🎵 환경 설정
개발 환경
Window(Mac) + JDK + apache-tomcat + eclipse(intellij)
-> 배포(서비스 환경으로 주는 것, 수동과 자동 배포로 나뉘어짐)
서비스 환경
Linux(Unix) + JDK + apache-tomcat
🎵 Java 웹 프로그램을 할 수 있는 방법
둘 다 java se가 아닌 java ee 환경임(jdbc 또한 java ee)
-
servlet : class 이용
-
jsp : html 유사 이용
🎵 웹 프로그램 실행 환경
클라이언트 <------------응답-------- 서버
브라우저 ---------요청------------> (웹서버) + WAS (p.24~25 웹 어플리케이션 서버 확인) <-> jsp/servlet 호출
(요청, 렌더링 담당) <- html <-
🎵 JSP
- 확장자 .jsp
- 4가지 특수기호 사용
-
<%@ - directive (jsp 페이지에 대한 설정)
page : langauage, contentType, pageEncoding이 있고 import 추가하기 가능
include / taglib directive가 있음 -
<% - script (java 소스 : 지역변수, 제어문)
-
<%= - expression(출력) (out.println 대신)
-
<%! - declaration (멤버필드, 메서드 선언(많이 사용하진 않음))
코딩시에 가능하면 자바소스와 html 분리해서 작업하기! (제어문 선언문으로 올리고 변수만 출력하는 방식으로 해보기!)
🎵 jsp에서 js + java 결합하여 달력 만들기
-
입력칸에 공백시 경고창 띄우기
-
월이 12월을 초과할 시에 경고창 띄우기
form 있는 부분 변경하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
if(document.frm.year.value.trim() == '') {
alert("년도를 입력하세요.");
//실행 시킨 후 함수 종료
return;
}
if(document.frm.month.value.trim() == '') {
alert("월을 입력하세요.");
//실행 시킨 후 함수 종료
return;
}
else {
let month = document.frm.month.value;
if(month < 0 || month > 12) {
alert("1~12월 사이의 월을 입력해주세요!");
return;
}
}
//전송 기능, 위의 조건문들이 다 거짓일 경우에 실행
document.frm.submit();
};
};
</script>
</head>
<body>
<form action="calendar_ok.jsp" method="post" name="frm">
년도 : <input type="text" name="year">
월 : <input type="text" name="month">
<input type="button" id="btn" value="달력 보기">
</form>
</body>
</html>
🎵 달력 선택 옵션 select로 바꾸기
body 부분 수정
<body>
<!-- calendar3 -->
<form action="calendar_ok.jsp" method="post">
<select name="year">
<option value = "2022">2022 년</option>
<option value = "2023" selected="selected">2023 년</option>
<option value = "2024">2024 년</option>
<option value = "2025">2025 년</option>
</select>
<select name="month">
<option value = "1">1월</option>
<option value = "2">2월</option>
<option value = "3">3월</option>
<option value = "4" selected="selected">4월</option>
<option value = "5">5월</option>
<option value = "6">6월</option>
<option value = "7">7월</option>
<option value = "8">8월</option>
<option value = "9">9월</option>
<option value = "10">10월</option>
<option value = "11">11월</option>
<option value = "12">12월</option>
</select>
<input type="submit" value="달력보기">
</form>
</body>
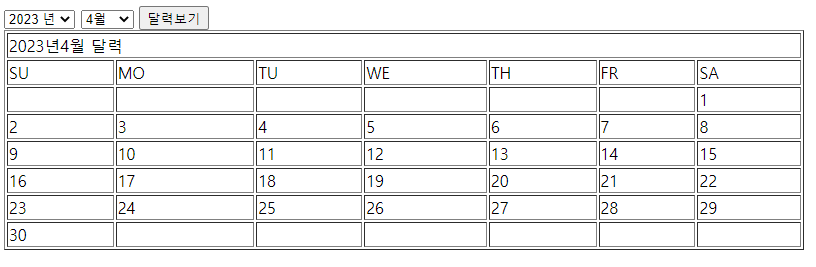
🎵 응용 : 한페이지 내에서 달력 출력
선언부에 입력데이터가 있는지 없는지에 따른 조건문을 걸기
(달력 보내는 것과 받는 작업 한꺼번에 쓰기)
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
//전역으로 만들어줘야 밑에 호출시 오류 안뜸
StringBuilder sb = new StringBuilder();
if(request.getParameter("year") == null || request.getParameter("month") == null) {
//입력데이터가 없는 경우
}
else {
//입력데이터가 있는 경우
