JavaScript 언어의 타입은 원시 값과 객체로 나뉩니다.
- 원시 값 (언어의 최고 로우레벨에서 직접 표현되는 불변 데이터)
- Boolean 타입
- Null 타입
- Undefined 타입
- Number 타입
- BigInt 타입
- String 타입
- Symbol 타입
- 객체 (속성의 컬렉션)
객체는 원시값들의 집합 혹은 원시값이 아닌 모든 것이다.
Boolean 타입
true 와 false 단 두 개의 데이터만 존재하는 타입
Null 타입
특정 객체를 가리키지 않음을 지정할 때 null을 사용한다.
실무에서 null은 값이 null 하나뿐인 고유한 자료형에 속한 것으로 간주되며,
객체뿐 아니라 수나 문자열 "값이 없음"을 나타내는 데도 쓰인다.
Undefined 타입
undefined의 경우, 변수는 존재하지만 값을 저장하지 않아서 타입을 모를 경우이다.
Number 타입
말 그대로 숫자. 언제나, 항상 일정한 값이 상수(constant)이기도 하다.
_
변수(Variable) vs 상수(constant)
변수는 프로그램 실행 중에 값이 변경될 수 있는 데이터 항목
상수는 언제나, 항상 일정한 값_
BigInt 타입
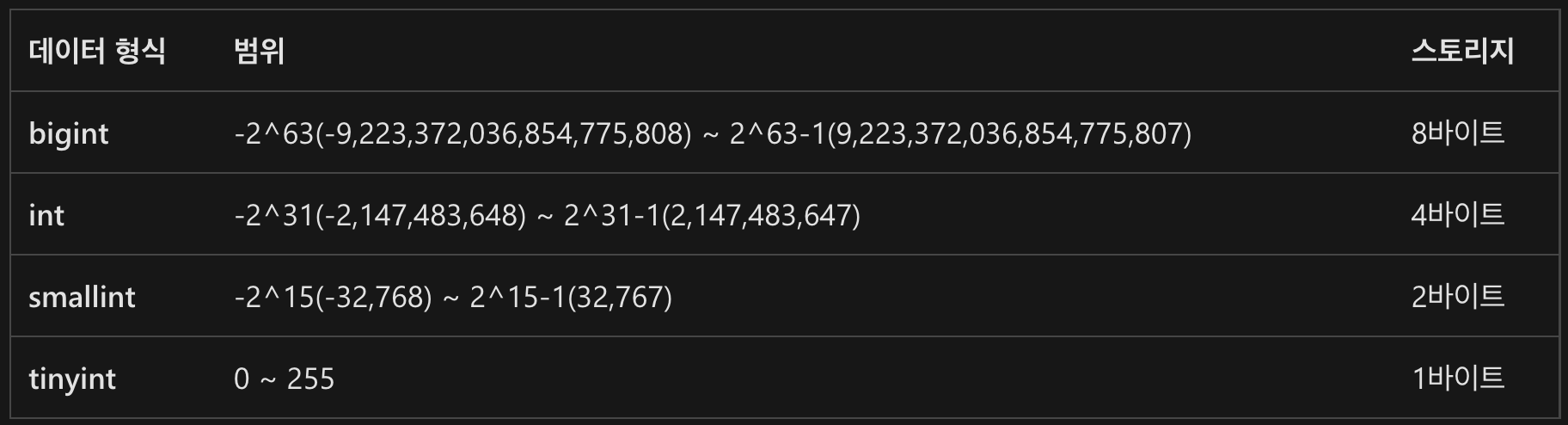
숫자는 무한하기 때문에 효율상 숫자의 범위를 그룹핑했고, BigInt는 그룹핑 중 하나이다. 예를 들어, 255세 이상 사는 사람은 아무도 없기 때문에 tinyint는 사람의 나이에 충분하다. 다만 건물 수명은 255년 이상 될 수 있기 때문에 건물 수명에는 충분하지 않다.
bigint 데이터 형식은 정수 값이 int 데이터 형식에서 지원하는 범위를 초과하는 경우에 사용하기 위한 것이다.

String 타입
자바스크립트에서 문자열은 큰따옴표("")나 작은따옴표('')로 둘러싸인 문자의 집합을 의미합니다.
Symbol 타입
심볼(symbol)은 ES6에서 새롭게 추가된 7번째 타입으로 변경 불가능한 원시 타입의 값이다. 심볼은 주로 이름의 충돌 위험이 없는 유일한 객체의 프로퍼티 키(property key)를 만들기 위해 사용한다.
개념공부를 진행해 나가면서 업데이트된 내용을 재업로드할 예정이다.