Bootstrap : 1. 해상도 반응성(모든 사이트 표현) => 스타트업에서 주로 사용
반응성
grid(12개의 조각)
=> class로 표현
container / container-fluid / row / col-xx- ...
화면 디자인용 클래스(typography, color ...)
팀프로젝트
사용자 화면 - 모바일 = jQuery Mobile
관리자 화면 - 데스크탑
모바일
1. native - java, kotlin
2. hybrid - html
2. 프로젝트 템플리트 (60%정도 찾아서 40%정도 기능 첨가해서 사용)
우료 / 무료Bootstrap : table
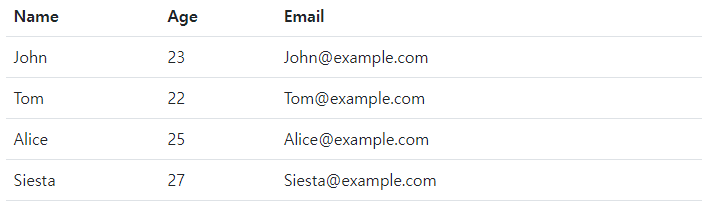
기본 형식
class="table"로 하여 테이블 디자인을 줄 수 있다.
<div class="container">
<table class="table"> <== 부트 스트랩 적용
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>23</td>
<td>John@example.com</td>
</tr>
<tr>
<td>Tom</td>
<td>22</td>
<td>Tom@example.com</td>
</tr>
<tr>
<td>Alice</td>
<td>25</td>
<td>Alice@example.com</td>
</tr>
<tr>
<td>Siesta</td>
<td>27</td>
<td>Siesta@example.com</td>
</tr>
</tbody>
</table>
</div>
다양한 테이블 디자인들
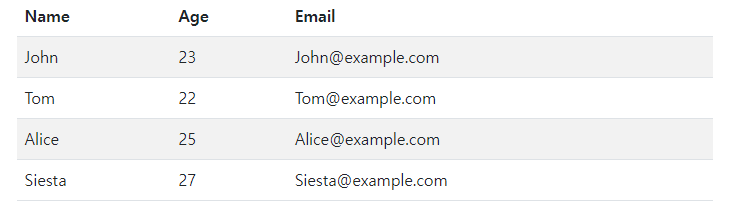
1.
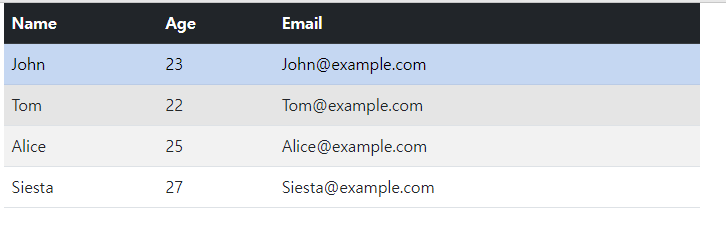
<table class="table table-striped">
2.
<table class="table table-columns">
3.
<table class="table table-bordered">
4.
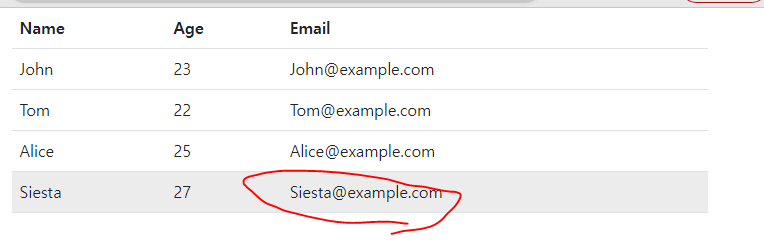
<table class="table table-hover">
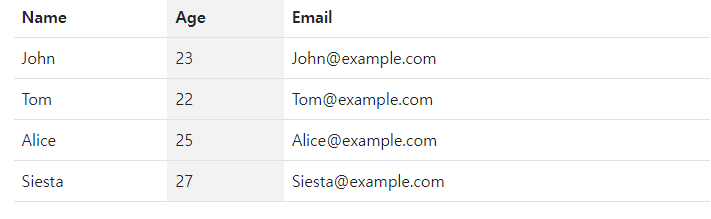
5.
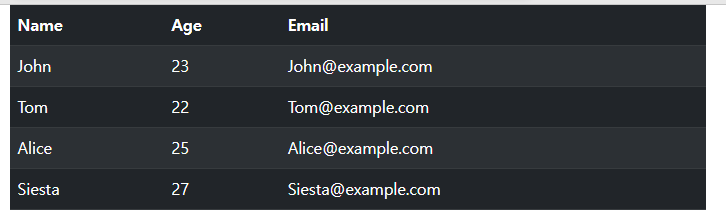
<table class="table table-dark table-striped">
6. tr에다가 각각 색깔 적용시켜도 된다.
- 스트라이프 효과를 줌

