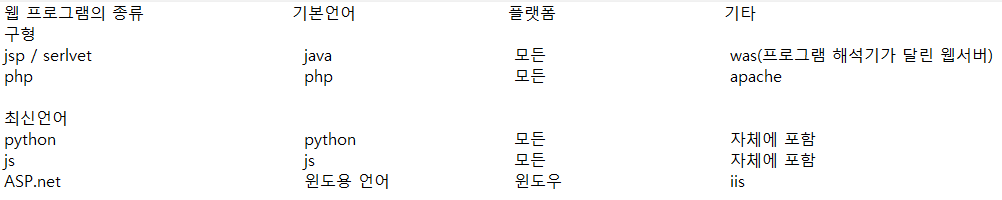
JSP - java 언어를 사용하여 동적 웹사이트 제작
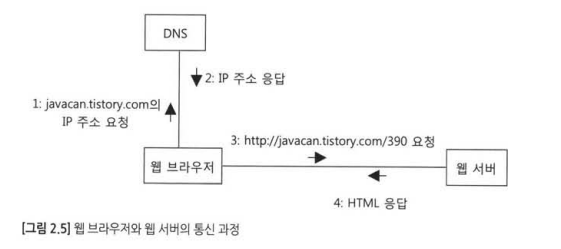
DNS (Domain Name Server) - 도메인 이름 ip로 변환에 사용

-
도메인에 해당하는 IP 주소를 DNS에 요청
-
DNS는 IP 주소 응답으로 제공
-
DNS로 IP 주소 받고 IP주소 이용하여 웹서버에 연결하여 URL에 해당하는 웹 페이지 요청
-
웹페이지 응답하여 받음
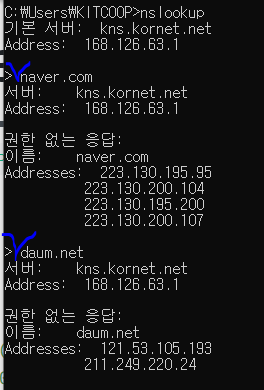
nslookup : 도메인의 아이피를 나타내 줌


도메인 읽는 법
ex > www.naver.com
읽는 법 : com - naver - www (com 안에 naver 있고 naver 안에 www 있음)
com : 미국 주 정부에 있음
naver : 구매
www : 네트워크 / 호스트(컴퓨터) : 설정, 꼭 www가 아니어도 됨
렌더링
웹서버가 url에 해당하는 html 문서 전송해주면 웹 브라우저가 그걸 받아서 정해진 규칙에 따라 html 문서 분석해서 알맞은 화면 생성하는 과정
요청 방식
get : url + 데이터
post : url + header
정적 웹페이지 : 요청할 때마다 동일한 데이터 보여줌 ( html 통해서 만듦 )
동적 웹페이지 : 요철할 때마다 다른 데이터 보여줌 ( 웹 프로그램 통해서 만듦, 라이브러리로 추가되기도 함)


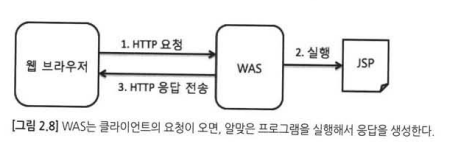
was(web application server)
was
java - class 이용하여 -> 웹 프로그램만듦 : servlet
이 과정보다 편하게 만든 것 : jsp (java server page)
servlet , jsp 실행시키기 위해 was 필요
was는 여러 서버로 되어있음(base는 apaceh-tomcat)
resin, OC4J, ... 등 사용 (버전에 따라 다른 서버 사용)
jsp
파일명 확장자 : jsp
페이지 내부
1. directive - 문서 전체에 대한 규정
- 디렉티브 이름
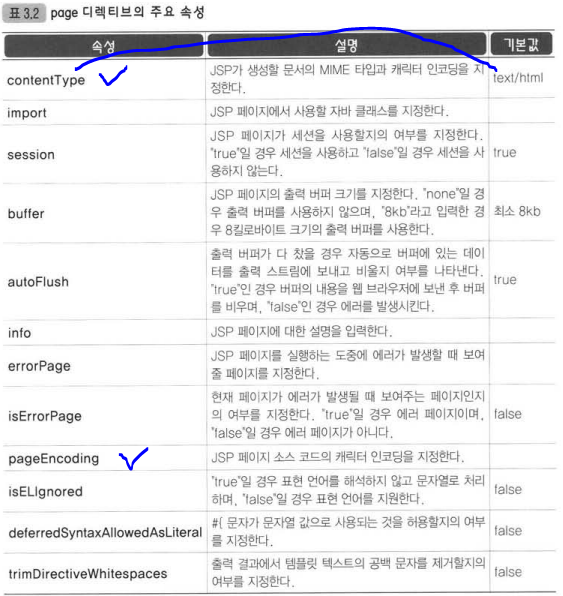
page : jsp 페이지에 대한 정보 저장
include
taglib
- 스크립트(프로그램 요소)
- 2_1 - 선언부 : 메서드 선언
- 2_2 - scriptlet : 자바 소스
<% ~ 자바 소스 코드 ~ %>- 2_3 - expression : 출력 부분

