
❔ 변수(variable) ❔
어떤공간(메모리)에 어떤값을 저장하기 위한 이름을 가진 공간
즉, 데이터(data)를 저장할 수 있는 이름이 주어진 메모리 공간
변수는 ‘나중에 다시 사용하기 위해 기억해야할 정보를 저장하는 공간’이다.
변수선언이 필요한 이유는 효율성과 연관이 있다.
변수를 사용하면 코드의 재활용성과 가독성을 높여주고,
중복을 제거하여 유지보수를 쉽게 해준다는 장점이 있다.
✔ 변수와 메모리 구조
변수는 기본적으로 메모리의 주소(address)를 기억하는 역할을 한다.
메모리 주소란 물리적인 메모리 공간을 서로 구분하기 위해 사용되는 일종의 식별자로 메모리 공간에서의 정확한 위치를 식별하기 위한 고유 주소를 의미한다.
변수를 참조할 때는 메모리의 주소를 참조하는 것이 아닌, 해당 주소에 저장된 데이터를 참조하게 된다.
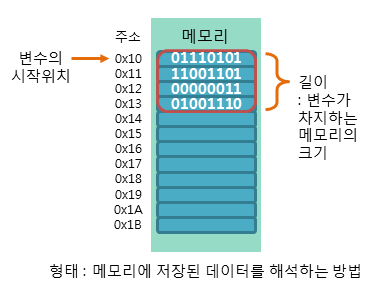
따라서 변수는 데이터가 저장된 메모리의 주소뿐만 아니라, 저장된 데이터의 길이와 형태에 관한 정보도 같이 기억해야 한다.

하나의 메모리 공간에는 8개의 비트로 이루어진 1바이트의 데이터가 저장 →
메모리의 주소 또한 1바이트씩 증가되며, 낮은 주소부터 차례대로 데이터가 저장(4바이트의 데이터가 저장)
이때 변수의 이름은 첫 번째 메모리 주소인 0x10만을 가리키게 된다.
따라서 변수의 길이가 4이며, 변수가 어떤 형태로 구성되는지도 알아야만 해당 변수에서 데이터를 올바르게 참조할 수 있다.
✔ 자바스크립트 키워드(var/let/const)
<Jascript 변수선언 키워드 종류>
varlet: 가장 많이 사용, 중복 선언 불가능. 재할당 가능const: 변하지 않는 변수(=상수)를 선언할 때 사용. 재할당 불가능. 재선언시 에러가 남.
✔ 변수선언 및 값 할당
변수의 생성과정은 1.선언단계→2.초기화단계→3.할당단계로 이루어져 있다.
1.선언: 데이터 저장공간의 만듦을 알려줌
2.초기화: 생성된 저장공간안에 처음값을 지정
3.할당: =(대입기호)할당연산자를 통해 값을 넣는것
let a = 1;
키워드 변수이름 할당연상자 값 ;
결과 a = 1
a = 2; (값의 재할당)
결과 a = 2
let b;
결과 undefined위 코드를 보면 let으로 a라는 변수이름을 통해 =(할당연산자)로 값을 1을 주었다.
let은 재할당이 가능함으로 a = 2;라고 다시 값을 주었을때 2로 재할당 된다.
그리고 b처럼 값을 할당하지 않는 경우에는 undefined가 뜬다.
✔ 변수 이름(=식별자) 짓기(주의할 점)
변수의 이름은 가독성을 위해 저장된 값을 잘 나타낼 수 있는 이름으로 지어야한다.
이는 구체적일 수록 좋으며, 의미있는 변수이름으로 지어야 나중에 후회하지 않는다.
(다시 변수를 불러올때 어떤 값이었는지 한번에 알아볼 수 있는 이름)
◾ 규칙
- 키워드를 사용하면 안 된다.
- 숫자로 시작하면 안 된다.
- 특수 문자는 _와 $만 허용된다.
- 추천: camelCase를 사용한다.(단어두개이상)
- 공백 문자를 포함할 수 없다.
▪ tip: 공통적인 단어 + 구체적인 단어순으로 (peopleKr, peopleUs)
◾ 관례
- 식별자 규칙만 만족하면 모든 단어를 식별자로 사용가능 (언어 모두 사용 가능 → but, 영어사용 권장)
- 의미있는 단어 사용
- 생성자 함수의 이름은 항상 대문자로 시작한다.
- 변수와 인스턴스, 함수, 메소드의 이름은 항상 소문자로 시작
한다.
✔ 데이터 타입(Data Type)
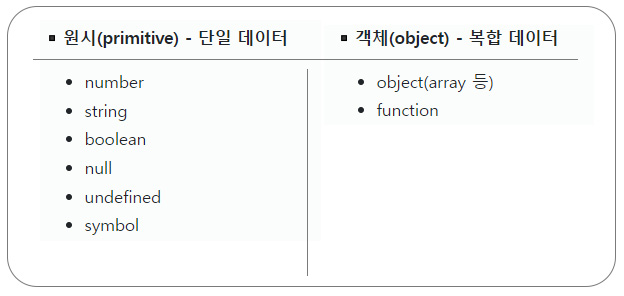
변수는 다양한 데이터 타입을 담을 수 있다. 크게 두가지로 나뉜다.

