프롤로그
JAVA 수업까지 끝나고 웹에 대해 배우기 시작했습니다. 실습 위주로 진행하다보니 블로그가 많이 밀렸네요,,,,😂 기초 개념부터 다시 정리해보도록 하겠습니다.
Web
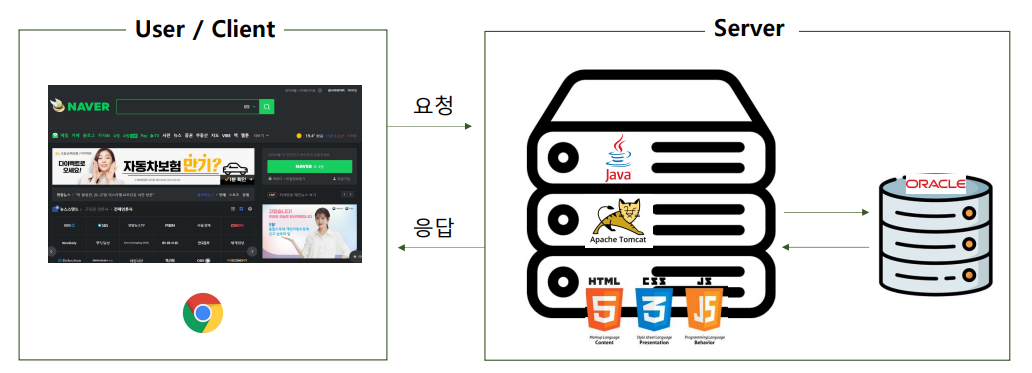
웹 구조

- client가 server로 웹 브라우저를 통해 요청했을 때, 그 요청을 받고 응답하는 역할을 하는 프로그램을 웹서버라고 한다.
HTML
<개요>
- Hypertext Markup Languag의 약어로 웹사이트를 만드는 기초가 되는 언어
- 확장자는 .html(또는 ,htm)로 문서를 저장해야 한다.
- 문서에 하이퍼텍스트, 표, 목록, 비디오 등을 포함할 수 있는 태그를 사용
- 문서를 웹브라우저에 표현할 때 태그를 사용
<웹 문서>
- 웹 페이지 안에 보여지는 문서들을 말한다
- HTML은 웹 문서를 이루는 기본이 되는 언어
<웹 표준>
- 웹 사이트를 만들 때 지켜야하는 약속들을 정리한 것
- 웹 표준을 지켜 사이트를 제작하면 장소나 브라우저와 상관없이 쉽게 웹 사이트를 볼 수 있다
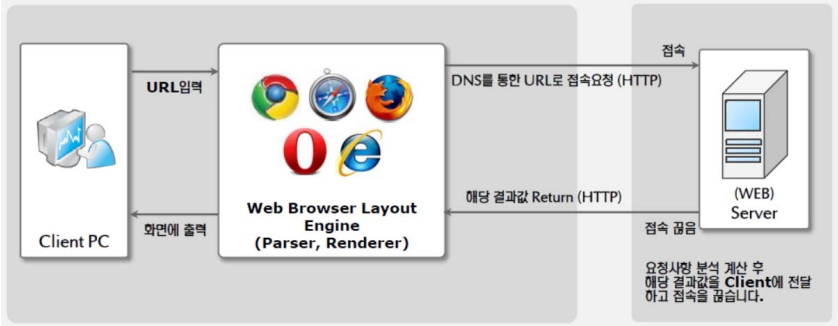
<web & HTML 작동원리>
- 서버는 클라이언트의 요청 내용을 분석하여 결과값을 HTML로 전송
- 서버는 결과값을 전송한 후 클라이언트와 연결종료
- 클라이언트는 서버로부터 전달받은 HTML을 웹브라우저에 표시
- 각 웹브라우저는 브라우저 엔진이 내장되어있고, 이 엔진이 태그를 해석하여 화면에 표현