directive 선언

jsp 웹페이지 실행 방법
java - system.out.println() = 문자열 출력
JSP -> html / css / js 출력하는 언어 ( 자바와 관련된 소스코드가 보이면 안됨)
- apache-tomcat 실행 후 비주얼 스튜디오 코드 실행
- apache-tomcat 안에 Root 폴더 가져오고 .jsp로 파일 생성
- 간단하게 뭐 적고 웹페이지에서 실행해보기
맨 위에 적을 directive 선언 구문
<%@ page language="java"
contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
맨 위에 이거 적기
contentType=text/plain 으로 사용하면 보여줄 때 소스코드 평문으로 보여줌(많이 사용하진 않음)<% ~ %>
<% ~~ %> 를 사용하고 ~~에 자바 소스 코드를 적으면 자바 코드가 적용된다. ( 페이지 원본에서 보면 자바 코드가 적혀있지 않아야 함 )
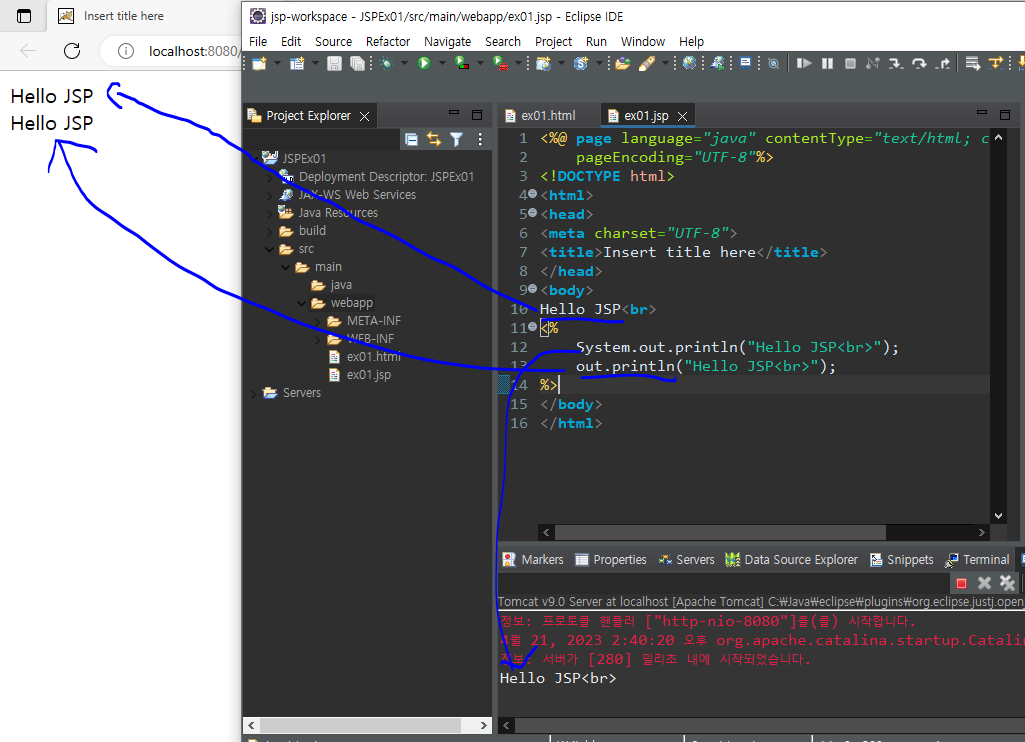
<body>
Hello JSP
System.out.println("Hello JSP");
<%
//디버깅
System.out.println("Hello JSP"); << 1
//HTML 출력
out.println("Hello JSP"); << 2
%>
</body>- CMD(톰캣)에 출력됨

