어느덧 항해99 실전프로젝트에 접어들었다!
실전프로젝트 1주차인데 1주간 아이디어 기획, 1차 와이어프레임, 기본기능구현 약 40% 정도 진행했다.
1주간 꽤 많은 것들을 만들었지만 갈 길이 한참 멀다.
프로젝트명은 아직 미정인데, 우리팀은 귀농한 청년들을 위한 "농장 데이터 관리 서비스" 를 만들기로 했다!
농장 운영에 필요한 데이터를 모아 제공하고,
누적된 농장데이터 통계 분석으로 생산성을 높여주는 서비스다.
기본적으로 날씨 정보, 시세 정보, 농장 일지, 농장 장부 기능을 제공하고,
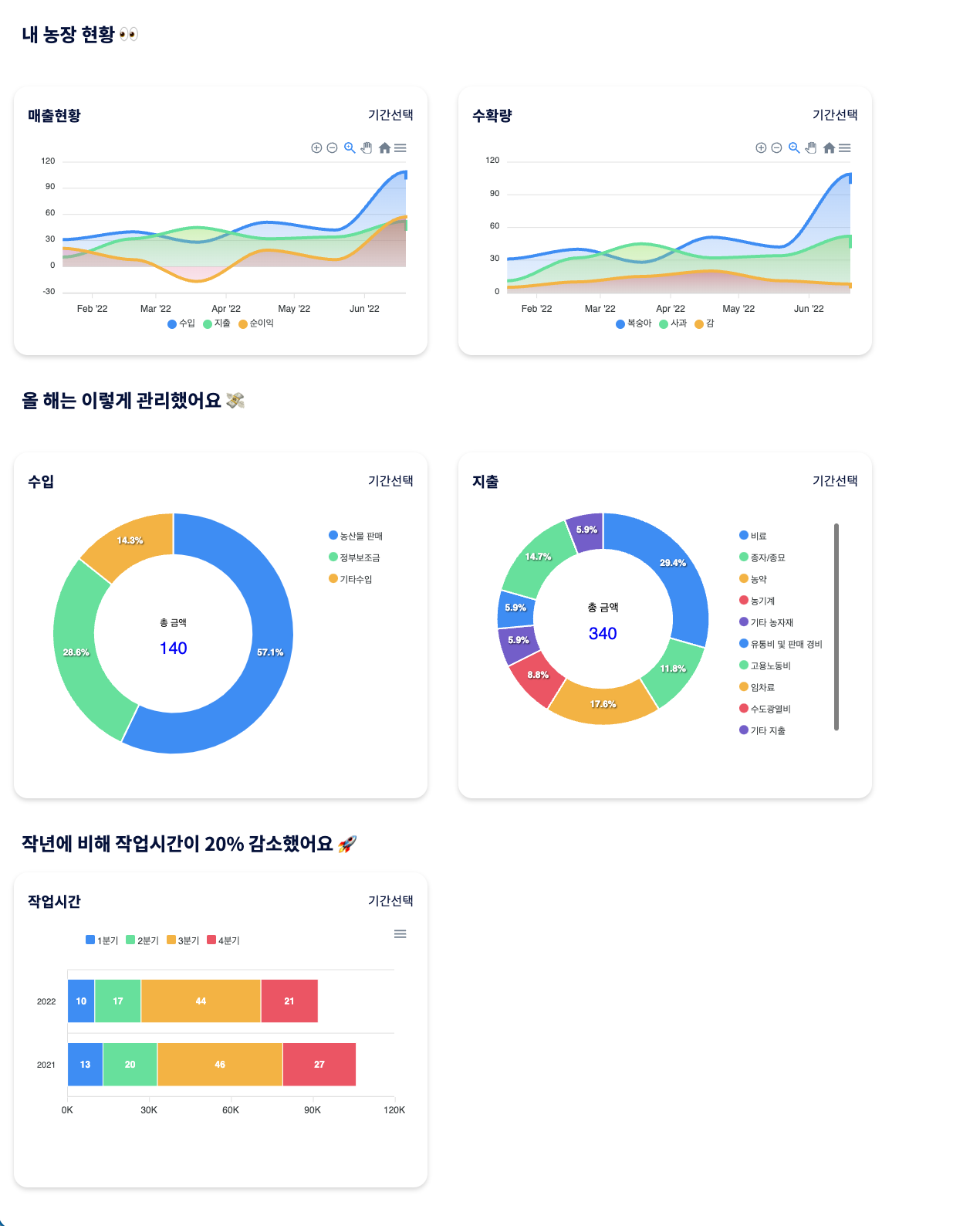
위 데이터를 모아 농장관리현황을 한 눈에 보여준다.
