
토글 (toggle)
토글이란 하나의 설정 값으로부터 다른 값으로 전환하는 것이다. 토글이라는 용어는 오직 두 가지 상태밖에는 없는 상황에서, 스위치를 한번 누르면 한 값이 되고, 다시 한번 누르면 다른 값으로 변하는 것을 의미한다.
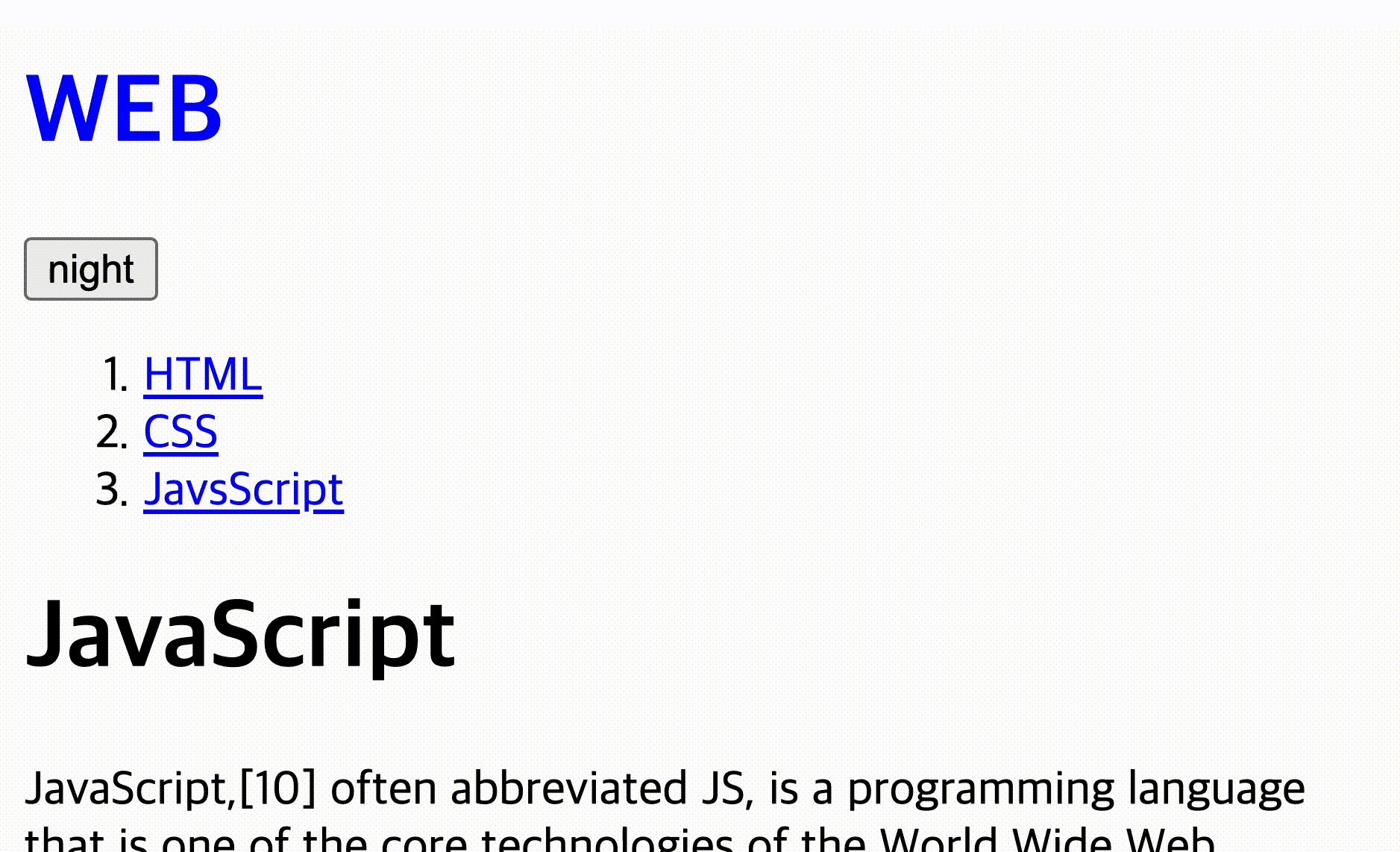
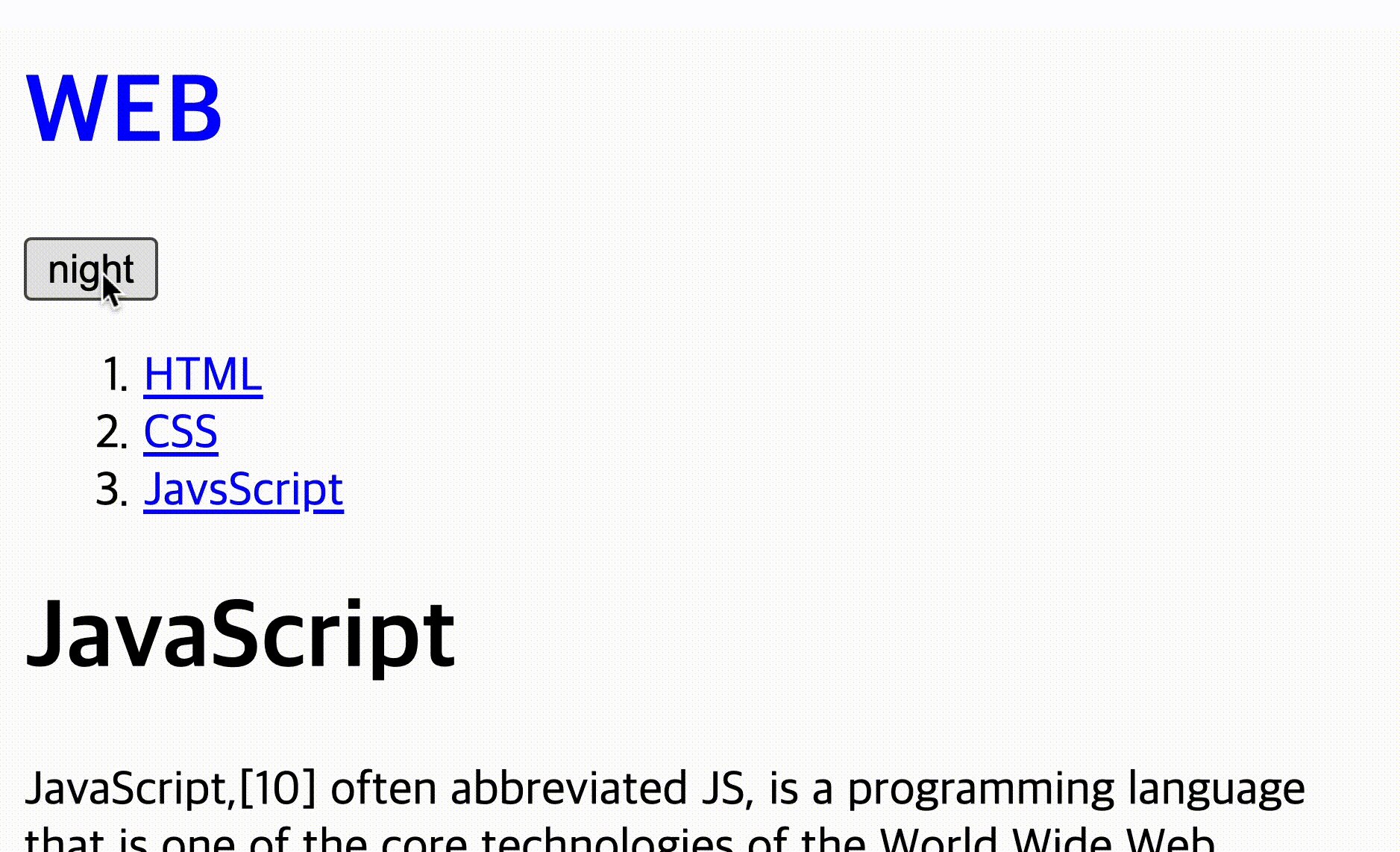
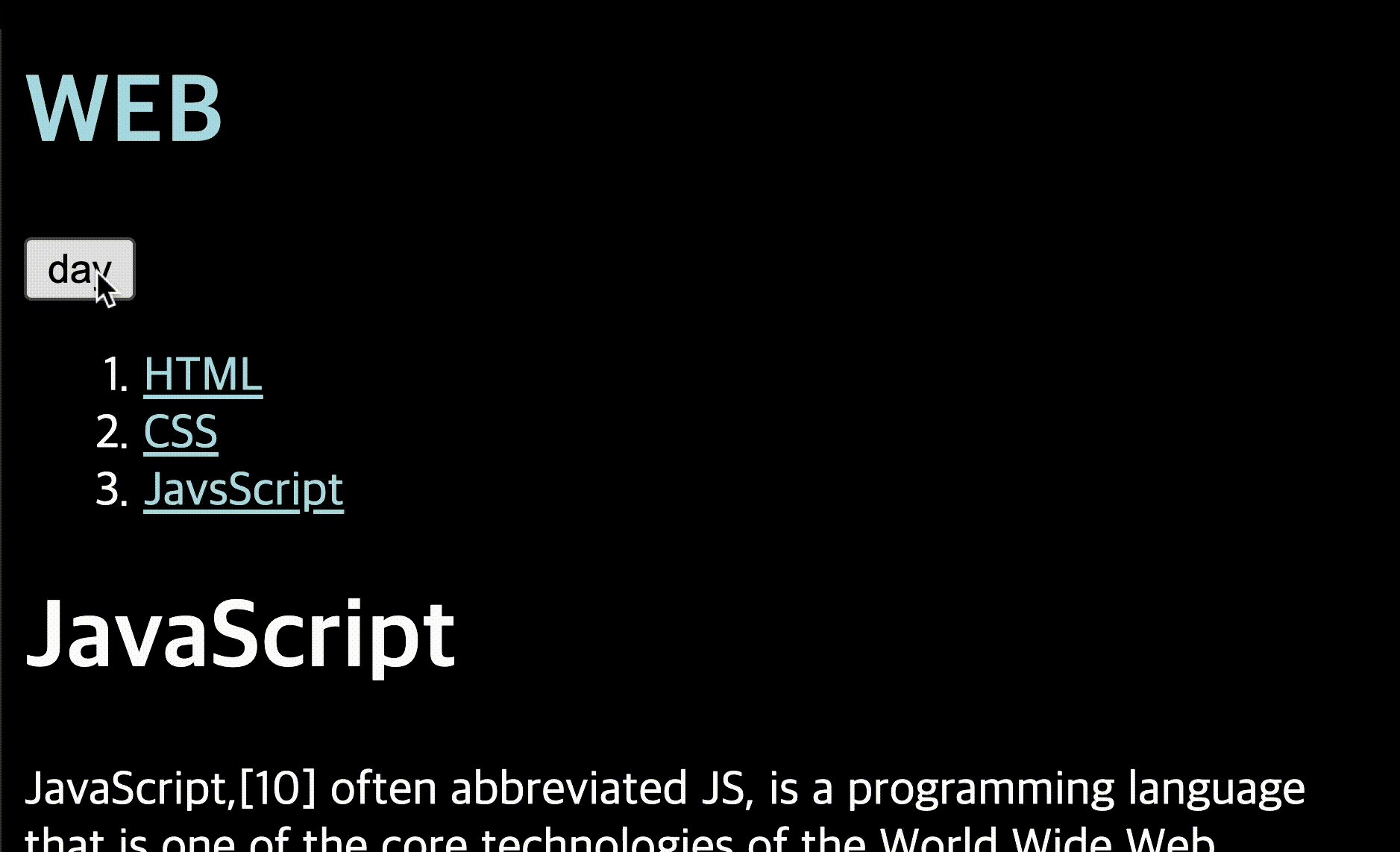
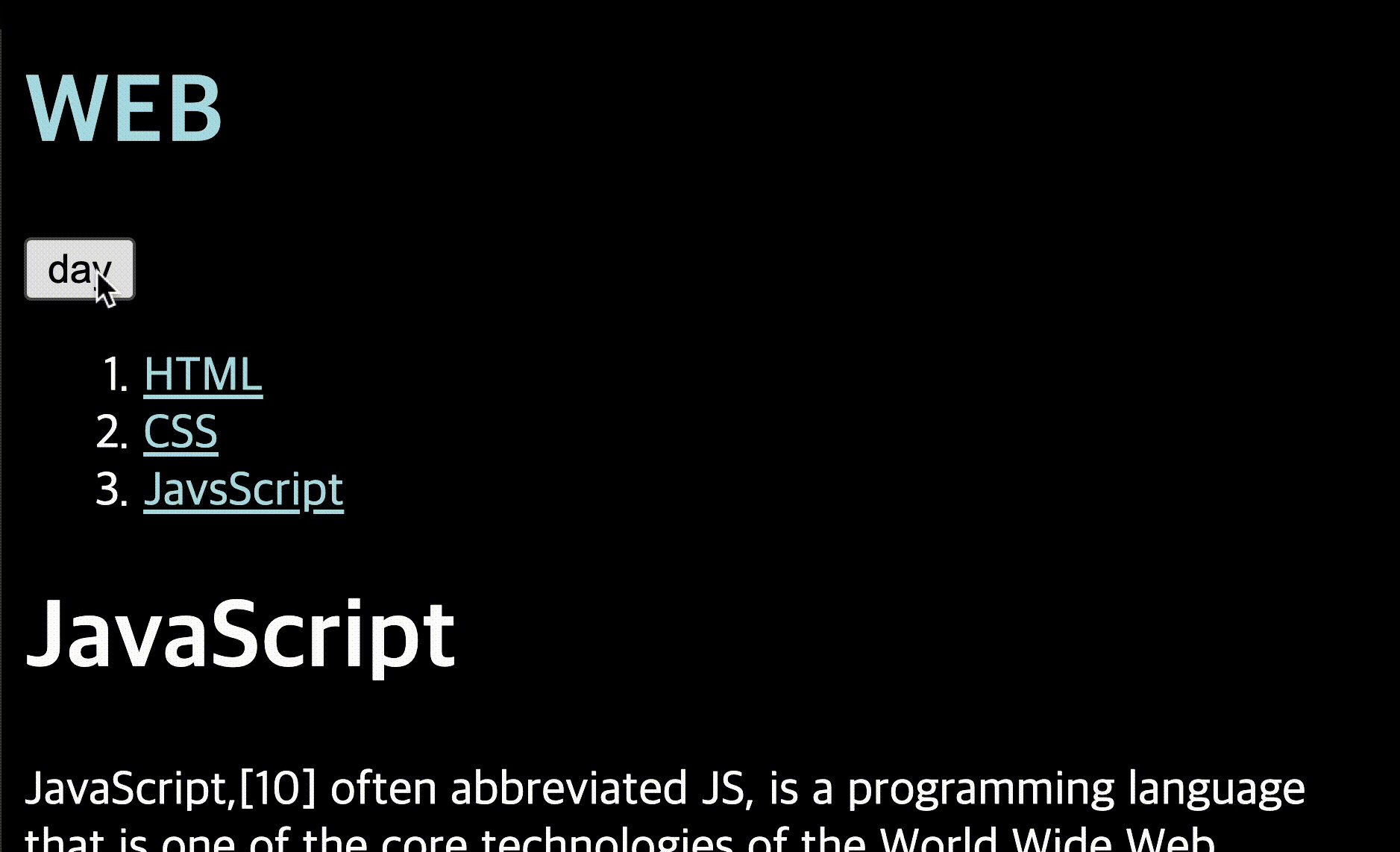
토글 중 하나인 나이트모드 버튼 기능을 구현했다.
(좌-day모드 / 우-night모드)

<script>
///<a> 태그가 포함된 부분에 컬러를 지정하겠다!
var Links = {
setColor: function (color) {
var alist = document.querySelectorAll('a');
var i = 0;
while (i < alist.length) {
alist[i].style.color = color;
i = i + 1;
}
}
}
///글자색과 배경색에 컬러를 지정하겠다!