- 화면에 출력되는 코드

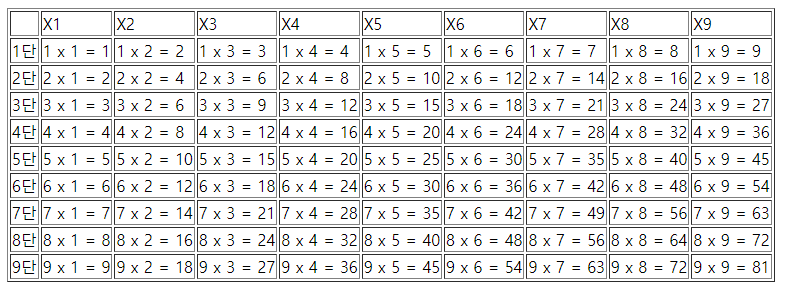
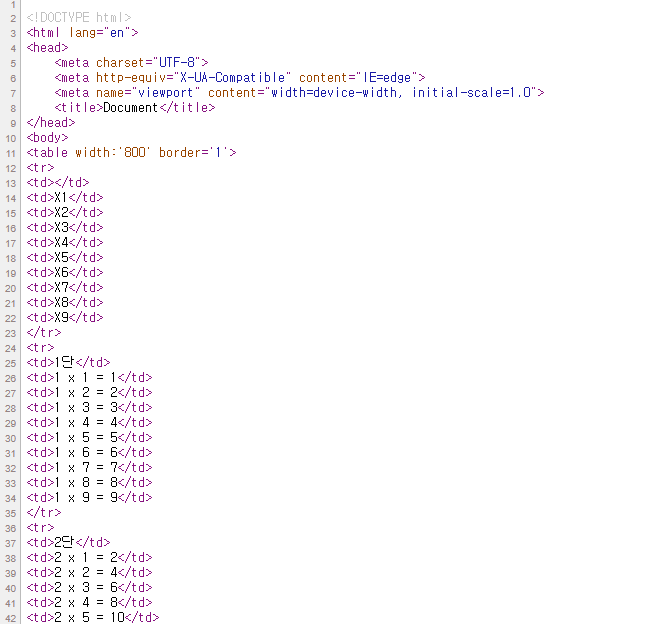
응용 jsp로 구구단 만들기
<%@ page language="java"
contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%
out.println("<table width:'800' border='1'>");
for(int i = 0; i<=9; i++) {
out.println("<tr>");
for(int j = 0; j<=9; j++){
if(i==0 && j==0) {
out.println("<td></td>");
}
else if(i==0) {
out.println("<td>X" + j + "</td>");
}
else if(j == 0 ) {
out.println("<td>" + i + "단</td>");
}
else {
out.println("<td>" + i + " x " + j + " = " + (i*j) + "</td>");
}
}
out.println("</tr>");
}
out.println("</table>");
%>
</body>
</html>

소스 코드를 보면 자바 소스가 하나도 없는 거 확인된다.
out.println / print 차이
웹페이지 원본 소스에서 줄바꿈 기능이 있냐 없냐 차이이다
out.println

