Firebase의 Authentication
개발자가 웹 사이트에 로그인, 회원가입, 유저 관리, 소셜 로그인 등의 사용자 인증을 쉽게 구축할 수 있도록 도와주는 서비스입니다.
Firebase 환경설정
리액트에 Firebase 연동하기
npm | yarn
npm install firebase
yarn add firebase
src폴더 안에 firebase.js파일
import { initializeApp } from "firebase/app";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FB_API_KEY,
authDomain: process.env.REACT_APP_FB_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID
};
const fireBase = initializeApp(firebaseConfig);
src폴더 밖에 .env.local파일
REACT_APP_FB_API_KEY=~~~
REACT_APP_FB_AUTH_DOMAIN=~~~
REACT_APP_PROJECT_ID=~~~
REACT_APP_STORAGE_BUCKET=~~~
REACT_APP_MESSAGING_SENDER_ID=~~~
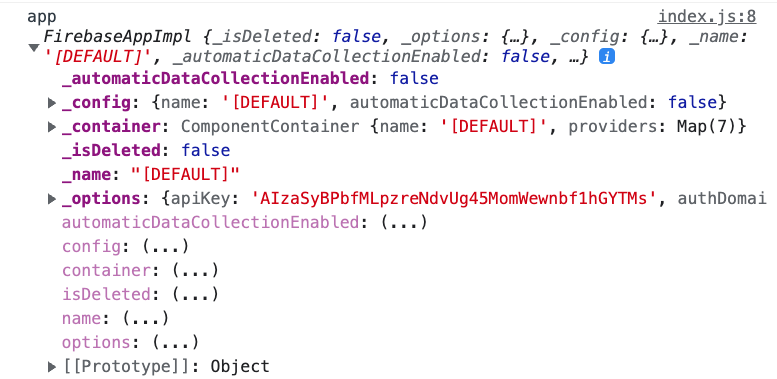
REACT_APP_APP_ID=~~~index.js파일에 firebase.js를 import하고 제대로 동작하는지 확인
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import app from "./firebase";
console.log("app", app);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
Authentication SDK 추가
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
...
};
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);이제 다른 파일에서 auth를 import 해주는 것으로 쉽게 auth 기능을 구현하는 것이 가능합니다.
Firebase 콘솔 설정
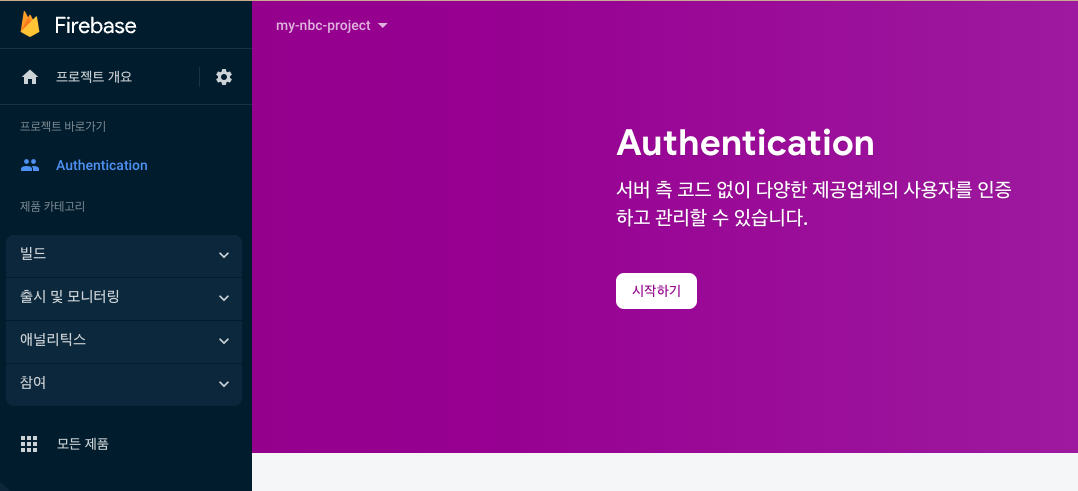
사용자 인증 기능을 구현하기 전에, Firebase 콘솔에서 Authentication기능을 활성화 해야한다.

