
프론트엔드 개발자 공부를 시작하면서 미루고 미루어왔던 블로그작성을 시작하였다.
맨처음 시작하면 놓치기 쉬운 JavaScript의 개념부터 천천히 복습하면서 공부의 흔적을 남겨보려고 한다.
JavaScript
HTML로는 웹의 내용을 작성하고, CSS로는 웹을 디자인하며, 자바스크립트로는 웹의 동작을 구현할 수 있다.
객체(프로토타입)기반의 스크립트 언어이자 인터프리터, 일급함수이다.
이제는 웹페이지뿐 만아니라 자바스트립트 엔진이 있는 어떤 곳에서든 사용가능하다.
❔ 왜 배워야하는가? ❔
JavaScript는 활용도와 사용도가 아주 높다.
Node.js가 탄생하면서 브라우저뿐만아니라 컴퓨터에서도 사용가능하게 되면서 활용도가 높아 꾸준히 많이 사용되는 언어로 1등을 차지하기도 한다. 그만큼 회사 실무에서의 사용도가 높다는 뜻이다.
📌 자바스크립트 엔진
개발자가 작성한 코드를 컴퓨터가 이해할 수 있도록 해석하고 실행시켜주는 인터프리터다.
- 인터프리터(interpret)방식: 런타임시 한줄 한줄씩 번역해서 실행, 동적타입
- 컴파일(compile) 방식: 런타임시 실행하기전 처음부터 끝까지 한꺼번에 모든 코드를 번역, 정적타입
브라우저마다 ECMAScript(자바스크립트를 표준화하기 위해 만들어진 스크립트 프로그래밍 언어)통해 규격된 다른 엔진들을 사용한다.
SpiderMonkey : 파이어폭스
V8 : 크롬, 엣지, 노드js
Webkit : 사파리
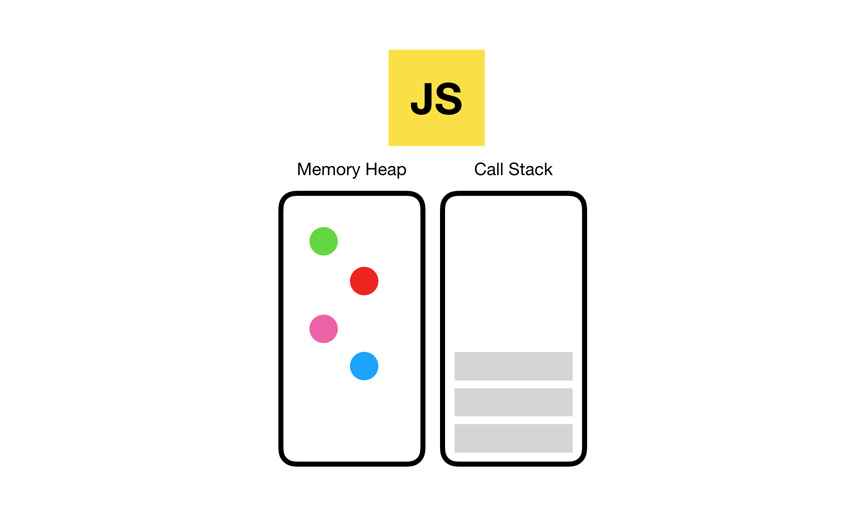
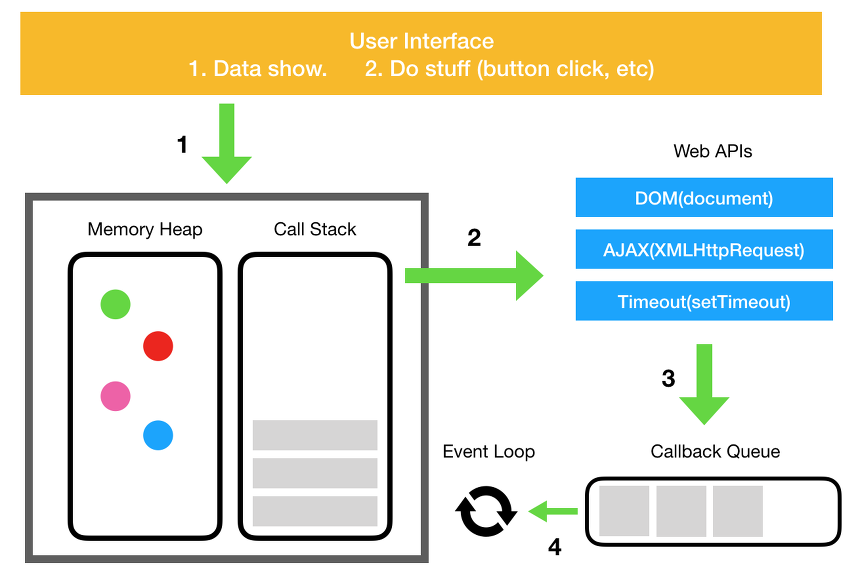
* 자바스크립트 엔진 - 주요 구성요소