- 컬럼에만 스트라이프 효과 줌

-
보더가 적용되는 효과

-
마우스를 대면 활성화됨(마지막에 마우스 댄 것)

5.페이지 반전(다크색상) + 스트라이프

- 반전시 글자색도 반전됨

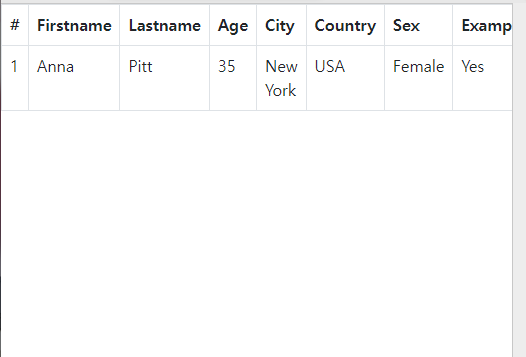
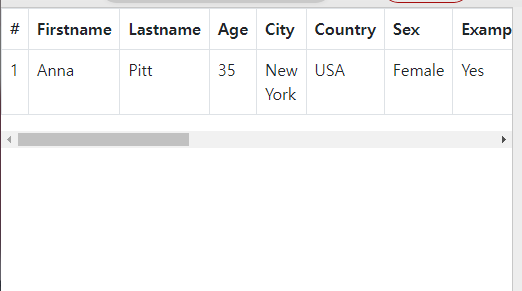
table-responsive : 화면 영역을 벗어날 시 스크롤 추가해 줌
기본 테이블은 화면 조정해도 테이블이 너무 크면 일부분의 컬럼만 나오는데, reponsive를 사용하면 스크롤이 추가되어 화면이 조정되어도 다 볼 수 있다.
<div class="table-responsive"> <-- 적용
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
...
- 기존 테이블

- responsive 테이블

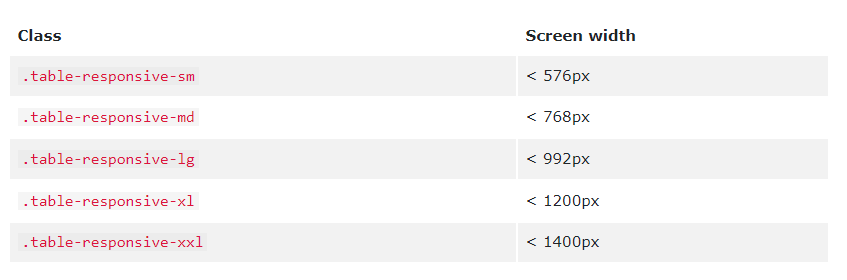
responsive도 grid처럼 sm,lg .. 등 어느 사이즈가 될 때 스크롤을 생기게 할 지 조정할 수 있다.(일정 사이즈가 될 때 스크롤 생김)

Bootstrap : image
이미지 출력시 디자인을 다양하게 해줄 수 있다.
<div class="container">
<img src="https://www.w3schools.com/bootstrap5/paris.jpg" width="200" />
<br><br><br> <- 기본 이미지
<img src="https://www.w3schools.com/bootstrap5/paris.jpg" width="200" class="rounded" />
<br><br><br> <-- 이미지 꼭짓점 쪽 약간 둥근 느낌으로
<img src="https://www.w3schools.com/bootstrap5/paris.jpg" width="200" class="rounded-circle" /><br><br><br> <--- 이미지 테두리 원으로
<img src="https://www.w3schools.com/bootstrap5/paris.jpg" width="200" class="img-thumbnail" /><br><br><br> <--테두리의 디자인을 줌
</div>
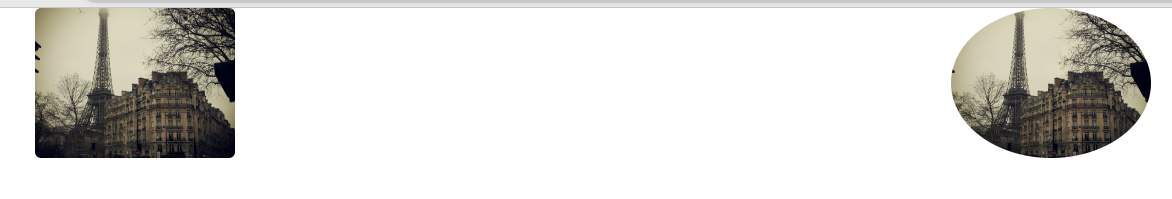
이미지 정렬
mx-auto d-block(center)
float-start / float-end

image-fluid
이미지가 브라우저 크기에 맞게 따라감
<img src="https://www.w3schools.com/bootstrap5/ny.jpg" width="1100"
height="500" class="img-fluid"/><br><br><br>