var Body = {
setColor: function (color) {
document.querySelector('body').style.color = color;
},
setBackgroundColor: function (color) {
document.querySelector('body').style.backgroundColor = color;
}
}
///if문을 사용해서 night 모드에는 전체적으로 night모드 컬러 / day 버튼으로 바뀌고,
///day 모드에는 day모드 컬러 / night 버튼으로 바뀌게 하자.
function nightDayHandler(self) {
var target = document.querySelector('body');
if (self.value === 'night') {
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue')
} else {
Body.setBackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('blue')
}
}
</script>
<body>
<h1><a src="javascript01.html">WEB</a></h1>
<input type="button" value="night" onclick="
nightDayHandler(this);
">
<div class="list">
<ol>
<li><a href="html.html">HTML</a></li>
<li><a href="css.html">CSS</a></li>
<li><a href="javascript.html">JavsScript</a></li>
</ol>
</div>
JQuery로 간결하게 정리하자면,
<head>
JQuery google cdn 링크를 삽입하고, 주석처리된 부분을 생략할 수 있다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<script>
var Links = {
setColor: function (color) {
//var alist = document.querySelectorAll('a');
//var i = 0;
//while (i < alist.length) {
//alist[i].style.color = color;
//i = i + 1;
//}
//}
$('a').css('color', color);
}
}
var Body = {
setColor: function (color) {
// document.querySelector('body').style.color = color;
$('body').css('color', color);
},
setBackgroundColor: function (color) {
// document.querySelector('body').style.backgroundColor = color;
$('body').css('backgroundColor', color);
}
}
function nightDayHandler(self) {
var target = document.querySelector('body');
if (self.value === 'night') {
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue')
} else {
Body.setBackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('blue')
}
}
</script>ref. 생활코딩