TIL
1.[TIL] React 트랙을 신청한 이유

내가 React 트랙에 참여한 계기는 무엇인가요?프론트 개발 쪽으로 취업 하고 싶어서 신청하였습니다.내가 이해한 개발자는 어떤 역할을 하는 사람인가요? 코드 치는 사람 개발을 경험해보셨나요? 해보셨다면 어떤 경험을 하셨는지를 작성해주시고,아니라면 개발에 대해 찾아본 것
2.[TIL] 개발 용어 정리

HTML CSS Backend Frontend DataBase SQL 버그(Bug) 에러(Error) 클라이언트 API 예외처리 라이브러리(Library) 프레임워크(Framework) 컴파일(Compile) 인터프리트(Interpret) 클라이언트 JSON
3.[TIL] Javascript 프레임워크/라이브러리 알아보기

React React의 특징 1\. 선언적 (Declarative)이다 리액트는 대화형 UI를 작성하기에 유리하다. 데이터가 변경되었을 때 효율적으로 렌더링을 수행할 수 있도록 한다. 2\. 컴포넌트 기반(Component-based)이다 캡슐화
4.[TIL] 콘솔 적극 활용하기

✨ 콘솔 적극 활용하기
5.[TIL] JavaScript 동작 방식 및 비동기 작업 방식의 특징

Interpeter language (인터프리터 언어) 컴파일 단계를 거치지 않고 모든 브라우저에 내장이 되서 실시간으로 동작하는 언어 기존 브라우저 성능이 안좋아서 코드개발의 간편함보다는 성능 중심의 개발을 하다보니 java, c같은 컴파일 언어가 대세 전반
6.[TIL] JD(Job Description) 분석

채용 공고 분석하기관심 기업 혹은 업계를 리스트업주요 업무 : React를 이용한 Front end 개발&운영 Rest API 활용한 서비스/데이터 연동 사용자 인터페이스(UI)와 사용자 경험(UX)개선 빅데이터 기반의 비지니스 특화 분석 서비스(B2B) 리뉴얼 프로젝
7.[TIL] 클라이언트(Fetch,API)

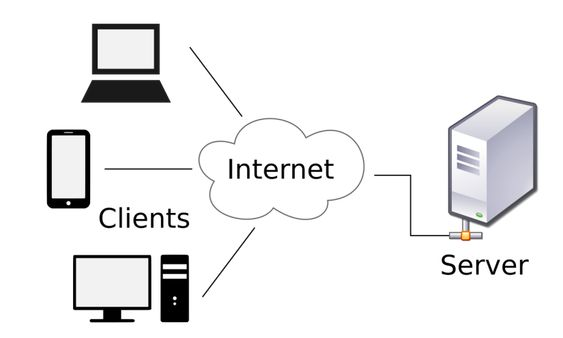
클라이언트 : 서버의 서비스를 받아 사용하는 장치, 프로그램ex) 데스크톱, 노트북, 스마트폰, 태블릿, 웹 브라우저서버 : 네트워크를 통해 클라이언트에게 서비스를 제공하는 시스템웹 브라우저에 www.google.co.kr이라는 URL을 입력하면 그 URL에 해당하는
8.[TIL] 한식 메뉴 렌더링

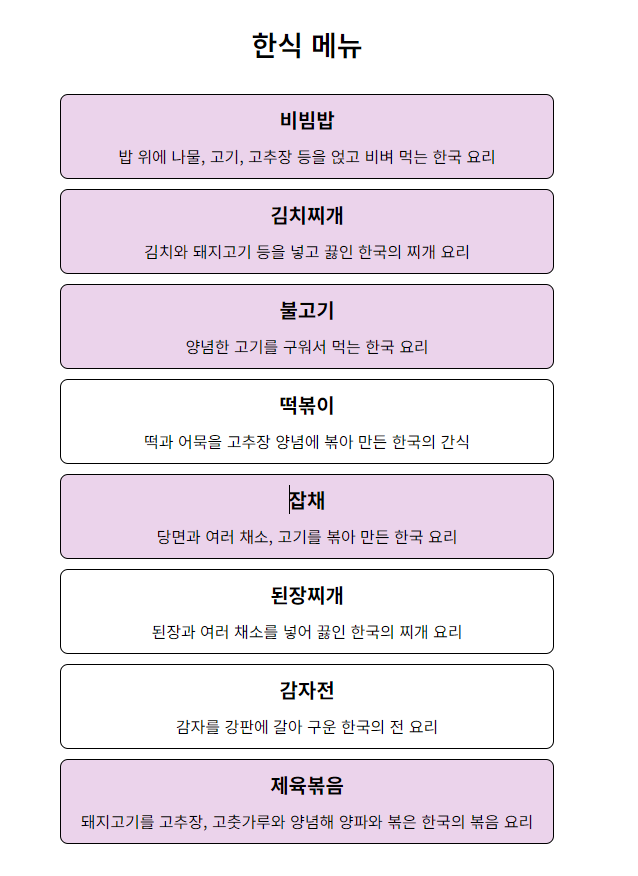
배열 메서드로 데이터를 화면에 표시합니다.HTML(선택 사항) CSS로 간단한 스타일을 적용합니다.(선택 사항) 객체의 속성을 추가 해봅니다.(e.g. 가격, 카테고리 등)JS(선택 사항) filter를 사용하여 설명에 “고기”가 포함된 메뉴 항목만 화면에 노출시킵니다
9.[TIL] 할 일 목록 만들기

요소 검색 → querySelector상호작용 만들기 → addEventListenerCSS 변경 → style 속성(property)HTML로 기본 구조를 만듭니다.자바스크립트로 할 일 추가 기능을 구현합니다.입력 필드와 “추가” 버튼을 통해 새로운 할 일을 추가합니
10.[TIL] 팀 : 소개 페이지1

