리덕스(Redux) 설정
리덕스 설치
리액트에서 리덕스를 사용하기 위해서는 2개의 패키지가 필요합니다.
참고로 react-redux라는 패키지는 리덕스를 리액트에서 사용할 수 있도록 서로 연결시켜주는 패키지입니다.
yarn add redux react-redux
// 아래와 같은 의미
yarn add redux
yarn add react-redux
폴더 구조 생성
src폴더 안에redux폴더를 생성redux폴더 안에config,modules폴더를 생성config폴더 안에configStore.js파일을 생성
각 폴더와 파일 역할
redux리덕스와 관련된 코드를 모두 모아 놓는 폴더config리덕스 설정과 관련된 파일들을 놓을 폴더configStore"중앙 state관리소"인 Store를 만드는 설정 코드들이 있는 파일modules우리가 만들 State들의 그룹
설정 코드 작성
설정 코드 작성시 '주의사항'
- 우리가 작성하는 설정코드는 이해할 필요가 없는 코드이여서 분석 하지말기❌
- 리덕스 사용 '방법'을 중점으로 공부하기
src/configStore.js
import { createStore } from "redux";
import { combineReducers } from "redux";
/*
1. createStore()
리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수) 입니다.
리덕스는 단일 스토어로 모든 상태 트리를 관리한다고 설명해 드렸죠?
리덕스를 사용할 시 creatorStore를 호출할 일은 한 번밖에 없을 거예요.
*/
/*
2. combineReducers()
리덕스는 action —> dispatch —> reducer 순으로 동작한다고 말씀드렸죠?
이때 애플리케이션이 복잡해지게 되면 reducer 부분을 여러 개로 나눠야 하는 경우가 발생합니다.
combineReducers은 여러 개의 독립적인 reducer의 반환 값을 하나의 상태 객체로 만들어줍니다.
*/
const rootReducer = combineReducers({});
const store = createStore(rootReducer);
export default store; index.js
// 원래부터 있던 코드
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
// 우리가 추가할 코드
import store from "./redux/config/configStore";
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
//App을 Provider로 감싸주고, configStore에서 export default 한 store를 넣어줍니다.
<Provider store={store}>
<App />
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
리덕스(Redux)가 필요한 이유
useState의 불편함
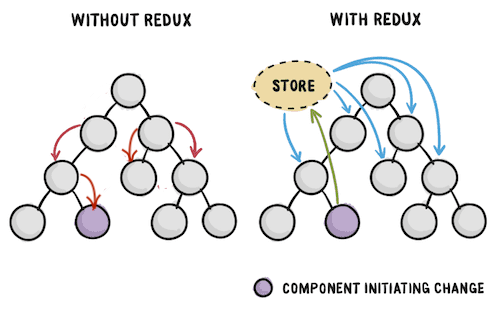
어떤 컴포넌트에서 생성한 state를 다른 컴포넌트로 보내기 위해서는 Props를 통해서 부모 컴포넌트에서 자식 컴포넌트로 그 값을 보내주는 방법에는 불편한 점이 있습니다.

1. 컴포넌트에서 컴포넌트로 State를 보내기위해서는 반드시 부-모 관계여야한다.
2. 조부모 컴포넌트에서 손자 컴포넌트로 값을 보내고자 할때도 반드시 부모 컴포넌트를 거쳐야만 한다. 부모 컴포넌트에서는 그 값이 필요가 없어도 단순히 손자 컴포넌트에게 전달하기 위해서 불필요하게 거쳐야만 하는 것을 의미하는데 그것을 props-drilling이라고 한다.
3. 자식 컴포넌트에서 부모 컴포넌트로 값을 보낼 수 없다.
이러한 불편함을 겪지 않기 위해 리덕스를 사용하면 State를 공유하고자 할때 부-모 관계가 아니여도 되고, 중간에 의미없이 컴포넌트를 거치지 않아도 됩니다. 자식 컴포넌트에서 만든 State를 부모 컴포넌트에서도 사용할 수 있게 됩니다.
Global state와 Local state
- Global state(전역상태)란?
