디자인 패턴이란?
소프트웨어 디자인에서 공통적으로 발생하는 문제에 대해 재사용 가능한 해결책.
어플리케이션이나 시스템을 디자인할 때 공통된 문제들을 해결하는데에 쓰이는 형식화 된 가장 좋은 패턴.
간단히 말해서 효율적인 코드를 만들기 위한 설계 방법 이라고 말할 수 있다.
디자인 패턴의 장점
- 정형화된 패턴이므로 개발자간의 의사소통이 수월해짐
- 이미 검증된 패턴이므로 문제가 발생할 일이 적음
- 올바른 설계를 빠르게 만들 수 있음
- 더 효율적이고 빠르게 코드를 만들 수 있음
디자인 패턴의 종류
- 생성 패턴 (Creational Patterns)
- 구조 패턴 (Structural Patterns)
- 행위 패턴 (Behavioral Patterns)
디자인 패턴은 크게 이 세가지로 분류할 수 있다.
생성 패턴
객체 생성과 관련된 패턴
객체의 생성과 조합을 캡슐화해 특정 객체가 생성되거나 변경되어도
프로그램 구조에 영향을 크게 받지 않도록 유연성을 제공한다.
- 추상팩토리 패턴 (Abstract Factory)
- 빌더 패턴 (Builder)
- 팩토리 메서드 패턴 (Factory Method)
- 프로토타입 패턴 (Prototype)
- 싱글톤 패턴 (Singleton)
구조 패턴
클래스나 객체를 조합해 더 큰 구조를 만드는 패턴
예를 들어 서로 다른 인터페이스를 지닌 2개의 객체를 묶어 단일 인터페이스를 제공하거나
객체들을 서로 묶어 새로운 기능을 제공하는 패턴이다.
- 어댑터 패턴 (Adapter)
- 브리지 패턴 (Brige)
- 컴퍼지트 패턴 (Composite)
- 데커레이터 패턴 (Facade)
- 퍼사드 패턴 (Facade)
- 플라이웨이트 패턴 (Flyweight)
- 프록시 패턴 (Proxy)
행위 패턴
객체나 클래스 사이의 알고리즘이나 책임 분배에 관련된 패턴
한 객체가 혼자 수행할 수 없는 작업을 여러개의 객체로 어떻게 분배하는지,
또 그렇게 하면서도 객체 사이의 결합도를 최소화하는것에 중점을 두는 방식이다.
- 책임 연쇄 패턴 (Chain of Responsibility)
- 커맨드 패턴 (Command)
- 인터프리터 패턴 (Interpreter)
- 이터레이터 패턴 (Iterator)
- 미디에이터 패턴 (Mediator)
- 메멘토 패턴 (Memento)
- 옵저버 패턴 (Observer)
- 스테이트 패턴 (State)
- 스트래티지 패턴 (Strategy)
- 탬플릿 메서드 패턴 (Template Method)
- 비지터 패턴 (Visitor)
아키텍처 패턴이란?
아키텍처 패턴은 디자인 패턴과 유사하지마 범위가 더 넓고, 소프트웨어 공학의 다양한 문제를 해결한다.
디자인 패턴과의 차이점?
디자인 패턴은 특정 문제를 해결하기 위한 방법이고,
아키텍처 패턴은 전체적인 소프트웨어에서 발생한 문제를 해결하기 위한 방법이다.
아키텍처 패턴을 사용하는 이유?
어플리케이션을 개발할 수록 코드는 길어지고 의존성은 더욱 강해지기 때문에
앱을 유지보수하기 점점 어려워진다. 이러한 문제를 해결하기 위해 아키텍처 패턴을 사용한다.
