💡 Prettier는 코드를 읽어 들여서 사용자가 지정한 '옵션'에 따라 코드를 다시 포맷팅(정렬)하는 "코드 포맷터"입니다. 코드 스타일에 초점을 맞추고 있기 때문에, 코드 품질을 위해 사용하는 ESLint와는 성격이 다릅니다
Prettier 지원 언어들
- JavaScript (including experimental features)
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS, Less, and SCSS
- HTML
- JSON
- GraphQL
- Markdown, including GFM and MDX
- YAML
💡 왜 Prettier를 사용해야 할까?
- 개발자마다 코드 스타일이 다르다. 이를 하나의 스타일로 공통화된 코드 스타일로 바꾸게 되면 소스코드에 대한 유지보수를 하기도 편하고 다른 사용자의 소스코드 스타일을 공통화시킬 수 있기에 협업을 할 때에 추천을 합니다.
1. Prettier 설치하기
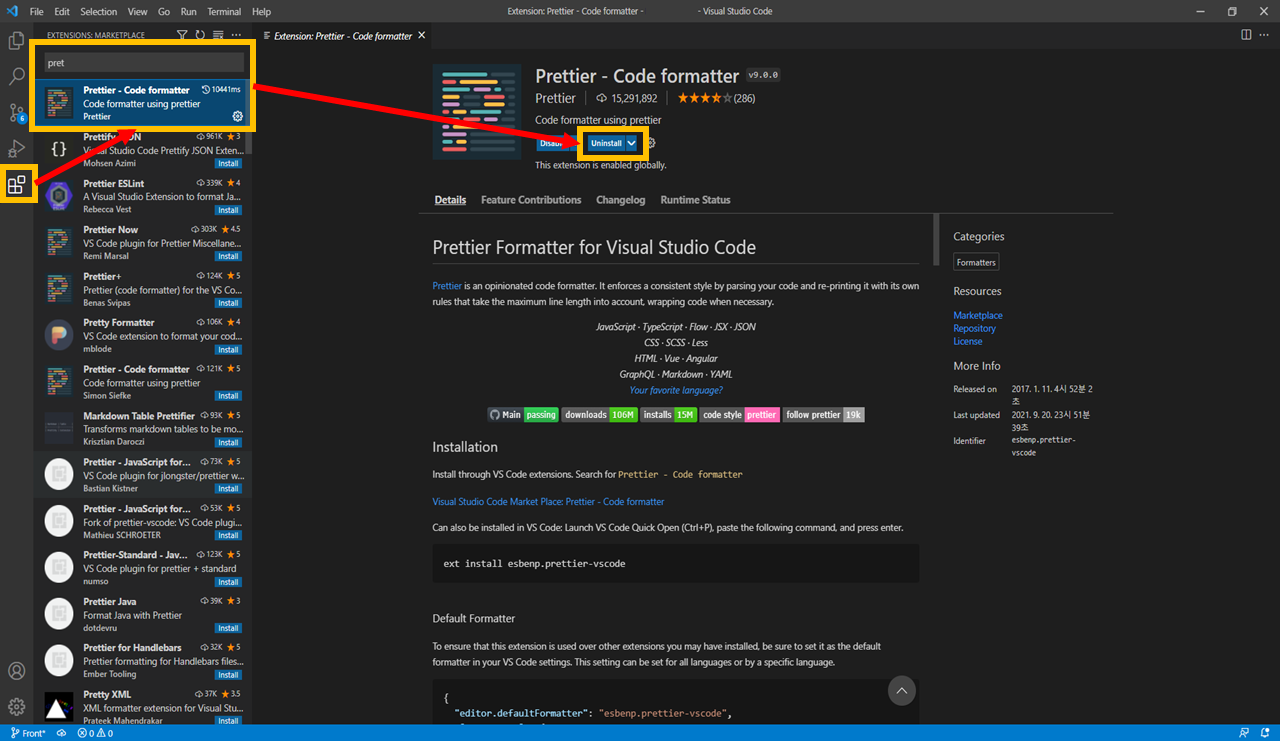
익스텐션 설치하기 (Install)

Settings

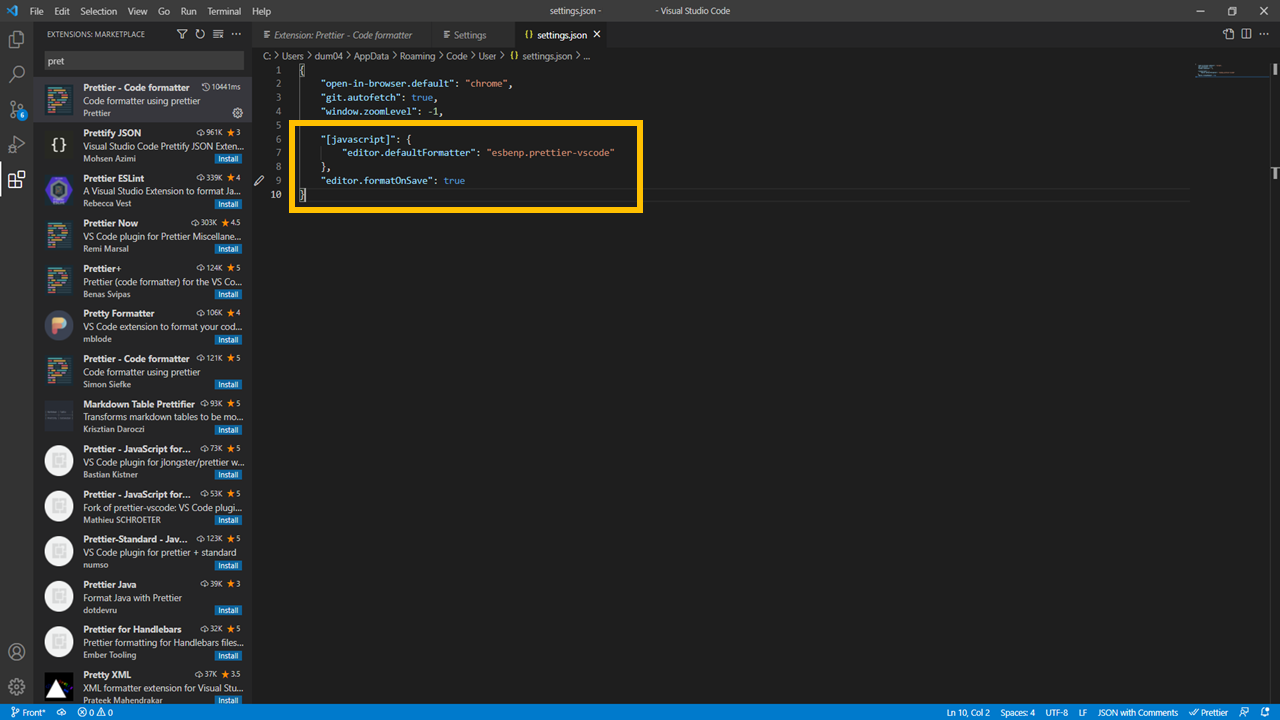
settings.json 접근하기
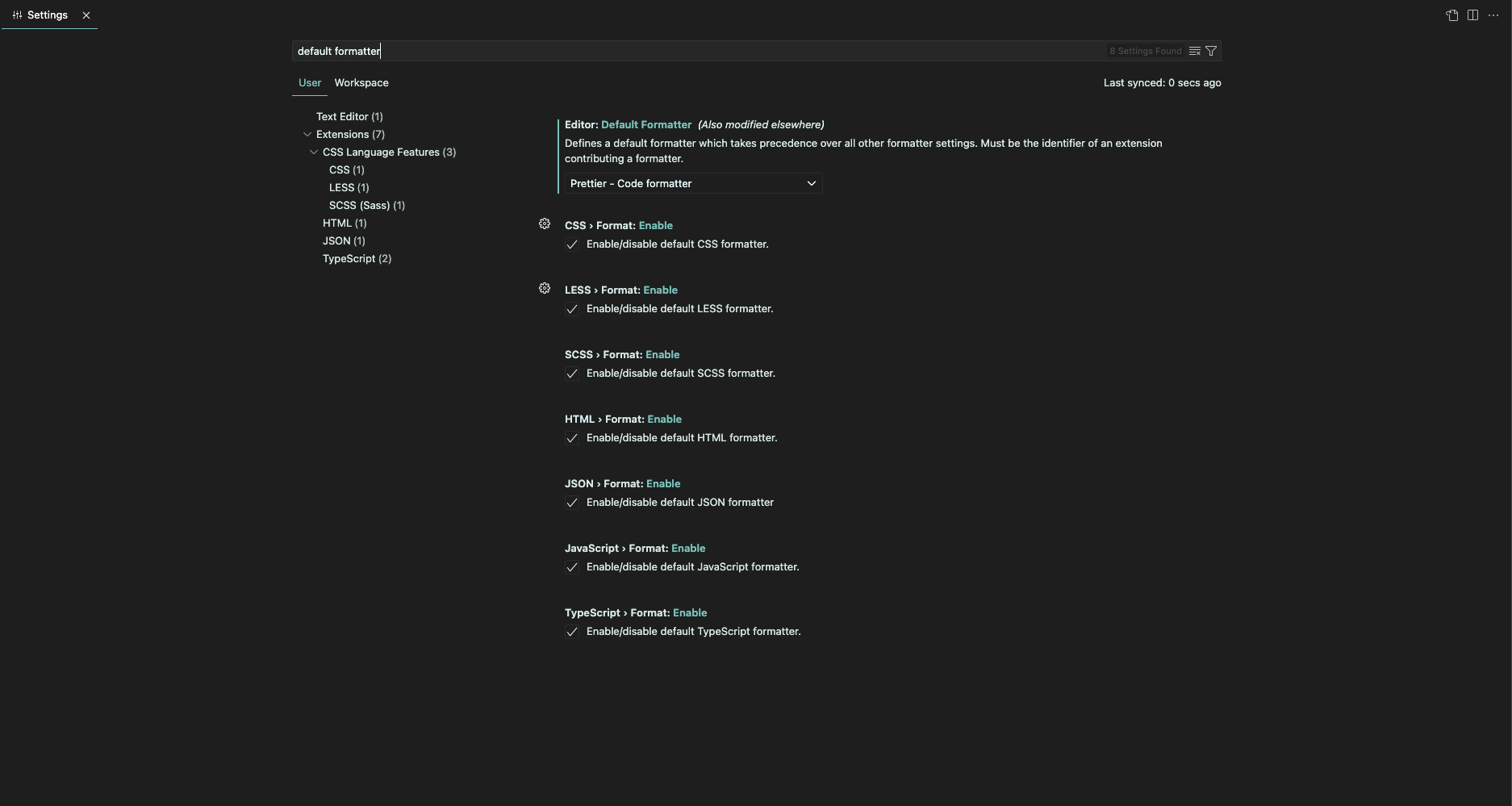
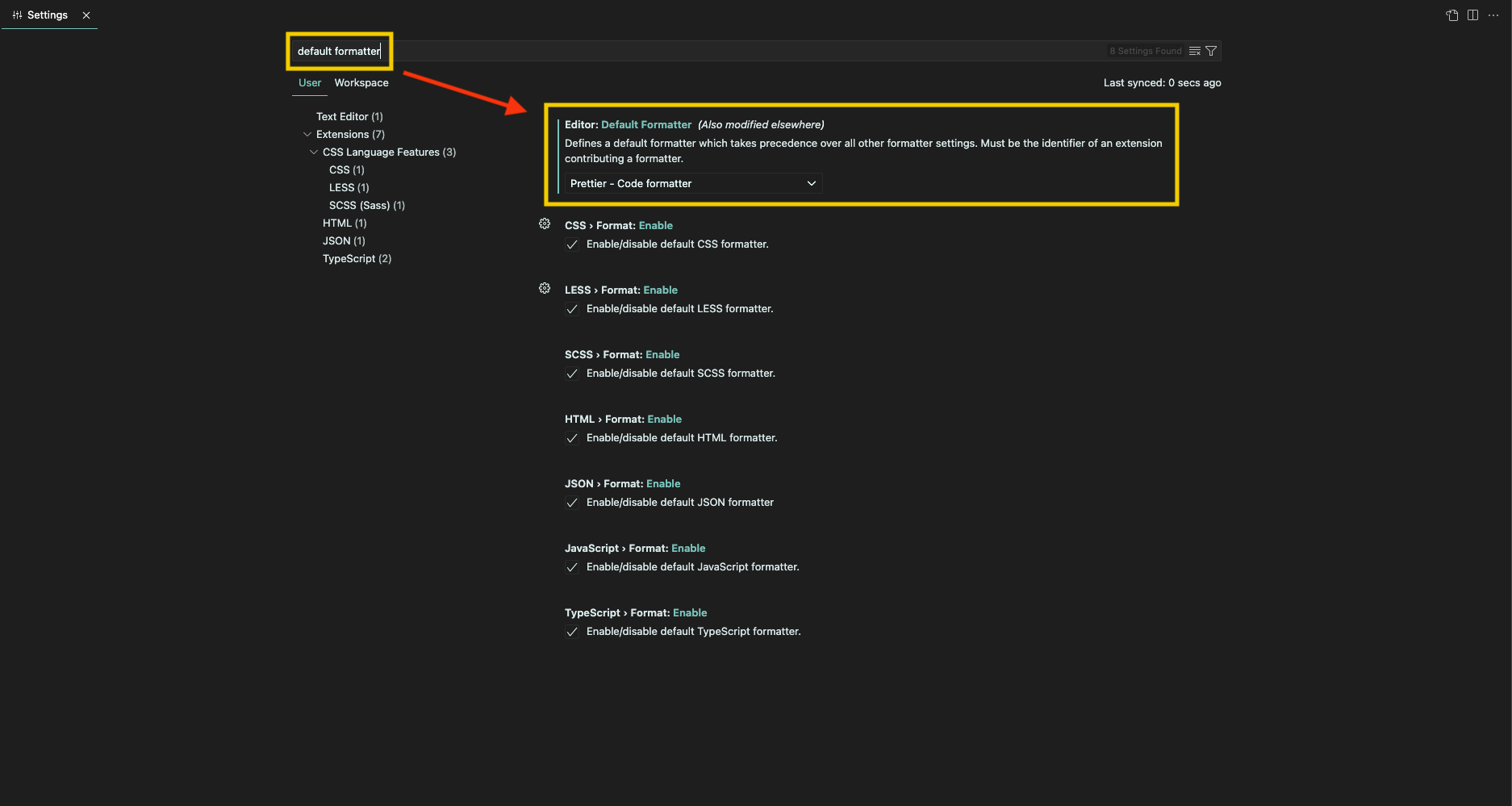
Default Formatter
