✨ 자기소개 페이지 만들기

회의록
기간
- 20240715~20240718
20240715(첫 회의)
- 와이어 프레임 제작
- 아이디어 회의
- UIUX 디자인 뼈대 제작
- 와이어 프레임 제작 도구 : 피그마
20240716(두번째 회의)
- 개발 환경(VsCode),
주요 사용 스택(jQuery, Js, Html, Css, Firebase, GitHub),
코드 작성 규칙(Code Convention),
Github Rules 정하기 - UIUX 디자인 제작
- CRUD 기능 어떻게 만들 것인지
- Firebase 연결
- 모바일 대응
- 소개, 회의록, 기능 역할 분담 파트 맡아서 작업 하기
(출처 : 코드 작성 규칙들 (Coding Conventions))
조건
첫 미니 팀과제인 CRUD와 Firebase를 활용한 팀 미션이 생겼다.
우리 팀은 원 페이지로 제작 하기로 해서 먼저 github에 다른 팀원 분이
우선적으로 repository를 설정해 주시고, 다른 분들은 초대를 받아서 작업을 진행했다.
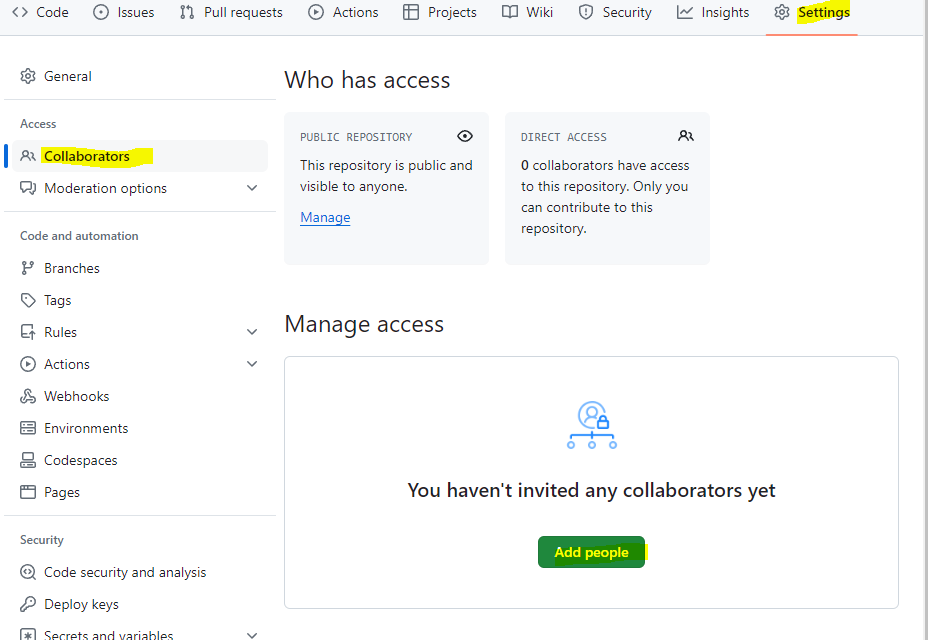
GitHub
Collaborators 초대
메일이나 깃허브에 초대장이 옴
처음 해보는 협업이라 내 이상한 커밋도 많이 올라가 있는 상태

Init setting
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>TEAM PROJECT 01</title>
<!-- S : CSS -->
<link rel="stylesheet" href="index.css">
<!--// E : CSS -->
</head>
<body>
<div id="wrap">
<header id="header"></header>
<section id="section">
<div></div>
<div></div>
<div></div>
</section>
<footer id="footer"></footer>
<!-- S : JS -->
<script src="index.js"></script>
<!--// E : JS -->
</div>
</body>
</html>JAVASCRIPT
'use script';CSS
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap');
* { margin: 0;
padding: 0;
font-family:"Noto Sans KR", sans-serif;
font-optical-sizing: auto;
font-style: normal;
box-sizing: border-box; } 