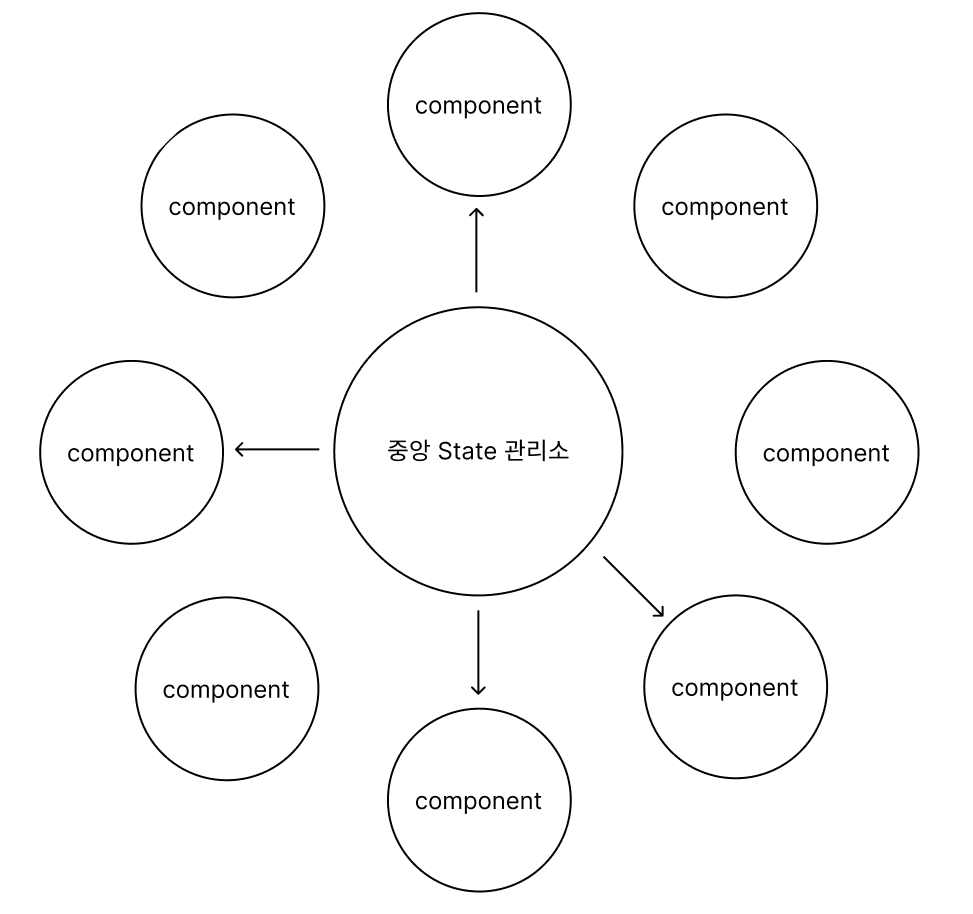
Global state는 컴포넌트에서 생성되지 않는다. 중앙화 된 특별한 곳에서 State들이 생성된다.(중앙 state 관리소)

중앙 State관리소에서 State를 생성하고, 만약 어떤 컴포넌트에서 State가 필요하다면 컴포넌트가 어디에 위치하고 있든 상관없이 State를 불러와서 사용 할 수 있게 됩니다. 특정 컴포넌트에 종속되어 있는 것이 아니라 "중앙 state 관리소"에서 생성된 State를 Global state라고 부릅니다. 이러한 값들을 관리하는 것을 전역 상태 관리라고 합니다.
- Local state(지역상태)란?
컴포넌트에서 useState를 이용해서 생성한 state이다. 좁은 범위 안에서 생성된 State라고 생각하면 된다.