아키텍처 패턴의 종류
- MVC (Model - View - Controller)
- MVP (Model - View - Presenter)
- MVVM (Model - View - ViewModel)
- MVI (Model - View - Intent)
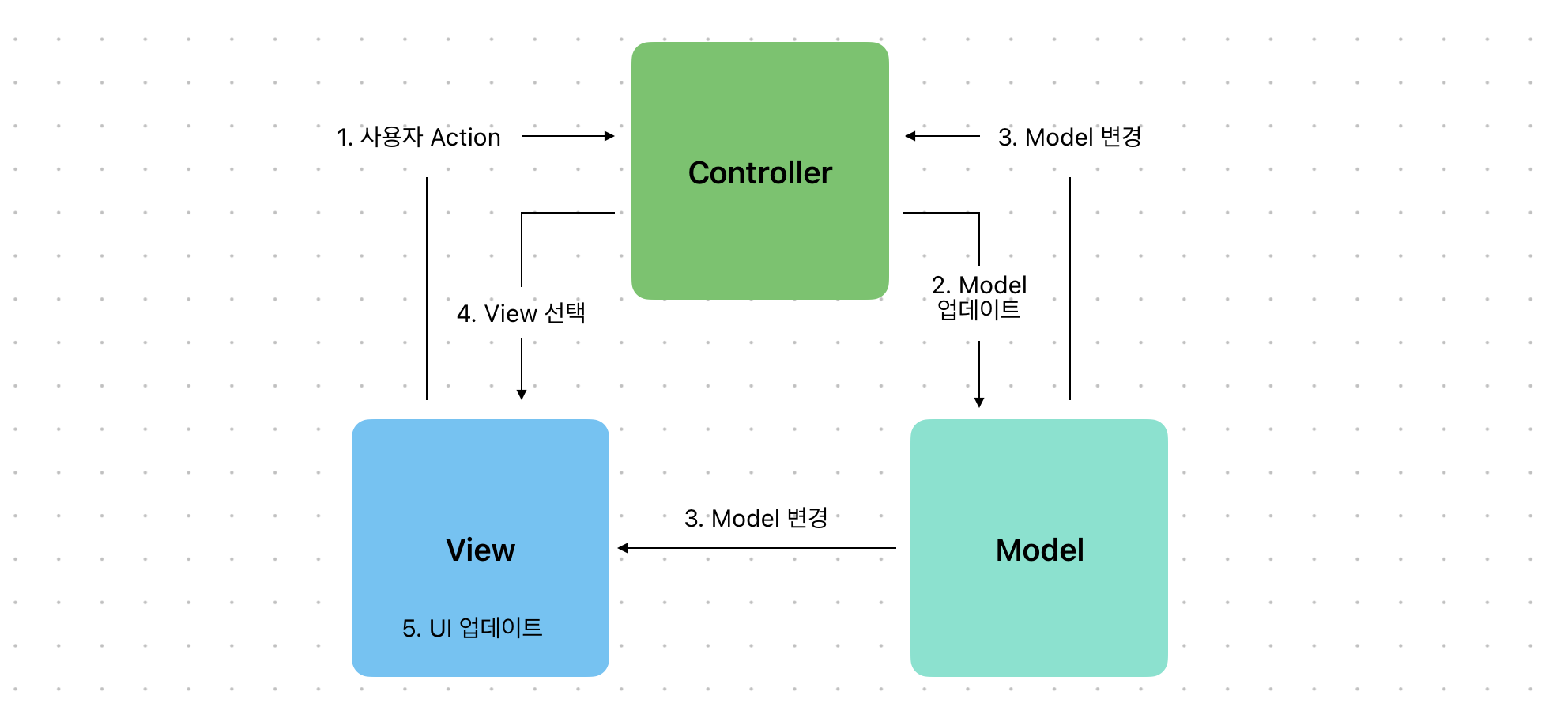
MVC
프로그램을 각각의 역할에 따라 Model, View, Controller로 나누어 설계한 아키텍처 패턴
- Model
어플리케이션에서 사용되는 데이터와 그 데이터를 처리 - View
사용자에게 보여지는 UI - Controller
사용자의 입력을 받고 처리
동작 순서
- 사용자의 Action이 Controller로 전달된다.
- Controller는 사용자의 Action을 확인하고, Model을 업데이트한다.
- Controller는 Model을 나타내줄 View를 선택한다.
- View는 Model을 이용하여 UI를 업데이트한다.