String sYear = request.getParameter("year");
String sMonth = request.getParameter("month");
int year = Integer.parseInt(sYear);
int month = Integer.parseInt(sMonth);
Calendar cal = Calendar.getInstance();
Calendar sDay = Calendar.getInstance();
Calendar eDay = Calendar.getInstance();
sDay.set(year, month - 1, 1);
eDay.set(year, month, 1 - 1);
int startDayOfWeek = sDay.get(Calendar.DAY_OF_WEEK);
int endDayOfWeek = eDay.get(Calendar.DAY_OF_WEEK);
int endDate = eDay.get(Calendar.DATE);
sb.append("<table width='800' border='1'>");
sb.append("<tr>");
sb.append("<td colspan='7'>" + year + "년" + month + "월 달력</td>");
sb.append("</tr>");
sb.append("<tr>");
sb.append("<td>SU</td><td>MO</td><td>TU</td><td>WE</td><td>TH</td><td>FR</td><td>SA</td>");
sb.append("</tr>");
sb.append("<tr>");
for (int i = 1; i < startDayOfWeek; i++) {
sb.append("<td></td>");
}
for (int i = 1, n = startDayOfWeek; i <= endDate; i++, n++) {
if (n % 7 == 1)
sb.append("<tr>");
sb.append("<td>" + i + "</td>");
if (n % 7 == 0)
sb.append("</tr>");
}
for (int i = endDayOfWeek; i <= 6; i++) {
sb.append("<td></td>");
}
sb.append("</tr>");
sb.append("</table>");
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="calendar_ok2.jsp" method="post">
<select name="year">
<option value = "2022">2022 년</option>
<option value = "2023" selected="selected">2023 년</option>
<option value = "2024">2024 년</option>
<option value = "2025">2025 년</option>
</select>
<select name="month">
<option value = "1">1월</option>
<option value = "2">2월</option>
<option value = "3">3월</option>
<option value = "4" selected="selected">4월</option>
<option value = "5">5월</option>
<option value = "6">6월</option>
<option value = "7">7월</option>
<option value = "8">8월</option>
<option value = "9">9월</option>
<option value = "10">10월</option>
<option value = "11">11월</option>
<option value = "12">12월</option>
</select>
<input type="submit" value="달력보기">
</form>
<%= sb.toString() %>
</body>
</html>

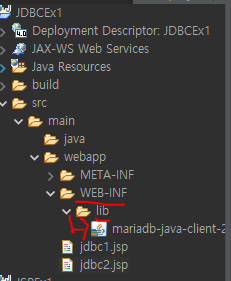
🎵 jsp에서 JDBC 연동하기
- WEB-INF -> lib에 jdbc API 복사 붙여넣기

- 코드 작업 ( 자바와 다른 거 없다, import와 try~catch~finally 잘해주기 )
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.SQLException" %>
<%
String url = "jdbc:mariadb://localhost:3306/sample";
String user = "root";
String password = "123456";
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
StringBuilder sbHtml = new StringBuilder();
//try catch 구문 수동으로 만들어줘야함(안만들어도 되는데 오류 판별 위하여 만드는 게 좋음)
try {
Class.forName("org.mariadb.jdbc.Driver");
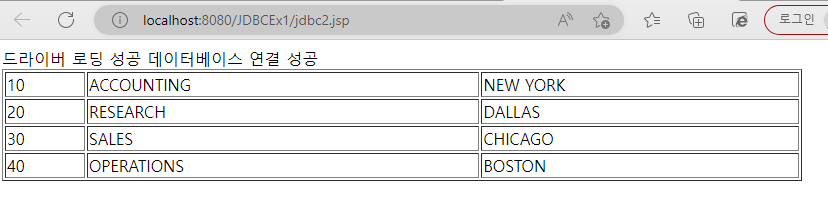
out.println("드라이버 로딩 성공");
conn = DriverManager.getConnection(url, user, password);
out.println("데이터베이스 연결 성공 <br>");
