
❔ 배열(Array)란 ❔

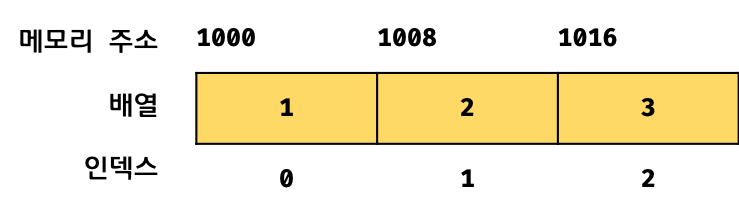
▪ 배열은 연속된 메모리 공간에 순차적으로 저장된 객체 집합체이다.
▪ 대부분 배열의 요소는 하나의 동일한 데이터 타입이다.
▪ 배열은 인덱스를 통해 효율적으로 요소에 접근할 수 있다. (배열의 인덱스는 0부터 시작)
//배열 생성 방법
//class 함수
let array = new Array(3);
console.log(array); //[ <3 empty items> ]
array = new Array(1, 2, 3);
console.log(array); //[ 1, 2, 3 ]
//static함수
array = Array.of(1, 2);
console.log(array); //[ 1, 2 ]
//배열 리터럴
const arrayLiteral = [1, 2, 3, 4, 5];
console.log(arrayLiteral); //[ 1, 2, 3, 4, 5 ]
//새롭게 배열을 만든다.
array = Array.from(arrayLiteral);
console.log(array); //[1, 2, 3, 4, 5]
⇨ 일반적인 배열은 동일한 메모리크기와 연속적으로 이어져 있다. 하지만 자바스크립트의 배열은 메모리크기가 동일하지 않아도 되며, 연속적으로 이어져 있지 않을 수 도 있다. 자바스크립트의 배열은 일반적인 배열의 동작을 흉내낸 특수한 객체이다.
이를 보완하기 위해서 타입이 정해져 있는 타입배열이 있다.
console.log(Object.getOwnPropertyDescriptors([1, 2, 3]));
/*
{
'0': { value: 1, writable: true, enumerable: true, configurable: true },
'1': { value: 2, writable: true, enumerable: true, configurable: true },
'2': { value: 3, writable: true, enumerable: true, configurable: true },
length: { value: 3, writable: true, enumerable: false, configurable: false }
}
*/
array = Array.from({
0: '첫번째',
1: '두번째',
length: 2,
});
console.log(array); //[ '첫번째', '두번째' ]▪ 인덱스를 프로퍼티 키로 갖으며 length 프로퍼티를 갖는 특수한 객체이므로, 어떤 타입의 값이라도 배열의 요소가 될 수 있다.
👀 배열 함수들
✔ Static 함수
from(): 유사 배열 또는 반복 가능한 객체로부터 새로운 Array 인스턴스를 생성한다.isArray(): 만약 매개변수가 배열이면 참을, 아니면 거짓을 반환한다.of(): 매개변수의 수와 자료형에 제한 없이, 지정한 값을 사용해 새 Array 인스턴스를 생성한다.
✔ 기존 배열 자체를 수정(update)
추가
push: 배열의 끝에 하나 이상의 요소를 추가하고, 배열의 변경된 length를 반환한다.unshift: 배열의 앞에 하나 이상의 요소를 추가하고, 배열의 변경된 length를 반환한다.
제거
pop: 배열에서 마지막 요소를 제거하고, 그 요소를 반환한다.shift: 배열에서 첫 번째 요소를 삭제하고, 그 요소를 반환한다.
