Scope를 우리말로 번역하면 ‘범위’라는 뜻을 가지고 있습니다.
쉽게말해 스코프(Scope)란 ‘변수에 접근할 수 있는 범위’입니다.
한국에 살지 않는 외국인 친구에게 유니는 자신이 어디 사는지 설명합니다.
"나는 금천구에 살아요"
그럼 외국인 친구는
아~ 그렇구나 금천구 거기 관악구 옆에 있는 동네, 독산역 있고 그치? 라고 할까요?

바로 뭔 개소리야 시전하지 않을까 싶습니다.
그럼 어떻게 설명해야 될까요?
우선 글로벌한 국가명을 이야기하면 일단 알아는 듣겠죠.
"저는 대한민국에 살아요"

"저는 서울시에 살아요" 이제 조금 로컬 분위기가 사네요.

"저는 금천구에 살아요" 네 그래요 대한민국 서울시에 있는 그 금천구요.

자바스크립트의 스코프는 2가지 타입이 있습니다.
global(전역)과 local(지역) 인데요.
전역 스코프(Global Scope)는 말 그대로 전역에 선언되어있어 어느 곳에서든지 해당 변수에 접근할 수 있다는 의미이고 지역 스코프(Local Scope)는 해당 지역에서만 접근할 수 있어 지역을 벗어난 곳에선 접근할 수 없다는 의미입니다.한국에 살지 않는 외국인 친구가 글로벌한 대한민국은 알아들었지만 로컬이 아닌 서울과 금천구 로컬 지역의 경우 대한민국 서울, 금천구에 살지 않는 이상 알아듣기가 힘들죠.
var a = 1; // 전역 스코프
function print() { // 지역(함수) 스코프
var a = 10;
console.log(a);
}
print(); //10
console.log(a); //1
var b = 2; // 전역 스코프
function print() { // 지역(함수) 스코프
console.log(b);
}
print(); //2
console.log(b); //2 이렇듯 지역 스코프 안에서의 변수는 지역스코프 안에서만 인식되고, 전역 스코프 안에서의 변수는 어디에서나 인식될 수 있습니다.
그러나 지역함수에 변수 선언을 해주지 않아도 전역 스코프에 있는 전역 객체의 값을 데리고 올 수도 있습니다. Scope Chain이라고 하며, 현재 자신의 scope에서 사용하고자 하는 변수가 없다면 Scope Chain을 통해 해당 변수를 찾는 것을 의미합니다.
스코프의 종류에는 함수 스코프와 블록 스코프가 있습니다.
var global = 0;
function funcScope() {
var func = 10;
}
console.log(global); //global
console.log(func);
//Uncaught ReferenceError: func is not defined위 예시가 함수 스코프 예시입니다. 함수스코프 밖에서 함수 안 변수를 호출하니 func이 어딨어? 어리둥절하며 에러를 냅니다.
블록(block)이란 중괄호로 둘러싸인 부분을 블록이라고 합니다. 함수포함 조건문, 반복문 등에서도 사용되는 중괄호. 이 중괄호 안을 블록이라고 할 수 있습니다.
for(var i=0; i<10; i++) {
console.log(i); //0,1,2,3,4,5,6,7,8,9
}
console.log(i); // 10
for(let i=0; i<10; i++) {
console.log(i); //0,1,2,3,4,5,6,7,8,9
}
console.log(i); // undefined위처럼 var는 블록 스코프에선 영향을 받지 않습니다.
let의 경우 블록 스코프에서도 영향을 받아 마지막 콘솔로그에 i는 어떤 놈이야? 라고 값이 정해지지 않았다는 얘기(undefined)를 해주는 이유입니다.
var global = 'global';
function levelCheck() {
var local = 'local';
console.log(global);
}
levelCheck(); //global
console.log(local); //Uncaught ReferenceError: local is not defined그럼 이건 또 뭘까요?
전역변수를 함수안에서 불러오는 건(levelCheck()) 가능한데 전역에서 지역변수를 불렀더니(console.log(local)) "local 선언하지도 않았는데 왜불러? 응 에러~" 라며 에러 처리를 해버립니다. 참 유도리없이 움직일 줄도 모르는 정적인 놈이네요.
이것이 렉시컬 스코프이고, 이 개념을 이용한 것이 클로저입니다.
정리
1. 안쪽(작은) 스코프에서 바깥쪽(큰) 스코프로 접근은 가능하나, 바깥쪽에서 안쪽 스코프로의 접근은 불가합니다. 또한 형제 스코프끼리의 접근도 불가능 합니다. => 렉시컬스코프
2. 가장 바깥쪽 스코프를 전역 스코프, 그 이하는 모두 로컬 스코프입니다.
3. 지역 변수는 전역 변수보다 더 우선 순위를 가집니다.
4. 스코프 타입은 전역 스코프(global scope)/지역 스코프(local scope)가 있으며 종류로는 함수 스코프와 블록 스코프가 있습니다.
+뽀나스
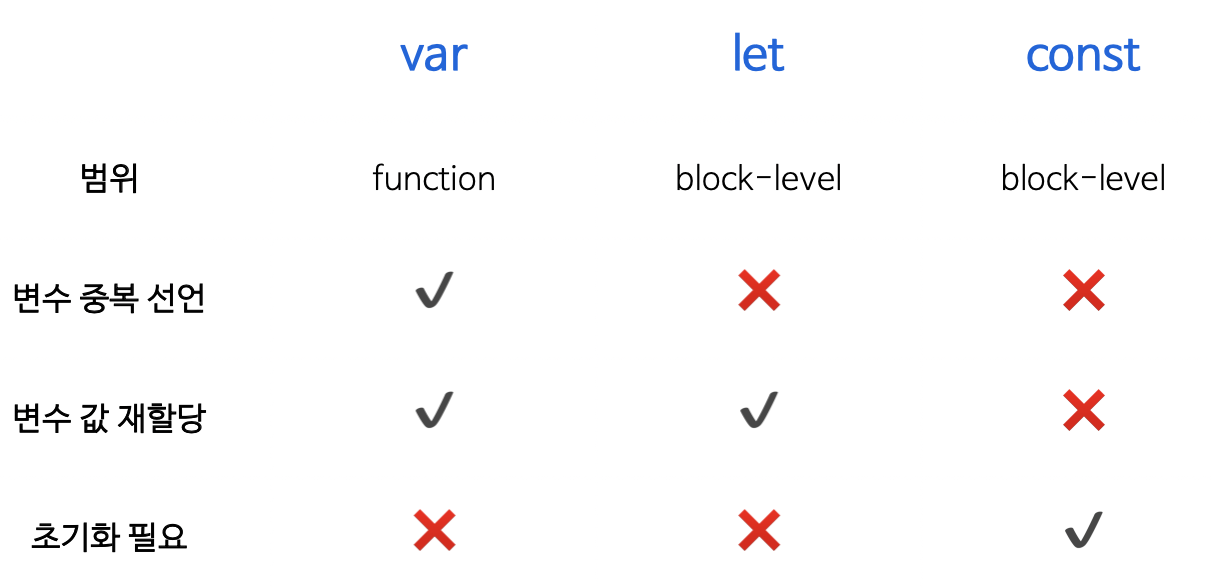
- 키워드 별 스코프 범위와 변수 선언 및 사용 차이

(출처 https://plavement.tistory.com/43)
- 왜 사용이 안되는지, var는 왜 함수가 아닌 블록 범위에서는 사용이 가능한지 더 알아보고 싶으신 분은 아래 유튜브에 쉽게 설명되어 있습니다.
https://youtu.be/HsJ4oy_jBx0