
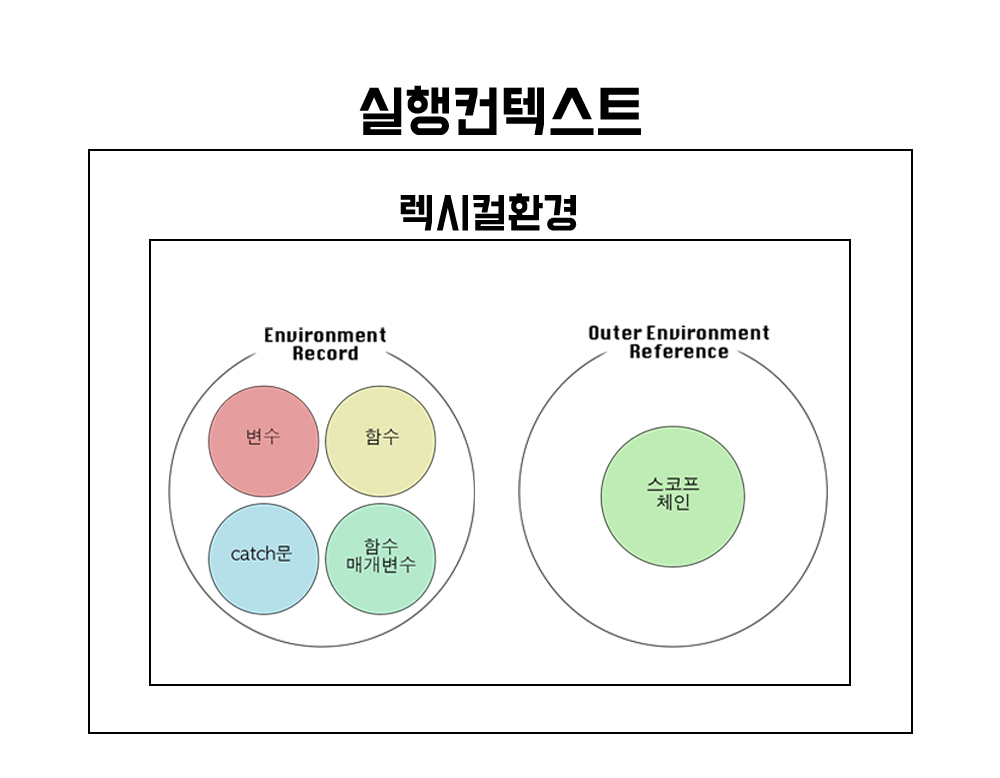
실행컨텍스트(Execution Context)
자바스크립트가 실행되는 환경. 식별자 결정을 더 효율적으로 하기 위한 수단
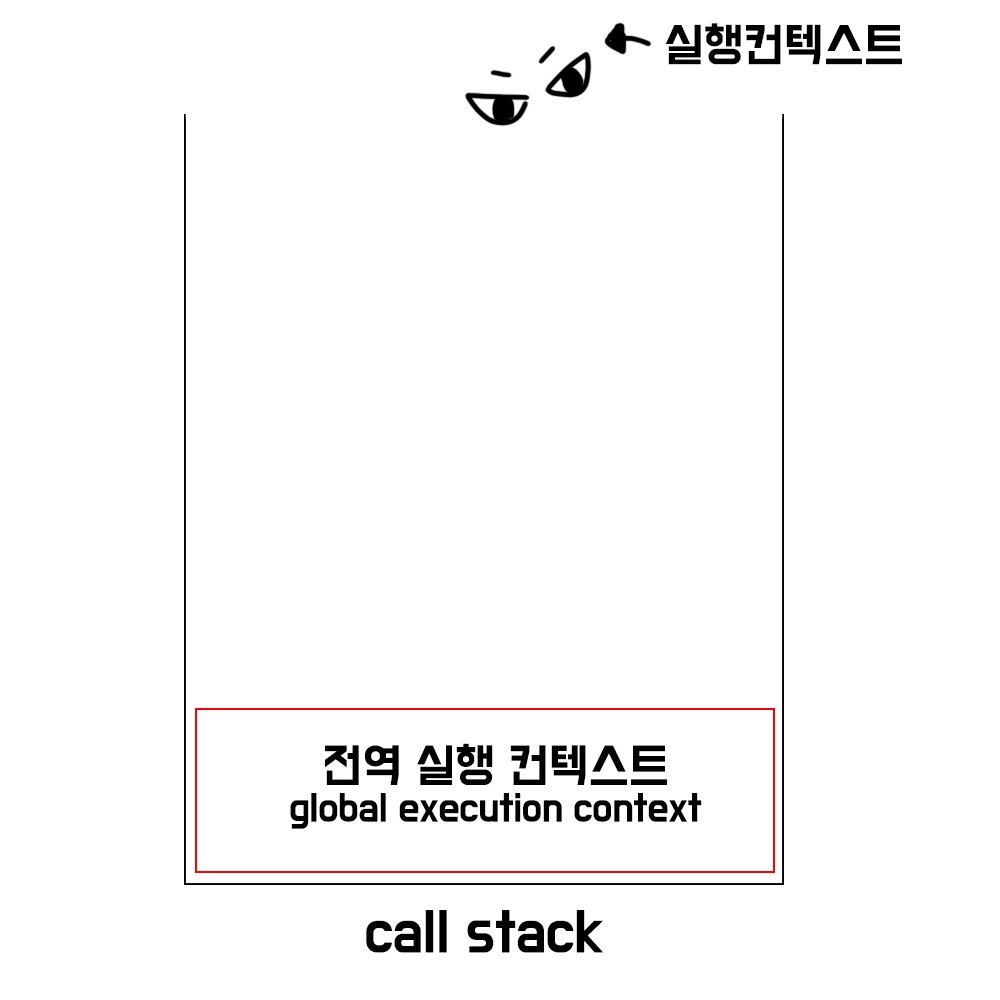
자바스크립트는 컴파일 언어로 평가->실행이라는 불변의 법칙을 가집니다. 자바스크립트 엔진은 먼저 전역 코드를 평가한 후 전역 실행 컨텍스트를 생성합니다. 그 다음 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다. 이 과정에서 생성된 컨텍스트들은 스택(Stack)의 구조로 관리합니다.
여기서 전역 컨텍스트(global execution context)는 무조건 1개만 생성(자바스크립트는 싱글 쓰레드이기 때문)하고 function/block 컨텍스트는 함수/블록 단위로 생성하죠.
실행순서
1) 생성 단계 (Creation Phase)