20240715(첫 회의) 와이어 프레임 제작 아이디어 회의UIUX 디자인 뼈대 제작 와이어 프레임 제작 도구 : 피그마20240716(두번째 회의) 개발 환경(VsCode), 주요 사용 스택(jQuery, Js, Html, Css, Firebase, GitHub),
11.[TIL] 팀 : 소개 페이지2

새로고침 시 중간 페이지로 자꾸 스크롤이 고정되는 이슈 발생JS/시맨틱 태그 모두 점검 하였으나 계속 같은 문제 발생autofocus : 이 부분이 자동으로 스크롤을 고정하게 하는 거라고 다른 조원 분들이 찾아주심css { scroll-behavior: smooth;
12.[TIL] 팀 : 소개 페이지3

위의 멤버 소개 페이지 부터는 firebase를 통하여 관리를 하게 되었다. 물론 사전 강의 때 배운 Jquery로 설계하였으나. 다른 조 분들은 순수 바닐라 자바 스크립트로 사용 하신 분도 계셔서 너무 놀랐다. 팀 멤버 개인 페이지 또한 firebase에 데이터를 입
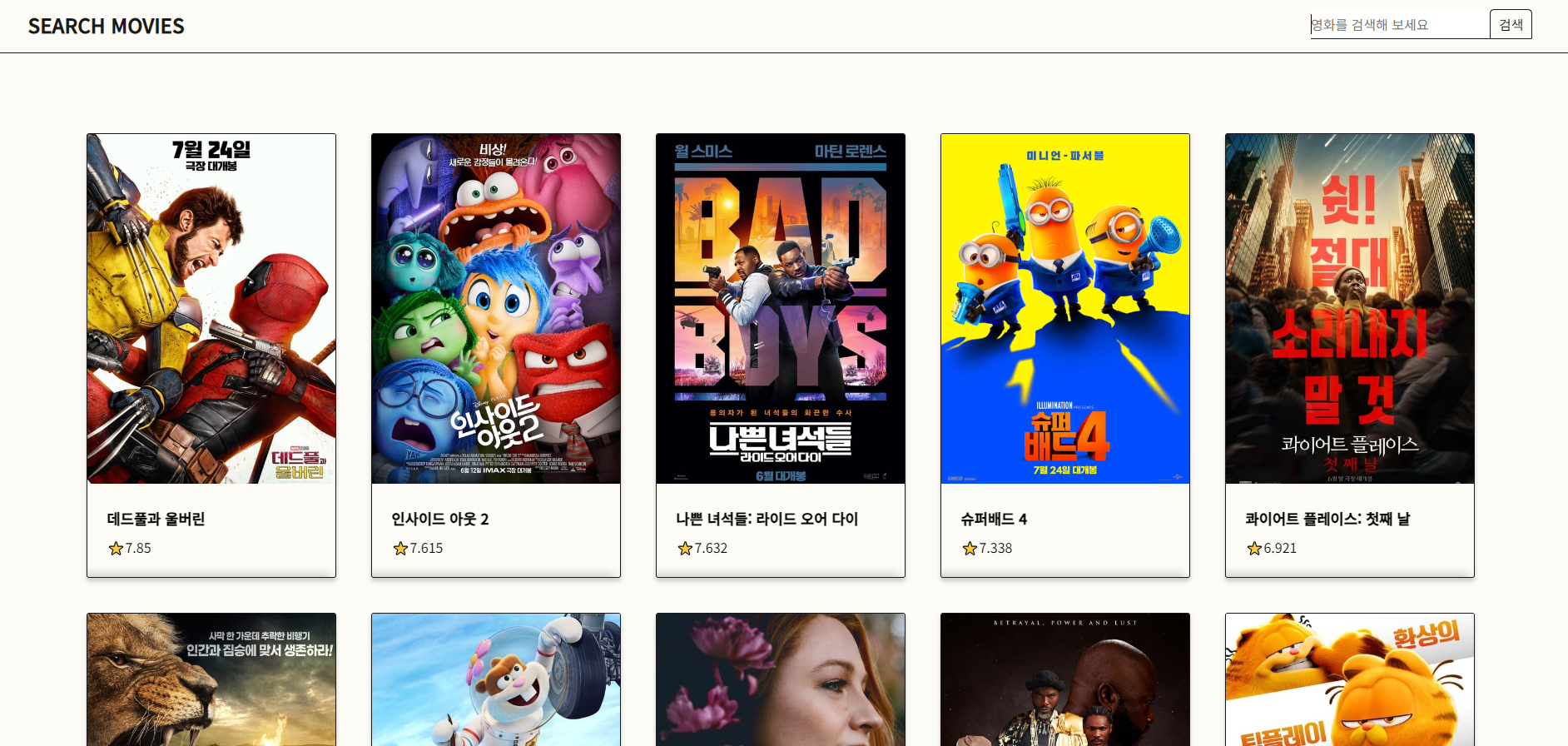
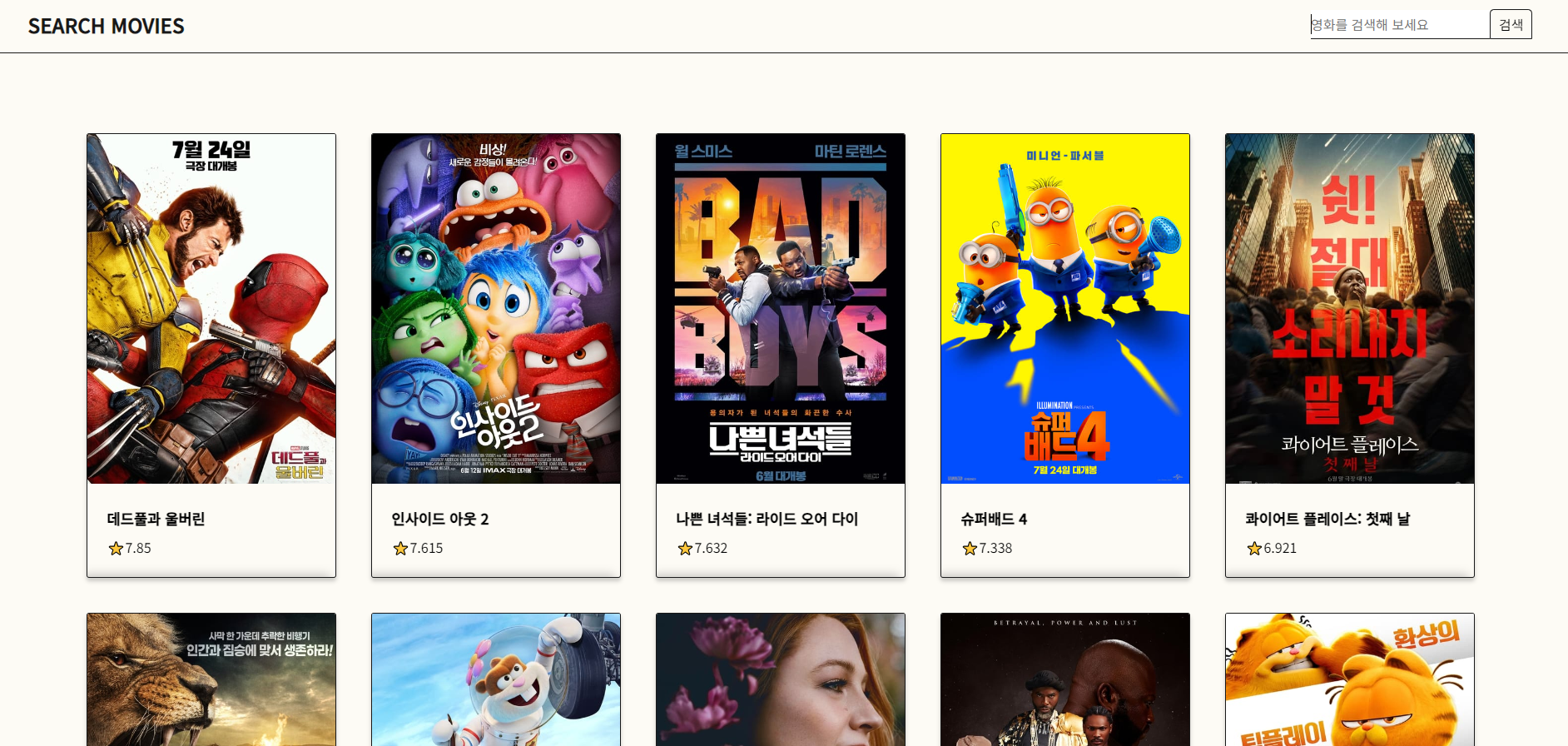
13.[TIL] 개인 : 영화 검색 사이트1