- 메모리 힙(Memory Heap): 변수와 참조 타입(객체 등)데이터들이 저장되는 공간
- 호출 스택(Call Stack): 코드가 실행될 때 호출스택이 쌓이는 공간(코드 실행, 순서, 관리 등을 수행 하는 역할)
🖱 실행환경(Runtime)
1.태스크 큐(Task Queue)
브라우저에서는 엔진에서 제공해주지 않는 Web API(예: setTimeout, document등)들을 제공한다. 이러한 Web API가 처리하는 콜백함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
2.이벤트 루프(Event Loop)
자바스크립트 런타임은 이벤트 루프를 가지고 있다. 이는 처리할 메시지 목록과 실행할 콜백 함수들의 리스트다.

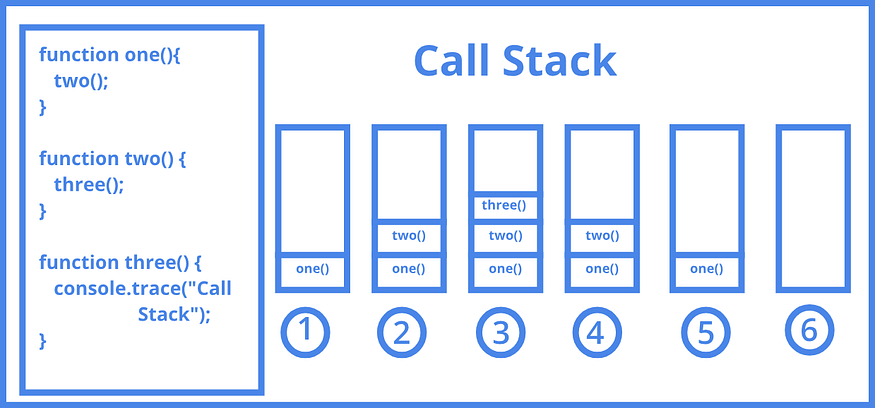
🖱 호출스택(Call stack)
자바스크립트는 싱글 스레드이기 때문에, 하나의 콜 스택을 가지며 한 번에 하나의 일(Task)만 처리 할 수 있다. 호출스택이란 프로그램에서 우리가 어디에 있는지 기본적으로 기록하는 데이터 구조이다.

⇒ 함수가 실행되면 해당 함수가 호출 스택의 가장 상단에 위치한다(메모리 할당).
함수값을 반환하면 스택에 쌓여있던 해당 함수는 제거된다.
🖱 Stack Overflowing(스택 오버플로우)
스택은 호출 스택에 일정량의 메모리가 할당되는 데이터 구조이므로 호출 스택에 푸시할 수 있는 호출의 수가 정해져있다.
호출 스택이 가득 차면 최대 호출 스택 크기 초과(StackOverflow)인 예외가 발생하게 된다.
function foo() {
foo();
}
foo();➞ 위와 같은 함수를 호출하게 되면 콜스택 위에 계속 함수가 쌓여 해당 호출스택의 실제 크기를 초과하게 됩니다. 그 결과, 브라우저에는 Maximum call stack size exceeded라는 에러가 발생시키는 것으로 함수를 종료 시킨다.