out.print

import 사용 방법
두번째 줄에다가 import 적기
<%@ page language="java"
contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ page import="java.util.Date" %> <-- Date import 시킨 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%
// 자바에서 제공하는 기본 api 사용 가능
Date date = new Date();
out.println(date.toLocaleString());
%>
</body>
</html>
jsp로 달력 만들기
<%@ page language="java"
contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ page import="java.util.Calendar" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%
Calendar nDay = Calendar.getInstance();
int year = nDay.get( Calendar.YEAR );
int month = nDay.get( Calendar.MONTH ) + 1;
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set( year, month-1, 1 );
eDay.set( year, month, 1-1 );
int startDayOfWeek = sDay.get( Calendar.DAY_OF_WEEK );
int endDyaOfWeek = eDay.get( Calendar.DAY_OF_WEEK );
int endDay = eDay.get( Calendar.DATE );
out.println( "<table width='800' border='1'>" );
out.println( "<tr>" );
out.println( "<td colspan='7'>" + year + "년" + month + "월</td>" );
out.println( "</tr>" );
out.println( "<tr>" );
out.println( "<td>SU</td><td>MO</td><td>TU</td><td>WE</td><td>TH</td><td>FR</td><td>SA</td>" );
out.println( "</tr>" );
out.println( "<tr>" );
for( int i=1 ; i<startDayOfWeek ; i++ ) {
out.println( "<td></td>" );
}
for( int i=1, n=startDayOfWeek ; i<=endDay ; i++, n++ ) {
if( n % 7 == 1 ) out.println( "<tr>" );
out.println( "<td>" + i + "</td>" );
if( n % 7 == 0 ) out.println( "</tr>" );
}
for( int i=endDyaOfWeek ; i<=6 ; i++ ) {
out.println( "<td></td>" );
}
out.println( "</tr>" );
out.println( "</table>" );
%>
</body>
</html>
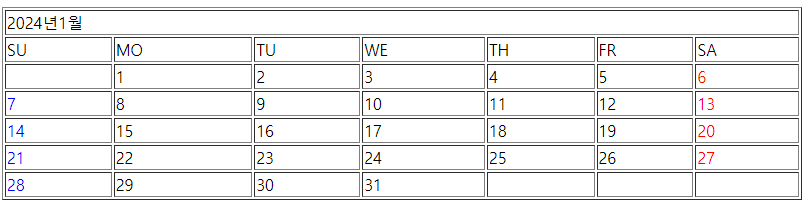
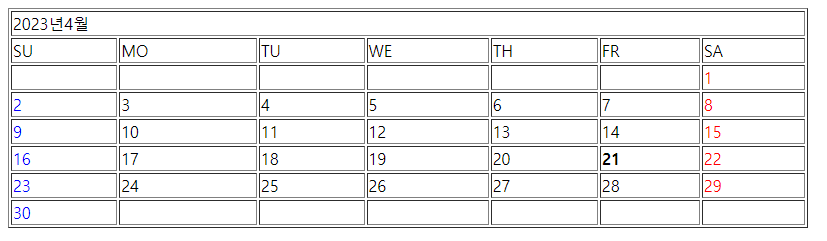
응용 : 달력 토요일은 파란색, 일은 빨간색, 현재 날짜는 굵은 글씨로 표현하기
<%@ page language="java"
contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ page import="java.util.Calendar" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#i1 {