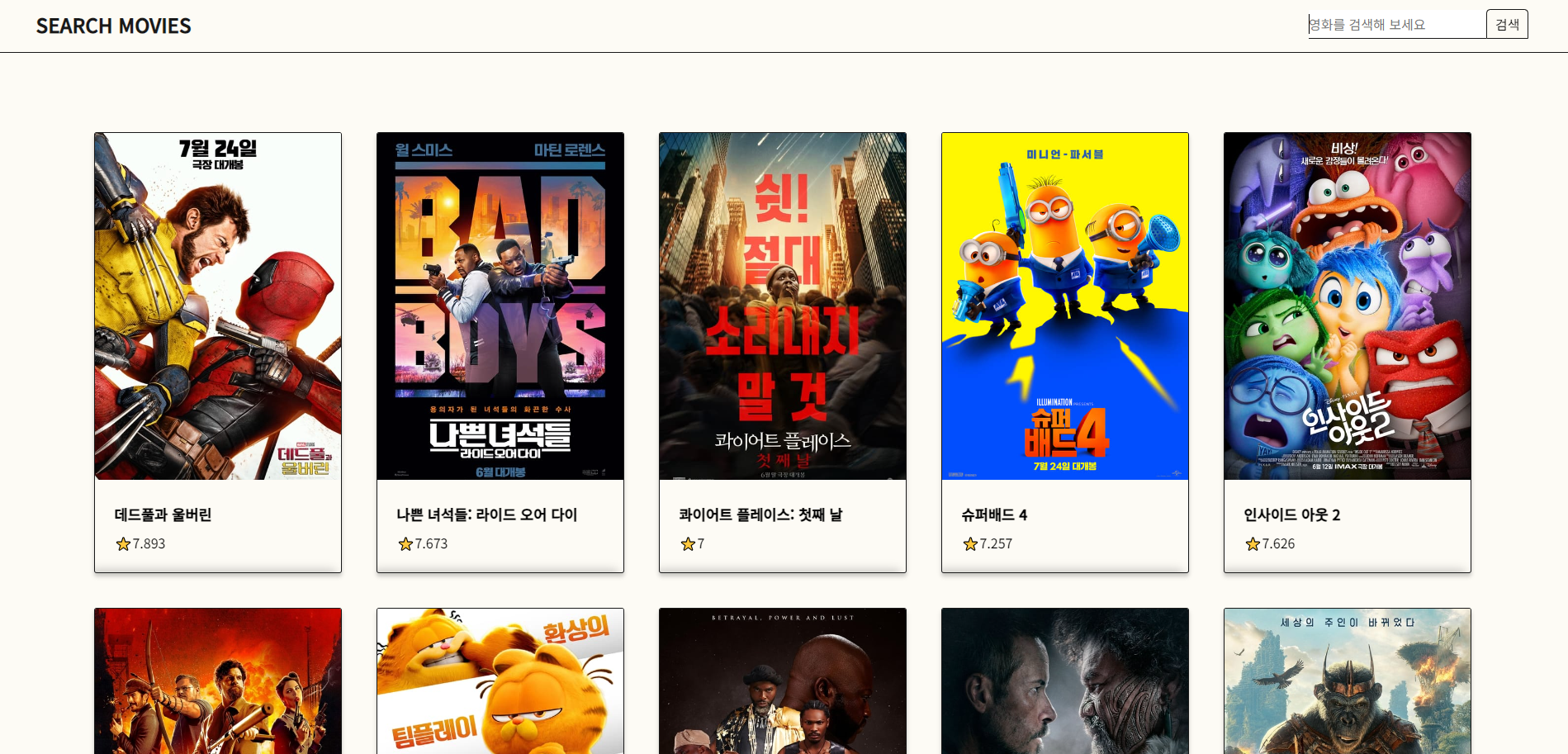
1. 목표 Javascript과정을 마무리하며, JS 문법의 핵심을 적용해 볼 수 있는 영화 검색 사이트를 제작 영화정보 오픈API인 TMDB(The Movie DB) > TMDB API 문서 : https://developer.themoviedb.org/referen
14.[TIL] 개인 : 영화 검색 사이트2 - 함수 분리