Execution Context 생성. 선언문만 실행해서 Environment Record에 기록합니다.
2) 실행 단계 (Execution Phase)
Environment Record를 참조하거나 업데이트를 진행합니다.
네 오늘도 저는 뭔지는 알지만 알지 못 합니다.
실행컨텍스트 뭔지 알겠어요?
아니 모르겠어요.
알았어요?
아뇨 그냥 몰라여. ㅎ

스코프
실행컨텍스트를 잘 이해하기 위해서는 스코프와 실행컨텍스트가 어떻게 다른지에 대해 우선 이해해야 합니다.

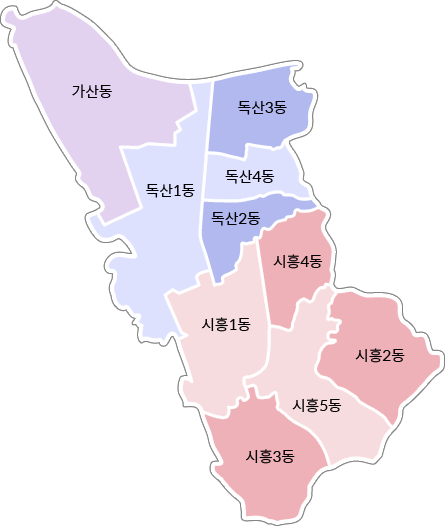
스코프는 하얀색 테두리라고 생각하시면 됩니다.
제일 큰 하얀색 테두리, 또 그 안에 나눠진 각각의 동 테두리
독산1동이 가산동이 될 수 없는 이유는 독산1동은 가산동의 스코프가 아니기 때문이죠.
이렇든 변수와 함수에 접근할 수 있는 "범위"만을 이야기 하는 것이 스코프입니다.
