23.05.24 : Bootstrap
bootstrap - css 경향이 강한 라이브러리
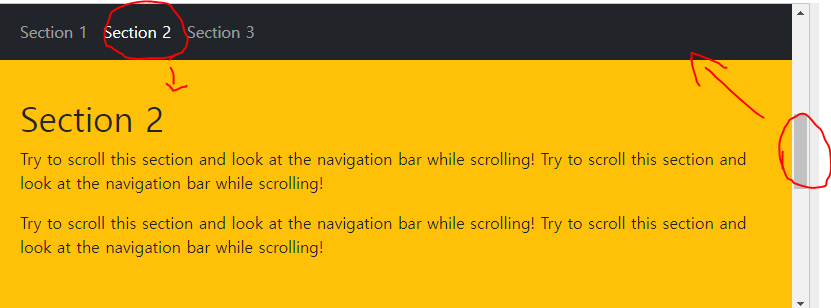
Bootstrap : Scrollspy
scroll을 움직이면 위치가 바뀌는 디자인
<style type="text/css">
body {
position: relative;
}
</style>
-------------------------------------------------------------------------------
<body data-bs-spy="scroll" data-bs-target=".navbar" data-bs-offset="50">
<--body 전체에 기능을 주기 위함
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#section1">Section 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section2">Section 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#section3">Section 3</a>
</li>
</ul>
</div>
</nav>
<div id="section1" class="container-fluid bg-success text-white" style="padding:100px 20px;">
<h1>Section 1</h1>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
</div>
<div id="section2" class="container-fluid bg-warning" style="padding:100px 20px;">
<h1>Section 2</h1>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
</div>
<div id="section3" class="container-fluid bg-secondary text-white" style="padding:100px 20px;">
<h1>Section 3</h1>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
</div>
</body><nav>는 div와 비슷한 기능을 함

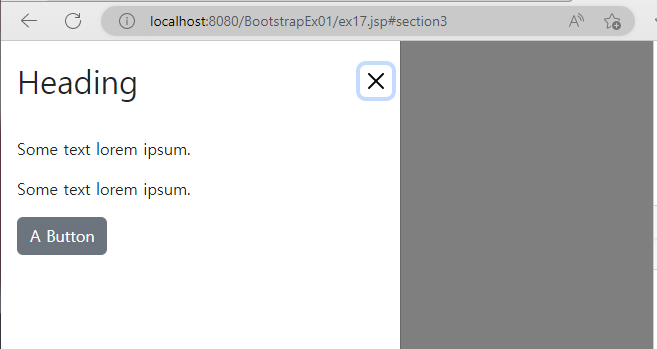
Bootstrap : Offcanvas
<!-- Offcanvas Sidebar -->
<div class="offcanvas offcanvas-start" id="demo">
<div class="offcanvas-header">
<h1 class="offcanvas-title">Heading</h1>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas"></button>
</div>
<div class="offcanvas-body">
<p>Some text lorem ipsum.</p>
<p>Some text lorem ipsum.</p>
<button class="btn btn-secondary" type="button">A Button</button>
</div>
</div>
<!-- Button to open the offcanvas sidebar -->
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#demo">
Open Offcanvas Sidebar
</button>.offcanvas-start|end|top|bottom <<-- 창 열리는 방향 조정 가능
버튼을 누르면 offcanvas 창이 나온다.


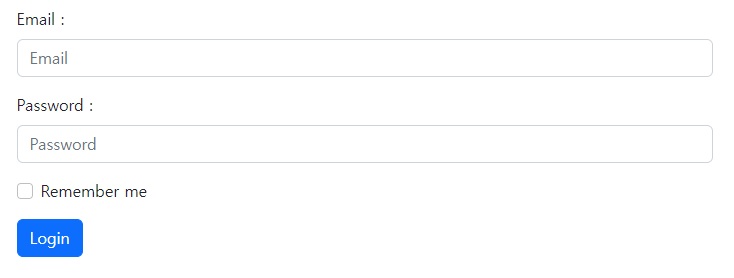
Bootstrap : Forms
Stacked Form / Inline Forms 디자인 구조가 있다.