과제 수행중 함수 분리가 필요해 함수를 분리하려고 하다 보니 script 파일에서 section 부분이 null로 나오는 문제가 발생했다. 그 덕분에 footer 하단에 export 되는 상황 + id가 어째서인지 나오지 않았다.id 문제 : card의 a태그부분을 삭
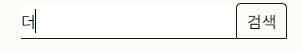
15.[TIL] 개인 : 영화 검색 사이트3

1. 진행사항 main 컴포넌트로 section 만들기 일단 모든 요소를 HTML이 아닌 JS에서 그려야 한다는 것에 엄청난 압박감이 생겼다. const section를 통해 section부분을 선언하고 Element들을 차례로 만들어 나가는 형식으로 작업하였다.
16.[TIL] 개인 : 영화 검색 사이트4

엔터를 누르면 검색이 되는 기능을 만들어야 했기 때문에 submit이벤트로 검색 폼을 컨트롤 하는 이벤트를 만들었는데, 역시 searchButton을 누를때도 필요했기 때문에 따로 이벤트를 분리해서 주었다. 뭔가 이상하긴 하다.페이지의 li를 모두 가져온 후, sear
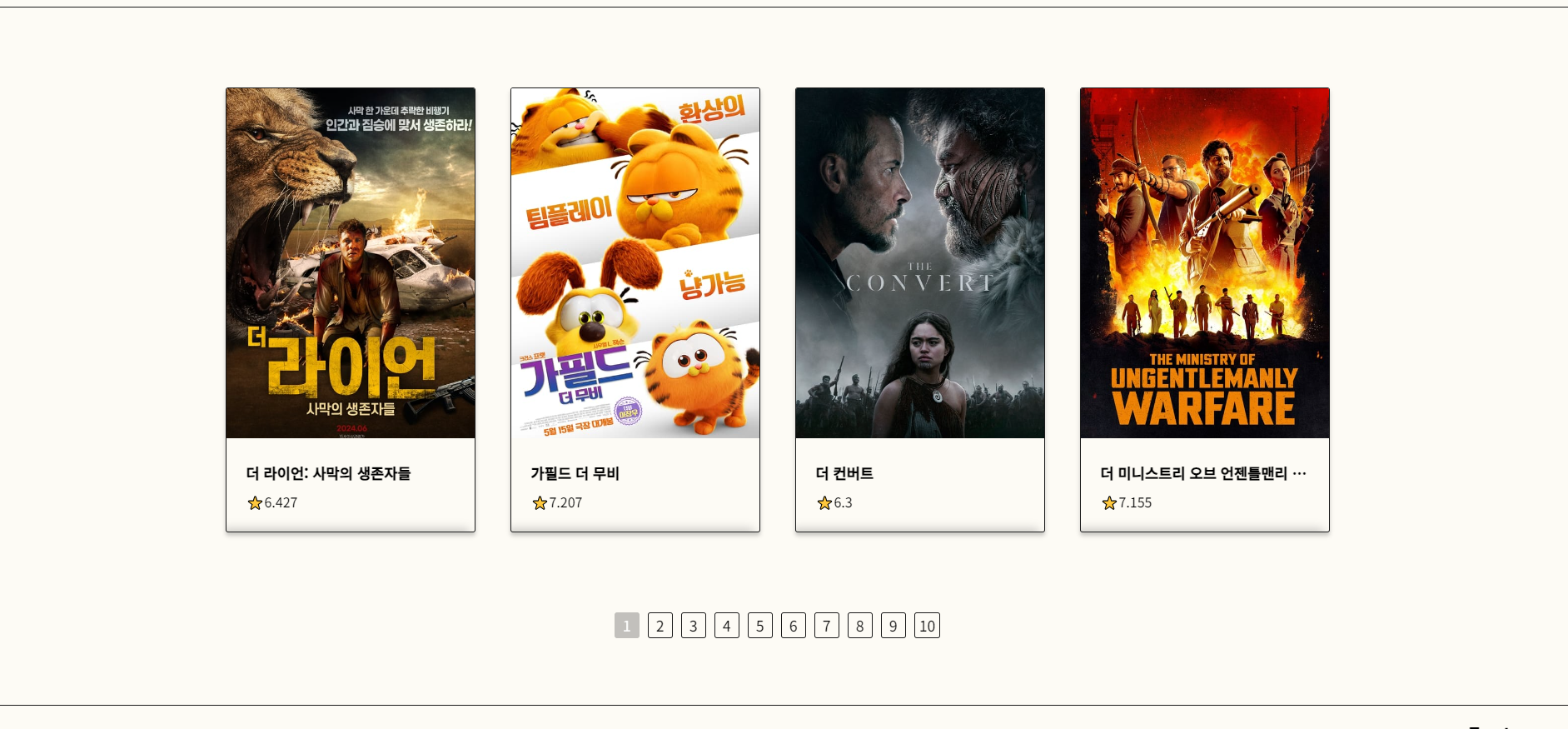
17.[TIL] 개인 : 영화 검색 사이트5

search와 page를 인자로 받아 내 보낼 때 값을 쓰기 위한 전처리 완료페이저 기능을 구현하기 위해 모든 페이지 데이터를 가지고 올 수 있는 search 가져왔다.start 페이지를 1로 설정하고 동기화 된 getPopularData에 page 값을 초기 세팅해
18.[TIL] 팀 : 영화 검색 사이트1