Bootstrap : Jumbotron
박스 느낌의 디자인
<div class="container">
<div class="mt-4 p-5 bg-primary text-white rounded">
<-- 4의 공백, 패딩 5, 배경색, 글자색 - 화이트, rounded 효과
<h1>Jumbotron</h1>
<p>내용</p>
</div>
</div>
Bootstrap : Alerts
alert창 디자인 적용 가능
- alert 색상 조정
<div class="container">
<div class="alert alert-success">
<strong>Success!</strong> Indicates a successful or positive action.
</div>
</div>
- 닫기 버튼 있는 alert
<div class="container">
<div class="alert alert-success alert-dismissible"> <-- 닫기버튼 기능 추가
<button type="button" class="btn-close" data-bs-dismiss="alert"></button>
<-- 닫기버튼 클릭시, alert 닫겠다는 뜻
<strong>Success!</strong> This alert box could indicate a successful or positive action.
</div>
</div>x 누르면 닫힘

Bootstrap : Buttons
버튼에 다양한 디자인 적용 가능
- 버튼에 색상 주기
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
- 글자와 테두리색만 변경해줌
<a href="#" class="btn btn-outline-info">Button</a><br><br>
- 사이즈 / Block Level Buttons(화면에 가득찬 버튼) 등 가능
Block Level Buttons ex>
<div class="container">
<div class="d-grid">
<a href="#" class="btn btn-outline-success btn-block">Button</a><br><br>
</div>
</div>
- 활성화(active) / 비활성화(disabled) 버튼
<div class="container mt-3">
<h2>Button States</h2>
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-primary active">Active Primary</button>
<button type="button" class="btn btn-primary" disabled>Disabled Primary</button>
<a href="#" class="btn btn-primary disabled">Disabled Link</a>
</div>
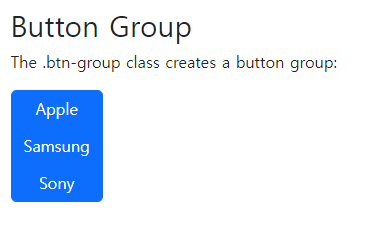
- 버튼 그룹
<div class="container mt-3">
<h2>Button Group</h2>
<p>The .btn-group class creates a button group:</p>
<div class="btn-group"> <-- 버튼 그룹
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
vertical 넣은 버튼 그룹(위에서 class="btn-group-vertical" 만 해줌)