💥👁🗨 원시값 VS 참조값
1. 원시값
- 원시 타입: string, number, boolean, null, undefined, symbol
- 원시 값은 변경 불가능한 값(Immutable value)이다. 이는 변수에 할당하면 변수에는 실제 값이 저장되기 때문이다.
(메모리에 올라간 값이 변경되지 않은다는 의미) - 불변성(immutability)
- 값에 의한 전달(Pass by value)
let number = 1 //1
//재할당//
number = 20 //20
▶ 기존 원시값(number=1)을 새로운 원시값으로 재할당(number=20)하면 기존에 저장되어있는 메모리공간의 값을 수정하는 것이 아니라 새로운 메모리공간을 확보하고 값을 재할당한다. (변수가 참조했던 메모리공간의 주소가 변경 0X10 → 0X99) : immutability
2. 참조값
- 객체 타입: Array, Object, Function
- 참조값: 객체가 저장된 메모리주소
- 변경 가능한 값
- 참조에 의한 전달(pass by reference)
let student = {
name: 'Heo'
};
console.log(studuent.name) //Heo
//재할당//
student.name = 'Iee'; //Iee
▶ student 변수가 확보한 메모리공간에 실제로 저장된 객체의 메모리주소(0X99)가 저장된다. 이를 참조값이라 한다. 또한 원시값과 다르게 값이 해당 객체에 대한 참조값을 통해 객체에 접근가능 하다.(객체는 재할당없이 프로퍼티를 동적으로 추가, 갱신, 삭제 가능) 다른 변수인 name : 'Iee'로 값이 할당하면 원본의 참조값(메모리주소)가 복사되어 전달된다. 두 변수는 객체가 저장된 메모리주소를 같이 공유하고 있다.(0X99) 이는 서로에게 영향(변경, 추가, 삭제)을 준다는 의미다. : mutable
| 원시타입 | 참조타입 | |
|---|---|---|
| 타입 | immutability | mutable |
| 메모리 할당 | 메모리에 직접 할당 | 메모리 주소 참조 |
| 함수 호출 | 값에 의한 호출 | 참조에 의한 호출 |
데이터 종류
✍ number(숫자 데이터)
- 정수 및 부동소수점 숫자를 나타낸다.
let integer = 678; //정수 123
let negative = -678; //음수 -123
let double = 6.78; // 실수 1.23
console.log(0 / 678); // 0
console.log(678 / 0); // Infinity
console.log(678 / -0); // -Infinity
console.log(678 / 'text'); // NaN (Not a Number)✍ string(문자 데이터)
- ""(따옴표) or ''(싱글따옴표) or ``(백틱) 사용
- 특수문자는 (백슬러시)쓴 후 사용
이스케이프 표현 더보기
let myName = "Kim"; //kim
let email = '123423@gmail.com'; //123423@gmail.com
let hi = "hello " + myName + "?!"; //hello Kim?!
let hello = `hello ${myName}?!`; //hello Kim?!
//특수문자//
let string = "'Woody!'" //'woody!'
let start = "안녕~\n 연지!\t\t\t출발하자\\" //안녕~
//연지! 출발하자\
//\n : 문단, \t : 탭✍ boolean(불리언 데이터)
- true, false 두 가지 값밖에 없는 논리 데이터
false: 값이 없거나 0, -0, null, false, NaN, undefined, 빈 문자열 ("")true: 값이 있거나 "text", object({}), Infinity, array([])
let isCheck = true; //true
let isShow = false; //false✍ Undefined & Null
Undefined: 값이 할당되지 않은 상태Null: 어떤 값을 의도적으로 비어있음을 의미한다.
✍ Symbol
- 유일한 키를 생성
- 동일한 이름으로 하나의 키를 사용 ⇒
Symbol.for()
전역 심벌 레지스트리(Global Symbol Registry) Symbol.keyfor(): 전역레지스토리에 저장된, 해당 키의 정보를 불러온다.
✍ object(객체 데이터)
- 여러 데이터를 {key: Value} 형태로 저장
- 연관된 데이터를 그룹화
- Heap에 할당
출처: MDN
let user = {
//Key: Value,
name: "SUMMER",
age: 24,
isValid: true,
};
console.log(user.name); //SUMMER
console.log(user.age); //24
console.log(user.isValid); //true✍ Array(배열 데이터)
- 여러 데이터를 [] 형태로 순차적으로 저장
let fruits = ['Apple', 'Banana', 'Cherry'];
console.log(fruits[0]); //Apple
console.log(fruits[2]); //Cherry✍ Function(함수 데이터)
- 특정 동작(기능)을 수행하는 일부 코드의 집합(부분)
// 함수 선언
function helloFunc() {
// 실행 코드
console.log(1234);
}
// 함수 호출
helloFunc(); // 1234참고 및 출처
변수 - MDN
변수 - tcpschool
쉽게정리해본 자바스크립트 - 1코딩
Number - MDN
String - MDN
boolean - MDN
[JavaScript] - 원시 값과 참조 값 - 코딩하자영아
원시 값과 객체의 비교 - Publee의 개발일지