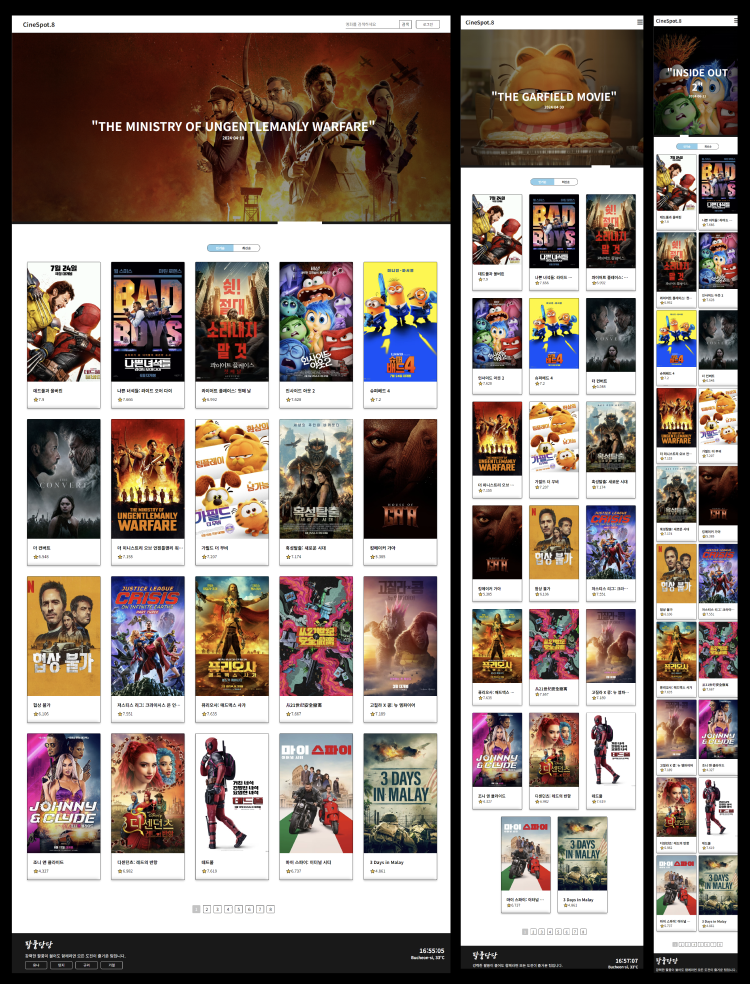
Javascript 과정을 마무리하며, 팀원들과 함께 JS 문법의 핵심을 적용해 볼 수 있는 영화 검색 사이트를 제작기존에 개인 과제에서 TMDB를 이용하여 수행하신 과제의 심화 버전으로 진행문법 활용 능력바닐라 JS로 결과물을 온전히 만드는 경험개인과제에서 작성한 인
19.[TIL] 팀 : 영화 검색 사이트2

vanilaMovie 개인 과제로 tmdb api를 활용한 무비 검색 사이트를 만들었다. search.api를 통한 페이징 처리 search.api를 통한 검색 처리
20.[TIL] 팀 : 영화 검색 사이트3 - 정규식 체크 로그인

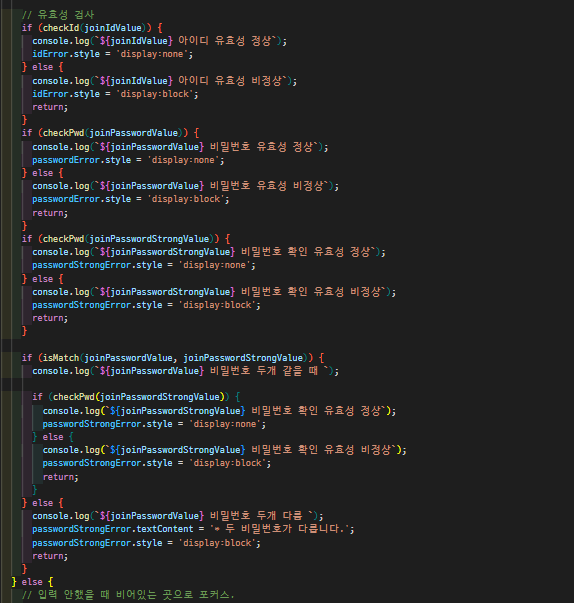
특정 문자열 조건을 설정하고 값을 테스트 하여 boolean 값을 반환하기 위해 사용 하는 것폼에서 회원가입, 이메일, 비밀번호, 아이디 같은 설정을 받을 때 조건에 충족되지 않는 값들을 리턴 시키기 위해 사용(출처 : 정규 표현식)(출처 : 자바스크립트 정규식 이용하
21.[TIL] 팀 : 영화 검색 사이트4 - 찜기능

