
❔ 고차 함수(Higher order function)
⇨ 고차함수는 함수를 인자로 전달받거나 함수를 결과로 반환하는 함수이다. 자바스크립트의 함수는 일급 객체이므로 값처럼 인자를 전달할 수 있고 반환할 수 도 있다.
- 일급 객체 특징
생성, 대입, 연산, 인자 또는 반환값으로서의 전달 등 프로그래밍 언어의 기본적 조작을 제한없이 사용할 수 있는 대상- 함수의 매개변수에 전달가능
- 함수의 반화값으로 사용가능
- 변수나 자료 구조(객체, 배열 등)에 저장가능
- 무명의 리터럴로 표현이 가능
고차 함수는 외부 상태 변경이나 가변(mutable) 데이터를 피하고 불변성(Immutability)을 지향하는 함수형 프로그래밍에 기반을 두고 있다.
함수형 프로그래밍은 결국 순수 함수를 통해 부수 효과(Side effect)를 최대한 억제하여 오류를 줄이고 가독성을 높인다. 이처럼 데이터변경, 변수, 조건문, 반복문을 사용하지 않고 프로그램의 안정성을 높인다!
Array 객체는 매우 유용한 고차 함수를 제공한다.
👉 map & flatMap
배열을 순회하며 요소 값을 다른 값으로 맵핑
✔✔ Array.prototype.map<U>(callbackfn: (value: T, index: number, array: T[]) => U, thisArg?: any): U[]
✔✔ flatMap<U, This = undefined> (
callback: (this: This, value: T, index: number, array: T[]) => U | ReadonlyArray<U>,
thisArg?: This
): U[]
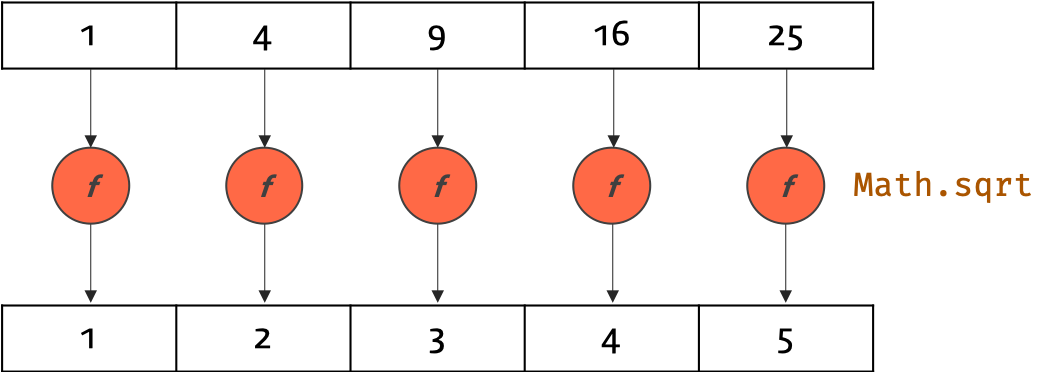
const num = [1,4,9,16,25];
const roots = num.map(Math.sqrt); //Math.sqrt: 제곱근
console.log(roots); //[1,2,3,4,5]
console.log(num); //[1,4,9,16,25] → 원본배열 변경X

map - 다른값으로 매핑
- 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백 함수의 반환값(결과값)으로 새로운 배열을 생성하여 반환한다. 이때 원본 배열은 변경되지 않는다.
flatMap - 다른값으로 매핑 후 평탄화
- 먼저 매핑함수를 사용해 각 엘리먼트에 대해 map 수행 후, 결과를 새로운 배열로 평탄화한다.
- 둘을 하나의 메소드로 병합할 때 조금 더 효율적이다.
👉 sort
배열을 정렬할때
✔✔ Array.prototype.sort(compareFn?: (a: T, b: T) => number): this
//text
const texts = ['q', 'abc', 'w', 'c'];
//오름차순
texts.sort();
console.log(texts); //[ 'abc', 'c', 'q', 'w' ]
//내림차순
texts.reverse();
console.log(texts); //[ 'w', 'q', 'c', 'abc' ]
//num
const nums = [1, 21, 5, 3, 7, 10];
nums.sort();
console.log(nums); //[ 1, 10, 21, 3, 5, 7 ] number → srting으로 변환되어서
//오름차순
nums.sort((a, b) => a - b);
console.log(nums); //[ 1, 3, 5, 7, 10, 21 ]
//내림차순
nums.sort((a, b) => b - a);
console.log(nums); //[ 21, 10, 7, 5, 3, 1 ]- 기본 정렬 순서는 문자열
Unicode코드 포인트 순서에 따르기 때문에 배열의 요소를 일시적으로 문자열로 변환한 후, 정렬한다.
👉 reduce
배열을 순회하면서 이전의 콜백함수 실행 반환값을 전달 해 값을 하나로
✔✔ Array.prototype.reduce<U>(callback: (state: U, element: T, index: number, array: T[]) => U, firstState?: U): U
//let result = [1, 2, 3, 4, 5].reduce((prev, cur) => {
// prev += cur;
// return prev;
//}, 0);
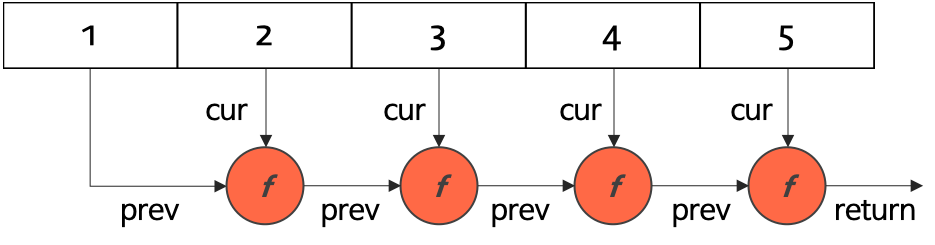
let result = [1, 2, 3, 4, 5].reduce((prev, cur) => (prev += cur), 0);
console.log(result); //15
- 두번째 인수로 초기값을 전달할 수 있다. 이 값은 콜백 함수에 최초로 전달된다.
