귀농한 청년을 위한 생산성 서비스를 6주간 5명이서 개발했다.
👉 서비스 구경가기
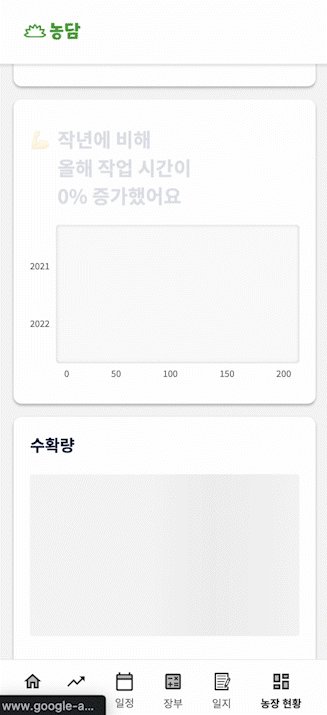
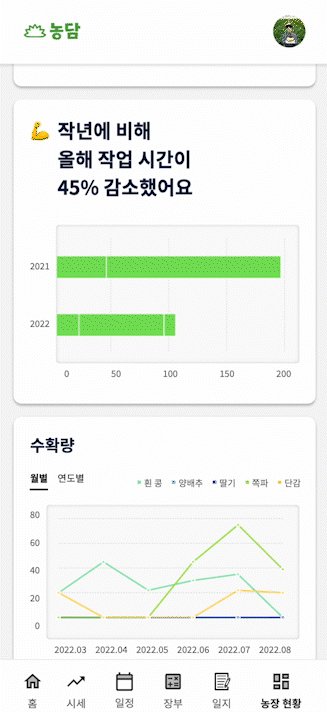