Prettier - Code formmater로 수정

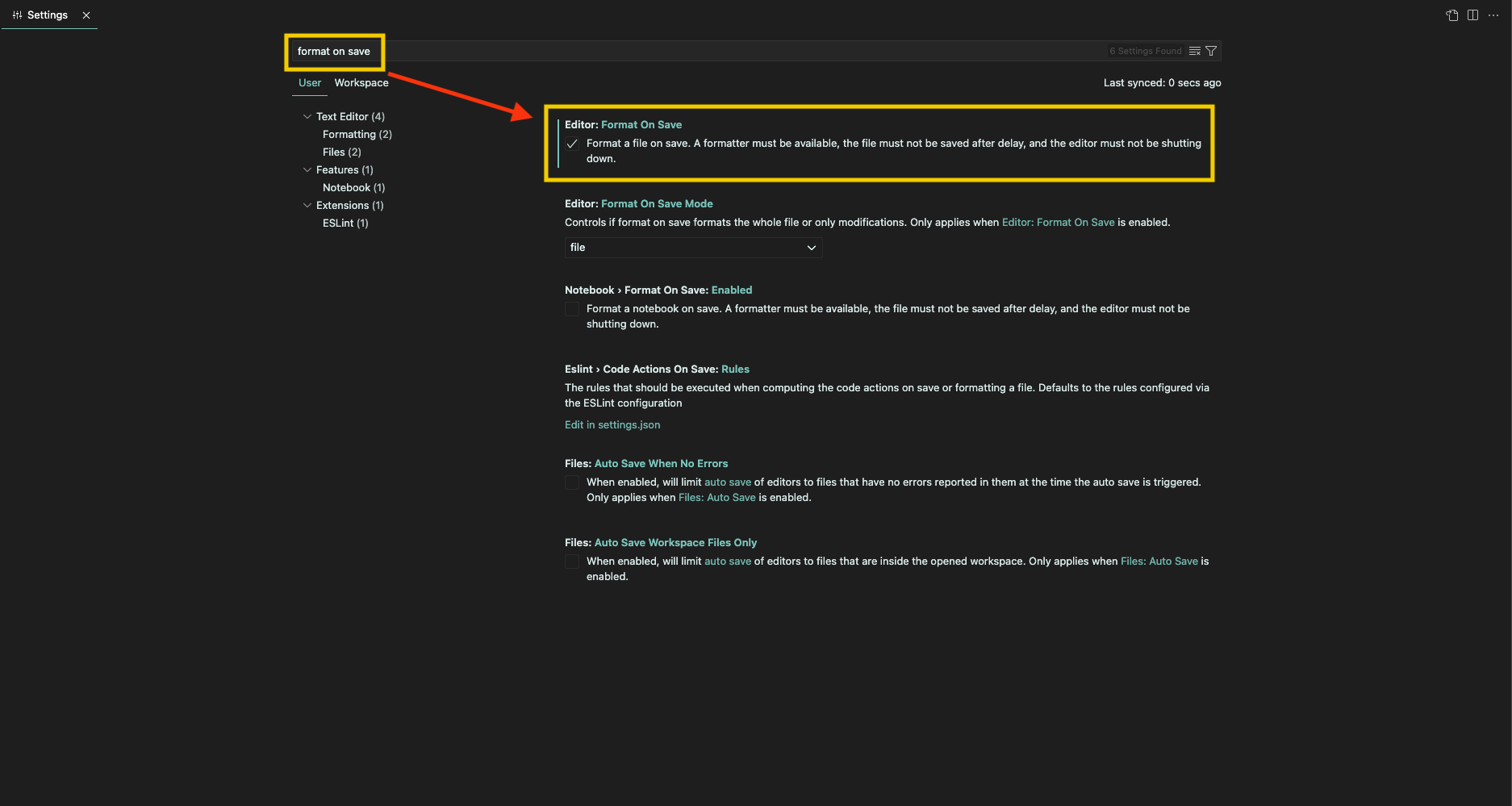
Format On Save
에디터에서 코드 수정 후 저장을 했을 때 formatter가 적용되게 하려면 항목 체크 박스에 체크

settings.json에서 기본 설정하기

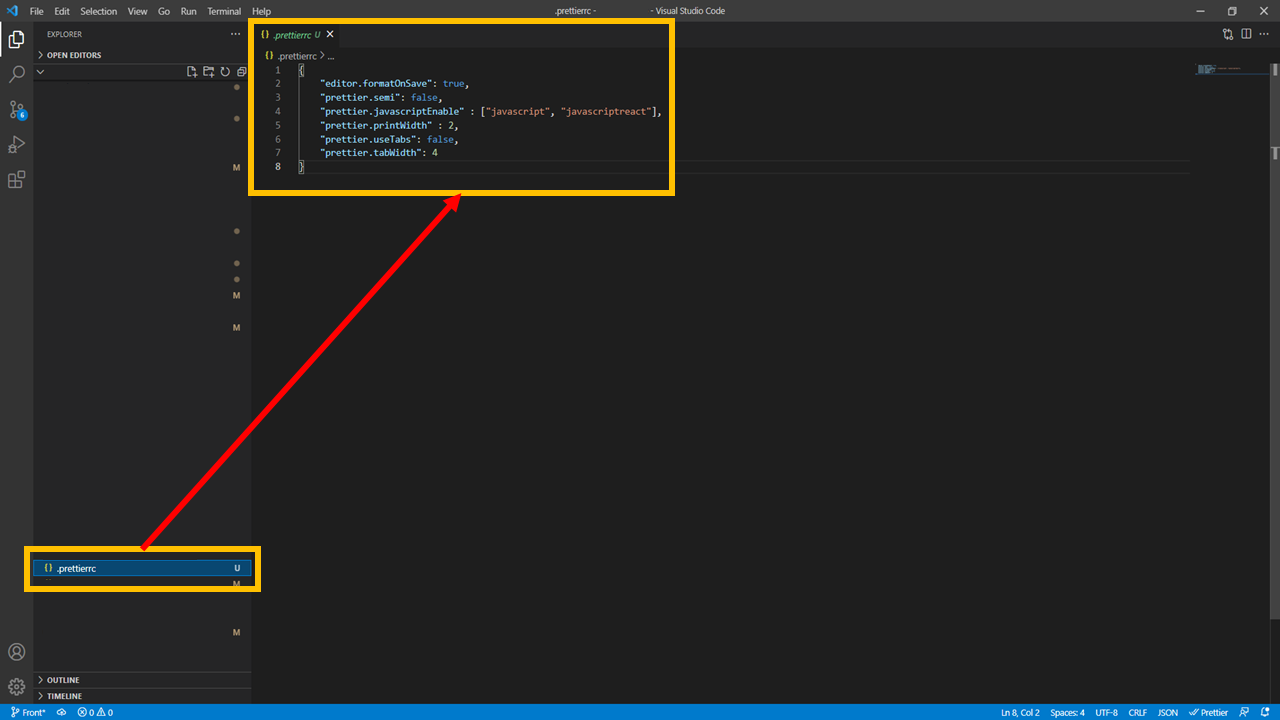
커스텀 Prettier 적용하기(.prettierrc)
prettierrc 파일 만들고 옵션 커스텀하기

Prettier에서 설정 가능한 전체 옵션들
{
"arrowParens": "avoid", // 화살표 함수 괄호 사용 방식