String sql = "select deptno, dname, loc from dept";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
sbHtml.append("<table width='800' border='1'>");
while(rs.next()) {
sbHtml.append("<tr>");
sbHtml.append("<td>" + rs.getString("deptno") + "</td>");
sbHtml.append("<td>" + rs.getString("dname") + "</td>");
sbHtml.append("<td>" + rs.getString("loc") + "</td>");
sbHtml.append("</tr>");
}
sbHtml.append("</table>");
} catch(ClassNotFoundException e) {
System.out.println("[에러] : " + e.getMessage());
} catch(SQLException e) {
System.out.println("[에러] : " + e.getMessage());
} finally {
if(rs != null) rs.close();
if(pstmt != null) pstmt.close();
if(conn != null) conn.close();
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%= sbHtml %>
</body>
</html>
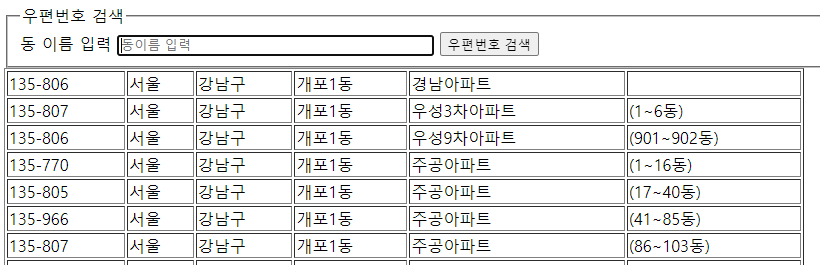
🎵 jsp로 우편번호 검색기 만들기
데이터베이스 직접연결 방식
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.PreparedStatement"%>
<%@ page import="java.sql.ResultSet"%>
<% request.setCharacterEncoding("utf-8");
StringBuilder sbHtml = new StringBuilder();
//try catch 구문 수동으로 만들어줘야함(안만들어도 되는데 오류 판별 위하여 만드는 게 좋음)
if(request.getParameter("dong") != null) {
String strDong = request.getParameter("dong");
String url = "jdbc:mariadb://localhost:3306/project";
String user = "root";
String password = "123456";
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
Class.forName("org.mariadb.jdbc.Driver");
//out.println("드라이버 로딩 성공");
conn = DriverManager.getConnection(url, user, password);
//out.println("데이터베이스 연결 성공 <br>");
String sql = "select zipcode, sido, gugun, dong, ri, bunji from zipcode where dong like ?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, strDong + "%");
rs = pstmt.executeQuery();
sbHtml.append("<table width='800' border='1'>");
while(rs.next()) {
sbHtml.append("<tr>");
sbHtml.append("<td>" + rs.getString("zipcode") + "</td>");
sbHtml.append("<td>" + rs.getString("sido") + "</td>");
sbHtml.append("<td>" + rs.getString("gugun") + "</td>");
sbHtml.append("<td>" + rs.getString("dong") + "</td>");
sbHtml.append("<td>" + rs.getString("ri") + "</td>");
sbHtml.append("<td>" + rs.getString("bunji") + "</td>");
sbHtml.append("</tr>");
}
sbHtml.append("</table>");
} catch(ClassNotFoundException e) {
System.out.println("[에러] : " + e.getMessage());
} catch(SQLException e) {
System.out.println("[에러] : " + e.getMessage());
} finally {
if(rs != null) rs.close();
if(pstmt != null) pstmt.close();
if(conn != null) conn.close();
}
}
%>
<!DOCTYPE html>
<html>
<style type="text/javascript">
</style>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="zipcode_ok.jsp" method="post" name="frm">
<fieldset>
<legend>우편번호 검색</legend>
<label for="dong">동 이름 입력</label>
