프롤로그
어제부터 다시 블로그를 열심히 쓰기 시작했습니다. 오늘은 JavaScript 기초개념에 대해 정리하고 실습했던 부분을 다시 복습해보도록 하겠습니다.
JavaScript
- 객체 기반의 스크립트 프로그래밍 언어
- 웹 문서를 동적으로 제어하기 위해 고안된 프로그래밍 언어
- 자바스크립트는 웹의 동작을 구현
- 초기의 웹은 변하지 않는 정적인 글자로 이뤄졌다
-> 자바스크립트가 나오며 웹 문서의 내용을 동적으로 바꾸거나 사용자의 마우스 클릭과 같은 이벤트처리가 가능 - 자바와 자바스크립트는 구조적으로 전혀 다른 언어
<역할>
- 요소의 추가 및 삭제
- CSS 및 HTML 요소의 스타일 변경
- 폼의 유효성 검증
- 마우스와 키보드 이벤트에 대한 스크립트 실행
- 웹 브라우저 제어 및 쿠키 등의 설정과 조회
- AJAX 기술을 이용한 웹 서버와의 통신
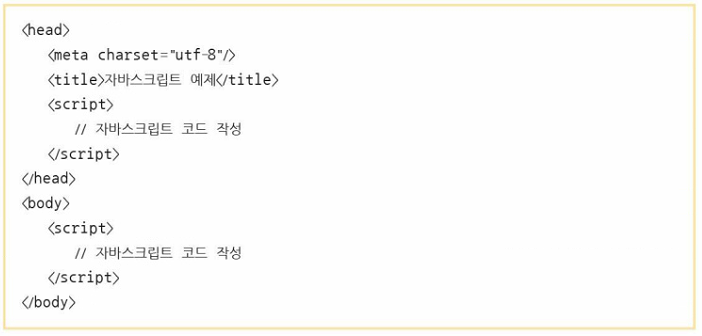
< HTML문서 내부에 코드 작성 방법>
- < head > 태그 또는 < body > 태그 내에 코드 작성

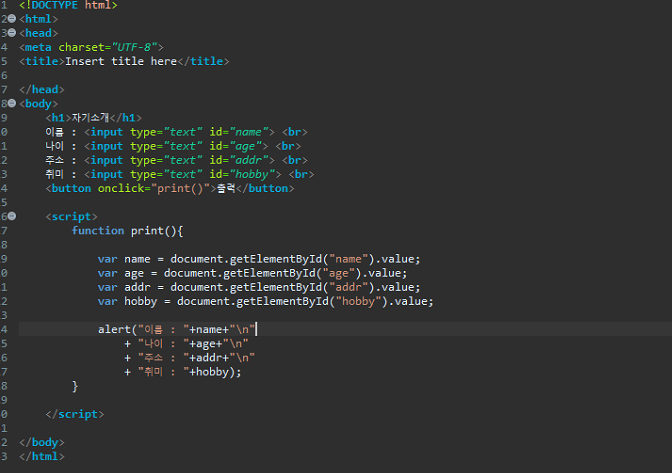
<입출력>
- document.write(): html 문서가 로딩될 때 화면에 출력
(웹 페이지가 모두 로딩된 후에 실행하면 html 내용 다 지워짐) - window.prompt(질문, 값) : 값을 받아오는 입출력
- window.confirm("질문") : 확인(true), 취소(false)
- window.alert("메시지")
- console.log()
--window는 생략가능