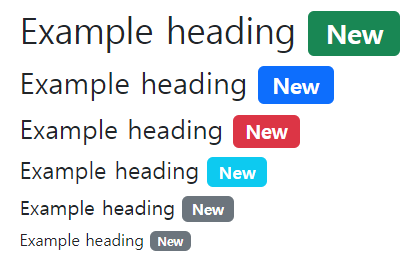
Bootstrap : Badges
뱃지 모양의 디자인이 추가됨
- 기본 뱃지 + 색상
<div class="container">
<h1>Example heading <span class="badge bg-success">New</span></h1>
<h2>Example heading <span class="badge bg-primary">New</span></h2>
<h3>Example heading <span class="badge bg-danger">New</span></h3>
<h4>Example heading <span class="badge bg-info">New</span></h4>
<h5>Example heading <span class="badge bg-secondary">New</span></h5>
<h6>Example heading <span class="badge bg-secondary">New</span></h6>
</div>
- 뱃지값 표시할 수 있음
<div class="container">
<butto class="btn btn-primary">
Messages <span class="badge bg-danger">4</span>
</button>
</div>
- 2번의 뱃지 값 증가 / 감소 시키기
<script type="text/javascript">
$(document).ready(function() {
$('#btn1').on('click', function() {
const pspan1 = parseInt($('#spn').text());
const Mspan = pspan1 - 1;
$('#spn').text(Mspan);
});
$('#btn2').on('click', function() {
const pspan2 = parseInt($('#spn').text());
const Pspan = pspan2 + 1;
$('#spn').text(Pspan);
});
});
</script>
------------------------------------------------------------------------------------------------------
<body>
<div class="container">
<button class="btn btn-primary">
Messages <span id="spn" class="badge bg-danger">4</span>
</button>
<br><br>
<div>
<button id="btn1" class="btn btn-success float-start">감소</button>
<button id="btn2" class="btn btn-success float-end">증가</button>
</div>
</div>
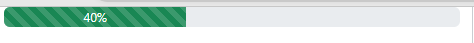
Bootstrap : progressbar
진행바 디자인 설정
- 기본 + 진행상황 텍스트 추가 + 색상 + 스트라이프
<div class="container">
<div class="progress" style="height:20px">
<div class="progress-bar progress-bar-striped bg-success" style="width:40%; height:20px">40%
</div>
</div>
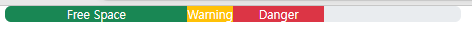
- mutiple progressbar
<div class="container">
<div class="progress">
<div class="progress-bar bg-success" style="width:40%">
Free Space
</div>
<div class="progress-bar bg-warning" style="width:10%">
Warning
</div>
<div class="progress-bar bg-danger" style="width:20%">
Danger
</div>
</div>
</div>
Bootstrap : spinner
뻉글뺑글 돌아가거나 깜빡이는 디자인 ( 버튼에서 로딩되는 디자인 만드는 등)
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
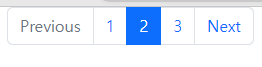
Bootstrap : Pagination
페이지 디자인
<div class="container">
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#">Previous</a></li> <-- 비활성화
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li> <-- 현재 페이지
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
Breadcrumbs
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Photos</a></li>
<li class="breadcrumb-item"><a href="#">Summer 2017</a></li>
<li class="breadcrumb-item"><a href="#">Italy</a></li>
<li class="breadcrumb-item active">Rome</li>
</ul>
Bootstrap : List Groups
테이블과 비슷한 형식
리스트 자동 번호 추가
<ol class="list-group list-group-numbered">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ol>
뱃지와 결합
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
Inbox
<span class="badge bg-primary rounded-pill">12</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Ads
<span class="badge bg-primary rounded-pill">50</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Junk
<span class="badge bg-primary rounded-pill">99</span>
</li>
</ul>코드 뜻 정리
d-flex = 이 클래스를 적용한 요소와 그 아래 자식 요소들은 가로로 정렬해줌(왼 -> 오 쪽으로)
justify-content-between = 가능한 자식들이 가장 왼쪽과 가장 오른쪽에 알맞게 배치됨
align-items-center: 수직으로 중앙에 정렬해줌(수평은 그대로 나둠)

Bootstrap : card
카도 모양 디자인
<div class="card" style="width:400px">
<img class="card-img-top" src="https://www.w3schools.com/bootstrap5/img_avatar1.png" alt="Card image">
<--- 이미지 위쪽에 배치한다는 뜻
<div class="card-body">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>
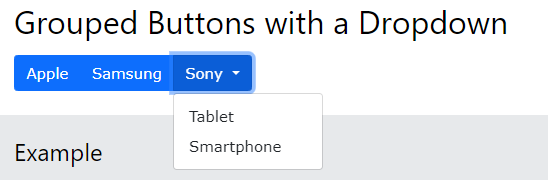
Bootstrap : Dropdowns
그룹 버튼과 연계
<div class="container">
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<-- toggle : 클릭 시마다 (보여줌, 숨김) 기능 번갈아가며 수행
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
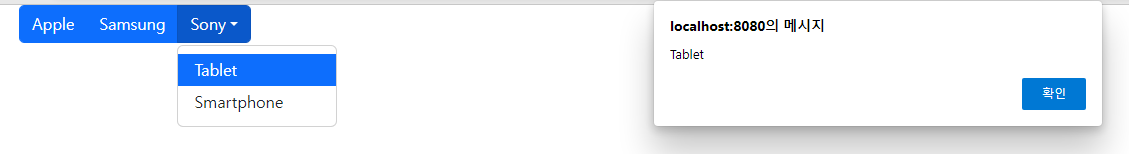
dropdown + 버튼 클릭시 해당 값 나오기(jquery 연계)
<script type="text/javascript">
$(document).ready(function() {
$('#btn1').on('click', function() {
alert($('#btn1').text());
});
$('#btn2').on('click', function() {
alert($('#btn2').text());
});
$('#btn3').on('click', function() {
alert($('ul > li').eq(0).text());
});
$('#btn4').on('click', function() {
alert($('ul > li').eq(1).text());
});
});
</script>
</head>
<body>
<div class="container">
<div class="btn-group">
<button id="btn1" class="btn btn-primary">Apple</button>
<button id="btn2" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" id="btn3" href="#">Tablet</a></li>
<li><a class="dropdown-item" id="btn4" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
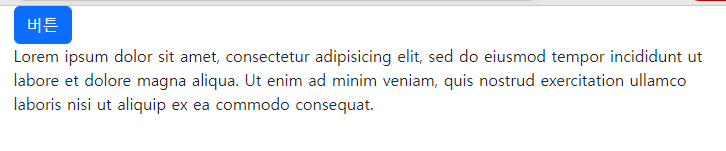
Bootstrap : Collapse
accordion과 비슷한 효과를 줌
<div class="container">
<a href="#demo" class="btn btn-primary" data-bs-toggle="collapse">버튼</a>
<div id="demo" class="collapse show"> <--- show 있을 시에 처음부터 문구가 뜨고 없으면 안뜸
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>버튼 클릭시 해당 문구가 나옴(show 없을시, 있으면 바로 나오고 버튼 클릭하면 없어짐)

