[TIL] Next.js 새로운 프로젝트 기본 세팅, ts module 에러 해결
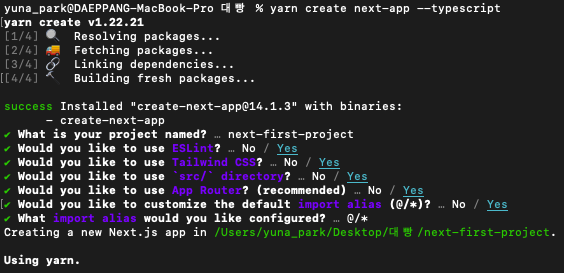
Next JS 설치
npx create-next-app
or
yarn create-next-app
// typescript 버전
npx create-next-app --typescript
or
yarn create next-app --typescript
Next.js 공식문서 참고
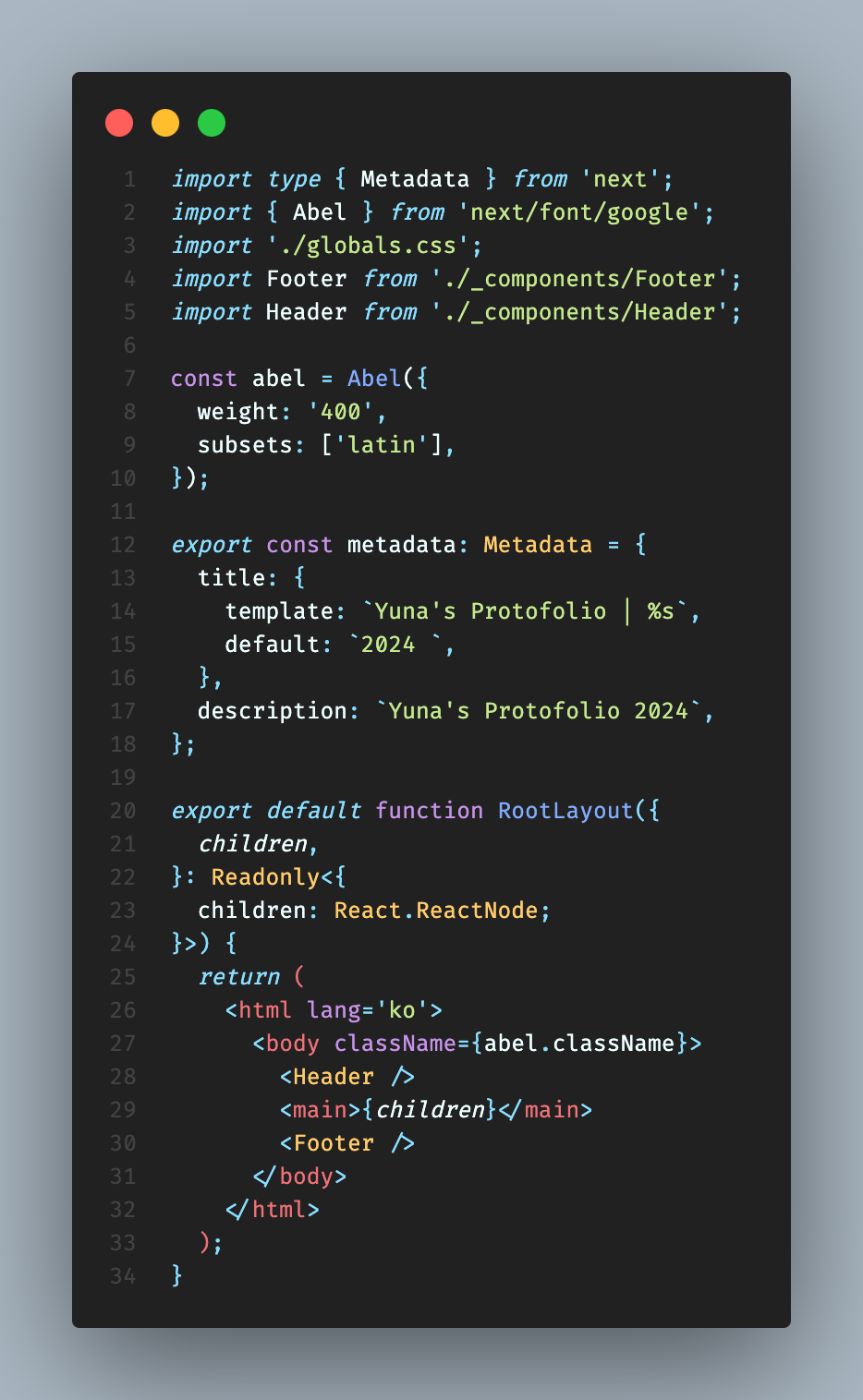
폰트 설정

Abel폰트를 import 하고
html 태그에 className을 lbel.className으로 설정하면 되요.
page가 아니라 layout에서 해야하는 이유는
layout html 전반적으로 font를 설정해줄 수 있어요.
tsconfig 설정
ts module 에러 해결
next 13.4.13버전은 처음 실행을 할 때 부터 ts module에러가 발생해요.
이를 해결하기 위해서는 tsconfig 파일을 수정하면 되는데요.
"module": "esnext",
"moduleResolution": "node",module과 moduleResolution을 위와 같이 변경하면 오류가 해결이 되요.