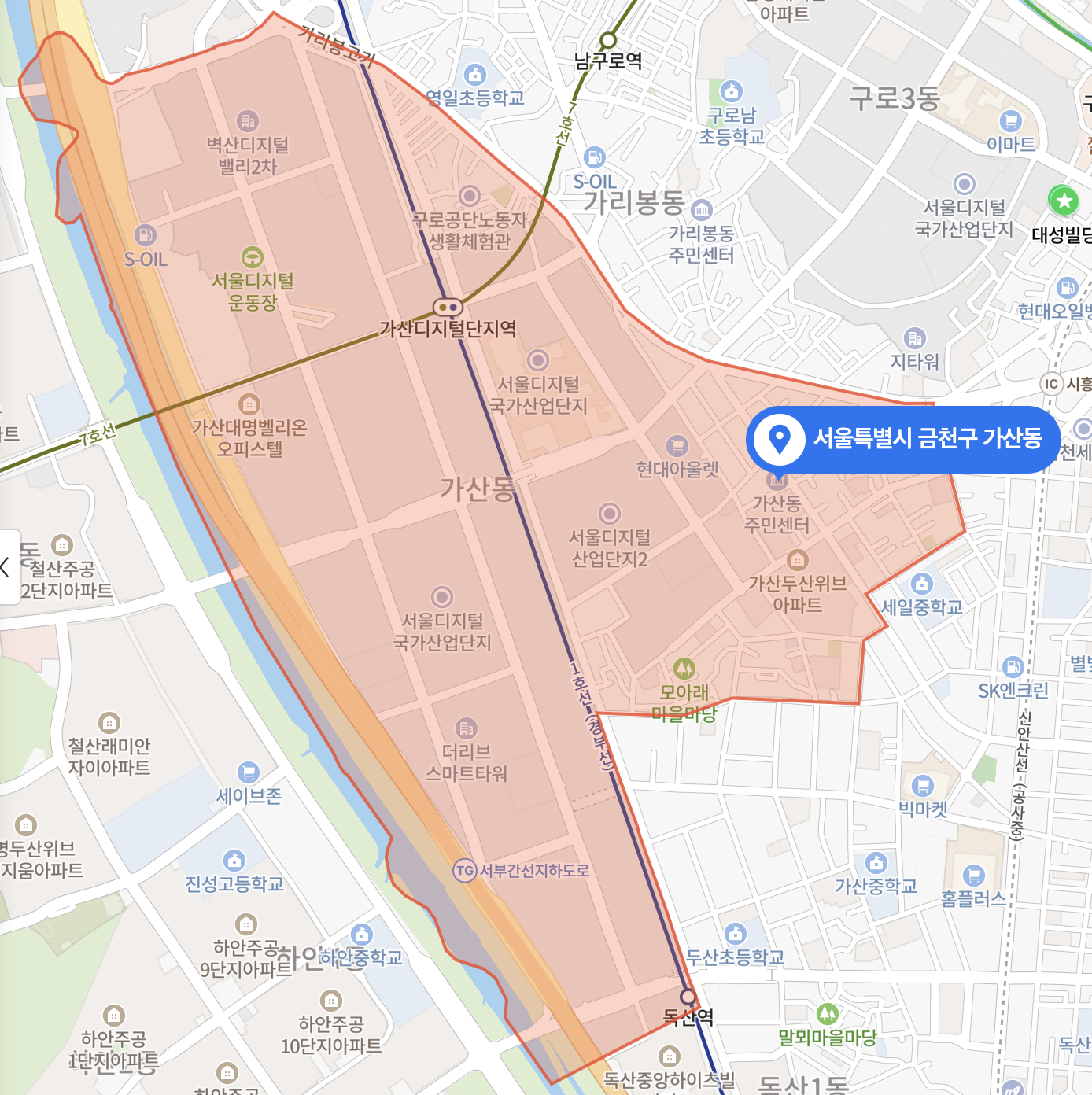
실행컨텍스트
그럼 이건 어떨까요?

현대아울렛, 가산동 주민센터, 가산두산위브아파트, 서울디지털국가산업단지... 가산동 안에 있는 이 모든 것들은 가산동이라는 환경을 구성합니다. 이것이 실행컨텍스트입니다.

