Extra attributes from the server: class,style at html at RootLayout

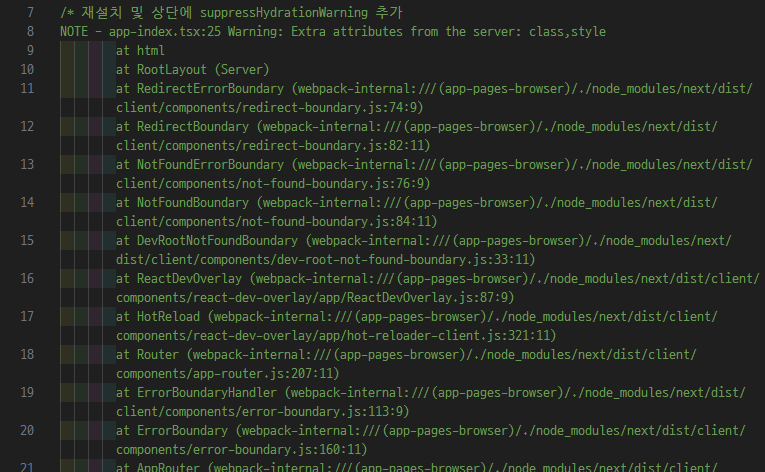
app-index.tsx:25 Warning: Extra attributes from the server: class,style
at html
at RootLayout (Server)
at RedirectErrorBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/redirect-boundary.js:74:9)
at RedirectBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/redirect-boundary.js:82:11)
at NotFoundErrorBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/not-found-boundary.js:76:9)
at NotFoundBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/not-found-boundary.js:84:11)next-theme 설치 후 provider 전역 적용 후 난 에러
전체 파일을 다 뒤져서 검사 하던 중, root layout.tsx 파일의 파일에
<html lang="en" suppressHydrationWarning>
<body className={`${spaceGrotesk.variable} ${geistSans.variable} ${geistMono.variable} antialiased`}>
<ThemeProvider attribute="class" defaultTheme="dark" enableSystem disableTransitionOnChange>
{children}
</ThemeProvider>
</body>
</html>suppressHydrationWarning 적용
shadcn의 가이드를 제대로 읽어 보지 않아 생긴 에러