accordion
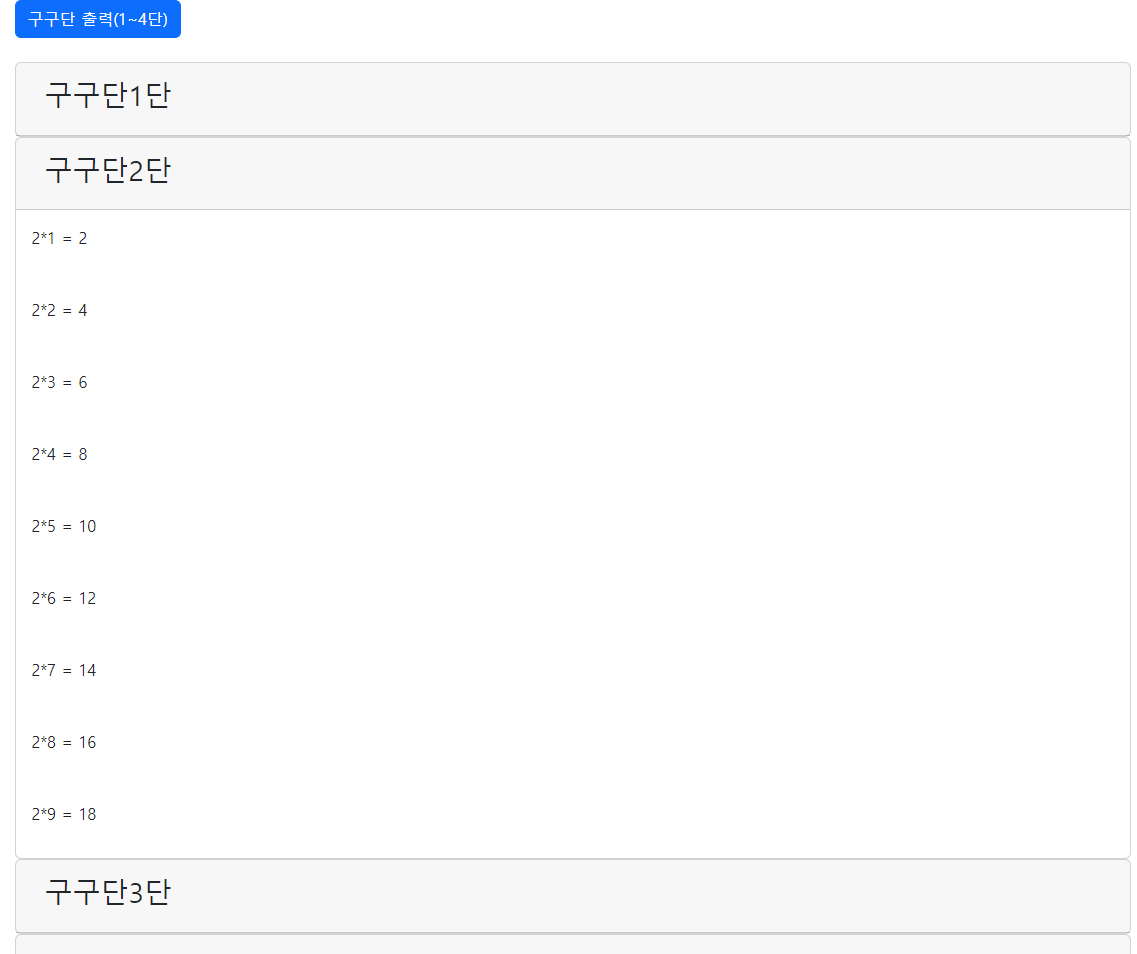
구구단 출력해보기
<script type="text/javascript">
$(document).ready(function() {
$('#btn1').on('click', function() {
let html = '';
for(let i = 1; i <=4; i++) {
html += '<div class="card">';
html += '<div class="card-header">';
html += '<a class="btn" data-bs-toggle="collapse" href="#collapse' + i + '">';
html += '<h3>구구단' + i + '단</h3>';
html += '</a>';
html += '</div>';
html += '<div id="collapse'+ i +'" class="collapse show" data-bs-parent="#accordion">';
for(let j = 1; j <= 9; j++) {
html += '<div class="card-body">';
html += '<p>' + i + '*' + j + ' = ' + (i*j) + '</p>';
html += '</div>';
}
html += '</div>';
html += '</div>';
}
$('#accordion').append(html);
})
});
</script>
<body>
<div class="container">
<button id="btn1" class="btn btn-primary">구구단 출력(1~4단)</button>
<br><br>
<div id="accordion"></div>
</div>
</body>
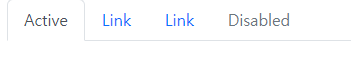
Bootstrap : Nav
메뉴 디자인 형식
주로 tabs로 많이 쓰인다.
<div class="container">
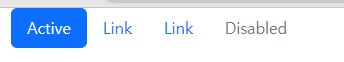
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a> <-- 액티브 걸려서 활성화되어있음
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a> <-- 비활성화
</li>
</ul>
</div>
pills는 ul class.. 이쪽에서 tabs를 pills로 바꾸면 된다.