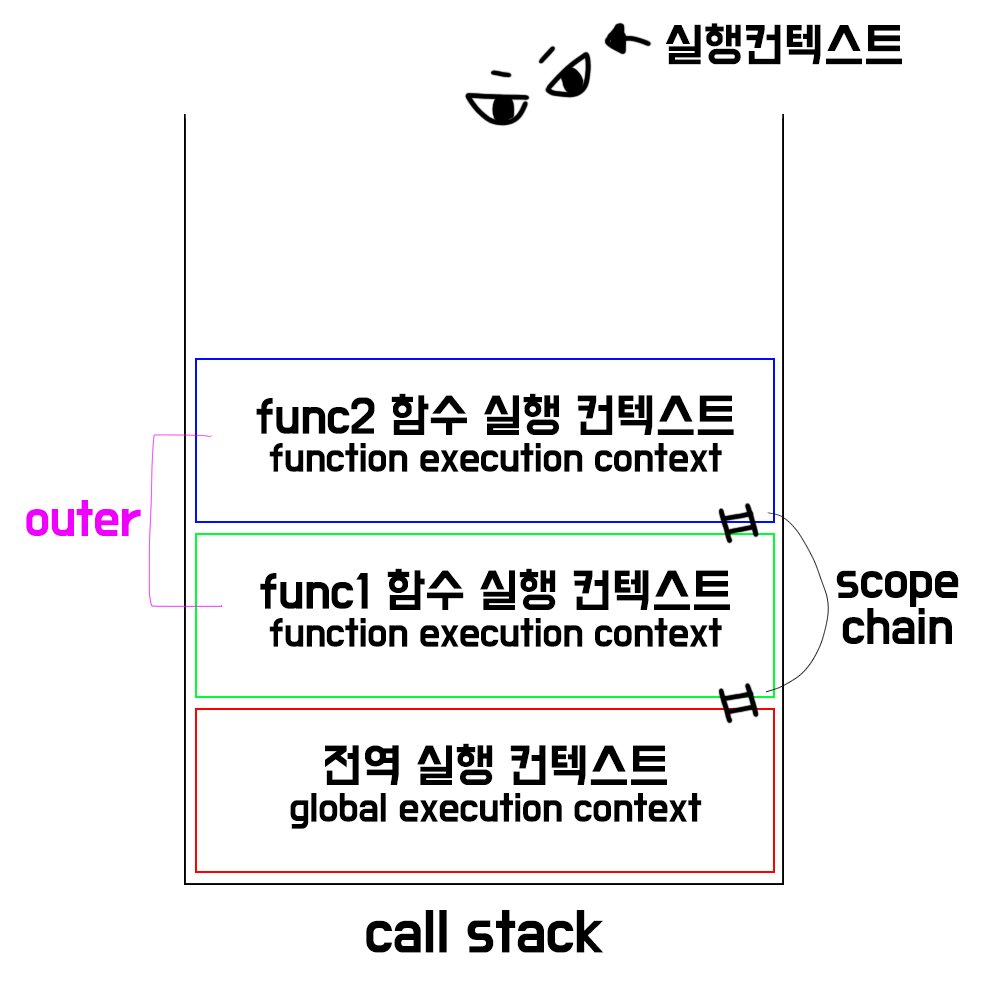
스코프는 실행 컨텍스트 내에 존재하며, 스코프 체인이라는 개념을 통해 실행 컨텍스트 간에 서로 접근 가능한 변수와 함수를 결정합니다. 실행 컨텍스트는 스택(Stack) 자료 구조로 관리되며, 새로운 컨텍스트가 생성될 때마다 스택의 맨 위에 새로운 컨텍스트가 추가됩니다.
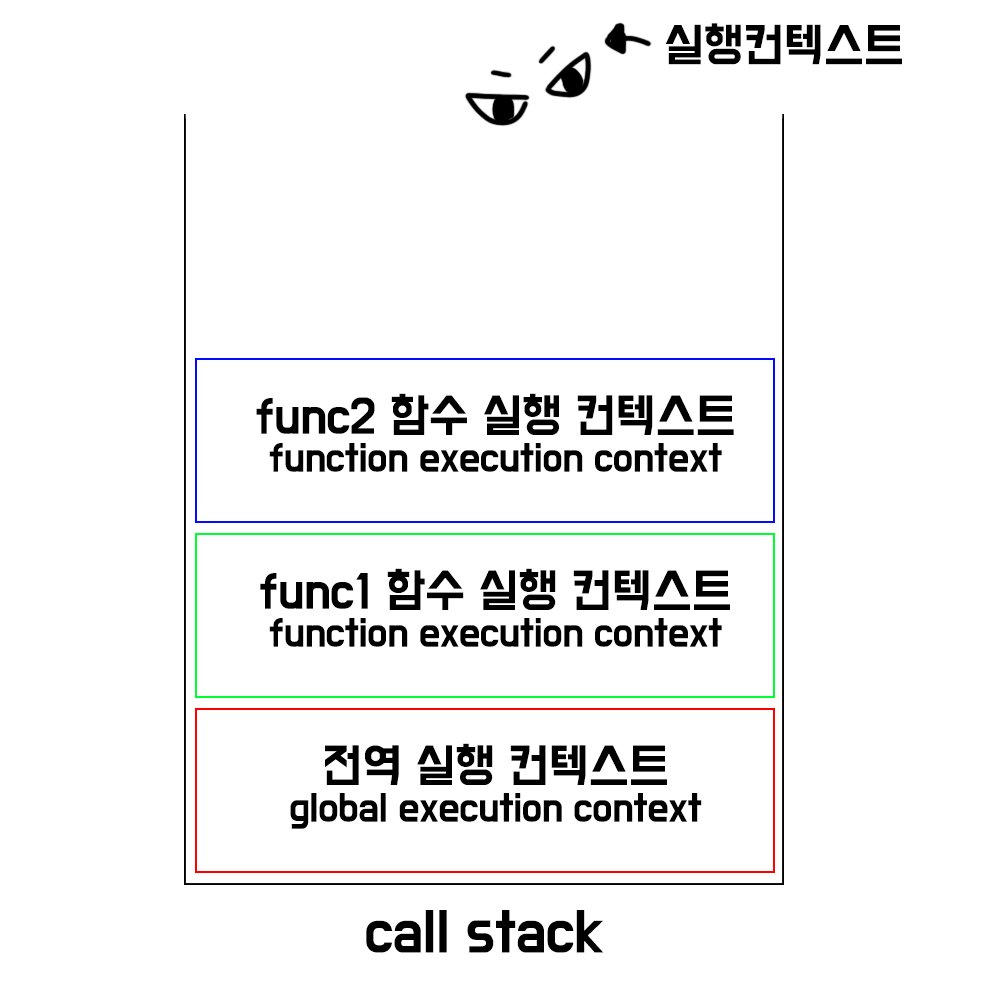