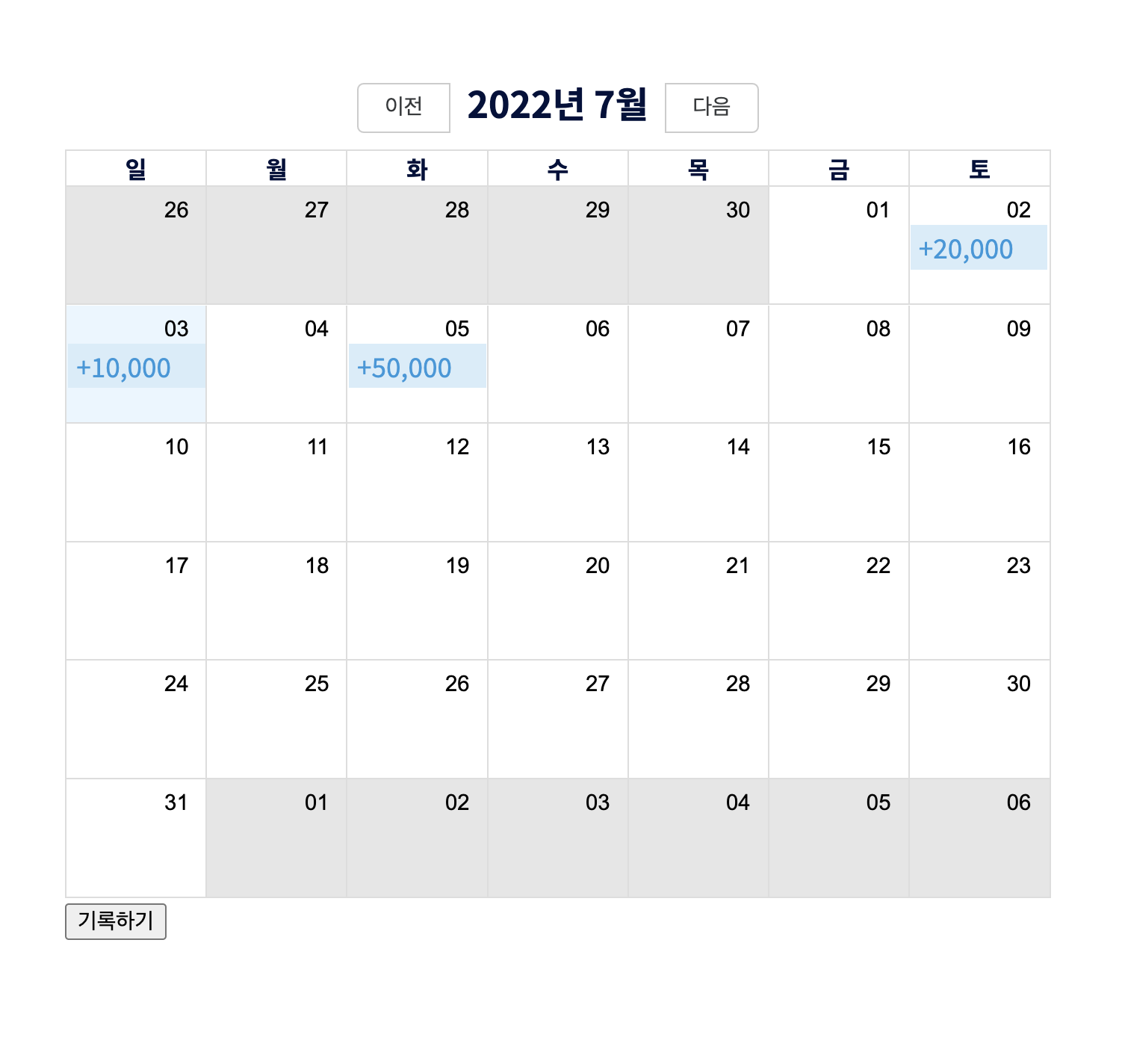
그렇다보니 차트나 달력을 필요로 한다.
이번 주는 리액트에서 차트와 달력 라이브러리를 여러 개 뜯어보고 커스텀하는 시간을 가졌다.여러 개 뜯어본 결과 우리 서비스에 잘 맞는 라이브러리 각 1개씩 택했다.
리액트 차트 라이브러리
ReactApexChart

선형, 파이프, 바 총 3가지 종류의 차트를 가져와서 뜯어보고 원하는 데이터형태로 커스텀했다. 디자인은 아직 거의 건드리지 않았는데 공식사이트에서 디자인커스텀 방법도 상세히 제공하고 있다. (사이트가 로딩이 좀 걸린다는 단점이 있음)
yarn add react-apexcharts 전체적으로 디자인이 깔끔하고, 다양한 형태의 차트를 제공하고 있다.
리액트의 경우 함수형이 아닌 클래스형으로 샘플코드를 제공하고 있어 함수형으로 바꿔서 활용했다.
리액트 달력 라이브러리
react-big-calender

농장장부 달력으로 활용해보았다.
날짜 중심으로 구성되어있는 다른 라이브러리와 달리 등록한 이벤트를 해당 날짜에 띄우는데에 초점이 맞춰져 있어서 사용하기에 적절했다.
다음달이나 이전 달로 넘기는 상단 툴바 컴포넌트를 새로운 파일로 분리해서 필요한 기능만 남겼다. 그리고 useSate로 상단 툴바의 월(state)을 useEffect 의 dependency array 에 넣고 state의 값이 바뀔 때마다 월별내역을 조회하도록 했다.
이전 달& 다음달로 넘기는 버튼 onClick에 내장함수가 들어가있어서 다른 명령을 넣지 못해서 복잡하게 풀어보다가 내장함수를 따로 빼서 그 안에 데이터를 set해주었다.
간단한 문제였지만 이번 기회에 useEffect 를 더 깊게 이해하게 되었다.
yarn add react-big-calender