color:red;
}
#i2 {
color:blue;
}
#i3 {
font-weight: bold;
}
</style>
</head>
<body>
<%
Calendar nDay = Calendar.getInstance();
//시작날, 마지막날 표시 위함
int year = nDay.get( Calendar.YEAR );
int month = nDay.get( Calendar.MONTH ) + 1;
int date = nDay.get(Calendar.DATE);
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set( year, month-1, 1 );
eDay.set( year, month, 1-1 );
int startDayOfWeek = sDay.get( Calendar.DAY_OF_WEEK );
int endDyaOfWeek = eDay.get( Calendar.DAY_OF_WEEK );
int endDay = eDay.get( Calendar.DATE );
out.println( "<table width='800' border='1'>" );
out.println( "<tr>" );
out.println( "<td colspan='7'>" + year + "년" + month + "월</td>" );
out.println( "</tr>" );
out.println( "<tr>" );
out.println( "<td>SU</td><td>MO</td><td>TU</td><td>WE</td><td>TH</td><td>FR</td><td>SA</td>" );
out.println( "</tr>" );
//첫 일 공백도 테이블 채우기 위함
out.println( "<tr>" );
for( int i=1 ; i<startDayOfWeek ; i++ ) {
out.println( "<td></td>" );
}
for( int i=1, n=startDayOfWeek ; i<=endDay ; i++, n++ ) {
if( n % 7 == 1 ) out.println( "<tr>" );
if(n % 7 == 0){
out.println( "<td id='i1'>" + i + "</td>" );
}
else if(n % 7 == 1) {
out.println( "<td id='i2'>" + i + "</td>" );
}
else if(i == date){
out.println( "<td id='i3'>" + i + "</td>" );
}
else {
out.println( "<td>" + i + "</td>" );
}
if( n % 7 == 0 ) out.println( "</tr>" );
}
//마지막 일 공백 테이블 채우기 위함
for( int i=endDyaOfWeek ; i<=6 ; i++ ) {
out.println( "<td></td>" );
}
out.println( "</tr>" );
out.println( "</table>" );
%>
</body>
</html>
eclipse + apache-tomcat
visual stdio code에서는 자바 코드 자동완성이 뜨지 않아 많이 불편하게 작업하게 됨
개발 환경 : Window + JDK + apache-tomcat + eclipse
=> 배포(deployment)
서비스 환경 : Linux(Unix) + JDK + apache-tomcat
이클립스에서 JSP 작업하기
-
eclipse 클릭 -> jsp-workspace 생성 후 실행
(eclipse 바로 뜨면 "File -> Switch Workspace -> Other..." 절차 걸치기) -
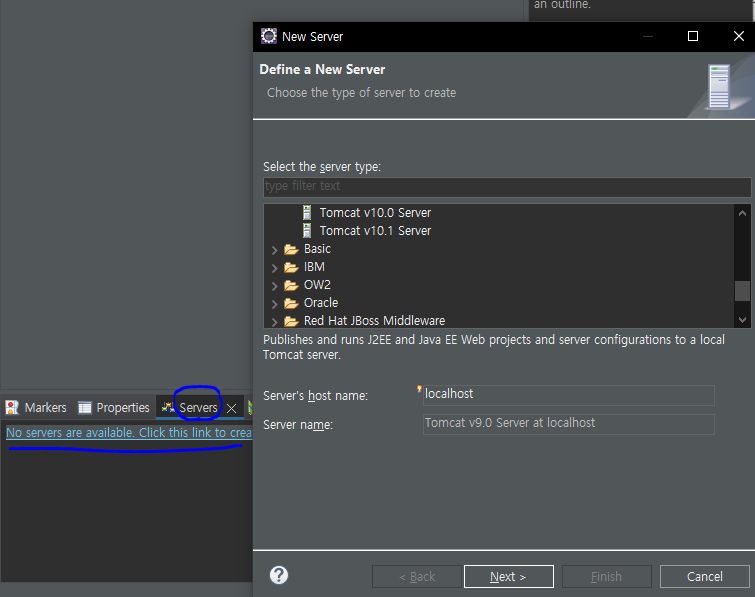
서버에 뜨는 문구 클릭 후 Apache -> tomcat9.0 클릭

