[TIL] Next.js에서 Tailwind Css 사용
Tailwind CSS
Tailwind는 utiliyt-first특성을 가진 CSS프레임워크에요. 쉽게 자주 사용하는 CSS속성들을 text-sm,flex,rounded 같은 이름의 유틸리티 클래스로 제공해주는 역할이에요. 별도의 CSS파일이나 styled component에 일일이 스타일을 작성하는 대신 html이나 JSX태그의 클래스를 바로 추가할 수 있는거에요.
styled component
<div className="container">
<p className="text">
원래 html 태그마다 일일이 클래스 지정해서 css 작성
</p>
</div>
<style>
.container {
width: 10rem;
height: 8rem;
background-color: #FFFFFF;
}
.text {
color: #5A6070;
font-size: 1.25rem;
line-height: 1.75rem;
}
</style>Tailwind
<div className="w-40 h-32 bg-white">
<p className="text-[#5A6070] text-xl">
tailwind는 짧고 간단하게 쓸 수 있다!
</p>
</div>사용 가능한 클래스들은 Tailwind CSS공식문서에서 확인 할 수 있어요.
처음 사용할 때는 익숙하지 않다보니 공식문서를 찾아가면서 스타일을 입혀야되다 보니 시간이 꽤 오래걸리지만 익숙해지고 나면 UI구현 속도가 훨씬 향상될거에요ㅎㅎ
VSCode extension

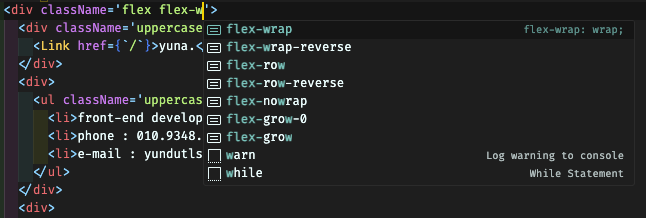
VSCode에서는 Tailwind CSS IntelliSense 익스텐션이 제공되는데, 자동완성, 오류 표시(Linting), CSS 프리뷰 등

설치하고 사용이 안되서 약간 애먹었는데 알고보니 처음 사용할때는 바로 안나오고 command+i를 눌러야 사용이 가능하고 그 뒷부분은 spacebar만 치면 바로 보일 거에요😅
(처음 사용하면 정말.. 하나부터 열까지 갓난애기가 되는 기분이당ㅎㅎ)
Prettier
Tailwind를 위한 Prettier플러그인도는데 스타일을 입히다 보면 비슷한 스타일이라도 클래스 순서가 뒤죽박죽이라 알아보기 어려울 때가 많은데, 이를 공식문서에 나와있는 순서대로 자동정렬을 할 수 있어요
터미널에 플러그인 설치 후 prettier.config.js파일dp plugins에 플러그인을 추가하면 되요.(단, Prettier가 설치 되야하는건 다들 아시는 사실이겠죠?😝)
npm install -D prettier prettier-plugin-tailwindcss
or
yarn add -D prettier prettier-plugin-tailwindcssprettier.config.js
파일을 만들어서 적용하기
module.exports = {
plugins: ['prettier-plugin-tailwindcss'],
};package.json
기존에 있던 파일에 아래 복붙하기
"prettier": {
"plugins": [
"prettier-plugin-tailwindcss"
]
}적용결과
// before
<h1 className="w-full bg-white font-medium shadow h-5 flex text-base">
// after
<h1 className="flex h-5 w-full bg-white text-base font-medium shadow">Arbitrary values
Tailwind에는 기본적으로 유틸리티 클래스가 있지만 사용하다보면 클래스로 지원되지 않는 값이 필요할 때가 있어요. 그럴 때 쓸 수 있는 첫번째 방법은 대괄호 안에 내가 사용하려는 값을 입력하는 거에요.
ex) 글자 크기를 15px로 지정하고 싶을데 기본으로 제공되는 건 text-sm(14px),text-base(16px)뿐이라고 하면, 이럴 때 text-[15px]라고 작성하면 되요. 크기 다위뿐만 아니라 색상 등 다른 속성에도 bg-[#000]와 같은 대괄호를 사용해 임의의 값을 입력할 수 있어요.
Arbitrary values 커스터마이징
대괄호를 씌우는 건 너무 귀찮고 비효율적이라는 생각을 많이할때쯤, 픽셀 단위로 커스터마이징이 필요한 속성들은 값의 범위가 크기 때문에 일일이 커스터 마이징하기도 어려웠는데.. 해결방안을 찾았어요👍
tailwind.config.js
const px0_50 = { ...Array.from(Array(51)).map((_, i) => `${i}px`) };
const px0_100 = { ...Array.from(Array(101)).map((_, i) => `${i}px`) };
const px0_200 = { ...Array.from(Array(201)).map((_, i) => `${i}px`) };
const px0_400 = { ...Array.from(Array(401)).map((_, i) => `${i}px`) };
module.exports = {
theme: {
extend: {
borderRadius: px0_50,
fontSize: px0_100,
spacing: px0_200,
width: px0_400,
...
}
}
}큰 범위의 값도 한 번에 커스터마이징이 가능하고, 스타일도 직관적으로 적용이 가능해요
// before
<div className="w-[350px] rounded p-[15px] text-base">
// after
<div className="w-350 rounded-4 p-15 text-16">Customization
[]를 사용하더라도 한 두번 사용한다면 그 방법도 나쁘지는 않지만, 여러번 반복하게 된다면 상당히 번거롭다보니 두번째 방법으로는 커스터마이징이에요. tailwind.config.js파일에 들어가서 theme의 extend,color,fontFamily에 자주쓰는 속성과 값을 추가하는거에요.
tailwind.config.js
theme: {
extend: {
height: {
screen: "100dvh",
},
borderRadius: {
'4xl': '2rem',
},
boxShadow: {
DEFAULT: "0px 2px 4px 0px rgba(0, 0, 0, 0.20)",
},
},
colors: {
white: "#ffffff",
gray: {
100: "#F5F6F8",
200: "#E9EBF0",
300: "#DADCE2",
},
black: "#000000",
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
},
}사용방법
<div className="h-screen bg-white">
<div className="rounded-4xl shadow bg-gray-100 ">
<p className="text-black font-sans">작성</p>
</div>
</div>h-screen(height),shadow(boxShadow),font-sans(fontFamily)처럼 기존에 있던 클래스에 내가 원하는 값을 덮어씌워도 되고, rounded-4xl(borderRadius)처럼 새로운 클래스를 추가해서 사용이 가능해요. 색상의 경우 이름과 함께 shade를 설정해서 bg-gray-100처럼 사용도 가능해요.