<HTML, CSS, JavaScript(jQuery)>
- HTML은 틀로써 웹문서의 기준
- CSS는 HTML의 폰트크기, 간격, 배경 등을 변경하여 꾸며주는 존재
- JavaScript는 웹의 동작을 구현
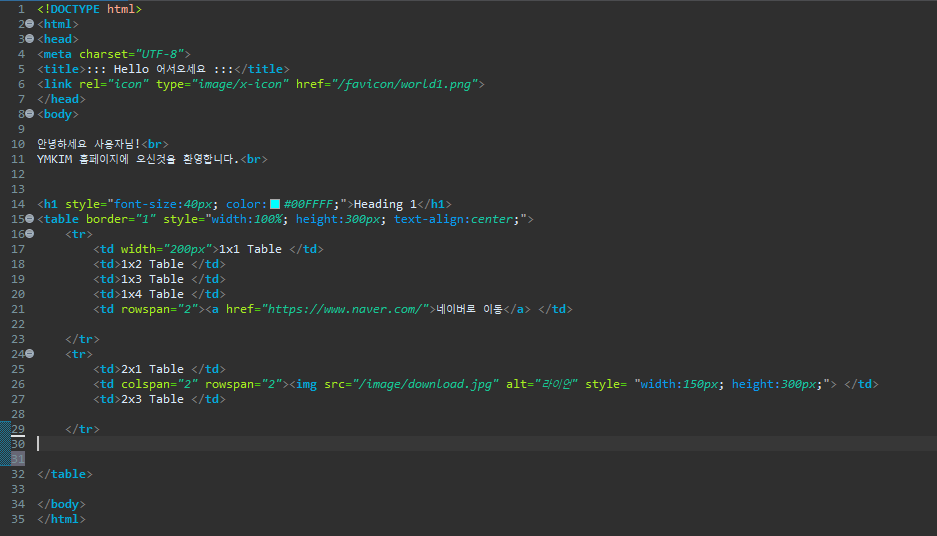
<HTML 문서구조>
- < !DOCTYPE html > : 현재 문서가 HTML문서임을 정의
- < html > 태그 : 웹 문서 시작을 알리는 태그
- 실제 문서 정보와 내용이 시작되고 끝나는 것을 표시하는 태그
- lang이라는 속성을 사용해서 문서에서 사용할 언어 지정 가능
- 문서 정보를 지정하는 < head > 부분과 실제 화면에 보이는 문서내용을 입력하는 < body >부분
- < head > 태그
- 웹 브라우저 화면에는 보이지 않지만, 웹 브라우저가 알아두어야 할 정보들 입력
- 문서에서 사용할 외부 파일들 링크 (CSS, JavaSctript 등)
- < title > 태그 : 브라우저의 제목 표시줄에 표시되는 내용
- < meta > 태그 : 문자 인코딩 방법 및 문서의 키워드와 요약 정보를 지정
- < meta charset=”UTF-8” >
- < meta name=”viewport” content=”width=device-width, initial-scale=1.0” >
- < body > 태그 : 실제 브라우저에 표시될 내용 입력
- 특수 기호
- HTML문서 특성상 여러 개의 공백, 따옴표, '<'같은 꺽쇠 괄호를 화면에 표시할 때는 엔티티 코드 사용
- https://dev.w3.org/html5/html-author/charref

- < form > 태그
- 사용자가 웹 사이트로 정보를 보낼 수 있는 요소들은 폼(form)을 통해서 한다
- 폼과 관련된 대부분의 작업들은 정보를 저장, 검색, 수정하는 일들
- 폼에 입력한 사용자 정보를 처리하는 것은 JSP나 Servlet 같은 서버 프로그래밍을 이용
- 기본형
< form action="search.jsp " method="post" > < input type="text" title="검색" > < input type="submit" value="검색" > < /form >
-
표 태그
- < table > ~ < /table > : 표 전체
< tr > ~ < /tr > : 행
< td > ~ < /td > : 셀, < th > ~ : 제목셀 - < thead>, < tbody>, < tfoot >
- 표의 구조를 제목 부분과 실제 본문 그리고 요약 부분이 있는 부분으로 나눈다
- < table > ~ < /table > : 표 전체
-
이미지 태그
< img src="경로" [속성="값"]>
- src 속성
- 이미지 파일 경로
- 웹 문서 파일(HTML) 위치를 기준으로 이미지 경로 지정(상대경로)
- HTML과 이미지 파일이 같은 폴더에 있다면 src 속성에 파일 이름만 적는다
- 웹 사이트에 있는 이미지도 주소를 알아내어 src 속성에 사용할 수 있다
- < img src = "images/펭수.jpg" alt="공부좀해" >

- src 속성
