cubic-bezier란?
cubic-bezier() function은 CSS에서 transition 속성 혹은 transition-timing-function속성에서 전환 시작과 끝까지의 효과를 제어하는데 쓰여요.
transition: all 0.5s cubic-bezier(.175,.885,.32,1.275)그래서 이게 뭘까?
베이지 곡선(bezier curves)인데.. 한 번 찾아보자!!
베지어 곡선은 부드러운 곡선을 모델링하기 위해 컴퓨터 그래픽에서 널리 사용된다. 커브가 컨트롤 포인트의 볼록한 선체에 완전히 포함되어 있기 때문에 점을 그래픽으로 표시하고 직관적으로 커브를 조작하는 데 사용할 수 있다. 변환 및 회전과 같은 어피니션 변환은 곡선의 제어점에 각각의 변환을 적용하여 곡선에 적용 할 수 있다.
요약하면 모델링에 사용하는 곡선모델이라고 할 수 있어요.
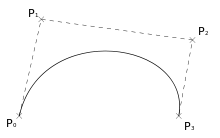
(4개의 컨트롤 포인트를 가지는 Cubic-bezier curve)
cubic-bezier()의 4개 파라미터는 각각 위의 p0, p1, p2, p3를 의미해요.
흠.. 어려운데?
transition: width 0.5s cubic-bezier(0.25, 0.25, 0.75, 0.75)- 해당 엘리먼트의 width
- 0.5초 동안 제어
- 4개의 컨트롤 포인트(.175,.885,.32,1.275)를 가지는 cubic-bezier curve에 의거해 효과
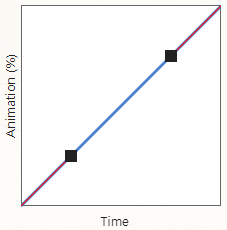
그래프를 그려보면, 일정한 속도로 진행되는 것을 확인 할 수 있어요

ease(default)
기본값으로, (0.25, 0.1, 0.25, 1.0) 의 값
처음과 끝은 상대적으로 느리게, 중간은 빠르게.

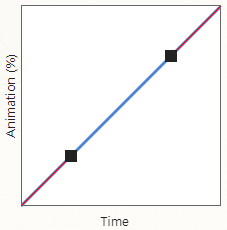
linear
(0.25, 0.25, 0.75, 0.75) 값

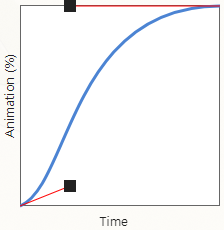
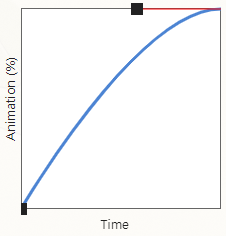
ease-in
조금씩 완만하게 상승 처음은 느리고 갈수록 빨라진다.
(0.42, 0.0, 1.0, 1.0) 값

ease-out
ease-in과 반대로 처음은 빠르고 갈수록 느려진다.
(0.0, 0.0, 0.58, 1.0) 값

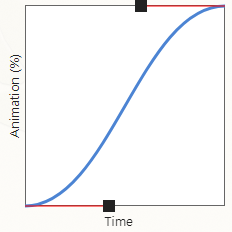
ease-in-out
디폴트값인 ease와 유사하지만 조금 더 완만하고 부드러운 느낌을 준다.
(0.42, 0.0, 0.58, 1.0) 값

참고
사이트에서 직접 그래프를 조절하면서 코드를 받아 낼 수 있어요ㅎㅎ
Ceaser