<input type="text" id="dong" name="dong" size="40" placeholder="동이름 입력">
<input type="submit" id="btn" value="우편번호 검색">
</fieldset>
</form>
<%= sbHtml %>
</body>
</html>
🎵 데이터베이스 풀링
미리 만들어 놓은 접속
tomcat이 시작할 때 풀링을 만듦 -----JNDI(이름을 통한 접근)------> 프로그램에서 접근해서 사용 (직접 연결보다 속도 조금 빠름)
풀링 설정파일과 JNDI 사용법 필요
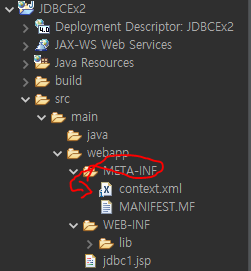
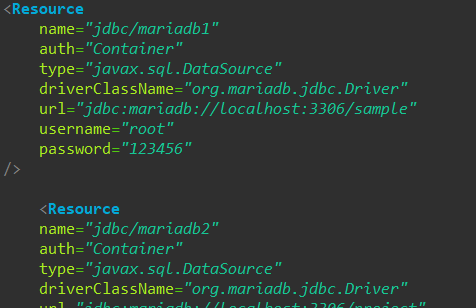
META-INF에서 FILE생성 후 context.xml(파일명 중요, xml형식) 생성


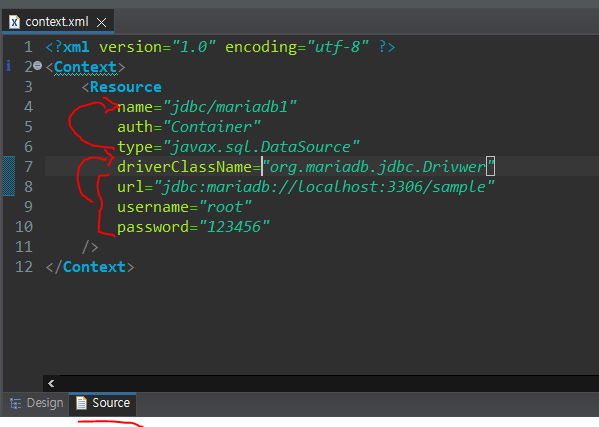
생성후 사진과 같이 적는다.
Resource 부분 : Database 정보들을 Datasource에 건네줘서(type) name에 넘겨준다. 이것들을 톰캣(Container)이 관리!
Resource는 추가 가능하다.

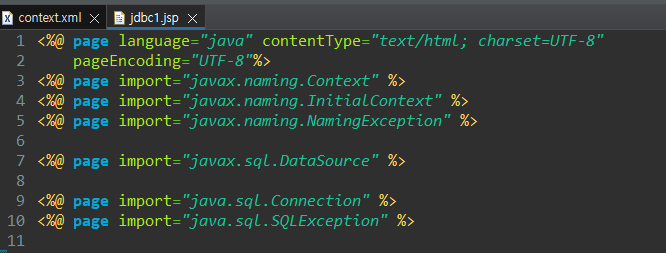
jsp 파일 하나 생성 후 작업(이때 위에 적는 게 조금 다르다)
위에 import 할 내용

전체 작업 내용(deptno 뽑기)
실행할때 톰캣 끄고 다시 실행하기(새로운 리소스 생성시에도 톰캣 끄고 다시 실행)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="javax.naming.Context" %>
<%@ page import="javax.naming.InitialContext" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="javax.sql.DataSource" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
Context initCtx = new InitialContext();
//java 설정 환경에서 가져오겠다, lookup(자바 실행 환경)
Context envCtx = (Context)initCtx.lookup("java:comp/env");
//lookup(name의 이름)
DataSource dataSource = (DataSource)envCtx.lookup("jdbc/mariadb1");
conn = dataSource.getConnection();
//윗 부분까지가 다르다고 생각하면 된다(디비 연동 부분)
String sql = "select * from dept";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
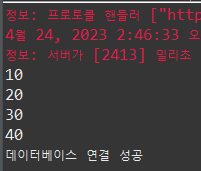
while(rs.next()) {
System.out.println(rs.getString("deptno"));
}
System.out.println("데이터베이스 연결 성공");
} catch(NamingException e) {
System.out.println("[에러] : " + e.getMessage());
} catch(SQLException e) {
System.out.println("[에러] : " + e.getMessage());
} finally {
if(rs!= null) rs.close();
if(pstmt!= null) pstmt.close();
if(conn!= null) conn.close();
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
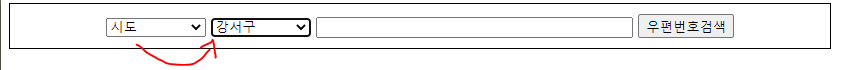
🎵 selected를 통한 우편 검색기 만들기
- 시도 고르면 구군 나오게 하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="javax.naming.Context" %>
<%@ page import="javax.naming.InitialContext" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="javax.sql.DataSource" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%@ page import="java.sql.SQLException" %>
<%
request.setCharacterEncoding("utf-8");
String strSido = request.getParameter("sido");
String strGugun = request.getParameter("gugun");
String strDong = request.getParameter("dong");
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
StringBuffer sbSido = new StringBuffer();
StringBuffer sbGugun = new StringBuffer();
StringBuilder sbHtml = new StringBuilder();
try {
Context initCtx = new InitialContext();
Context envCtx = (Context)initCtx.lookup( "java:comp/env" );