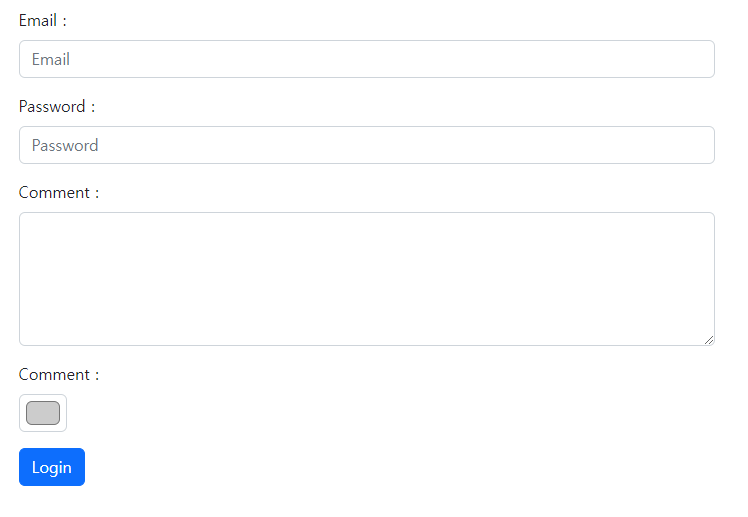
Stacked Form 구조
<div class="container">
<form action="">
<div class="mb-3 mt-3"> <-- 간격 띄우기(bottom 3 top 3)
<label for="email" class="form-label">Email :</label>
<input type="email" id="email" class="form-control" placeholder="Email" />
</div>
<div class="mb-3 mt-3">
<label for="password" class="form-label">Password :</label>
<input type="password" id="password" class="form-control" placeholder="Password" />
</div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="button" class="btn btn-primary" >Login</button>
</form>
</div>
textarea + colorpicker 추가
기존 코드에 체크박스 지우고 추가
<div class="mb-3">
<label class="form-label">Comment :</label>
<textarea rows="5" id="comment" class="form-control"></textarea>
</div>
<div class="mb-3">
<label for="color" class="form-label">Comment :</label>
<input type="color" id="color" class="form-control form-control-color" value="#cccccc" title="Choose as color" />
<-- 마우스를 대면 title 나옴(tooltip 효과)
</div>
form-control : 기본적으로 너비 100% 채우고 경계선 있는 상자로 표시
form-control-color : 부트스트랩 디자인에 맞게 스타일링되고 팔레트 또는 컬러휠이 추가됨

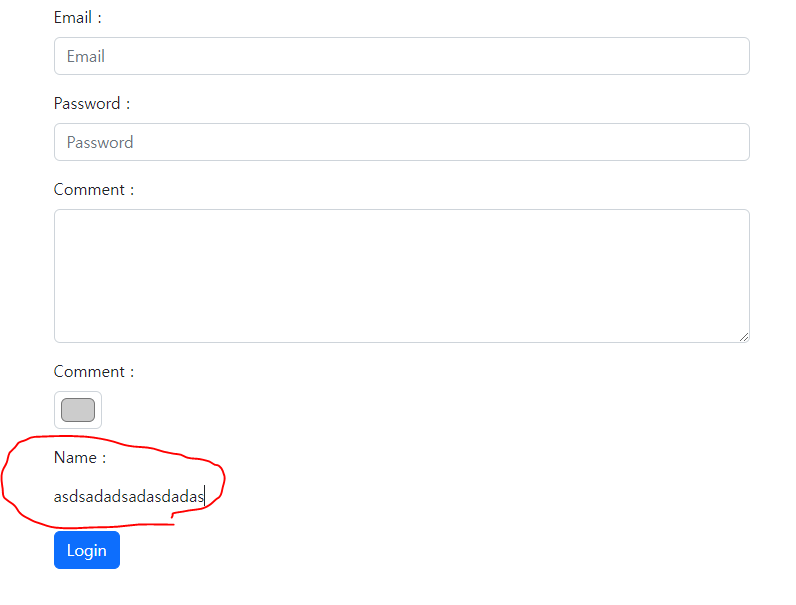
경계선 없는 text 추가
<div class="mb-3">
<label for="name" class="form-label">Name :</label>
<input type="text" id="name" class="form-control-plaintext" placeholder="Enter"/>
</div>form-control-plaintext : form 요소가 일반 브라우저를 따르며 부트스트랩 스타일 적용 안된다.

