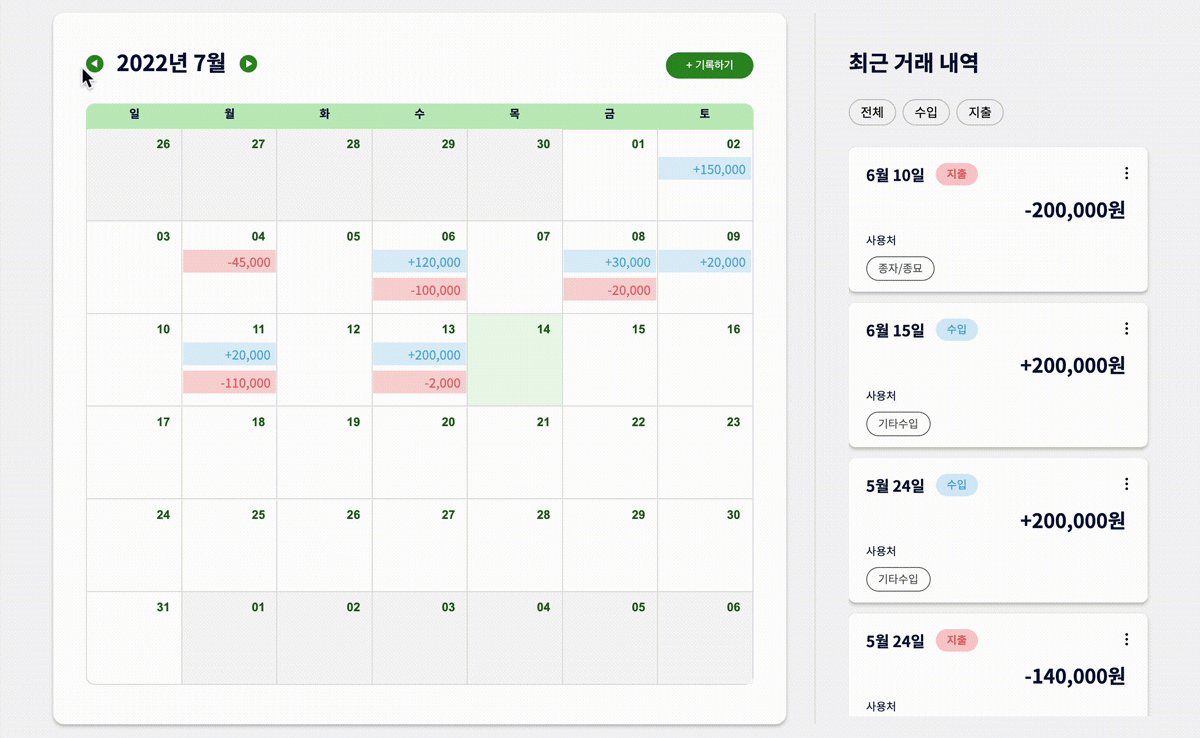
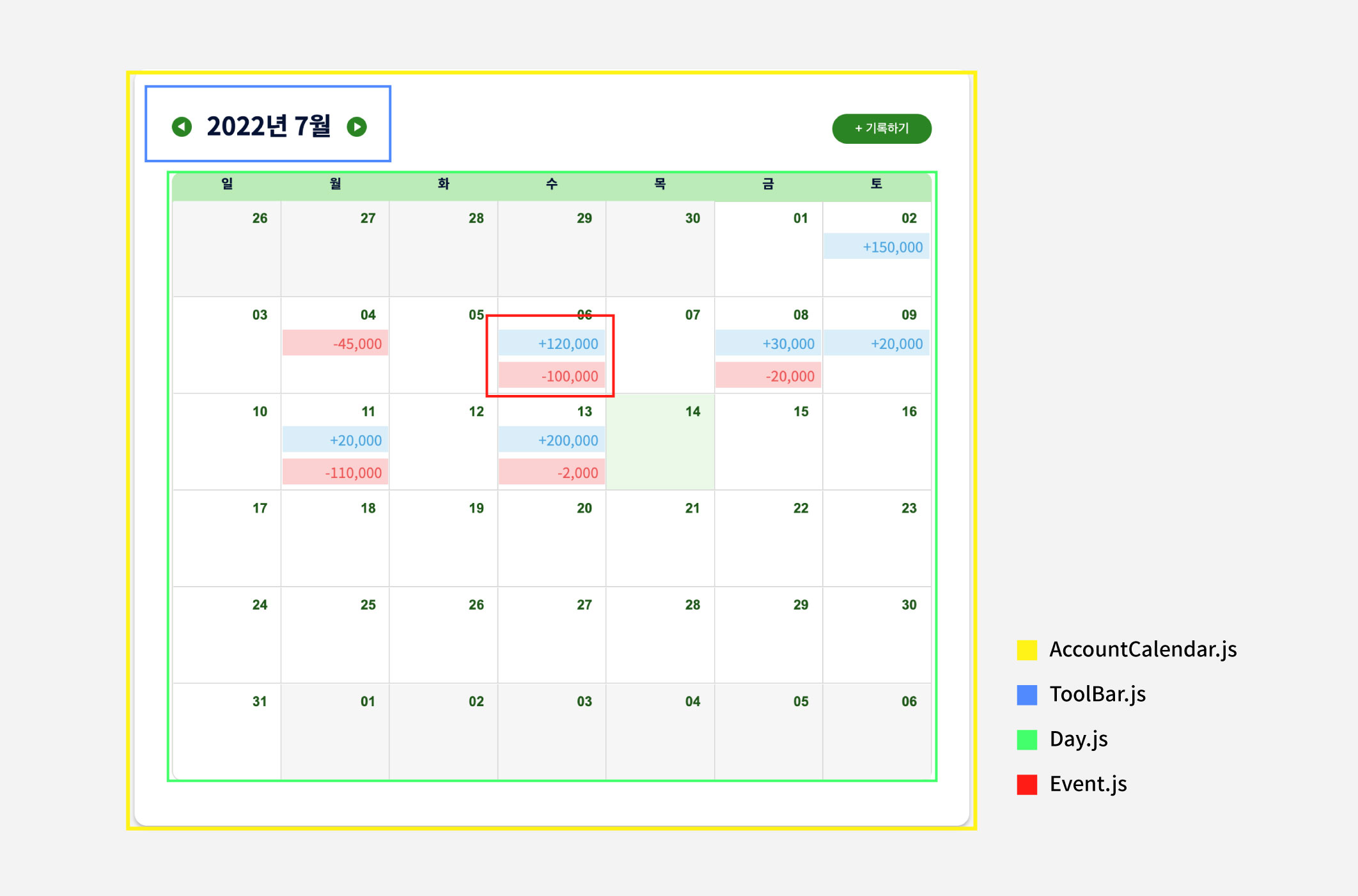
react-big-calendar 라이브러리를 커스텀하기 위해 달력을 4개 컴포넌트로 쪼갰다.

AccountCalendar.js - 달력 최상위 컴포넌트
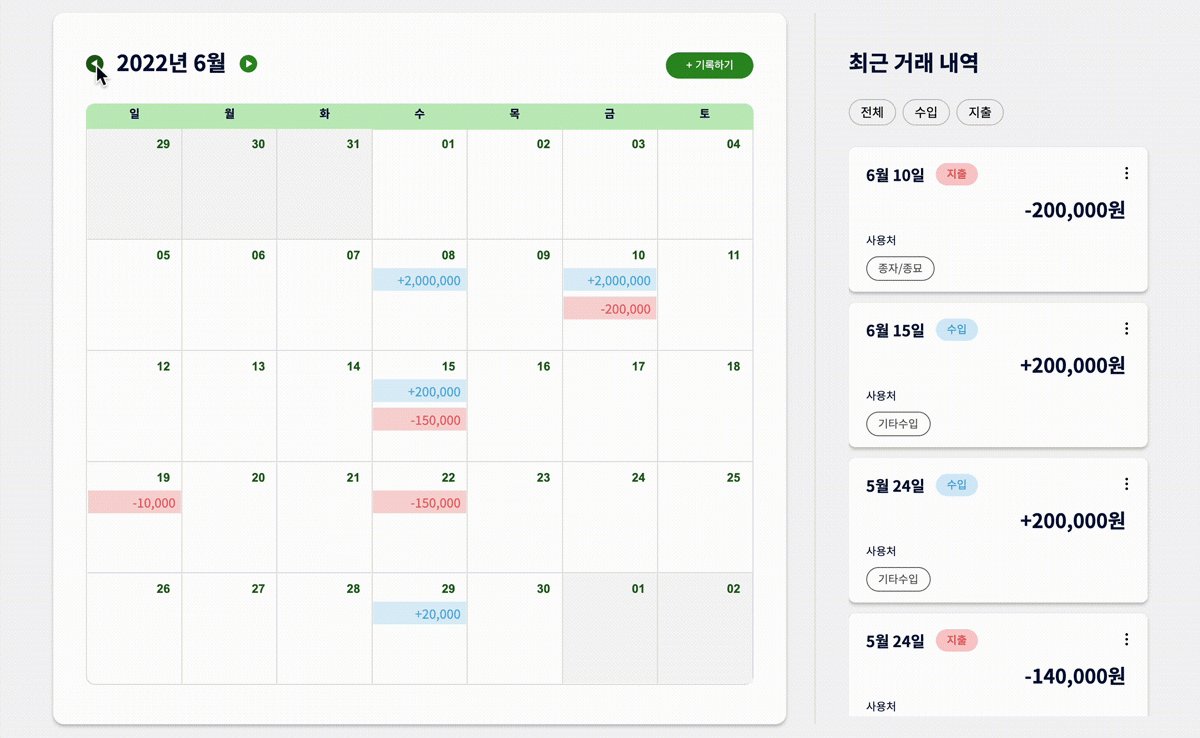
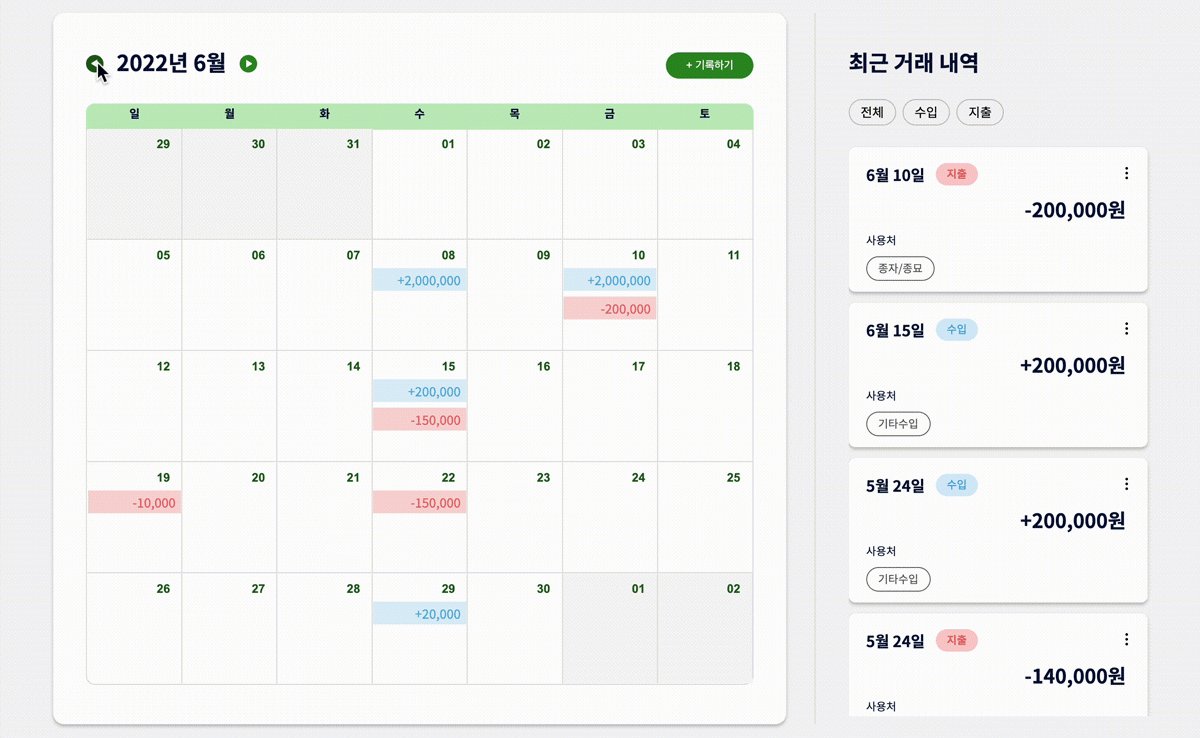
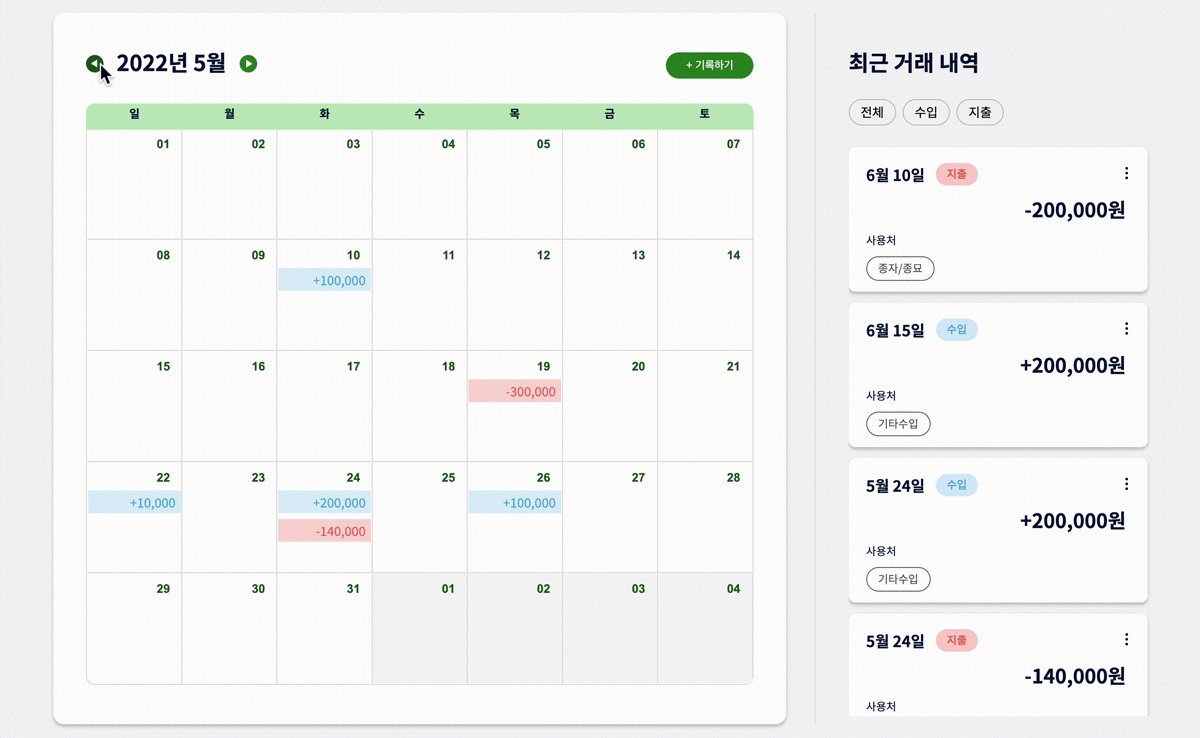
ToolBar.js - 이전 달, 다음 달 버튼 달력 헤더 컴포넌트
Day.js - 날짜 컴포넌트
Event.js - 등록된 수입, 지출 내역 style을 커스텀하는 컴포넌트
🤔 문제상황
ToolBar 자식 컴포넌트에서 다음 달 혹은 이전 달 버튼 클릭 이벤트가 발생했을 때,
어떻게하면 달력 최상위 컴포넌트에서 월별 내역을 새로 요청할 수 있을까?
전제조건 A
react-big-calendar 의 경우 쪼개진 컴포넌트를 아래와 같은 형태로 삽입하기 때문에
자식컴포넌트에 데이터를 인자로 넘겨줄 수 없다.
<Calendar