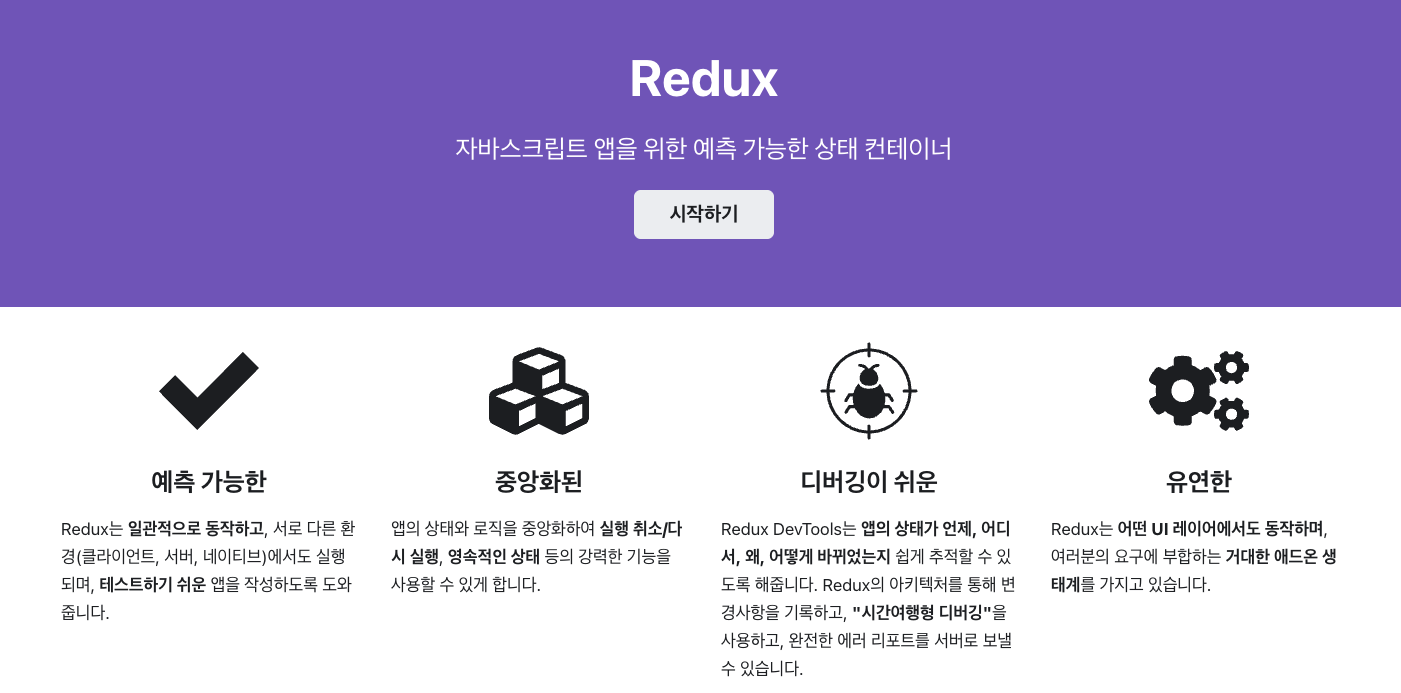
리덕스(Redux)란?

중앙 state 관리소를 사용할 수 있게 도와주는 패키지(라이브러리)입니다. 중앙 state 관리소를 통해서 State를 관리한다는 아이디어는 굉장히 좋았으나.. 우리가 그것을 직접 구현하기는 아직 어려우니까 패키지(라이브러리)의 도움을 받아 그것을 구현합니다.
프론트엔드 개발자들은 리덕스(Redux)를 전역상태관리 라이브러리 라고 많이 표현합니다. 전역 상태, 즉 Global State를 의미하고 그것을 관리하게 도와주는 패키지(라이브러리)이기 때문이다.
요약
- 리액트에서 리덕스를 사용하려면
redux,react-redux가 필요하다 - 설저코드는 이해 할 필요가 없다
- '중앙 State 관리소'를 Store(스토어)라고 부른다.
- 모듈이란? State들의 그룹이다.
- 리덕스는 전역상태 관리 라이브러리이다.
- 리덕스는 useState를 통해 상태를 관리했을 때 발생하는 불편함을 일부 해소시켜준다.
- 리덕스는
중안 State 관리소를 가지고 있으며, 모든 State는 이곳에서 생성된다. - useState로 생성한 State는 Local State이고, 리덕스에서 생성한 State는 Global State이다.