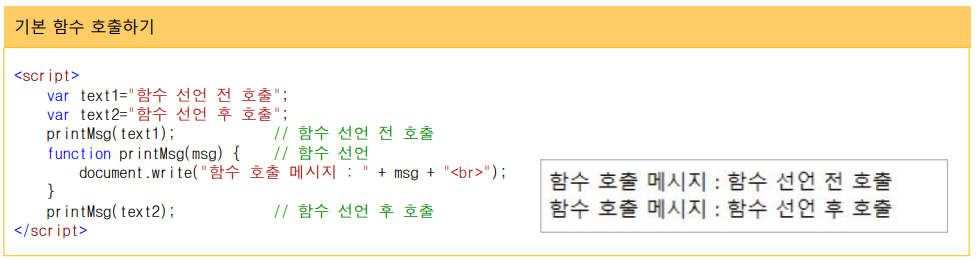
<함수 선언 - 일반적인 방법>

< let, const 변수 >
- ES6 이전 변수 var 특징
- var 변수 선언은 ES6 이전 버전에서 사용하던 변수 선언방식
- var은 오류를 발생하지 않고 재선언이 가능
- var은 호이스팅이 되어 var 선언문을 밑에 적더라도 선두로 올려 선언한 효과를 얻는다
***호이스팅: 코드가 실행하기 전 변수선언/함수선언이 해당 스코프의 최상단으로 끌어 올려진 것 같은 현상
- ES6 이후 변수 let, const 특징
- let, const 변수 선언은 ES6 버전에서 사용하는 변수 선언방식
- var에서 발생하지 않던 오류(재선언, 호이스팅 관련)를 발생시켜 개발의 안전성을 높인다
- let은 값의 재할당(초기화)가 여러 번 가능하며(변수에), const는 상수와 같이 한번만 설정이 가능하다
<객체의 이해>
자바스크립트 객체
- 사용자 정의 객체 : 사용자가 직접 객체의 속성과 메소드를 정의하여 사용하는 객체
(ex) Car(), House(), Hotel()) - 내장 객체 : 자바스크립트 프로그램 자체에서 정의하여 사용자에게 제공하는 객체
(ex) Object(), Array(), Date())
내장 객체의 종류
- 브라우저 객체 모델(BOM, Browser Object Model)
: 웹 브라우저의 각종 요소를 객체로 표현 - 문서 객체 모델(DOM, Document Object Model)
: 웹 문서의 각종 요소를 객체로 표현 - 전역 자바스크립트 객체(Global JavaScript Objects)
: 자바스크립트 프로그램 전체에서 사용하는 내장 객체
<객체 생성>
객체변수를 이용하는 방법
- innerHTML 속성이용
document.getElementById("carname").innerHTML;
--> 웹문서 안에서 아이디가 "carname"인 요소를 찾아 내용 출력 - textContent 속성이용
var cname=document.getElementById("carname");
cname.textContent;
--> 웹 문서안에서 아이디가 "carname"인 요소를 찾아서 cname변수에 반환한 후 cname변수의 내용을 출력
<브라우저 객체 모델(BOM)>
- 웹 브라우저와 관련된 객체의 집합
- window, location, navigator, history, screen, document 객체
- 자주 사용되는 브라우저 객체 모델
- window
- onload() : HTML문서를 한번 읽은 후 스크립트 동작
- window.onload = function(){
스크립트
}
--> HTML문서 실행 후 스크립트 로드
--> onload 사용을 안 할 경우 HTML문서보다 스크립트 실행이 먼저 발생하여 HTML요소를 못읽어오는 상황 발생
- location
- href : 문서의 URL 주소 이동
location.href = "이동할 URL";
- href : 문서의 URL 주소 이동
- window
<문서 객체 모델(DOM)>
- 웹 문서를 메모리로 읽어 들여 트리 구조로 변환
- 문서의 각종 요소는 요소 노드로, 텍스트는 텍스트 노드로 변환
- 변환된 트리 구조를 이용하면 자바스크립트로 웹 문서를 조작할 수 있다
<이벤트>
- 키보드 버튼 및 마우스 클릭 등의 상황에 영향을 미치는 것
- 이벤트가 발생시 원하는 함수에 연결하여 실행
- 이벤트 실행하는 법
- 선택자를 읽어 이벤트 속성으로 함수 호출
- var id = document.getElementById("id");
id.onclick = fuction(){
}
- 태그 인라인 이벤트 속성으로 함수 호출
- < p>
- 이벤트 리스너 이용하여 함수 호출
- var ShowBtn = document.getElementById("btn");
showBtn.addEventListner("click", showText);
function showText(){
document.getElementById("text").innerHTML = "텍스트 출력";
}
- Check 박스 선택
< input type="checkbox" name="check" value="1"/ >값1
< input type="checkbox" name="check" value="2"/ >값2
< input type="checkbox" name="check" value="3"/ >값3
< script >
var obj_length = document.getElementsByName("check").length;
for (var i=0; i<obj_length; i++) {
if (document.getElementsByName("check")[i].checked == true) {
alert(document.getElementsByName("check")[i].value);
}
}
</script
