Axios
-
Node.js와 브라우저를 위한 Promise 기반 HTTP 비동기 통신 라이브러리이다.
-
비동기로 HTTP 통신을 가능하게 해주고, REST API에 데이터를 요청할 때, promise 객체로 return 해주기 때문에 response 데이터를 다루기도 쉽다.
Axios 설치
npm install axios
yarn add axios
json-server 설정
📌 API 서버는 우리가 만든 json-server를 사용해서 배포는 하지 않아도 되고, 한 프로젝트 내에서 3001 포트로 서버를 가동시켜 사용
테스트용 db.json설정
{
"todos": [
{
"id": "1",
"title": "react"
}
]
}HTTP Method(get, post, delet, update)
- HTTP method 를 통해 서버와 클라이언트의 통신을 할 경우에 사용해서 상대가 어떤 통신을 요청하는지, 그리고 내가 어떤 통신을 요청해야 하는지 정할 수 있다
- 명령어 메소드를 사용 시 url, method, data 속성을 config에서 지정할 필요하다
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])GET(데이터 조회)
// url에는 서버의 url이 들어가고, config에는 기타 여러가지 설정을 추가할 수 있습니다.
// config는 axios 공식문서에서 확인하세요.
axios.get(url[, config]) // GETjson-server API 명세서 확인하기🔥
Axios는 GET요청을 할 수 있도록 도와주는 패키지일뿐 "어떻게 요청을 해야하지?"와 같은 방식에 대한 확인은 우리가 사용할 API명세서를 봐야 한다는 뜻이다.
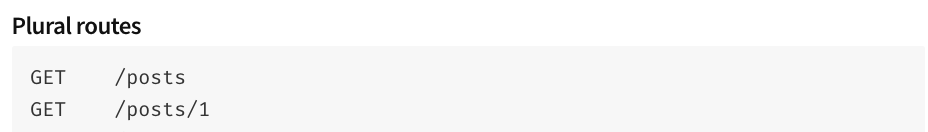
json-server의 공식문서를 보면, 전체 정보나 상세 정보는 아래와 같이 path variable 로 url을 작성하면 된다.

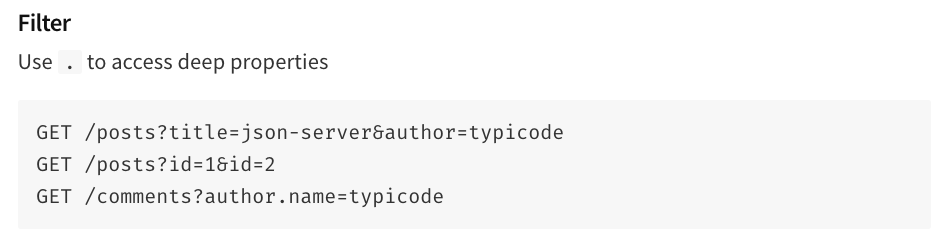
그리고 filter와 같은 기능을 위해서 GET요청을 하고자할 때는 query로 보내라고 명시하고 있다.

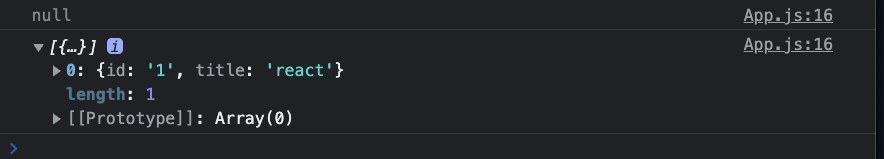
콘솔로 결과를 확인해보니, Todos를 정상적으로 서버에서 가져와서 state가 set한 것을 확인 할 수 있다.

POST(데이터 등록)
axios.post(url[, data[, config]]) // POST POST 요청에 대한 로직은 BE 개발자가 구현하는 것이기때문에 추가외에 다른 용도로 사용될 수 있지만, 보통은 클라이언트의 데이터를 body형태로 서버에 보내고자 할 때 사용합니다. 아래 코드를 작성하기에 앞서, GET에서 본 것과 같이 json-server의 POST요청 방식을 확인하기
DELETE(데이터 제거)
axios.delete(url[, config]) // DELETEPATCH(데이터 수정)
axios.patch(url[, data[, config]]) // PATCH