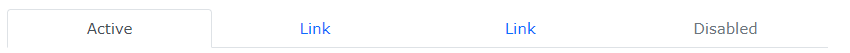
추가로 뒤에 nav-justified 쓰면 메뉴 균등분할됨
<ul class="nav nav-tabs nav-justified">
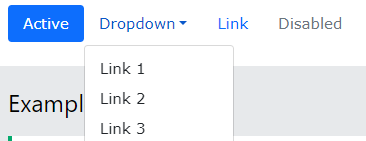
Dropdown과 결합 가능
<div class="container">
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
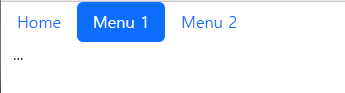
Toggleable / Dynamic Pills(tabs)
<div id="container">
<!-- Nav pills -->
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="pill" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="pill" href="#menu1">Menu 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="pill" href="#menu2">Menu 2</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane container active" id="home">~~~</div>
<div class="tab-pane container fade" id="menu1">...</div>
<div class="tab-pane container fade" id="menu2">!!!</div>
</div>
</div>
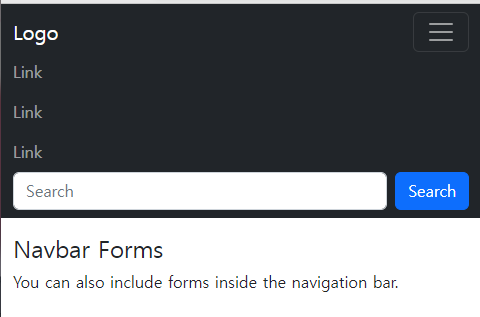
Bootstrap : Navbars
네비게이션 바
<div id="container">
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="javascript:void(0)">Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mynavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mynavbar">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="text" placeholder="Search">
<button class="btn btn-primary" type="button">Search</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid mt-3">
<h3>Navbar Forms</h3>
<p>You can also include forms inside the navigation bar.</p>
</div>
</div>navbar-expand-sm로 인해 작은 화면에선 축소돼서, 화면이 커질수록 네비바가 확대됨
navbar-brand : 디자인 요소 중 하나
javascript:void(0) : 어떤 동작 했을 때 아무 일도 안 일어나게 함
data-bs-target : 특정 요소 지정 (저기서는 버튼 클릭시 mynavbar 지정한것)

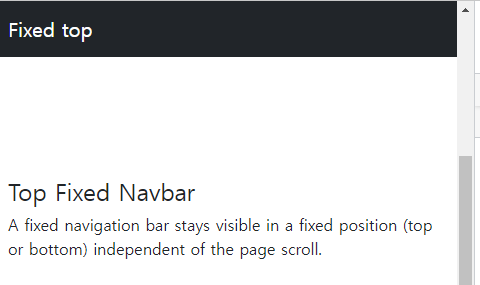
fixed navi bar
<body>
<div id="container">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed top</a>
</div>
</nav>
<div class="container-fluid" style="margin-top:500px">
<h3>Top Fixed Navbar</h3>
<p>A fixed navigation bar stays visible in a fixed position (top or bottom) independent of the page scroll.</p>
<h1>Scroll this page to see the effect</h1>
</div>
</div>
</body>스크롤 생기고 내려가도 fixed top은 고정되어 있다.