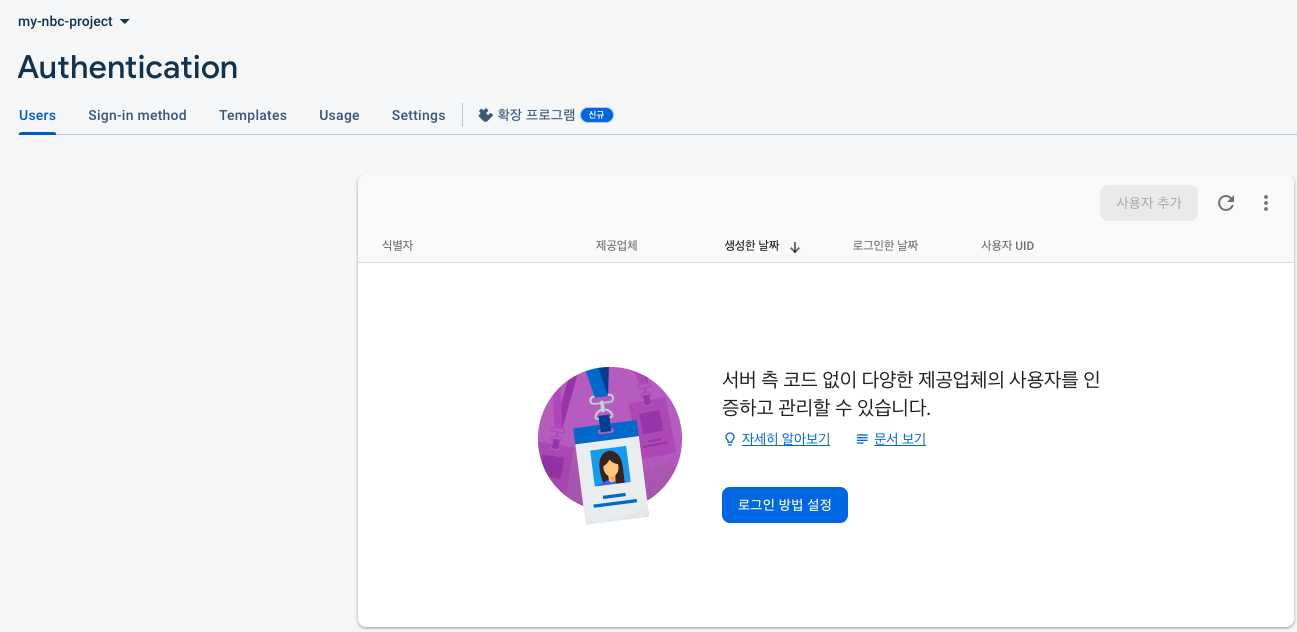
현재 아무 유저도 없는 것을 확인할 수 있다.

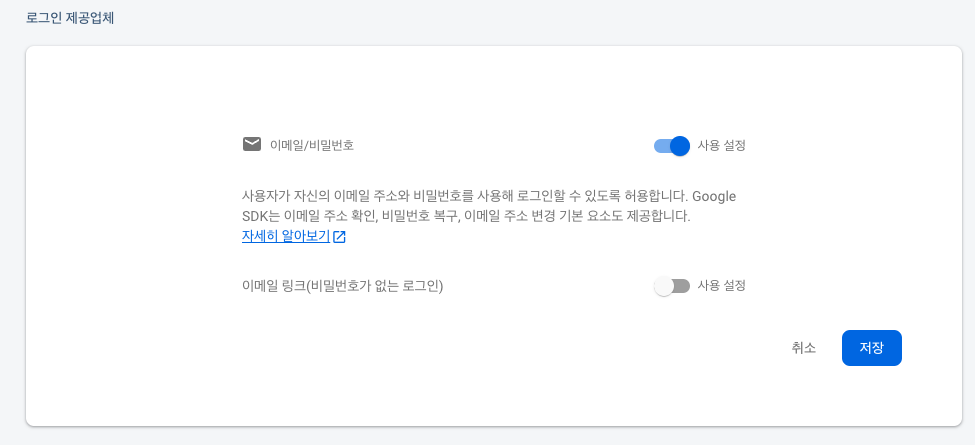
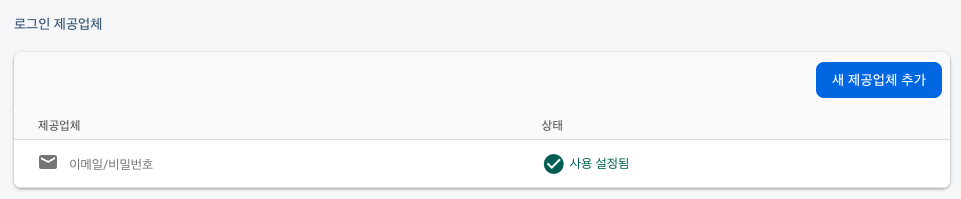
로그인 방법 설정을 눌러 로그인 방법을 추가해줍니다. 지금은이메일/비밀번호만 추가해주겠습니다. 사용 설정을 누르고, 저장을 눌러준다.

이메일/비밀번호를 이용해서 로그인 할 수 있다.

회원가입
createUserWithEmailAndPassword메서드를 이용해서 이메일과 패스워드를 입력해서 계정을 생성
import { getAuth, createUserWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
const signUp = async () => {
try {
const userCredential = await createUserWithEmailAndPassword(auth, email, password);
console.log(userCredential);
} catch (error) {
console.error(error);
}
};로그인
signInWithEmailAndPassword메서드를 이용해서 이메일과 패스워드를 입력해서 로그인
import { getAuth, signInWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
const signIn = async (event) => {
event.preventDefault();
try {
const userCredential = await signInWithEmailAndPassword(
auth,
email,
password
);
console.log(userCredential);
} catch (error) {
console.error(error);
}
};결론
문서읽고 사용해보면 손쉽게 사용이 가능해서 놀랬다.. 처음으로 많은 도움없이 혼자 해낸게 신기 그 잡채..!!