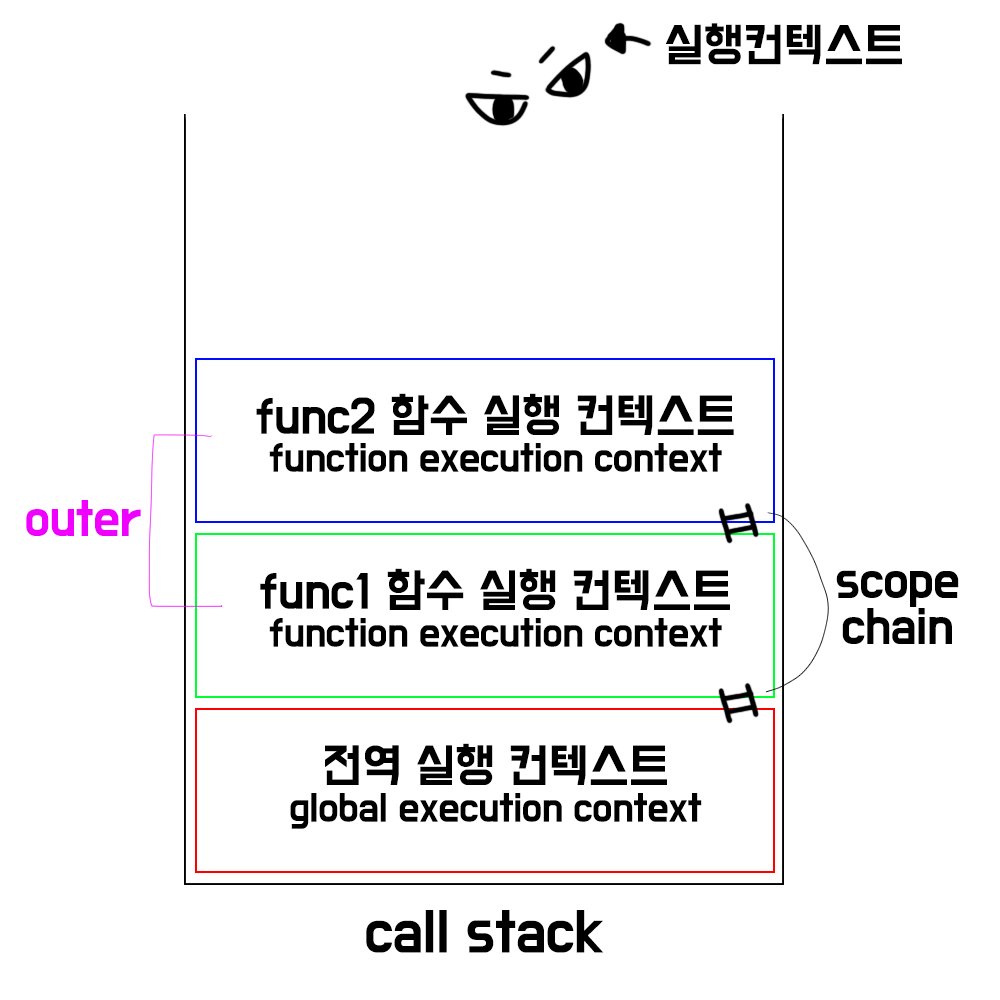
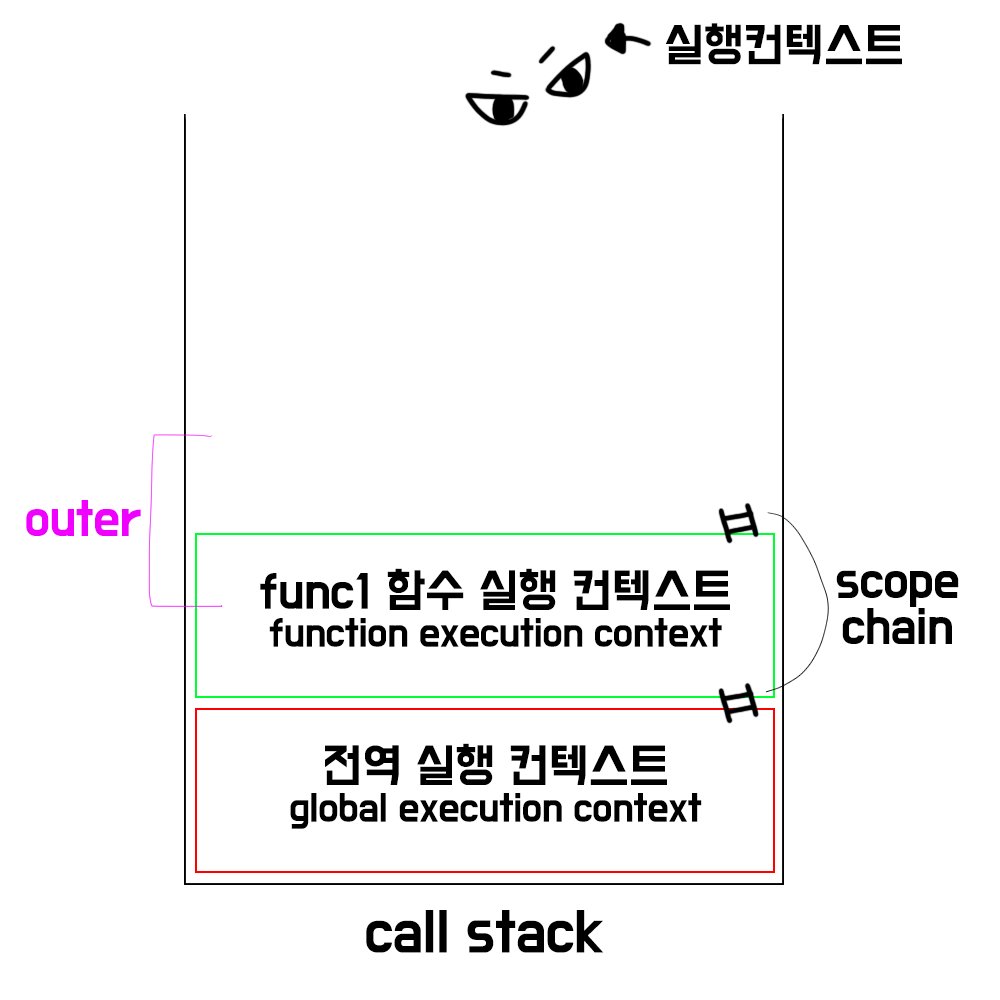
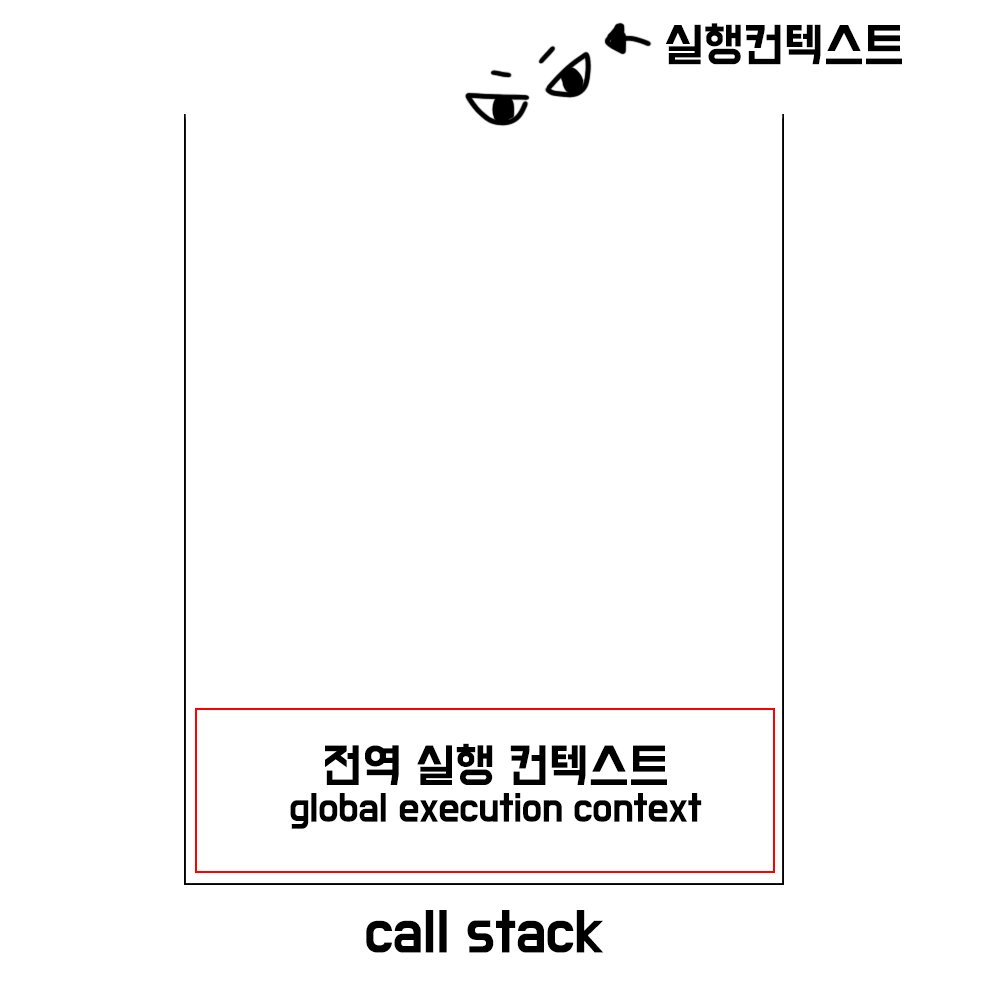
아래 예시를 보면서 스택에 대해 알아볼까요?
var a = 10;
function func1() {
console.log("func1 실행");
function func2() {
console.log("func2 실행");
}
func2();
}
func1()
이렇듯 자바스크립트 엔진이 실행되면 전역실행컨텍스트를 생성한 뒤 func1(), func2() 실행컨텍스트를 만들어 차곡차곡 쌓아놉니다. 자바스크립트가 찾아야할 내용이 있으면 제일 마지막으로 쌓인 실행컨텍스트에서 찾아본 뒤 없으면 스코프체인을 타고 밑으로 내려가죠.
그럼 꺼내서 버릴 땐(종료할 땐) 어떻게 꺼내서 버리는게 효율적일까요?

네 후발대로 들어온 func2()부터 꺼내서 버립니다. 알고보니 별거 아닌 실행컨텍스트네요.
자바스크립트 엔진이 어떤 것이 식별자(할당된 내용)인지 콜스택 안 실행컨텍스트만 보고도 알아낼 수 있기 때문에 효율적이고 빠르게 코드 평가와 실행이 가능한 것으로 보입니다. 코드를 실행할 때마다 매번 메모리에서 뒤적 뒤적 찾는다면 굉장히 비효율적으로 많은 시간을 소모할 것이었을 거예요.