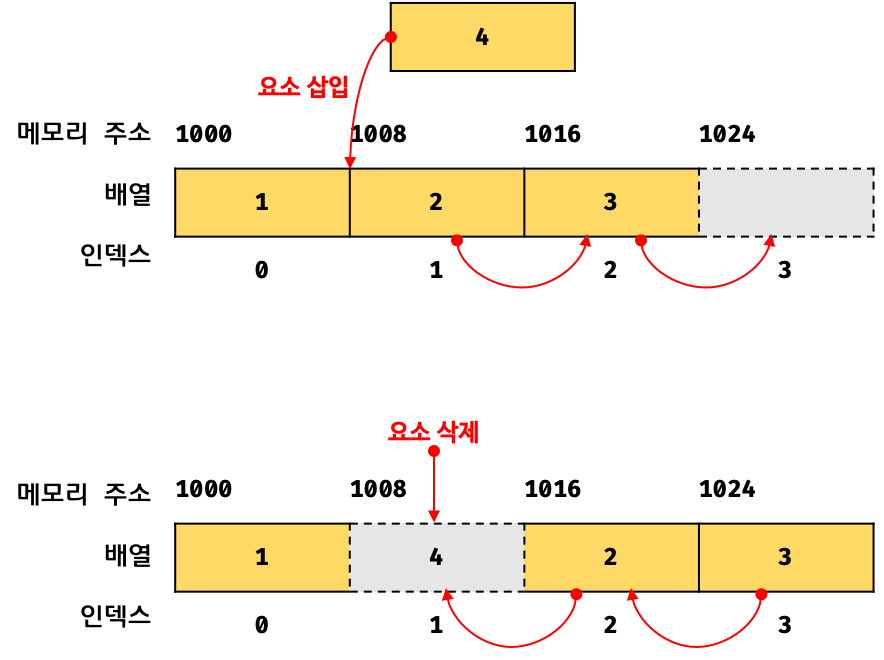
중간에 삭제 또는 추가
splice: 배열에서 요소를 추가하거나 삭제한다.
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
특정한 값으로 배열 채우기
fill: 배열을 시작 인덱스부터 끝 인덱스까지의 지정한 값으로 채운다.
배열을 문자열로 합치기
join: 배열의 모든 요소를 문자열로 합친다.
const fruits = ['사과', '포도', '자몽'];
//특정한 오브젝트가 배열인지 체크
console.log(Array.isArray(fruits)); //true
//특정한 아이템의 위치를 찾을때
console.log(fruits.indexOf('사과')); //0
//배열안에 특정한 아이템이 있는지
console.log(fruits.includes('자몽')); //true
//추가
//제일 뒤
let length = fruits.push('딸기');
console.log(fruits); //[ '사과', '포도', '자몽', '딸기' ]
console.log(length); //4
//제일 앞
length = fruits.unshift('오렌지');
console.log(fruits); //[ '오렌지', '사과', '포도', '자몽', '딸기' ]
console.log(length); //5
//제거
//제일 뒤
let last = fruits.pop();
console.log(fruits); //[ '오렌지', '사과', '포도', '자몽']
console.log(last); //딸기
//제일 앞
let firtst = fruits.shift();
console.log(fruits); //[ '사과', '포도', '자몽' ]
console.log(firtst); //오렌지
//중간에 삭제 또는 추가
fruits.splice(1, 1);
console.log(fruits); //[ '사과', '자몽' ]
fruits.splice(1, 0, '복숭아', '살구');
console.log(fruits); //[ '사과', '복숭아', '살구', '자몽' ]
//특정한 값으로 배열 채우기
array = [1, 2, 3, 4, 5, 6];
array.fill(0);
console.log(array); //[ 0, 0, 0, 0, 0, 0 ]
array.fill('a', 1, 4);
console.log(array); //[ 0, 'a', 'a', 'a', 0, 0 ]
//배열을 문자열로 합치기
let text = array.join();
console.log(text); //0,a,a,a,0,0
text = array.join(' & ');
console.log(text); //0 & a & a & a & 0 & 0✔ 새로운 배열을 반환
일부를 새로 잘라 반환
slice: 배열의 일부를 추출한 새 배열을 반환한다.
여러 배열을 이어붙여 반환
concat: 배열과 배열/값 매개변수를 이어붙인 새로운 배열을 반환한다.
배열 순서 거꾸로 반환
reverse: 배열의 요소 순서를 뒤집어 반환한다.