-
브라우저 클릭 후 아파치톰켓 폴더 선택 후 확인 누르고 finish
-
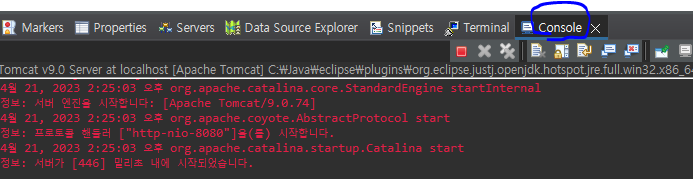
다시 서버에 뜨는 문구 누르고 실행 누르면 됨

-
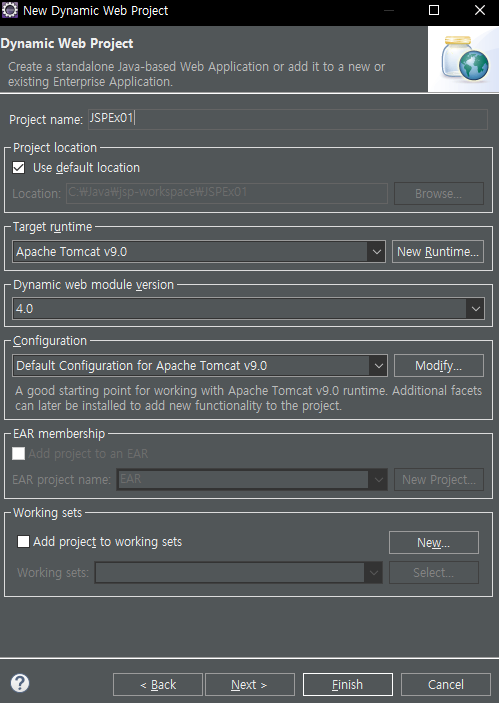
new -> dynamic web project 만들기(만들 때 apache 버전 맞는지 확인)

-
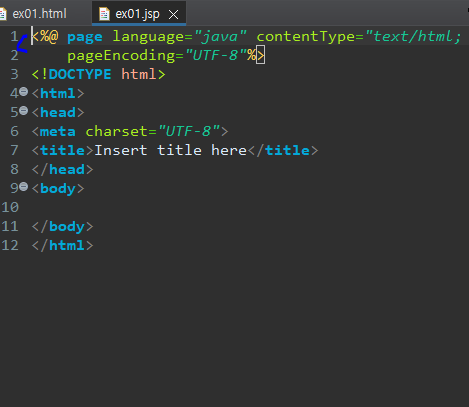
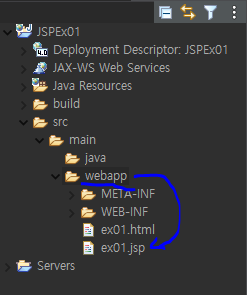
src -> webapp 에서 New -> jsp file 만들고 설정


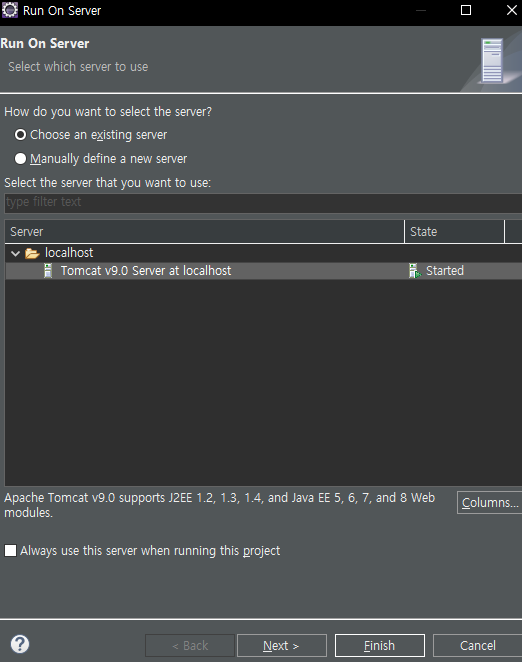
- 아무 문구 치고 실행하면 run on server 창 뜨는데 톰켓 9.0 서버 클릭 후 완료

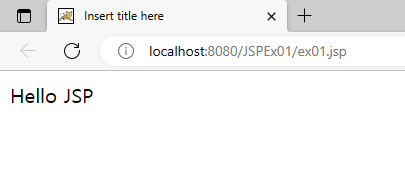
- 톰켓 서버를 통하여 웹 브라우저 열림

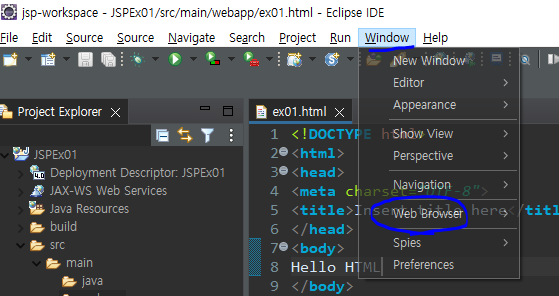
- window -> Web Browser에서 내가 사용하고 싶은 브라우저 선택해서 사용 가능

- 기능들 출력하고 확인 ( directive는 자동으로 만들어져 있음)