- 초기값을 전달하면 에러를 회피할 수 있기 때문에, reduce를 호출할 때는 언제나 초기값을 전달하는 것이 보다 안전하다.
👉 forEach
배열을 순회하면서 요소 값을 참조하여 무언가를 할때
✔✔ forEach(callbackfn: (value: T, index: number, array: T[]) => void, thisArg?: any): void;
const num = [1, 2, 3, 4, 5];
//for문
for (let i = 0; i < num.length; i++) {
console.log(num[i]);
}
// 1
// 2
// 3
// 4
// 5
//배열을 순회하면서 원하는 것을 할때
num.forEach(function (value, index, array) {
console.log(value);
console.log(index);
console.log(array);
});
//간단하게 Arrow funtion
num.forEach((value)=> console.log(value));-
forEach 메소드는 for 문 대신 사용할 수 있다.
-
배열을 순회하며 배열의 각 요소에 대하여 인자로 주어진 콜백함수를 실행한다. 반환값은 undefined이다.
-
콜백 함수의 매개변수를 통해 배열 요소의 값, 요소 인덱스, forEach 메소드를 호출한 배열, 즉 this를 전달 받을 수 있다.
-
forEach 메소드는 원본 배열(this)을 변경하지 않는다. 하지만 콜백 함수는 원본 배열(this)을 변경할 수는 있다.
-
forEach 메소드는 for 문과는 달리 break 문을 사용할 수 없다. 다시 말해, 배열의 모든 요소를 순회하며 중간에 순회를 중단할 수 없다.
-
forEach 메소드는 for 문에 비해 성능이 좋지는 않다. 하지만 for 문보다 가독성이 좋으므로 적극 사용을 권장한다.
-
IE 9 이상에서 정상 동작한다
👉 find & findIndex & some & evrey & filter
조건에 맞는(콜백함수) 아이템을 찾을때
✔✔ Array.prototype.find(predicate: (value: T, index: number, obj: T[]) => boolean, thisArg?: any): T | undefined
✔✔ Array.prototype.findIndex(predicate: (value: T, index: number, obj: T[]) => boolean, thisArg?: any): number
✔✔ Array.prototype.some(callback: (value: T, index: number, array: Array) => boolean, thisArg?: any): boolean
✔✔ Array.prototype.every(callback: (value: T, index: number, array: Array) => boolean, thisArg?: any): boolean
✔✔ Array.prototype.filter(callback: (value: T, index: number, array: Array) => any, thisArg?: any): T[]//조건에 맞는(콜백함수) 아이템을 찾을때
//find
const drink1 = { emoji: '🍺', price: 3000 };
const drink2 = { emoji: '🥛', price: 2000 };
const drink3 = { emoji: '🍷', price: 5000 };
const menu = [drink1, drink2, drink3, drink2];
//find
let result = menu.find((value) => value.emoji === '🥛');
console.log(result); //{ emoji: '🥛', price: 2000 }
//findIndex
result = menu.findIndex((value) => value.emoji === '🥛');
console.log(result); //1
//some
result = menu.some((menu) => menu.emoji === '🥛');
console.log(result); //true
//every
result = menu.every((menu) => menu.emoji === '🥛');
console.log(result); //false
//filter
result = menu.filter((menu) => menu.emoji === '🥛');
console.log(result);
//[ { emoji: '🥛', price: 2000 }, { emoji: '🥛', price: 2000 } ]find -첫번째 요소
- 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백함수를 실행하여 그 결과가 참인 첫번째 요소를 반환한다. 참인 요소가 없으면
undefined반환한다.
filter - 모든 조건
- filter 메소드를 사용하면 if 문을 대체할 수 있다.
- 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백함수의 실행 결과가 true인 배열 요소의 값만을 추출한 새로운 배열을 반환한다.
- 배열에서 특정 케이스만 필터링 조건으로 추출하여 새로운 배열을 만들고 싶을 때 사용한다. 이때 원본 배열은 변경되지 않는다.
💥 기억!!
find : 콜백함수를 실행하여 그 결과가 참인 첫번째 요소를 반환하므로 find의 결과값은 해당 요소값이다.
filter : 콜백함수의 실행 결과가 true인 배열 요소의 값만을 추출한 새로운 배열을 반환한다. 따라서 filter의 반환값은 언제나 배열이다.
findIndex - 첫번째 요소의 인덱스
- 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백함수를 실행하여 그 결과가 참인 첫번째 요소의 인덱스를 반환한다. 참인 요소가 없으면 -1을 반환한다.
some - 일부 조건(boolean)
- 배열 내 일부 요소(부분적으로)가 콜백 함수의 테스트를 통과하는지 확인하여 그 결과를
boolean으로 반환한다.
every - 전부 조건(boolean)
- 배열 내 모든 요소가 콜백함수의 테스트를 통과하는지 확인하여 그 결과를
boolean으로 반환한다.한다.
참고 및 출저
Array - MDN
배열 고차 함수 - poiemweb