설치 및 세팅
1.[설치 및 세팅] React

CRA로 리액트 개발 환경 설치 기본 Node.js Git Bash(바탕화면) npx create-react-app 프로젝트명 sass 설치 npm i sass --save 리액트 라우터(5 ver) npm i react-router-dom@5 --save 리액트 17
2.[설치 및 세팅] Json view

(출처 : https://chromewebstore.google.com/detail/jsonvue/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko )JSON code를 웹 상에서 편하게 보게 해주는 프로그램
3.[설치 및 세팅] Programmers

백준 허브(BaekjoonHub) 알고리즘 학습을 진행하기 위한 구글 확장 프로그램(백준허브) 알고리즘 문제를 푼 후, 1일 1커밋 하기 위한 크롬 익스텐션 정답을 풀면 자동으로 자신의 깃허브에 커밋 처음 등록시, 알고리즘 폴더에 새 레포지토리를 생성 프로
4.[설치 및 세팅] Draw io XML

(출처 : https://app.diagrams.net/) 사용자 기기기존 다이아그램 열기URL로 접근 https://drive.google.com/file/d/1bZNxuQ1_oBHjE6qaCN1y6XVc2sc5Xs8h/view?usp=sharing
5.[설치 및 세팅] PageSpeed Insights

Google PageSpeed Insights는 데스크톱 및 모바일 모두에서 사이트 페이지 성능을 테스트하는 도구Chrome 사용자 경험(CrUX) 보고서를 사용해 실제 방문자 성과를 분석하고 Google Lighthouse를 사용해 페이지에 성능 점수를 제공https
6.[설치 및 세팅] Vercel git commit으로 배포/재배포

https://vercel.com/
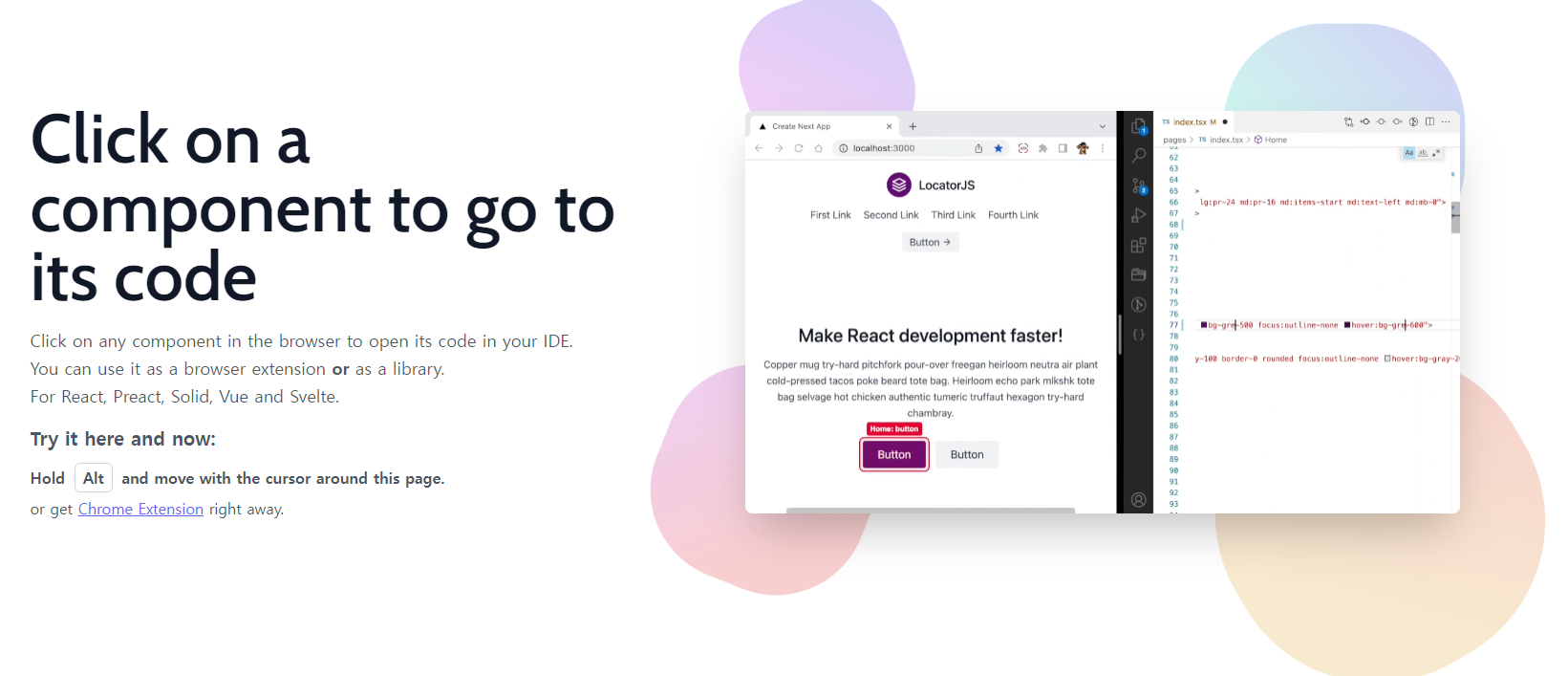
7.[설치 및 세팅] locatorjs

https://www.locatorjs.com/