"bracketSpacing": false, // 객체 리터럴에서 괄호에 공백 삽입 여부
"endOfLine": "auto", // EoF 방식, OS별로 처리 방식이 다름
"htmlWhitespaceSensitivity": "css", // HTML 공백 감도 설정
"jsxBracketSameLine": false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
"jsxSingleQuote": false, // JSX에 singe 쿼테이션 사용 여부
"printWidth": 80, // 줄 바꿈 할 폭 길이
"proseWrap": "preserve", // markdown 텍스트의 줄바꿈 방식 (v1.8.2)
"quoteProps": "as-needed" // 객체 속성에 쿼테이션 적용 방식
"semi": true, // 세미콜론 사용 여부
"singleQuote": true, // single 쿼테이션 사용 여부
"tabWidth": 2, // 탭 너비
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
"useTabs": false, // 탭 사용 여부
"vueIndentScriptAndStyle": true, // Vue 파일의 script와 style 태그의 들여쓰기 여부 (v1.19.0)
"parser": '', // 사용할 parser를 지정, 자동으로 지정됨
"filepath": '', // parser를 유추할 수 있는 파일을 지정
"rangeStart": 0, // 포맷팅을 부분 적용할 파일의 시작 라인 지정
"rangeEnd": Infinity, // 포맷팅 부분 적용할 파일의 끝 라인 지정,
"requirePragma": false, // 파일 상단에 미리 정의된 주석을 작성하고 Pragma로 포맷팅 사용 여부 지정 (v1.8.0)
"insertPragma": false, // 미리 정의된 @format marker의 사용 여부 (v1.8.0)
"overrides": [
{
"files": "*.json",
"options": {
"printWidth": 200
}
}
], // 특정 파일별로 옵션을 다르게 지정함, ESLint 방식 사용
}