*참고
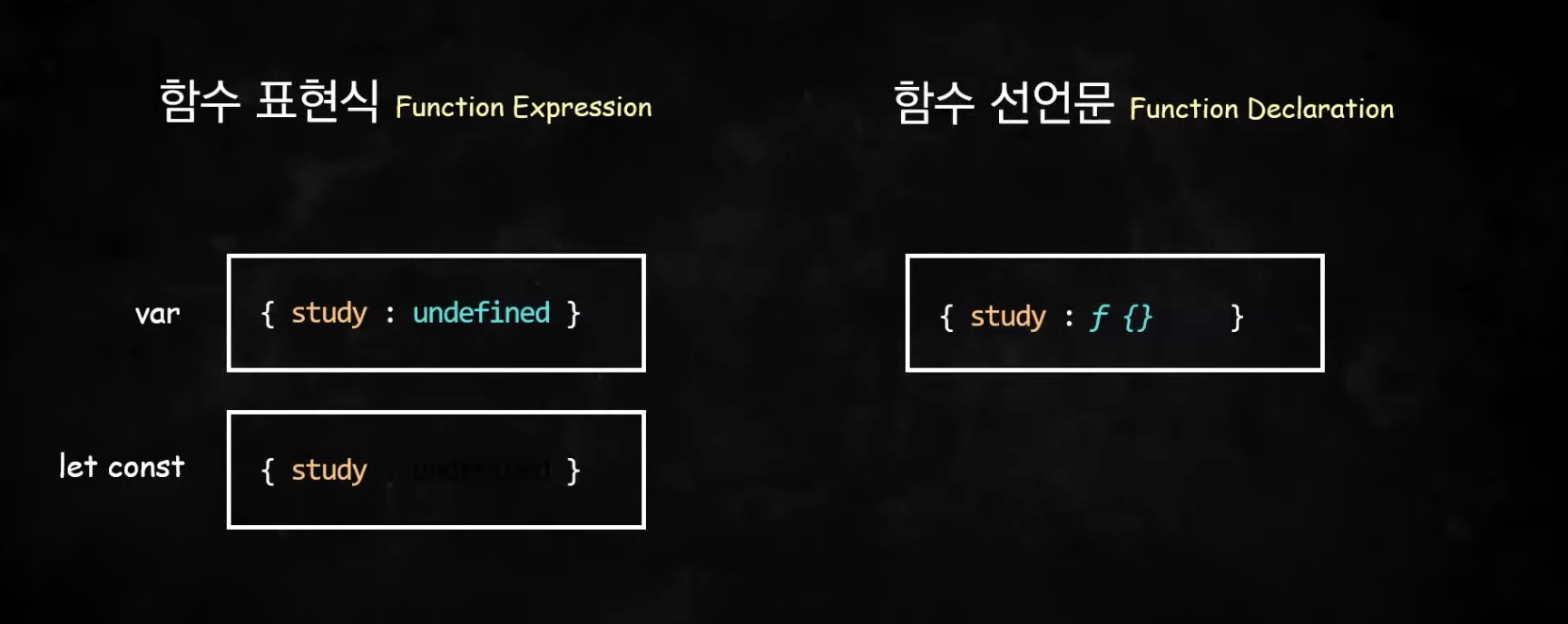
변수 호이스팅
var 키워드: 선언(메모리 공간 확보 및 식별자와 연결)과 초기화(암묵적 값 undefined 바인딩)가 동시에 진행
let, const 키워드: 선언(메모리 공간 확보 및 식별자와 연결)만 진행

출처:우아한테크 [10분테코톡] 하루의 실행컨텍스트
함수 표현식 = 변수 호이스팅과 동일하게 동작
study(); // reference error
const study = () => {
console.log('do study');
}
study(); // type error
var study = () => {
console.log('do study');
}
함수 호이스팅 (함수 선언문)
study(); // do study 문제없이 출력
function study() {
console.log('do study');
}do study가 출력이 되는 이유는 function study()라는 함수 선언문때문에, 전역컨텍스트를 실행할 때 함수 선언과 동시에 함수가 생성되어(빈깡통뿐인 일반함수이지만) 선언전에도 함수를 사용할 수 있음
참고:
https://www.youtube.com/watch?v=EWfujNzSUmw
https://velog.io/@junh0328/DEEP-DIVE-%ED%95%9C-%EC%9E%A5-%EC%9A%94%EC%95%BD-%EC%8B%A4%ED%96%89-%EC%BB%A8%ED%85%8D%EC%8A%A4%ED%8A%B8
https://feel5ny.github.io/2017/12/01/JS_03/
