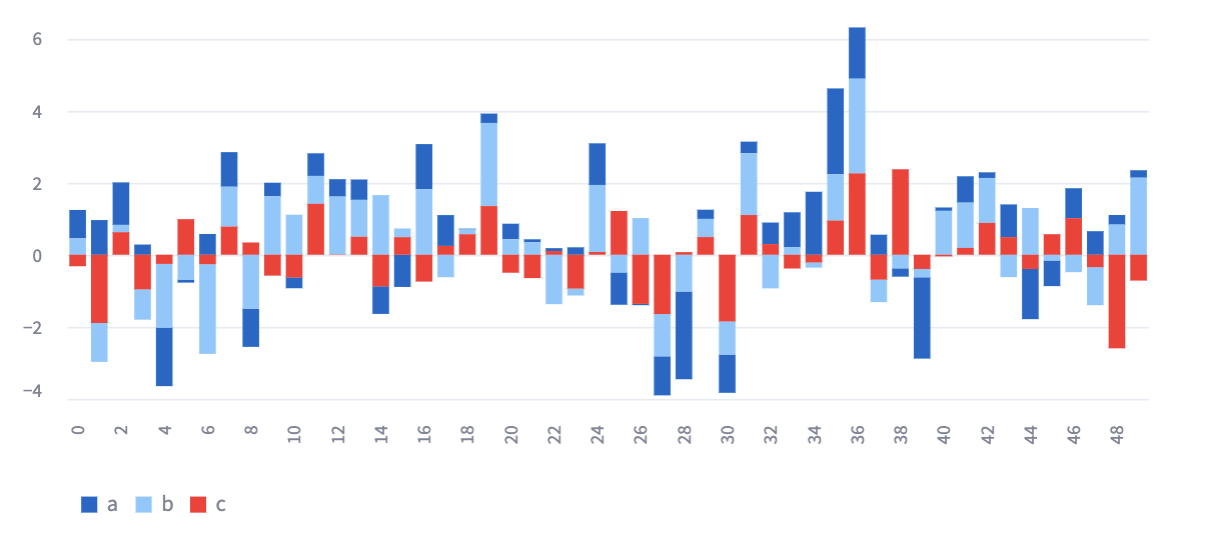
2.3 bar_chart
import streamlit as st
st.bar_chart(data=None, *, x=None, y=None, width=0, height=0, use_container_width=True)
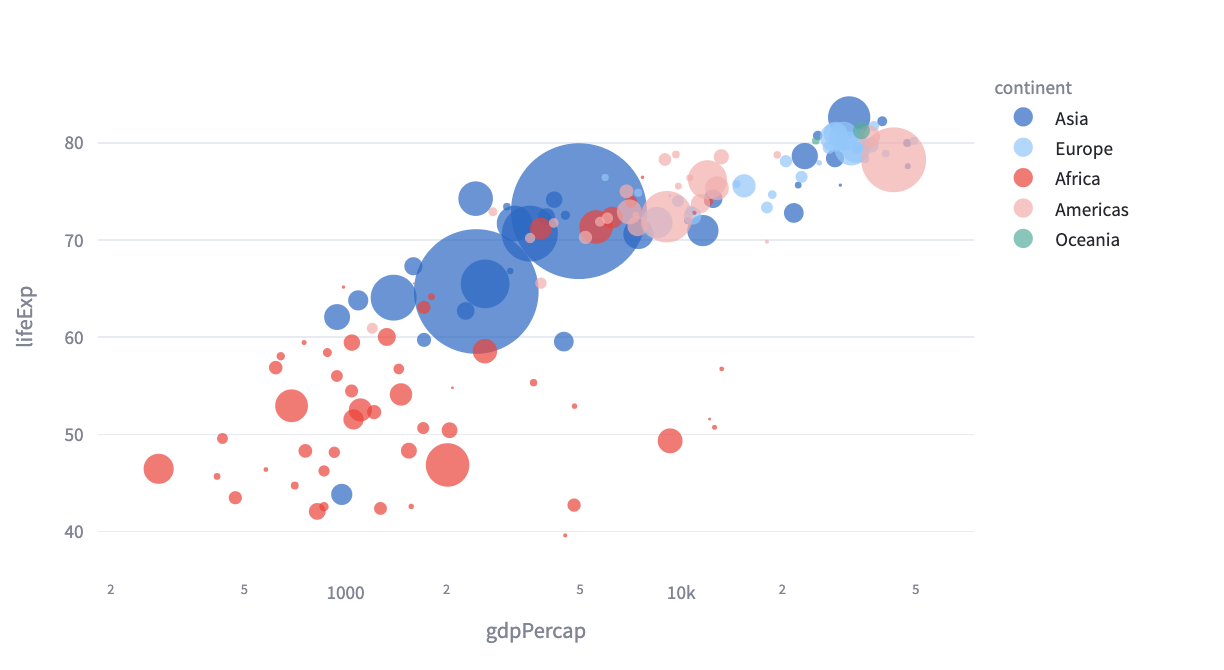
2.4 plotly_chart
plotly를 활용해서 차트를 만들 수 있다.
import streamlit as st
st.plotly_chart(figure_or_data, use_container_width=False, sharing="streamlit", theme="streamlit", **kwargs)
3. Display progress and status
3.1 progress
import streamlit as st
st.progress(value, text=None)text 부분에 보여주고 싶은 text를 적으면 된다.

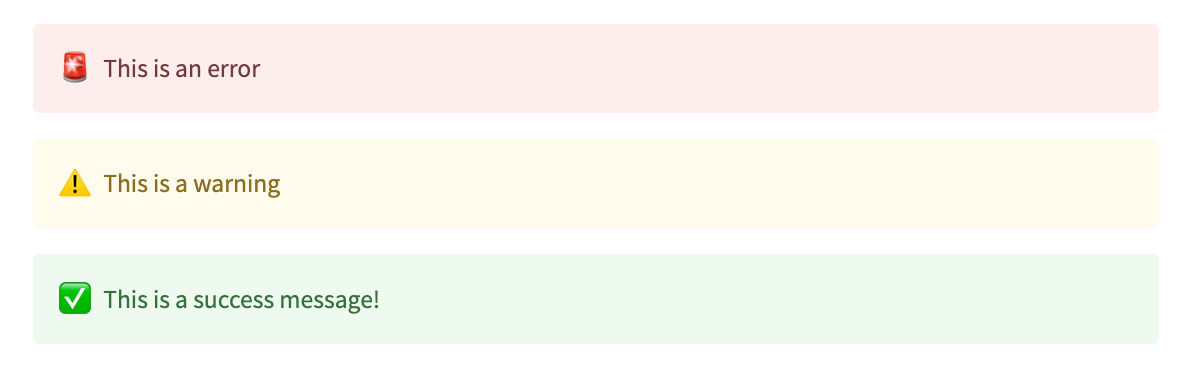
3.2 error & warning & success
import streamlit as st
st.error(body, *, icon=None)
st.warning(body, *, icon=None)
st.success(body, *, icon=None)
데이터를 활용한 여러가지 기능에 대해 알아보았다.
더 많은 기능들은 streamlit에서 제공하는 docs를 참고하길 바란다!