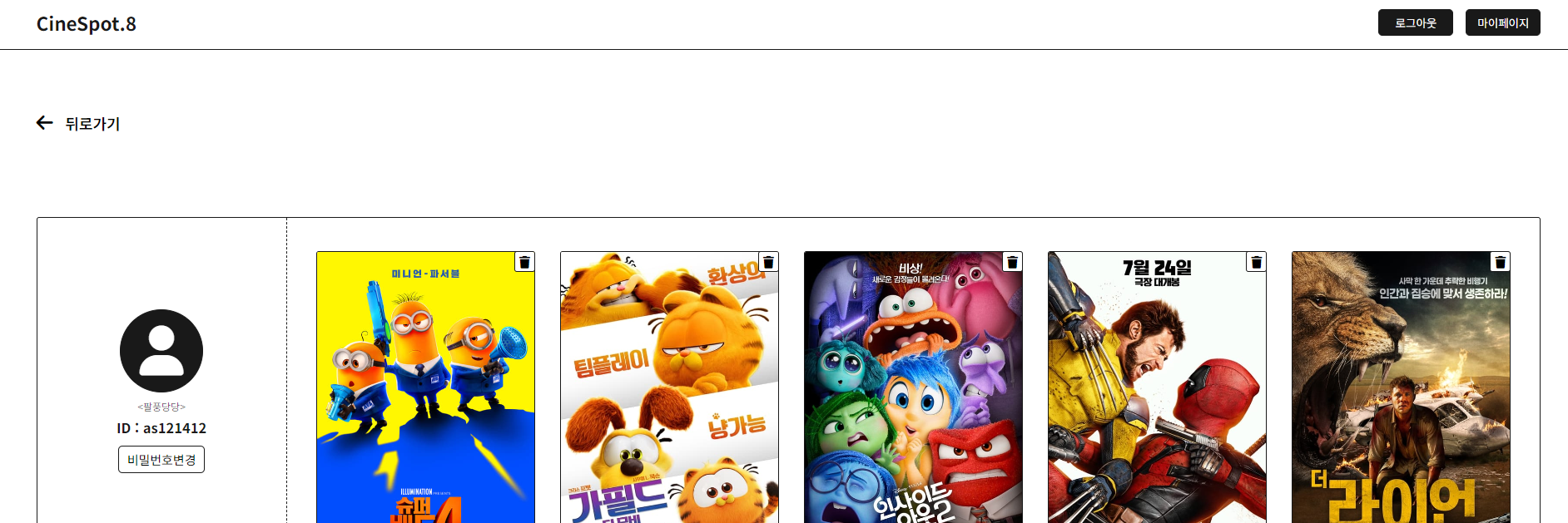
북마크를 하려면 베스트는 firebase 에서 하는 것인데.. 로그인과 회원가입을 로컬스토리지로 하였기 때문에 덩달아 이렇게 진행 해 버렸다. 팀원분이 만들어주신 페이지에 급하게 우겨 넣는 방식으로 만들었는데... ㅠㅠ 너무 죄송하다. 나중에는 하나하나 만들어주기도 너
22.[TIL] 팀 : 영화 검색 사이트5 - 회고

프로젝트 결과물 고도화 과정이 끝이 났다. 운이 좋게 내가 하던 것을 이어서 할 수 있어서 좀 더 자유롭게 만져 볼 수 있었던 기회였다. 이번 팀 프로젝트로 배운것이 너무 많아 KTP회고를 시작하겠다! Keep 첫 번째 팀원 소개 미션을 수행 했을 때, 디자인, 코드
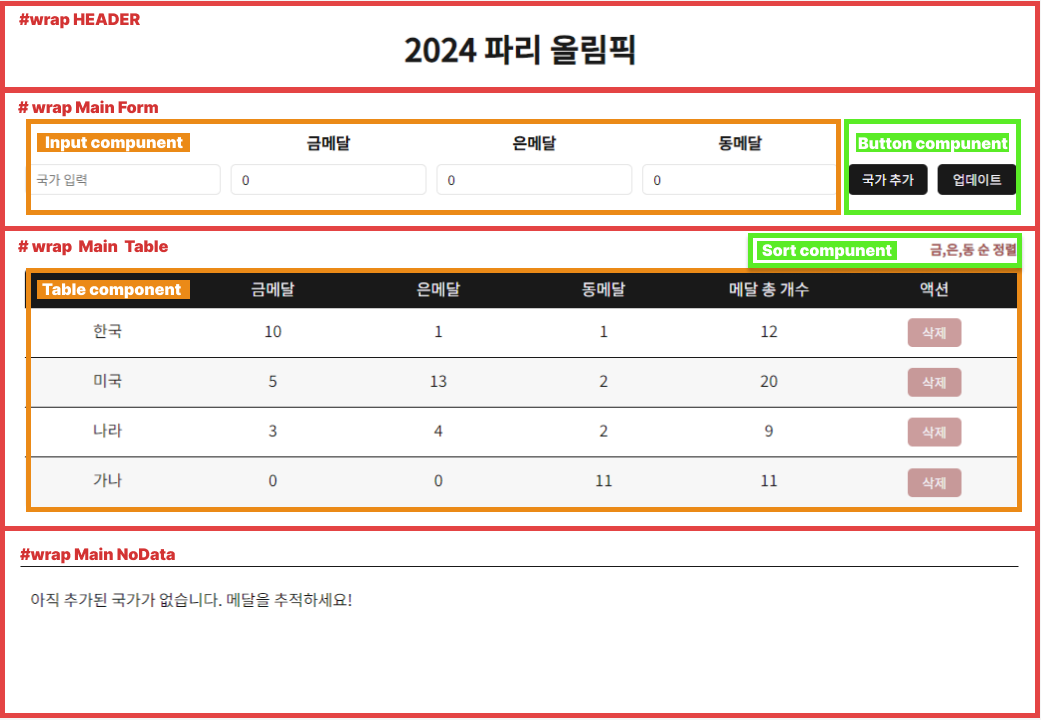
23.[TIL] 개인 : 올림픽 매달 트래커1