DataSource dataSource = (DataSource)envCtx.lookup( "jdbc/mariadb1" );
conn = dataSource.getConnection();
String sql = "select distinct sido from zipcode";
pstmt = conn.prepareStatement( sql );
rs = pstmt.executeQuery();
while( rs.next() ) {
sbSido.append( "<option value='" + rs.getString( "sido" ) + "'>" + rs.getString( "sido" ) + "</option>" );
}
if(request.getParameter("sido") != null) {
sql = "select distinct gugun from zipcode where sido = ?";
pstmt = conn.prepareStatement( sql );
pstmt.setString(1, strSido);
rs = pstmt.executeQuery();
while( rs.next() ) {
sbGugun.append( "<option value='" + rs.getString( "gugun" ) + "'>" + rs.getString( "gugun" ) + "</option>" );
}
if(request.getParameter("gugun") != null) {
sql = "select zipcode, sido, gugun, dong, ri ,bunji from zipcode where sido = ? and gugun = ? and dong like ? ";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, strSido);
pstmt.setString(2, strGugun);
pstmt.setString(3, strDong + "%");
rs = pstmt.executeQuery();
sbHtml.append("<table width='800' border='1'>");
while(rs.next()) {
sbHtml.append("<tr>");
sbHtml.append("<td>" + rs.getString("zipcode") + "</td>");
sbHtml.append("<td>" + rs.getString("sido") + "</td>");
sbHtml.append("<td>" + rs.getString("gugun") + "</td>");
sbHtml.append("<td>" + rs.getString("dong") + "</td>");
sbHtml.append("<td>" + rs.getString("ri") + "</td>");
sbHtml.append("<td>" + rs.getString("bunji") + "</td>");
sbHtml.append("</tr>");
}
sbHtml.append("</table>");
}
}
} catch( NamingException e ) {
System.out.println( "[에러] " + e.getMessage() );
} catch( SQLException e ) {
System.out.println( "[에러] " + e.getMessage() );
} finally {
if( rs != null ) rs.close();
if( pstmt != null ) pstmt.close();
if( conn != null ) conn.close();
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table { border: 1px solid black; font-size: 15px; border-collapse: collapse; }
td { width: 800px; padding: 10px; text-align: center; border: 1px solid black; }
#sido { width: 100px; }
#gugun { width: 100px; }
</style>
<script type="text/javascript">
window.onload = function() {
document.getElementById('sido').onchange = function() {
const sido = document.getElementById('sido').value;
//alert(sido);
document.frm.submit();
}
}
</script>
</head>
<body>
<form action="zipcode3.jsp" method="post" name="frm">
<table>
<tr>
<td>
<select name="sido" id="sido">
<option value="시도">시도</option>
<%=sbSido %>
</select>
<select name="gugun" id="gugun">
<option value="구군">구군</option>
<%=sbGugun %>
</select>
<input type="text" name="dong" id="dong" size="40" />
<input type="submit" value="우편번호검색" />
</td>
</tr>
</table>
</form>
<%=sbHtml %>
</body>
</html>
시도 누르면 해당 구군 고를 수 있음