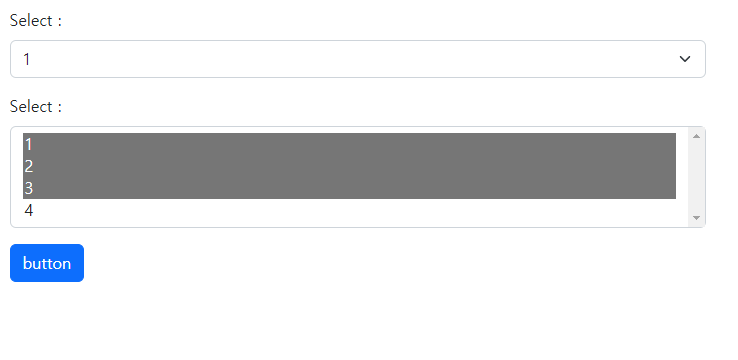
Bootstrap : Select
일반 선택과 다중 선택
<div class="container">
<form action="">
<div class="mb-3 mt-3"> <-- 일반 선택
<label for="select1" class="form-label">Select :</label>
<select id="select1" class="form-select">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<div class="mb-3">
<label for="select2" class="form-label">Select :</label>
<select id="select2" class="form-select" multiple> <--- 다중 선택
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<button type="button" class="btn btn-primary" >button</button>
</form>
</div>
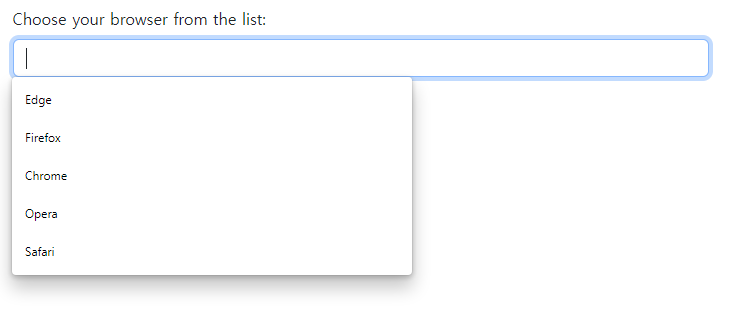
Data Lists
<div class="container">
<form action="">
<div class="mb-3 mt-3">
<label for="browser" class="form-label">Choose your browser from the list:</label>
<input class="form-control" list="browsers" name="browser" id="browser">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</div>
<button type="button" class="btn btn-primary" >button</button>
</form>
</div>
이 밖의 사이즈 조정, disabled 적용 등 할 수 있다.
Bootstrap : Checkboxes and Radio buttons
checkbox
<div class="container">
<form action="">
<div class="form-check">
<input type="checkbox" id="check1" class="form-check-input" />
<label for="check1" class="form-check-label">Option 1</label>
</div>
<div class="form-check mb-3">
<input type="checkbox" id="check2" class="form-check-input" />
<label for="check2" class="form-check-label">Option 2</label>
</div>
<div class="form-check mb-3">
<input type="checkbox" id="check3 class="form-check-input" disabled/>
<label for="check3" class="form-check-label">Option 3</label>
</div>
<button type="button" class="btn btn-primary" >button</button>
</form>
</div>
radio
<div class="container">
<form action="">
<div class="form-check">
<input type="radio" id="radio1" class="form-check-input" name="optradio" checked />
<label for="radio1" class="form-check-label">Option 1</label>
</div>
<div class="form-check">
<input type="radio" id="radio2" class="form-check-input" name="optradio" />
<label for="radio2" class="form-check-label">Option 2</label>
</div>
<div class="form-check mb-3">
<input type="radio" id="radio3" class="form-check-input" disabled/>
<label for="radio3" class="form-check-label">Option 3</label>
</div>
<button type="button" class="btn btn-primary" >button</button>
</form>
</div>
toggle switch
on / off 되는 switch
<div class="container">
<form action="">
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="mySwitch" name="darkmode" value="yes" checked>
<label class="form-check-label" for="mySwitch">Dark Mode</label>
</div>
</form>
</div>
Bootstrap : Range
<div class="container">
<form action="">
<label for="customRange" class="form-lable">Custom Range</label>
<input type="range" class="form-range" id="customRange" />
</form>
</div>
step / min or max 를 통하여 range 조정할 수 있음
1.