2024 파리 올림픽에서 각 나라가 획득한 메달 수를 추적하는 Olympic Medal Tracker 만들기2024.08.10~ 2024.08.14sass, react시맨틱 태그 활용레이아웃 최대 넓이는 1200px, 최소 넓이는 800px 로 제한, 가운데 정렬나라
24.[TIL] 팀 : 뉴스피드 프로젝트 - 회고

첫 supabase연동 CRUD 페이지가 완성되었다. 이번 팀 프로젝트로 배운것이 너무 많아 KTP회고를 시작하겠다 짤뉴스피드 사이트 구경가기!기간 내에 프로젝트를 완수 한 것prop와 공통 레이아웃 처리를 위한 분류, UI 통일화, 시맨틱 태그 적극 사용소셜 로그
25.[TIL] 개인 : MBTI 테스트 페이지1

개인 MBTI 검사 페이지 만들기 시작!...아마도?회원가입원본 코드로그인 시 새로고침을 하면 로그인이 풀리는 이슈가 발생하였다!!!!처음부터 주스탄드로 하려고 한 오만인 것.. 같다.일단, 사용자 저장 함수에 getItem을 써버린 것이 아마 졸면서 코딩을 했나보다.
26.[TIL] 개인 : MBTI 테스트 페이지2

개인 MBTI 검사 페이지 만들기 두번째프로필 변경원본 코드처음 닉네임을 가입 데이터에서 받아 로컬스토리지에 저장하고 닉네임을 바꾸는 로직을 완성 한뒤 테스트를 해보니 바로 바뀌어서 들어가지 않는 상황이 발생했다. 게다가 state로 관리하다 보니 전역에서 사용하는데에
27.[TIL] 개인 : MBTI 테스트 페이지3 (404)

개인 MBTI 검사 페이지 만들기 세번째vercel.json 페이지 생성\-루트 디렉토리에 저장rewrites 설정은 사용자가 특정 경로로 접근할 때 해당 경로를 다른 경로로 매핑하는 규칙을 정의source 모든 경로에 대해 (/(.\*)) 리다이렉션 규칙을 적용des
28.[TIL] 팀 : 아웃소싱 프로젝트

29.[TIL] 팀 : 아웃소싱 프로젝트

ㅎ
30.[TIL] Next Todo List

typeScript App.tsx
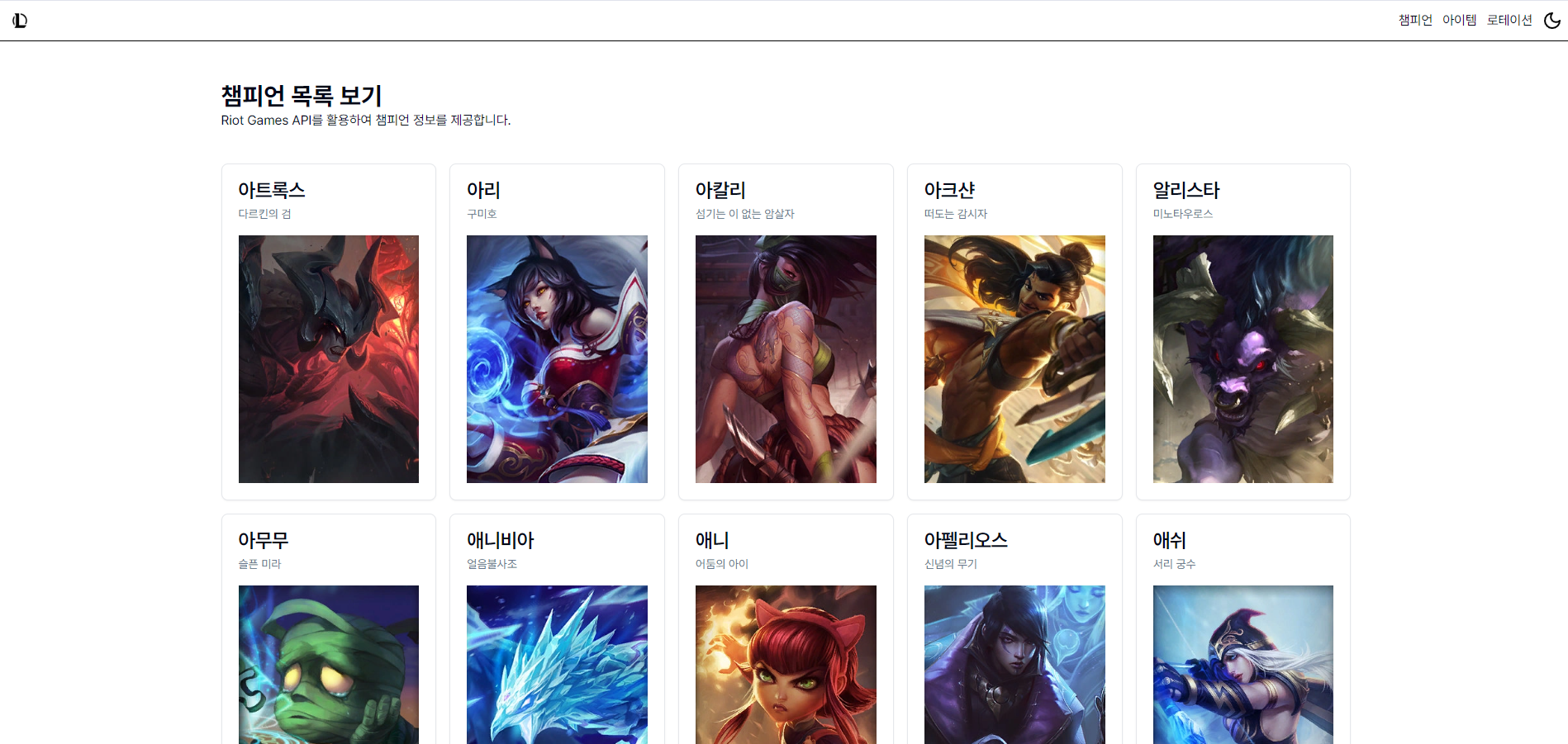
31.[TIL] 개인: Riot API를 활용한 LoL.App

