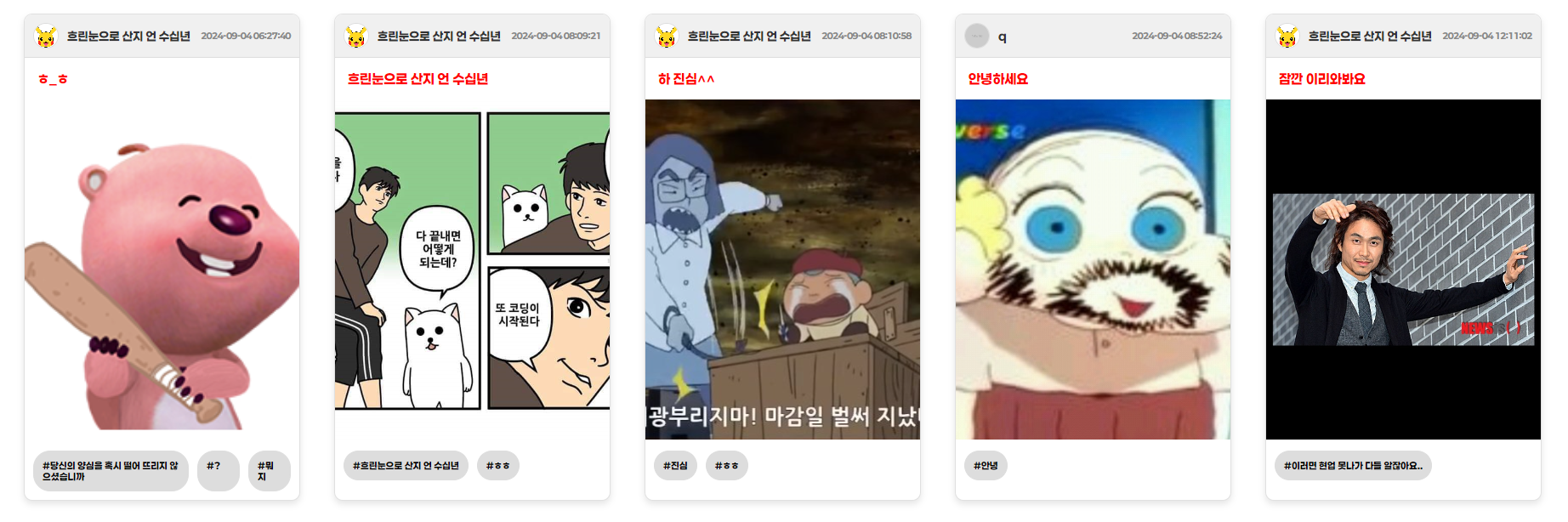
프로젝트 결과물
첫 supabase연동 CRUD 페이지가 완성되었다. 이번 팀 프로젝트로 배운것이 너무 많아 KTP회고를 시작하겠다
짤뉴스피드 사이트 구경가기!
Keep
- 기간 내에 프로젝트를 완수 한 것
- prop와 공통 레이아웃 처리를 위한 분류, UI 통일화, 시맨틱 태그 적극 사용
- 소셜 로그인 추가, 좋아요, 무한 스크롤, 검색, 페이지 별 소팅/ 토스트API, UUID, 모달 기능 추가를 계속해서 진행해 가고 싶음
- Context를 통해 supabase의 데이터를 관리하고 하나의 파일에서 다른 파일들로 로직을 import해 사용한 부분
Problem
- 깔끔하지 못한 UIUX
- 깔끔하지 못한 코드 작성
- 피드백이 원활하지 않은 점
- 팀원 간의 소통 상세하게 하지 못한 것
- redux를 사용해서 상태 관리를 하지 못한 부분
- supabase의 기능을 적절하게 사용하지 못한 부분
- 검색 기능/ 소셜 로그인 추가/ 좋아요/ 무한 스크롤/ 페이지 검색/ 소팅기능 등 도전 구현 사항을 추가하지 못한 점
Try
- 모르는 건 튜터님에게 바로 물어보기
- 필수 구현 리스트에 있는 사항들을 빠르게 캐치
- 가독성 있는 코드 작성을 위해 기본적인 가이드를 보고 오기
- 코드 팀원분들이 이해가 가지 않는 부분 있으면 설명하면서 같이 이해하며 진행하기
Color Code
<span style='background-color: #d3d3d3'> </span>#fff5b1
#ffdce0
#808080
#d3d3d3
rgb(235,231,248)