<input type="range" class="form-range" step="10"> <-- 10씩 증 감
2.
<input type="range" class="form-range" min="0" max="4"> <-- 전체 range가 4등분 됐다고 생각

Bootstrap : Input Groups
앞서 설명한 button groups 처럼 input도 그룹으로 적용할 수 있음
checkbox / radio
<div class="input-group mb-3">
<div class="input-group-text">
<input type="checkbox">
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<div class="input-group-text">
<input type="radio">
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
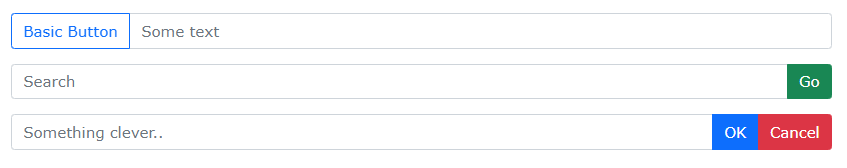
button 과 text 결합

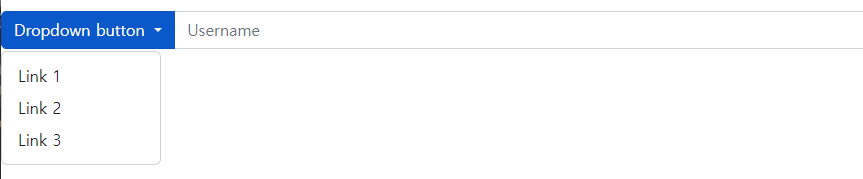
Dropdown Button과 결합
<div class="input-group mt-3 mb-3">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
<input type="text" class="form-control" placeholder="Username">
</div>
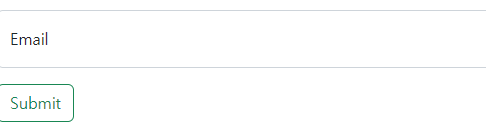
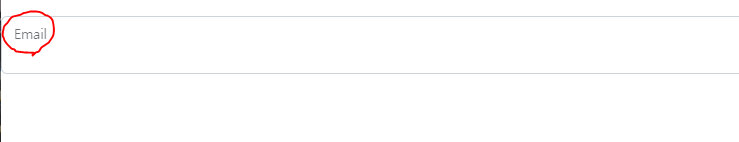
Bootstrap : Form Floating Labels
일반 라벨과 다르게 텍스트 안에 있다가 클릭하면 위로 올라감
(textarea / select menu 등도 가능하다)
<div class="form-floating mb-3 mt-3">
<input type="text" id="email" class="form-control" placeholder="Enter Email" />
<label for="email">Email</label>
</div>
<button class="btn btn-outline-success">Submit</button>누르면 올라간다.