출력 방법들 (Expression)
<body>
<%
String data = "Hello JSP<br>";
//출력 방식1
out.println("Hello JSP<br>");
%>
//출력 방식2
<%= "Hello JSP<br>" %>
//출력 방식3 (변수 설정 후 대입)
<%= data %>
</body>메서드 선언
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
// 선언구역
public int multifly(int a , int b) {
int result = a* b;
return result;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int a = 10;
int b = 20;
int result = multifly(a, b);
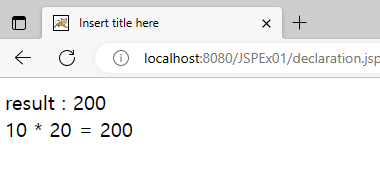
out.println("result : " + result);
%>
//위 코드 간단하게 표현
10 * 20 = <%= multifly(10, 20) %>
</body>
</html>
JSP 만이 사용하는 특수기호
<%@
<%!
<%
<%=
JSP에 사용되는 기본객체
-> 인스턴스화를 하지 않음( 이미 인스턴스화가 되어있는 것임 )
가장 많이 쓰이는 기본객체
out
request
response
session
application
이미 다 new가 되어있음
다양한 request 사용
</head>
<body>
<%
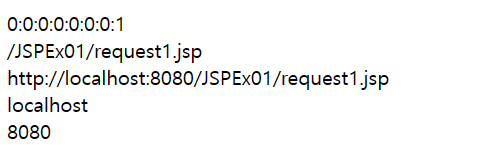
//client
out.println(request.getRemoteAddr() + "<br");
out.print(request.getContextPath() + "<br>");
out.print(request.getRequestURI() + "<br>");
out.print(request.getRequestURL() + "<br>");
//server
out.print(request.getServerName() + "<br>");
out.print(request.getServerPort() + "<br>");
%>
</body>
</html>
요청 헤더 정보의 처리 : 상태값 꺼내보기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import = "java.util.Enumeration" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Enumeration headerEnum = request.getHeaderNames();
while(headerEnum.hasMoreElements()) {
String headerName = (String)headerEnum.nextElement();
String headerValue = request.getHeader(headerName);
%>
<%= headerName %> = <%= headerValue %> <br>
<%
}
%>
</body>
</html>
데이터 전송하기
- form 생성하여 데이터를 보내는 코드 작성 ( data1, data2에 데이터를 넣어서 get 방식으로 보내준다) - 보통 post방식을 사용함( a href 기능은 무조건 get 방식)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
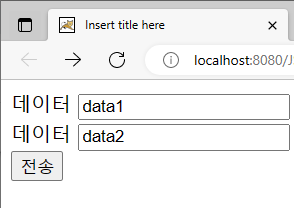
<form action="request_ok.jsp" method="get">
데이터 <input type="text" name="data1" /><br>
데이터 <input type="text" name="data2" /><br>
<input type="submit" value = "전송" />
</form>
</body>
</html>- 받을 코드 작성 (request_ok 로 파일 생성)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//post는 다국어 처리가 안되는데, 이 코드를 사용하여 처리해줌
request.setCharacterEncoding("utf-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println("data1 : " + request.getParameter("data1") + "<br>" );
out.println("data2 : " + request.getParameter("data2") + "<br>" );
%>
</body>
</html>