특징
- Controller가 여러개의 View를 선택할 수 있는 1:N 구조
- Controller는 View를 선택할 뿐 직접 업데이트 하지 않음 (View는 Controller를 알지 못 함)
장점
- 가장 단순한 아키텍처 패턴
단점
- View와 Model 간의 의존성이 높음
-> 어플리케이션이 커질수록 복잡해지고 유지보수가 어려움
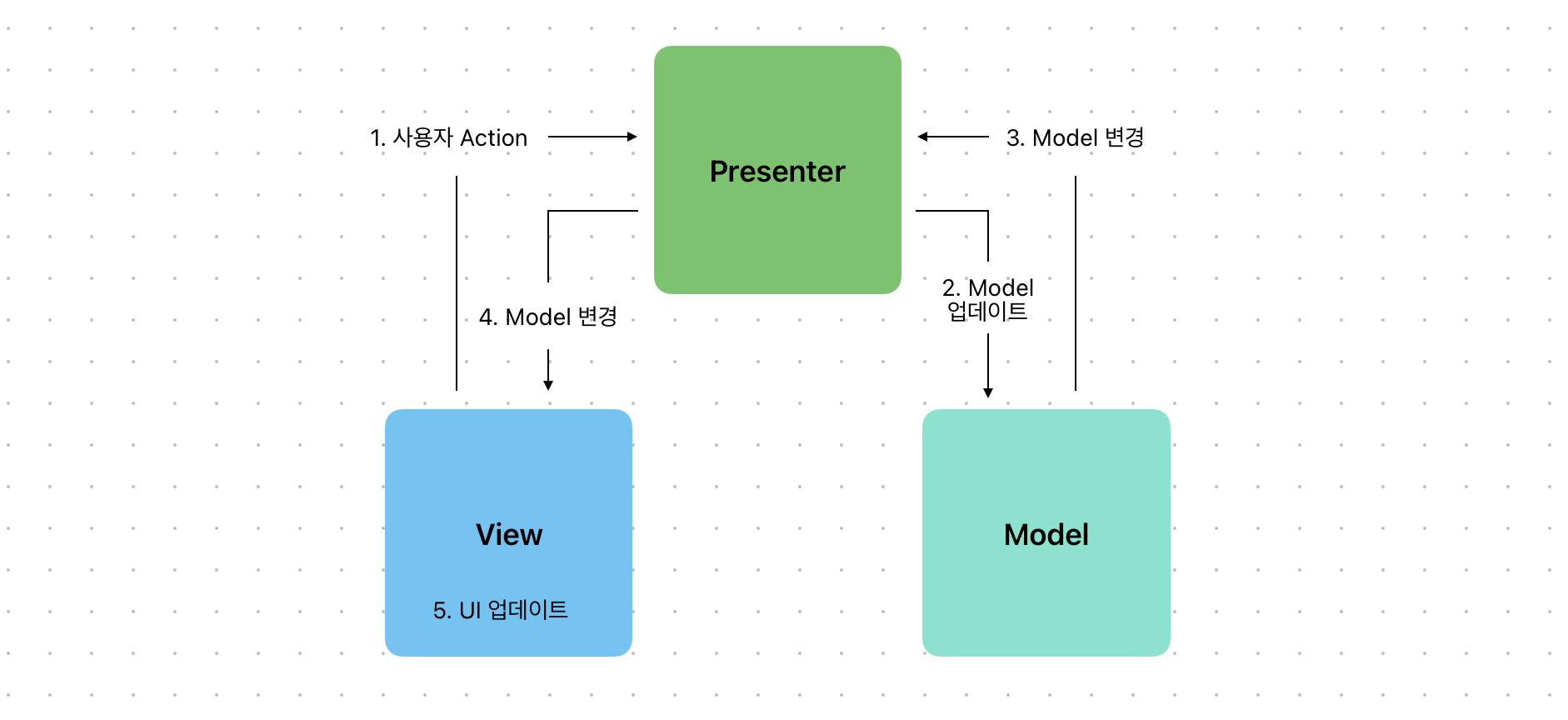
MVP
MVC에서 파생된 Model, View 사이의 의존성이 없는 아키텍처 패턴
- Model
어플리케이션에서 사용되는 데이터와 그 데이터를 처리 - View
사용자에게 보여지는 UI - Presenter
View에서 요청한 정보로 Model을 가공하여 View에 전달
Model과 View 사이의 매개체
동작 순서
- 사용자의 Action이 View에 전달된다.
- View는 데이터를 Presenter에 요청한다.
- Presenter는 Model에게 데이터를 요청한다.
- Model은 Presenter에서 요청받은 데이터를 응답한다.
- Presenter는 View에게 데이터를 응답한다.
- View는 Presenter가 응답한 데이터를 이용하여 UI를 업데이트한다.

특징
- Presenter는 View와 Model의 인스턴스를 가지고 있어 둘 사이의 매개체 역할을 한다.
