CRA로 리액트 개발 환경 설치
- 설치 세팅
Node.js - Git Bash(바탕화면)
npx create-react-app 프로젝트명 - sass 설치
npm i sass --save - 리액트 라우터(5 ver)
npm i react-router-dom@5 --save - 리액트 17 ver
npm i react@17 react-dom@17 --save - 구동
npm start
Create React App (CRA)
손쉽게 최신의 리액트 앱을 설정할 수 있도록 하는 명령
npx create-react-app 프로젝트명
CRA의 기능
1. Less to Learn 자동 최적화
패키지, 리액트의 지속적인 버전업에 대비해 페이스북에서 리액트의 지속적인 업데이트를 담당하는 데에 필요한 명령어(CRA), 개발자의 노력 없이 CRA를 실행시키는 것만으로도 자동 최적화 가능
2. Only One Dependency
앱에는 하나의 빌드 dependency가 필요, 모든 기본 요소가 복잡한 버전 불일치 없이 원활하게 작동하는지 확인하는 역할
3. No Lock-In
CRA는 웹팩, 바벨, ESLint 등 다양한 패키지를 포함, 고급 구성이 필요한 경우 CRA에서 언제든지 꺼내어 구성 파일을 직접 편집 가능
(출처 : https://create-react-app.dev/)
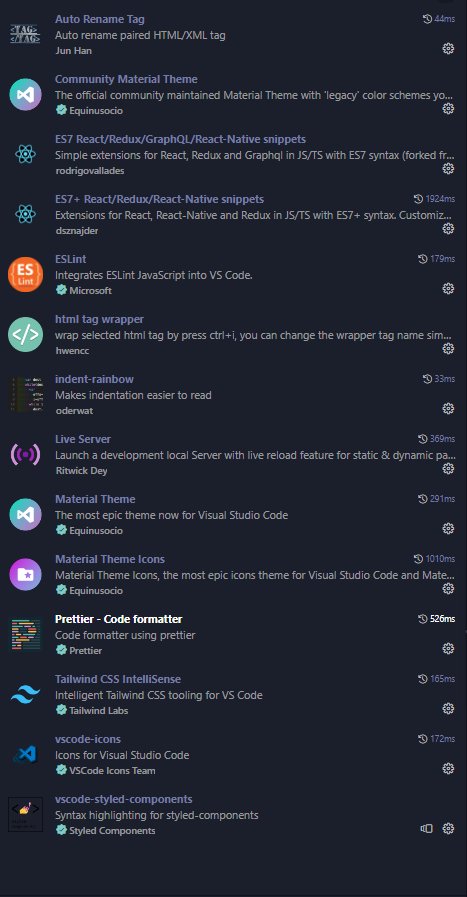
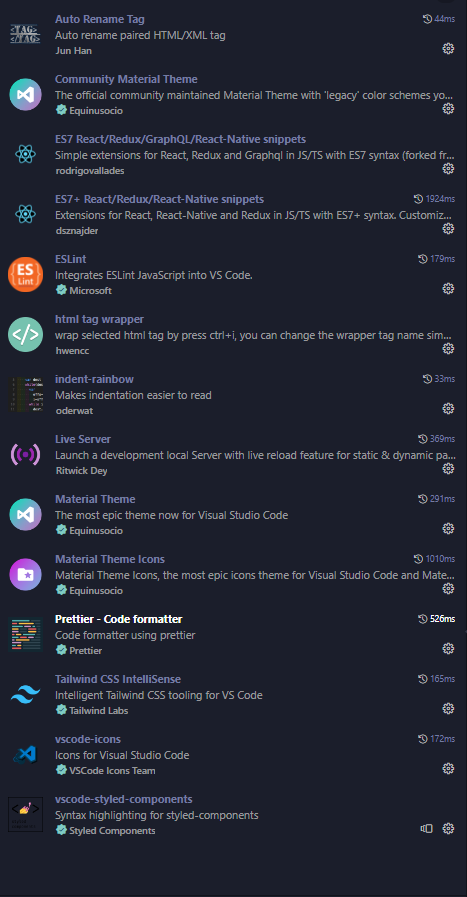
Visual Studio Code

setting.json
{
"editor.wordWrap": "on",
"editor.fontFamily": "D2Coding ligature",
"editor.fontLigatures": true,
"editor.mouseWheelZoom": true,
"editor.lineNumbers": "on",
"editor.minimap.enabled": false,
"editor.colorDecorators": true,
"editor.codeLens": false,
"liveServer.settings.donotShowInfoMsg": true,
"workbench.iconTheme": "vscode-icons",
"vsicons.dontShowNewVersionMessage": true,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.donotVerifyTags": true,
"editor.tabSize": 2,
"prettier.tabWidth": 2,
"prettier.useTabs": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"prettier.vueIndentScriptAndStyle": true,
"prettier.jsxSingleQuote": true,
"prettier.singleQuote": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"prettier.quoteProps": "consistent",
"editor.codeActionsOnSave": {},
"editor.formatOnSave": true,
"workbench.startupEditor": "none",
"prettier.printWidth": 200,
"eslint.validate": ["javascript", "javascriptreact", "typescript", "typescriptreact", "html", "vue", "css"],
"workbench.colorTheme": "Default Dark+",
"window.zoomLevel": 1
}