components={{
toolbar: ToolBar,
month: {
dateHeader: Day,
},
}}
/>전제조건 B
ToolBar 컴포넌트에서 이전달, 다음달 클릭 시 동작하는 내장함수 navigate.bind(null, "PREV")는 onClick을 화살표함수 형태로 바꿀 경우 동작하지 않아 onClick 안에 month state를 set하는 함수를 넣을 수 없다.
// 이전 달 버튼
<Btn type="button" onClick={navigate.bind(null, "PREV")}>
// 다음 달 버튼
<Btn type="button" onClick={navigate.bind(null, "NEXT")}>🔥 해결 방법
1️⃣ ToolBar 이전달, 다음달 onClick navigate.bind(null, "PREV") 함수를 밖으로 꺼내 click event 상태관리하기
// ToolBar.js
const [click, setClick] = useState(false);
const navigate = (action) => {
props.onNavigate(action);
if (!click) setClick(true);
else setClick(false);
};
2️⃣ ToolBar.js에서 useEffect 훅 dependency array 에 click 값 넣고, 이전 달, 다음 달 버튼 클릭 시 마다 yearMonth 값 redux로 dispatch
// ToolBar.js
const month = moment(date).format("MM");
const year = moment(date).format("YYYY");
const YYMM = { month: month, year: year };
useEffect(() => {
dispatch(getYearMonthDB(YYMM));
}, [click]);3️⃣ 달력 최상위 컴포넌트에서 redux에 저장된 yearMonth 값 useSelector로 불러온 후 yearMonth 값이 바뀔 때마다 월별 내역 새로 요청
// AccountCalendar.js
const yearMonth = useSelector((state) => state.account.yearMonth);
useEffect(() => {
dispatch(getYearMonthDB(YYMM));
}, [click]);4️⃣ 달력 최상위 컴포넌트에서 새로 조회한 월별 내역을 useSelector로 불러온 후 events 에 data 전달
// AccountCalendar.js
const accountList = useSelector((state) => state.account.accountList);
return (
<Calendar
events={convertCalendarData(accountList)}
localizer={localizer}
style={{ height: 100 + "%", width: 100 + "%" }}
components={{
toolbar: ToolBar,
month: {
dateHeader: Day,
},
}}
onSelectEvent={(eventInfo) => {
setEventInfo(eventInfo);
toggleModal();
}}
eventPropGetter={Event}
/>
)이를 통해 최종적으로 달력 최상위컴포넌트에서 딱 한번 현재 월별 내역 api요청을 할 수 있게 되었다!
👇 해결에 도움을 준 자료
🧑💻 react-use-effect-훅-이펙트-함수-클린업-함수
🧑💻 react-big-calendar Toolbar 커스텀하기