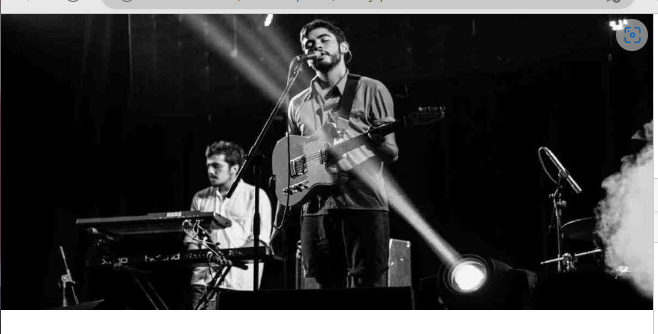
Bootstrap : Carousel
<div id="demo" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://www.w3schools.com/bootstrap5/la.jpg" class="d-block" />
</div>
<div class="carousel-item">
<img src="https://www.w3schools.com/bootstrap5/chicago.jpg" class="d-block" />
</div>
<div class="carousel-item">
<img src="https://www.w3schools.com/bootstrap5/ny.jpg" class="d-block" />
</div>
</div>
</div>data-bs-ride : 화면이 자동으로 바뀜
화면이 자동으로 움직이면서 사진이 바뀜

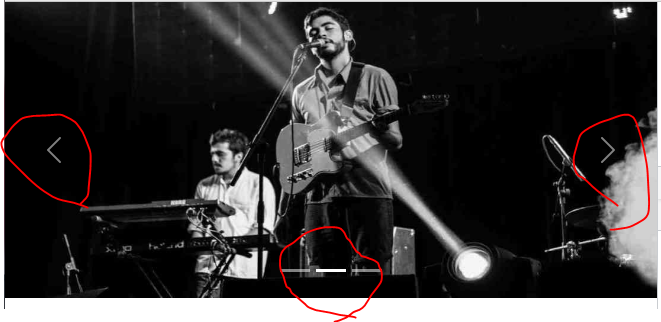
이동 아이콘 추가하기
<div id="demo" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://www.w3schools.com/bootstrap5/la.jpg" class="d-block" />
</div>
<div class="carousel-item">
<img src="https://www.w3schools.com/bootstrap5/chicago.jpg" class="d-block" />
</div>
<div class="carousel-item">
<img src="https://www.w3schools.com/bootstrap5/ny.jpg" class="d-block" />
</div>
</div>
-----------------------------------------------------------------------------------------------------------------------
<!-- indicator -->
<ul class="carousel-indicators">
<li data-bs-target="#demo" data-bs-slide-to="0" class="active"></li>
<li data-bs-target="#demo" data-bs-slide-to="1"></li>
<li data-bs-target="#demo" data-bs-slide-to="2"></li>
</ul>
<!-- left and right controls -->
<a href="#demo" class="carousel-control-prev" data-bs-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a href="#demo" class="carousel-control-next" data-bs-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
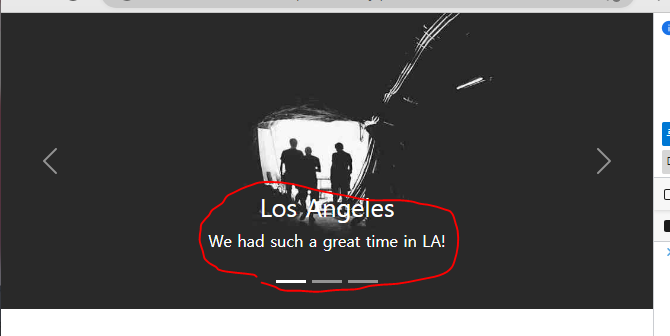
설명글 추가하기
이미지 밑에 넣기
<img src="https://www.w3schools.com/bootstrap5/la.jpg" class="d-block" />
<div class="carousel-caption">
<h3>Los Angeles</h3>
<p>We had such a great time in LA!</p>
</div>