중첩 배열을 하나의 배열로 반환
flat: 배열 내의 모든 중첩 배열을 지정한 깊이까지 재귀적으로 이어붙인 새로운 배열을 반환한다.
const fruits = ['사과', '포도', '자몽'];
// 잘라진 새로운 배열을 만듦
let newArray = fruits.slice(0, 2);
console.log(newArray); //[ '사과', '포도' ]
console.log(fruits); //[ '사과', '포도', '자몽' ]
newArray = fruits.slice(-1);
console.log(newArray);
//여러개의 배열을 붙여준다
const array1 = [1, 2];
const array2 = [3, 4, 5];
const array3 = array1.concat(array2);
console.log(array1); //[ 1, 2 ]
console.log(array2); //[ 3, 4, 5 ]
console.log(array3); //[ 1, 2, 3, 4, 5 ]
//배열 순서를 거꾸로
const array4 = array3.reverse();
console.log(array4); //[ 5, 4, 3, 2, 1 ]
// 중첩 배열을 하나의 배열로
let array = [
[1, 2],
[3, 4, [5, 6]],
];
console.log(array); //[ [ 1, 2 ], [ 3, 4, [ 5, 6 ] ] ]
console.log(array.flat()); //[ 1, 2, 3, 4, [ 5, 6 ] ] → 기본적으로 1단계까지
console.log(array.flat(2)); //[ 1, 2, 3, 4, 5, 6 ]📌 얕은복사(Shanllow Copy)
✔ 얕은 복사(Shanllow Copy)
const mina = { name: '민아', gender: 'female' };
const gibeom = { name: '기범', gender: 'male' };
const sehyeon = { name: '세현', gender: 'female' };
const study1 = [mina, gibeom];
const study2 = study1;
const study3 = Array.from(study1);
console.log(study1 === study2); //true
console.log('study1 :', study1);
//study1 : [ { name: '민아', gender: 'female' }, { name: '기범', gender: 'male' } ]
console.log('study3 :', study3);
//study3 : [ { name: '민아', gender: 'female' }, { name: '기범', gender: 'male' } ]
console.log(study1 === study3); //false → 서로 다른 배열이므로 메모리 주소도 다르다.- 자바스크립트에서 복사할때는 항상 얕은 복사가 이루어진다.
- 얕은 복사는 객체의 메모리 주소 전달한다.(참조의 의한 할당)
// 얕은 복사 Shallow Capy - 객체는 메모리 주소 전달
//자바스크립트에서 복사할때는 항상 얕은 복사가 이루어짐
const mina = { name: '민아', gender: 'female' };
const gibeom = { name: '기범', gender: 'male' };
const sehyeon = { name: '세현', gender: 'female' };
const study1 = [mina, gibeom];
const study2 = study1;
const study3 = Array.from(study1);
console.log(study1 === study2); //true → 얕은 복사
console.log(study1 === study3); //false
console.log('study1 :', study1);
//study1 : [ { name: '민아', gender: 'female' }, { name: '기범', gender: 'male' } ]
console.log('study3 :', study3);
//study3 : [ { name: '민아', gender: 'female' }, { name: '기범', gender: 'male' } ]
study1.push(sehyeon);
console.log('study1 :', study1);
// study1 : [
// { name: '민아', gender: 'female' },
// { name: '기범', gender: 'male' },
// { name: '세현', gender: 'female' }
// ]
console.log(study1 === study2); //true → 메모리주소 같음
console.log('study3 :', study3);
// study3 : [ { name: '민아', gender: 'female' }, { name: '기범', gender: 'male' } ]
//세현 성별 바꿈
sehyeon.gender = 'male';
console.log('study1 :', study1);
// study1 : [
// { name: '민아', gender: 'female' },
// { name: '기범', gender: 'male' },
// { name: '세현', gender: 'male' }
// ]
console.log('study3 :', study3);
// study3 : [ { name: '민아', gender: 'female' }, { name: '기범', gender: 'male' } ]
⇒ study1과 study3는 서로 다른 배열이지만 그 안에 있는 민아, 기범, 세현의 각각의 object의 메모리 주소는 같다.
즉, 동일한 object를 가지고 있다. 그렇기 때문에 세현이의 성별을 'male'로 바꾸더라도 seyeon인 오브젝트 값이 변경된 것이므로 seyeon의 오브젝트를 포함한 배열의 study1과 study3 모두 영향을 받고 값이 'male'로 변경된다.
참고 및 출처
배열 - MDN
Array - poiemaweb
[자료구조] 배열 (Array) -yoongrammer
[JavaScript] 얕은 복사(shallow copy) vs 깊은 복사(deep copy) - 하나몬