
목표
- Javascript과정을 마무리하며, JS 문법의 핵심을 적용해 볼 수 있는 영화 검색 사이트를 제작
- 영화정보 오픈API인 TMDB(The Movie DB)
TMDB API : 가이드 참조
과제 개요
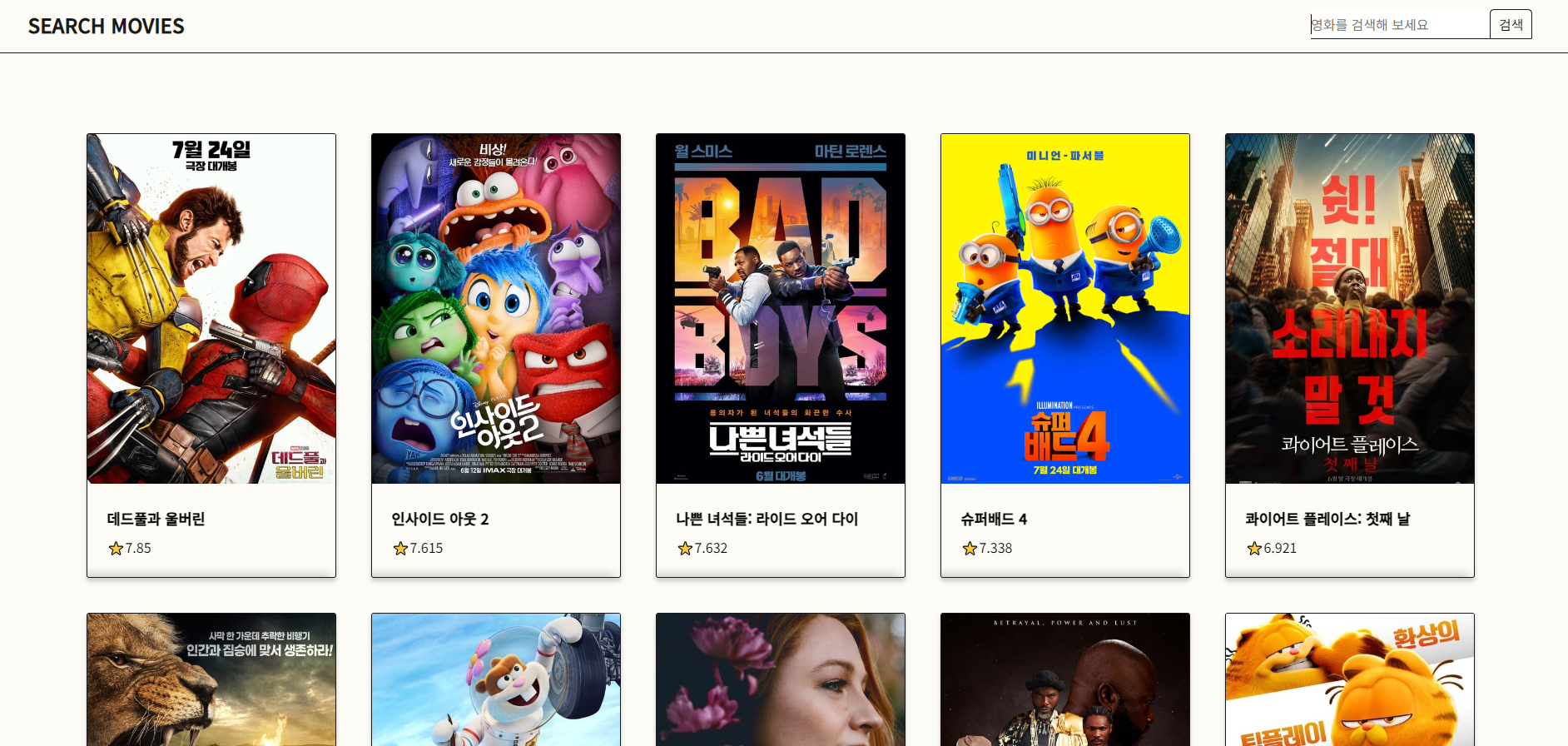
- 순수 바닐라 자바스크립트만으로 영화 리스트 조회 및 검색 UI 구현
- 학습해온 자바스크립트 문법을 최대한 활용
- 스타일링 작업하며 css 와 친해지기
필수 구현 사항
- jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용하기
- TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
- API 데이터를 이용한 영화카드 리스트 UI 구현
- 카드 클릭 시 영화 id alert 구현
- 영화 검색 기능 구현
- 순수 바닐라 자바스크립트만 사용
- const와 let만을 이용한 변수 선언
- 화살표 함수 사용
- 배열 메소드 2종류 이상 사용(forEach,map,filter,reduce,find)
- DOM API 2종류 이상 사용
선택 구현 사항
- CSS(flex or grid)
- 웹사이트 랜딩 또는 새로고침 후 검색 입력란에 커서 자동 위치 시키기
- 대소문자 관계없이 검색 가능하게 하기
- 키보드 enter키를 입력해도 검색버튼 클릭한 것과 동일하게 검색 실행시키기
초기 세팅
fetchData.js
const API_KEY = config.TMDBKEY;
const BASE_URL = 'https://api.themoviedb.org/3';
// 공통 fetch 함수
const fetchData = async (url) => {
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: `Bearer eyJhbGciOiJIUzI1NiJ9.eyJhdWQiOiI`
}
};
try {
const res = await fetch(url, options);
const data = await res.json();
return data;
} catch (error) {
alert(error + ' 데이터를 받아올 수 없습니다.');
}
};
// 1. popular 예시
export const getPopularData = async (page) => {
const url = `${BASE_URL}/movie/popular?language=ko-KR&api_key=${API_KEY}&page=${page}`;
return await fetchData(url);
};
공통 함수를 따로 빼서 URL만 넣어주기 위해 이런 식으로 작성하였다.
script.js
import { createHeader } from './header.js';
import { createSection } from './main.js';
import { createFooter } from './footer.js';
createHeader();
creatSlideBox().then(() => {createFooter();});비동기화 작업을 하는 컴포넌트가 있기 때문에 동기화 작업이 된 원래의 컴포넌트들이 위로 올라가는 현상이 발생 .then을 통해 순서를 지켜 나오게 해 주었다.
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
<title>영화 소개 사이트</title>
<!-- S : Css -->
<link rel="stylesheet" href="./css/main.css" />
<!-- // E : Css -->
<!-- S : Js -->
<script src="https://kit.fontawesome.com/00f96229d5.js" crossorigin="anonymous"></script>
<script src="./js/script.js" type="module" defer></script>
<!-- // E : Js -->
</head>
<body>
<div id="app"></div>
</body>
</html>
리액트처럼 JS로 DOM에 구현해보는 경험을 해 보았기 때문에 HTML은 최대한 지양했다.
script 타입을 type="module"로 지정하여 컴포넌트를 하나씩 분리하여 import/export 할 수 있게 작업하였다.