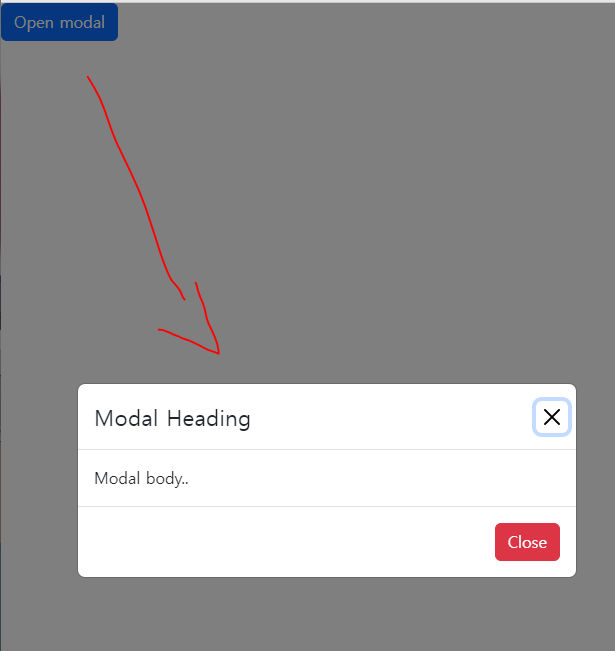
Bootstrap : Modal
modal 디자인(마찬가지로 size(sm,lg ...)조정 가능)
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-dialog-centered"> <-- modal 위치 센터로
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
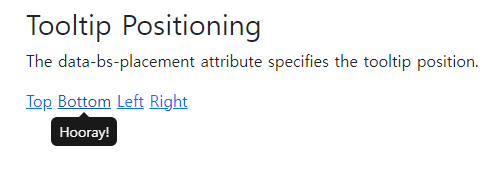
Bootstrap : Tooltip
tooltip
자바스크립트에서 툴팁화를 시키고 디자인 가능
툴팁 + 방향대로 툴팁 나오게 하기
<body>
<div class="container mt-3">
<h3>Tooltip Positioning</h3>
<p>The data-bs-placement attribute specifies the tooltip position.</p>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Hooray!">Top</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Hooray!">Bottom</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="Hooray!">Left</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="Hooray!">Right</a>
</div>
<script type="text/javascript">
const tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
const tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>헤더 부분 말고 밑에다가 써줘야 함
마우스 대면 툴팁 나옴

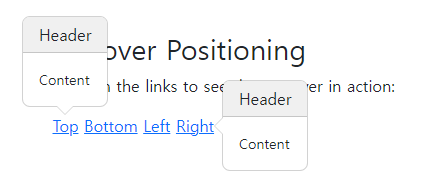
Bootstrap : Popover
클릭하면 뜨고 다시 클릭하면 사라짐, 마찬가지로 자바스크립트에서 팝오버화 시켜야 사용 가능
<div class="container mt-5">
<h3>Popover Positioning</h3>
<p>Click on the links to see the popover in action:</p>
<a href="#" title="Header" data-bs-toggle="popover" data-bs-placement="top" data-bs-content="Content">Top</a>
<a href="#" title="Header" data-bs-toggle="popover" data-bs-placement="bottom" data-bs-content="Content">Bottom</a>
<a href="#" title="Header" data-bs-toggle="popover" data-bs-placement="left" data-bs-content="Content">Left</a>
<a href="#" title="Header" data-bs-toggle="popover" data-bs-placement="right" data-bs-content="Content">Right</a>
</div>
<script type="text/javascript">
const popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
const popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
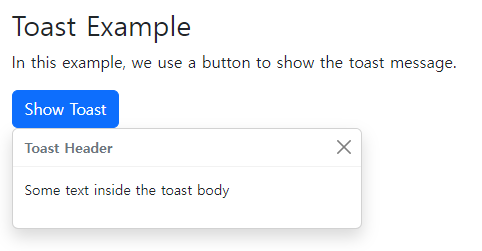
Bootstrap : Toasts
간단한 창 띄움
<div class="container mt-3">
<h3>Toast Example</h3>
<p>In this example, we use a button to show the toast message.</p>
<button type="button" class="btn btn-primary" id="toastbtn">Show Toast</button>
<div class="toast">
<div class="toast-header">
<strong class="me-auto">Toast Header</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Some text inside the toast body</p>
</div>
</div>
</div>
<script type="text/javascript">
document.getElementById("toastbtn").onclick = function() {
consttoastElList = [].slice.call(document.querySelectorAll('.toast'))
const toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
</script>