json-server
json-server란, 아주 간단한 DB와 API 서버를 생성해주는 패키지로 우리가 json-server를 사용하는 이유는 Backend에서 실제 DB와 API Server가 구축될 때까지 Frontend개발에 임시적으로 사용할 mock data를 생성하기 위함이다.
json-server를 통해서 Frontend에서는 Backend가 하고 있는 작업을 기다리지 않고, Frontend의 로직과 화면을 구현 할 수 있어 효율적으로 협업을 할 수 있다.
json-server 설치
npm install json-server
yarn add json-server
json-server 사용
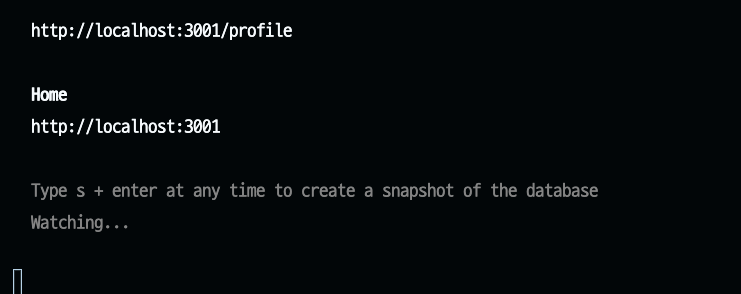
json-server 실행
간단한 패키지이긴 하나, 말그대로 서버 이다. 그래서 리액트와는 별개로 따로 실행을 해줘해서 리액트도 start하고, json-server로 start 해야 한다.
명령어의 대략적인 뜻은 db.json 이라는 것을 db로 삼고, 3001 포트에서 서버를 시작하겠다는 뜻이다.
yarn json-server --watch db.json --port 3001
이렇게 명령어를 입력하면, 아래 이미지처럼 db.json이 자동으로 생성된다.


db.json 수정하고 브라우저에서 확인
db.json이 생성되면서 기본값을 넣어준다.
{
"todos": [
{
"id": 1,
"title": "json-server",
"content": "json-server를 배워봅시다."
}
]
}API 서버가 잘 작동하고 있는지 확인해 봅니다.(http://localhost:3001/todos)
브라우저 주소에 URL을 입력한다는 것은 GET 요청
package.json 파일에 scripts에 단축 명령어 설정
{
"scripts": {
"json": "json-server --watch db.json --port 3001",
}
}정리
- json-server를 통해서 임시 API를 구축하고, 서버의 data를 mocking 할 수 있으며 이것을 통해 선제적으로 FE 개발을 진행할 수 있다.
- heroku를 이용해서 json-server를 배포할 수 있다.