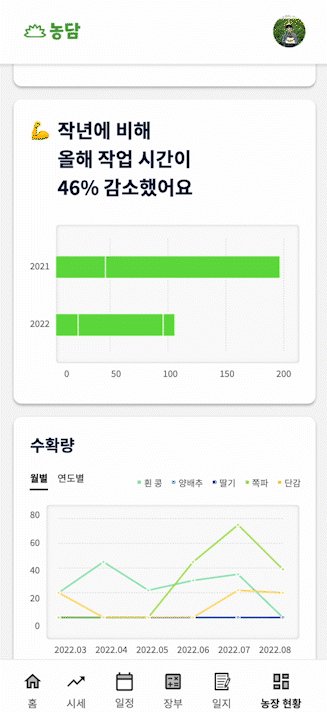
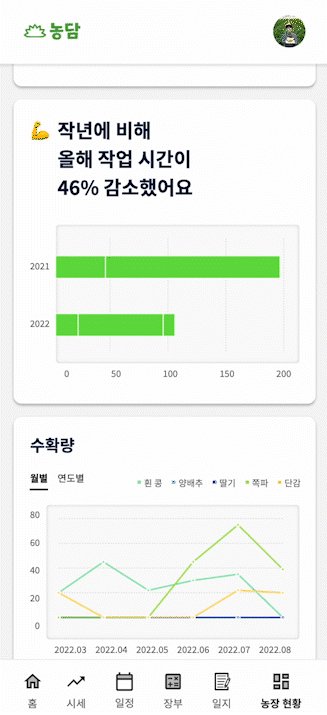