Next.js와 Riot API를 활용하여 리그 오브 레전드의 챔피언 정보를 조회하고 무료 챔피언 로테이션 등을 제공하는 웹 애플리케이션 이 프로젝트는 Next.js와 TypeScript를 사용하여 개발되었으며, 사용자가 리그 오브 레전드와 관련된 정보를 쉽게 얻을 수
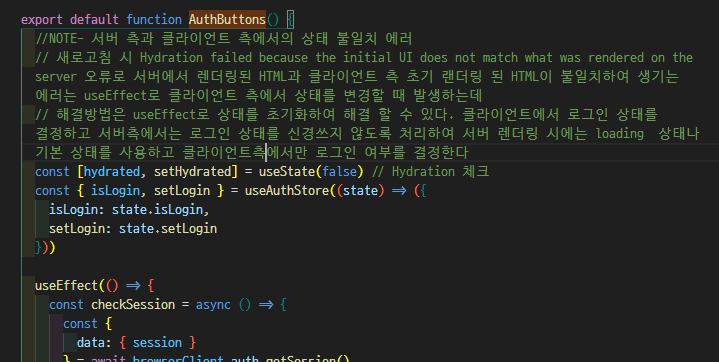
32.[TIL] Hydration failed because the initial UI does not match what was rendered on the server

로그인/로그아웃으로 버튼 컴포넌트를 바꾸면서 처리했던 에러 작성새로고침 시 Hydration failed because the initial UI does not match what was rendered on the server 오류로 서버에서 렌더링된 HTML과 클
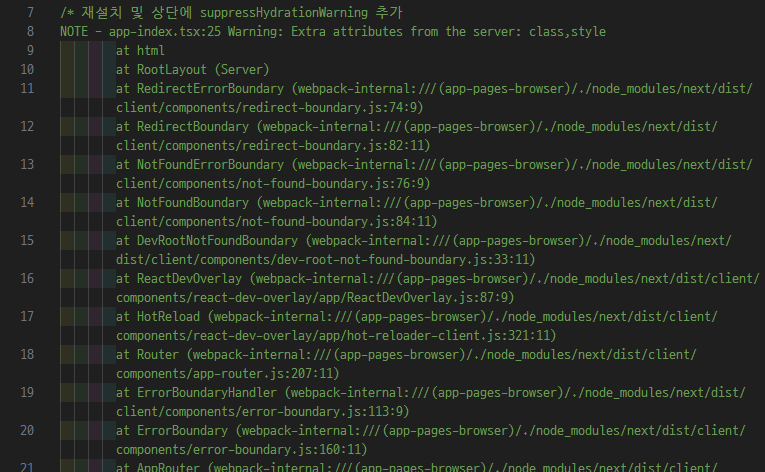
33.[TIL] Warning: Extra attributes from the server: class,style at html at RootLayout (Server)

next-theme 설치 후 provider 전역 적용 후 난 에러 전체 파일을 다 뒤져서 검사 하던 중, root layout.tsx 파일의 파일에 suppressHydrationWarning 적용 shadcn의 가이드를 제대로 읽어 보지 않아 생긴 에러 참고 : h
34.Storybook 도입기

마지막 프로젝트에서 결국 공통 UI컴포넌트를 위해 storybook을 사용하였습니다.Storybook은 컴포넌트를 애플리케이션과 분리하여 독립적으로 개발할 수 있도록 도와주고, 프로젝트를 실행하지 않아도 Storybook 내에서 컴포넌트 상태를 다양한 시나리오로 테스트
35.[TIL] 개인 : Supabase Storage에 이미지 업로드하고 public URL 반환하는 함수 만들기

file.name에서 확장자 추출 후 UUID 기반으로 파일명 생성업로드 후 에러 체크getPublicUrl()로 공개 URL 받아서 반환실패 시 null 반환Supabase의 Storage 기능을 사용해서 사용자가 업로드한 이미지 파일을 저장하고,해당 이미지의 공개
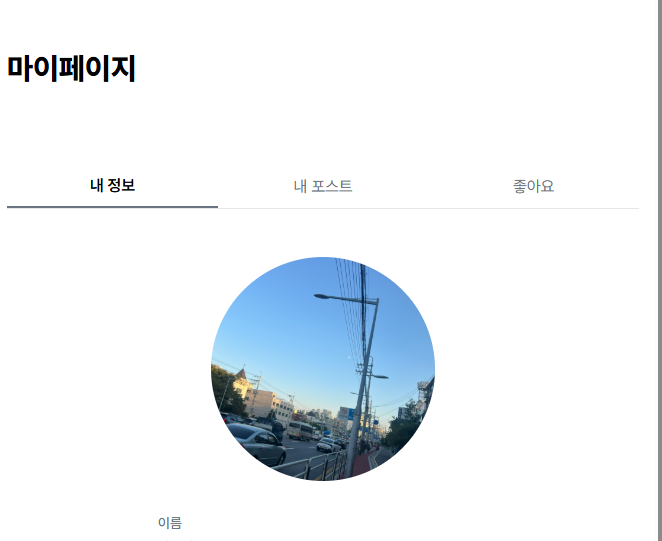
36.[TIL] 개인 : Tab기능 useHooks로 변경

개인 포트폴리오 작업을 하며 컴포넌트 내에 있는 훅을 공통 로직으로 빼는 연습을 다시 해 보았다.tabs 배열에 탭 이름들을 넣고, useState(0) 으로 첫 번째 탭이 기본으로 보이게 설정했다.선택된 index 값에 따라서 어떤 컴포넌트를 보여줄지 조건부 렌더링으