JavaScript
Interpeter language (인터프리터 언어)
컴파일 단계를 거치지 않고 모든 브라우저에 내장이 되서 실시간으로 동작하는 언어
JavaScript가 뜨는 이유
기존 브라우저 성능이 안좋아서 코드개발의 간편함보다는 성능 중심의 개발을 하다보니 java, c같은 컴파일 언어가 대세
전반적인 사용자 시스템이 좋아지면서 개발시에 굳이 성능을 예전처럼 고려할 필요가 없어지다보니 간편한 인터프리터 방식의 개발이 선호
비동기 동작방식
JavaScript는 대표적인 비동기 동작방식

동기적 동작 방식: 입력한순서대로 순차적으로 실행되는 방식
비동기적 동작 방식: 입력한순더대로 아닌 동시에 실행되는 방식
비동기적으로 동작하는 이유
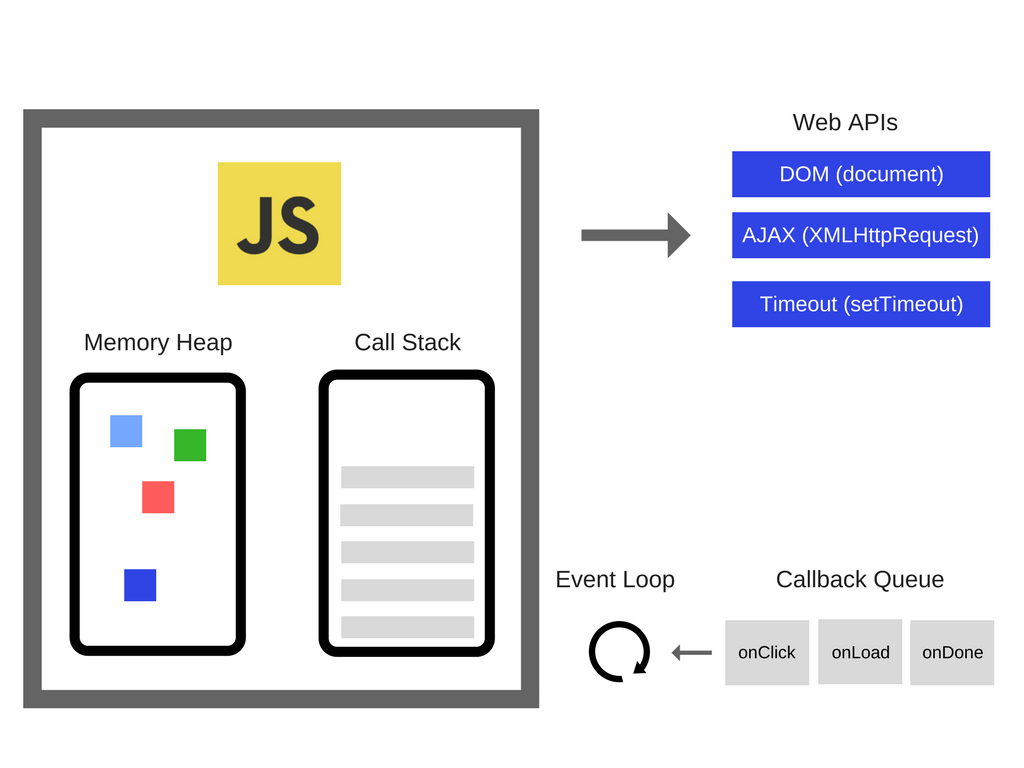
자바스크립트는 브라우저(web api)에 내장되서 브라우저 기능과 상호적으로 작업하기 때문에,
특정 업무를 자바스크립트와 web api가 분담해서 처리하므로 특정 작업의 순서를 특정하기 어려움
비동기적으로 동작하면서 발생하게 되는 대표적인 오류 사례
- 브라우저를 통해서 유튜브 서버로부터 유튜브데이터를 가져옴 (web API)
- 해당 유튜브 데이터를 통해서 자바스크립트를 이용해서 동적 DOM생성 (js)
- 위 사례경우 비동기적으로 동작하기 때문에 아직 데이터가 다 받아지지 않아도 js가 돔생성을 시작하면서 오류발생
- 위와 같은 에러상황을 runtime에러라고 함
runtime error: 사용자가 실 서비스를 이용하는 도중에 발생하는 에러
프론트엔드가 제일 신경쓸 작업
- 비동기로 발생하는 작업흐름을 강제로 동기화 시키는 작업 (promise)