응용 : request 활용하여 구구단 입력하고 전송 (동적)
- 구구단 전송 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 시작단과 끝단을 입력 -->
<form action="gugudan_ok.jsp" method="post">
시작단 <input type="text" name="sDan">
~
끝단 <input type="text" name="eDan">
<input type="submit" value="구구단 출력">
</form>
</body>
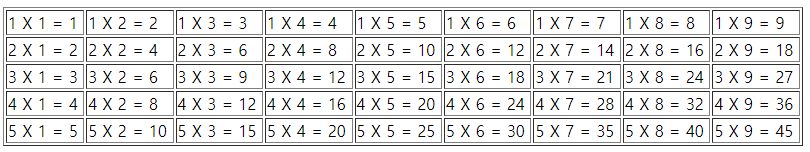
</html>- 구구단 출력 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String strStartDan = request.getParameter("sDan");
String strEndDan = request.getParameter("eDan");
int iStartDan = Integer.parseInt(strStartDan);
int iEndDan = Integer.parseInt(strEndDan);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 구구단 출력 -->
<%
out.println("<table width='800' border='1'>");
for(int i = iStartDan; i <= iEndDan; i++) {
out.println("<tr>");
for(int j = 1; j <= 9; j++) {
out.println("<td>" + i + " X " + j + " = " + (i*j) + "</td>");
}
out.println("</tr>");
}
out.println("</table>");
%>
</body>
</html>2의 코드 append 사용하여 선언부와 출력부 나누기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String strStartDan = request.getParameter("sDan");
String strEndDan = request.getParameter("eDan");
int iStartDan = Integer.parseInt(strStartDan);
int iEndDan = Integer.parseInt(strEndDan);
StringBuilder sbHtml = new StringBuilder();
sbHtml.append("<table width='800' border='1'>");
for(int i = iStartDan; i <= iEndDan; i++) {
sbHtml.append("<tr>");
for(int j = 1; j <= 9; j++) {
sbHtml.append("<td>" + i + " X " + j + " = " + (i*j) + "</td>");
}
sbHtml.append("</tr>");
}
sbHtml.append("</table>");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 구구단 출력 -->
<%=sbHtml.toString() %>
</body>
</html>

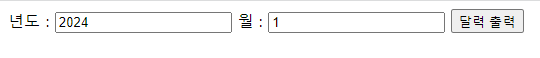
숙제 : request 이용하여 년, 월 적고 전송하면 해당 달력 출력
1차 : 년도와 달을 입력하고 달력보기버튼 클릭하면 해당 달력 출력(2차 : 밑에 달력에 나오게)
- 보낼 년, 월 코드 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="calendar_ok.jsp" method="post">
년도 : <input type="text" name="year">
월 : <input type="text" name="month">
<input type="submit" value="달력 출력">
</form>
</body>
</html>- 받고 출력할 달력 코드 생성
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#i1 {
color: red;
}
#i2 {
color: blue;
}
#i3 {
font-weight: bold;
}
</style>
</head>
<body>
<%
Calendar cal = Calendar.getInstance();
String sYear = request.getParameter("year");
String sMonth = request.getParameter("month");
int year = Integer.parseInt(sYear);
int month = Integer.parseInt(sMonth);
int date = cal.get(Calendar.DATE);
Calendar startDay = Calendar.getInstance();
Calendar endDay = Calendar.getInstance();
startDay.set(year, month - 1, 1);
endDay.set(year, month, 1 - 1);
int startDayOfWeek = startDay.get(Calendar.DAY_OF_WEEK);
int endDayOfWeek = endDay.get(Calendar.DAY_OF_WEEK);
int endDate = endDay.get(Calendar.DATE);
out.println("<table width='800' border='1'>");
out.println("<tr>");
out.println("<td colspan='7'>" + year + "년" + month + "월</td>");
out.println("</tr>");
out.println("<tr>");
out.println("<td>SU</td><td>MO</td><td>TU</td><td>WE</td><td>TH</td><td>FR</td><td>SA</td>");
out.println("</tr>");
//첫 일 공백도 테이블 채우기 위함
out.println("<tr>");
for (int i = 1; i < startDayOfWeek; i++) {
out.println("<td></td>");
}
for (int i = 1, n = startDayOfWeek; i <= endDate; i++, n++) {
if (n % 7 == 1)
out.println("<tr>");
if (n % 7 == 0) {
out.println("<td id='i1'>" + i + "</td>");
} else if (n % 7 == 1) {
out.println("<td id='i2'>" + i + "</td>");
} else if (i == date) {
out.println("<td id='i3'>" + i + "</td>");
} else {
out.println("<td>" + i + "</td>");
}
if (n % 7 == 0)
out.println("</tr>");
}
//마지막 일 공백 테이블 채우기 위함
for (int i = endDayOfWeek; i <= 6; i++) {
out.println("<td></td>");
}
out.println("</tr>");
out.println("</table>");
%>
</body>
</html>