🖱 비동기 콜백(Asynchronous callbacks)

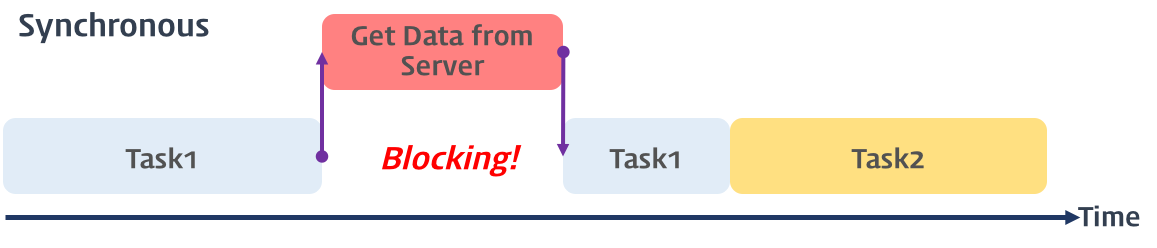
싱글스레드의 단점은 하나의 호출 스택이므로 하나의 함수 처리가 엄청느리면 다음 함수의 실행에 지장을 주게 된다.(자바스크립트는 동기적으로 실행하기 때문) 또한 브라우저가 많은 호출 스택을 처리하기 사작하면 꽤 오랫동안 응답이 멈춰 웹페이지의 종료여부를 묻는 오류메세지가 표시된다.

이를 해결하기 가장 쉬운 방법은 비동기 콜백 을 사용하는 것이다. 즉, 코드 일부를 실행한 뒤 나중에 실행될 콜백함수를 먼저 제공한다. 비동기 콜백은 즉시 콜스택에 올라가는 것이 아닌, 특수한 시점에 실행되므로 스택안에 바로 올라가지 않는다.
이 콜백 함수들의 스케줄을 관리하는 것이 이벤트 루프이다.
🖱 이벤트 루프(Event Loop)
이벤트 루프의 기본 역할은 태스크 큐(대기중 함수)와 콜 스택(현재 실행함수)에 함수가 있는지, 두 부분을 지켜보다가 콜 스택이 비어있고 태스크 큐에 대기중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다. 이때 콜 스택으로 이동한 함수는 실행된다.

즉, setTimeout 를 포함하고 있는 함수가 실행된다고 하면, 함수는 콜 스택에 올라갈 것이고, setTimeout 은 태스크 큐(=콜백 큐)에 밀어 넣어진다.
이벤트 루프는 콜 스택과 태스크 큐를 감시하면서, 콜 스택이 비워지게 되면 태스크 큐에 대기 중인 항목이 있는지 확인하고, 있으면 콜 스택에 올린다.
console.log('Happy');
setTimeout(function cb(){
console.log('Day');
},0);
console.log('birthday');이벤트 루프는 스택이 비워지고 나서 태스크 큐에 있는 함수를 순차적으로 콜 스택에 넣어주기 때문에, 위와 같은 setTimout함수는 0초의 Happy와 birthday가 실행된 후 콜 스택이 비워졌을 때 태스크 큐로 이동되어 Day가 실행된다.
이에 따라 콘솔 결과값은 Happy → Summer → Day순으로 보여지게 된다.
참고 및 출처
Wiki-JavaScript
JavaScript
자바스크립트 호출스택 - 마스터누누 → 참고 Understanding Javascript Call Stack, Event Loops — Gaurav Pandvia
In-Depth Introduction to Call Stack in JavaScript. - Javascript Jeep
Event Loop, Task Queue - dami
동기식 처리 모델 vs 비동기식 처리 모델 - poiemaweb