장점
- Model과 View 사이의 의존성이 없음
단점
- View와 Presenter 사이의 의존성이 커짐
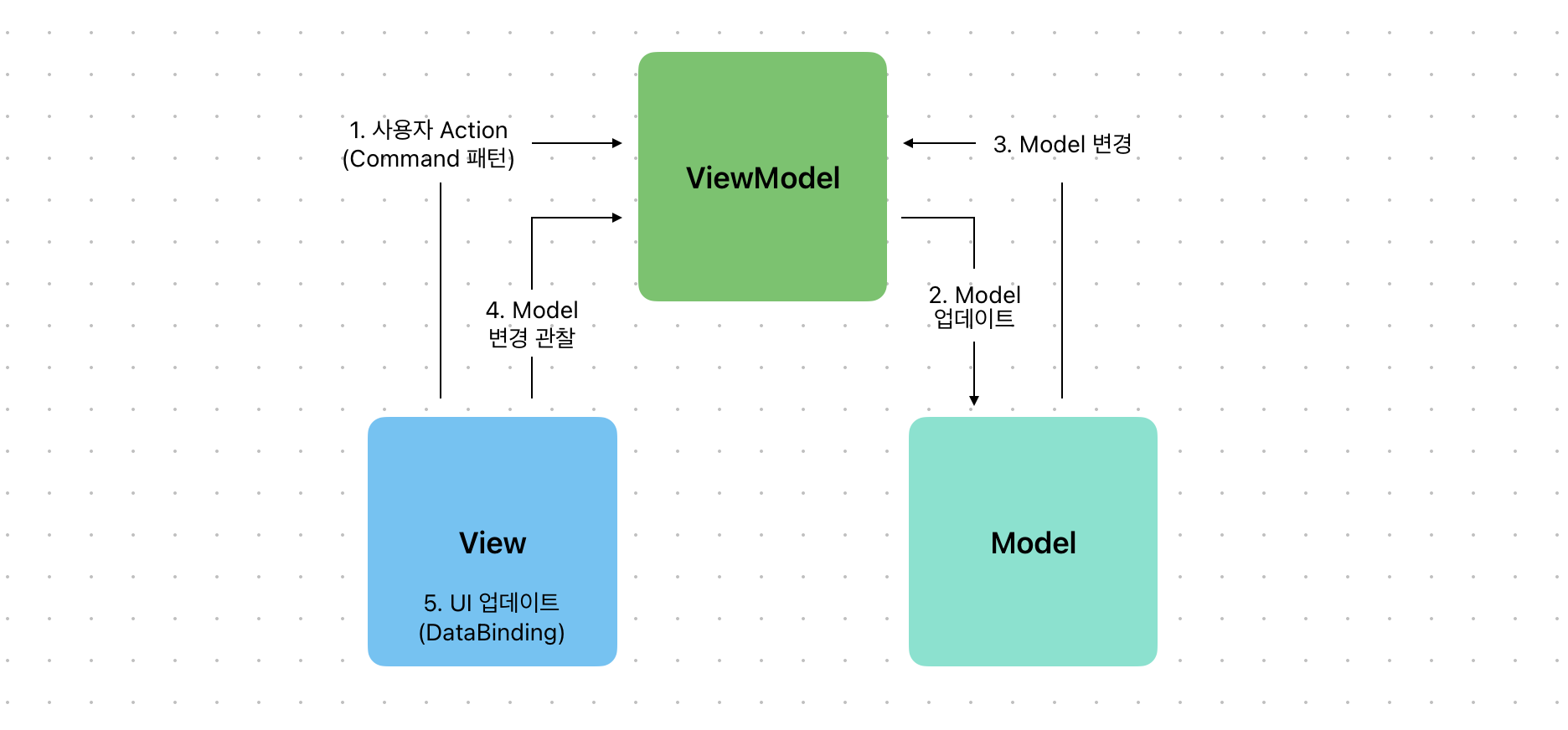
MVVM
MVC에서 파생된 Model과 View, Controller와 View 사이의 의존성을 고려하여
각 구성 요소가 독립적으로 작성되고 테스트될 수 있도록 설계된 아키텍처 패턴
- Model
어플리케이션에서 사용되는 데이터와 그 데이터를 처리 - View
사용자에게 보여지는 UI - ViewModel
View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터를 처리
동작 순서
- 사용자의 Action이 View에 전달된다.
- View에 Action이 들어오면 Command 패턴으로 ViewModel에 입력을 전달한다.
- View Model은 Model에게 데이터를 요청한다.
- Model은 View Model에게 요청받은 데이터를 응답한다.
- View Model은 응답 받은 데이터를 가공하여 저장한다.
- View는 View Model과 Data Binding하여 UI를 업데이트한다.