Bootstrap + 우편번호 검색기
zipcode to/dao 만들기 -> data폴더에 xml 만들기
ajax 연결
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Insert title here</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@3.7.0/dist/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#btn1').on('click', function() {
$.ajax({
url:'./data/zipcodelist.jsp',
type: 'get',
data: {
strdong: $('#strdong').val()
},
dataType: 'xml',
success: function(xml) {
$('#strdong').empty();
let html = '';
$(xml).find('address').each(function() {
html += '<div class="card">';
html += '<div class="card-header">';
html += '<a class="btn" data-bs-toggle="collapse" href="#collapse">';
html += '<h3>' + $('#strdong').val() +'</h3>';
html += '</a>';
html += '</div>';
html += '<div id="collapse" class="collapse show" data-bs-parent="#accordion">';
html += '<div class="card-body">';
html += '<p>' + $(this).find('zipcode').text() + '</p>';
html += '<p>' + $(this).find('sido').text() + '</p>';
html += '<p>' + $(this).find('gugun').text() + '</p>';
html += '<p>' + $(this).find('dong').text() + '</p>';
html += '<p>' + $(this).find('ri').text() + '</p>';
html += '<p>' + $(this).find('bunji').text() + '</p>';
html += '</div>';
html += '</div>';
html += '</div>';
})
$('#accordion').append(html);
},
error: function(err) {
alert('에러' + err.status);
}
})
});
});
</script>
</head>
<body>
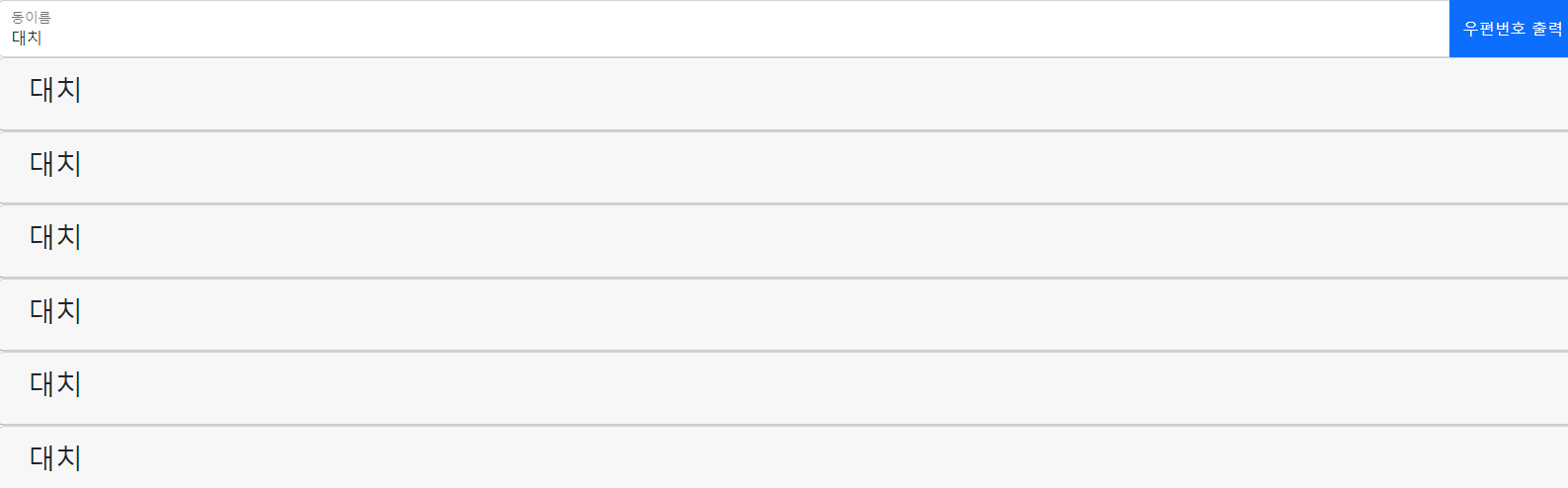
<div class="input-group">
<div class=" form-floating">
<input type="text" id="strdong" class="form-control" placeholder="입력" />
<label for="strdong" >동이름</label>
</div>
<button type="button" id="btn1" class="btn btn-primary">우편번호 출력</button>
</div>
<div id="accordion">
</div>
</body>
</html>
대치 항목을 누르면 accordion 형식으로 나옴
마무리
UI
jQuery
jQuery UI
w3ui -> 관리자용 적합(빠르게 만들고 검사하기 위함)
Bootstrap
-template(공부)