특징
- Command 패턴과 Data Binding을 이용하여 View와 ViewModel 사이의 의존성을 없앰
- ViewModel과 View는 1:N 관계
장점
- Model과 View 사이의 의존성이 없음
- View와 ViewModel 사이의 의존성이 없음
- 중복되는 코드를 모듈화 할 수 있음
단점
- ViewModel 설계가 쉽지 않음
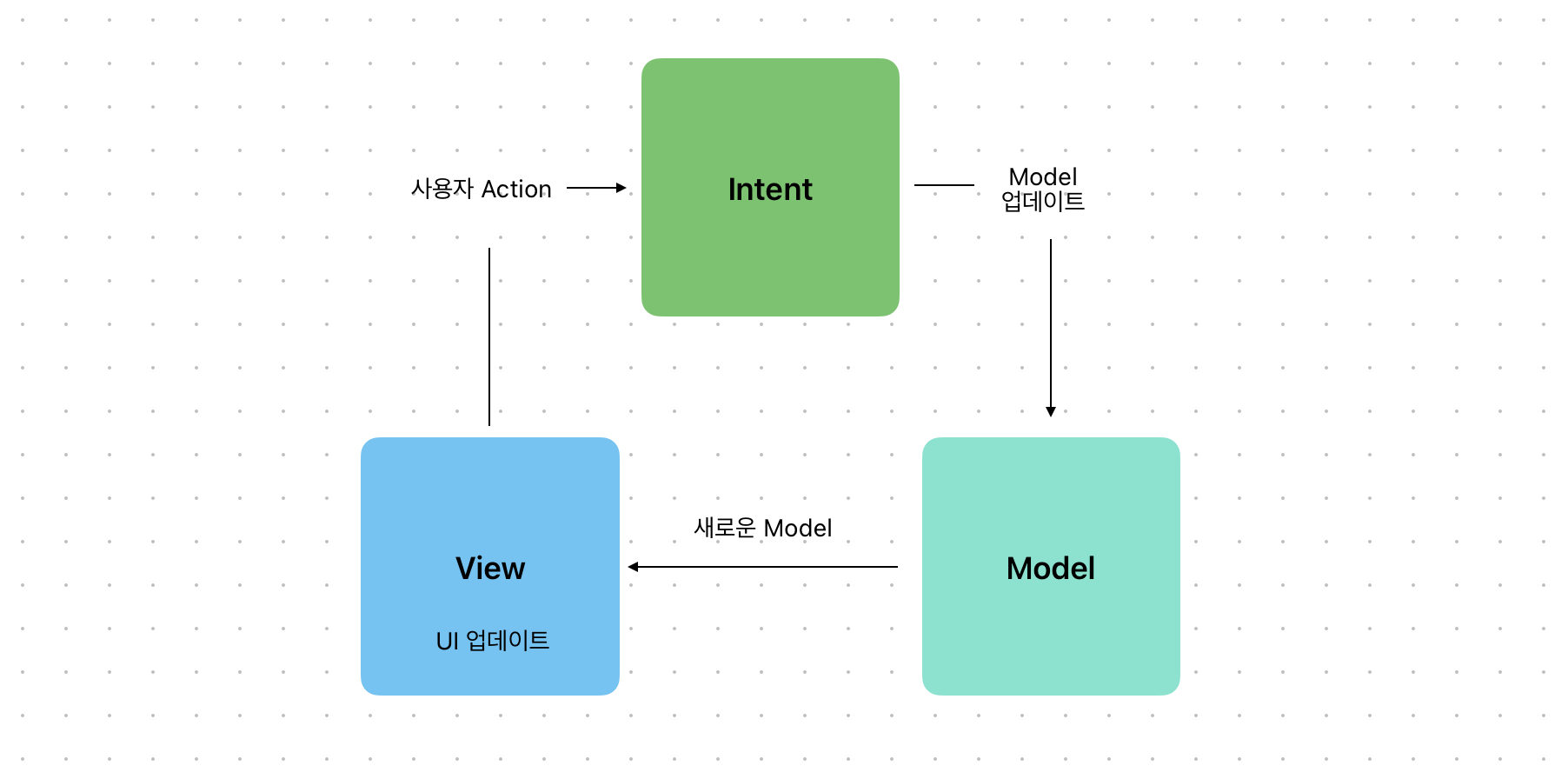
MVI
Cycle.js 프레임워크의 단방향성과 Cycle Nature에서 영감받아서 탄생한 아키텍처 패턴
- Model
상태, MVI의 모델은 아키텍처의 다른 레이어와의 단방향 데이터 흐름을 보장하기 위해 변경이 불가능함 - View
사용자에게 보여지는 UI - Intent
사용자 또는 앱내 발생하는 Action, 앱의 상태를 바꾸라는 요청
동작 순서
- Intent로 사용자의 Action을 가져온다.
- Intent는 Model에서 처리해야 하는 동작을 제공한다.
- Model은 Intent로 부터 Action을 가져온다.
- Model이 View에 표시할 모델을 생성한다.
- View는 Model로 부터 새로운 모델을 가져와 UI를 업데이트한다.

장점
- 데이터가 단방향으로 순환
- View의 생명주기 동안 일관성 있는 상태를 가짐
단점
- 러닝 커브가 높음