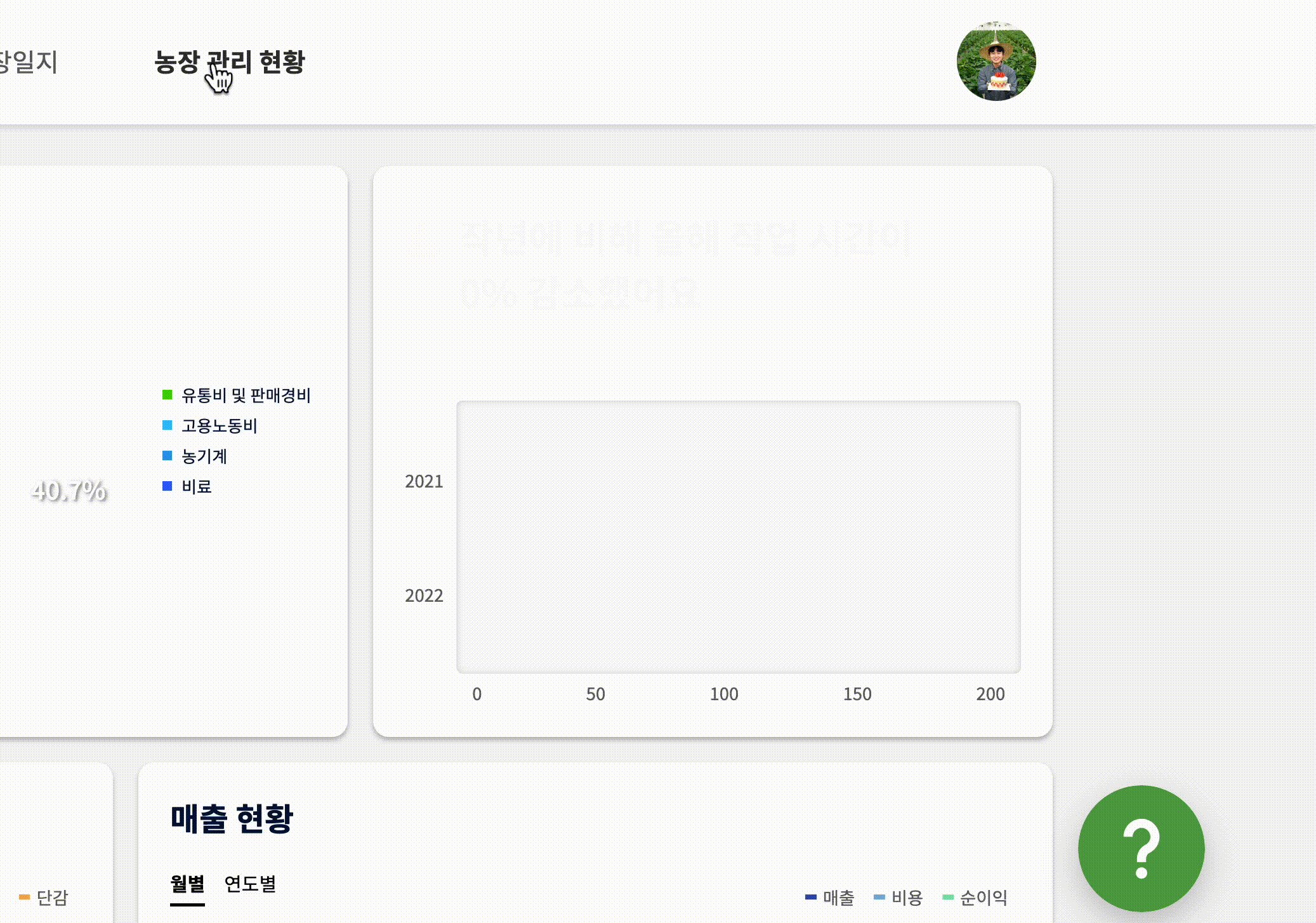
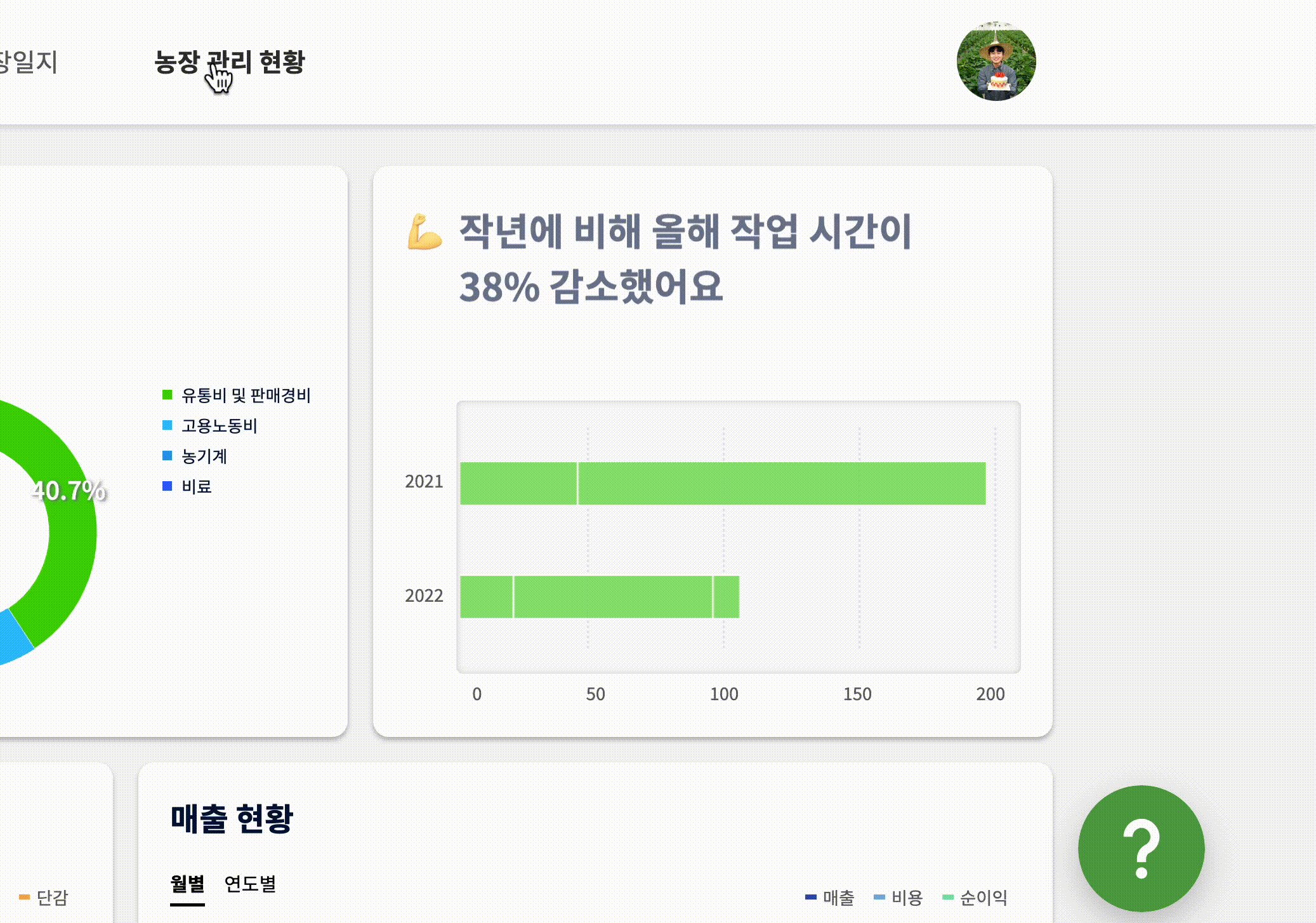
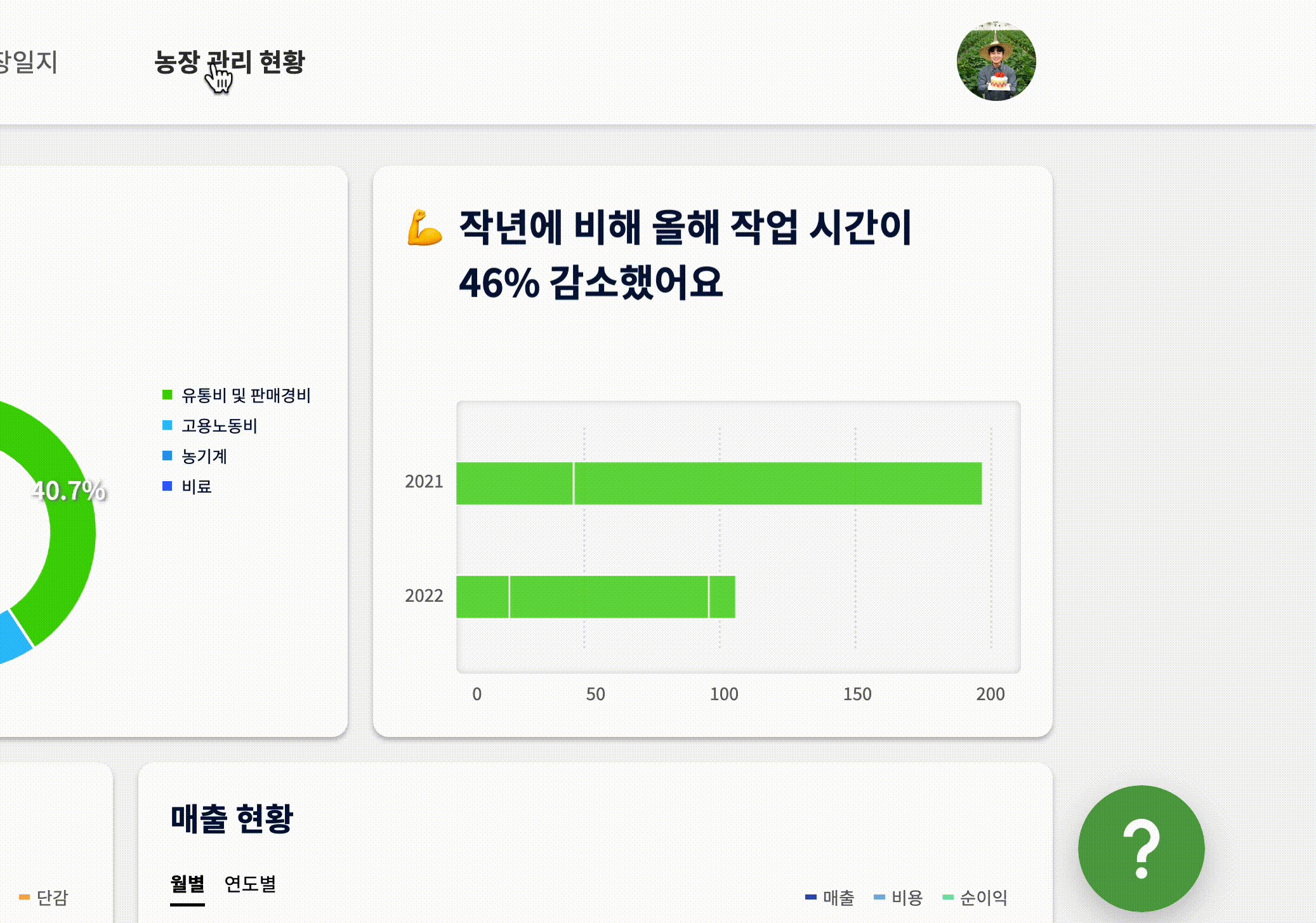
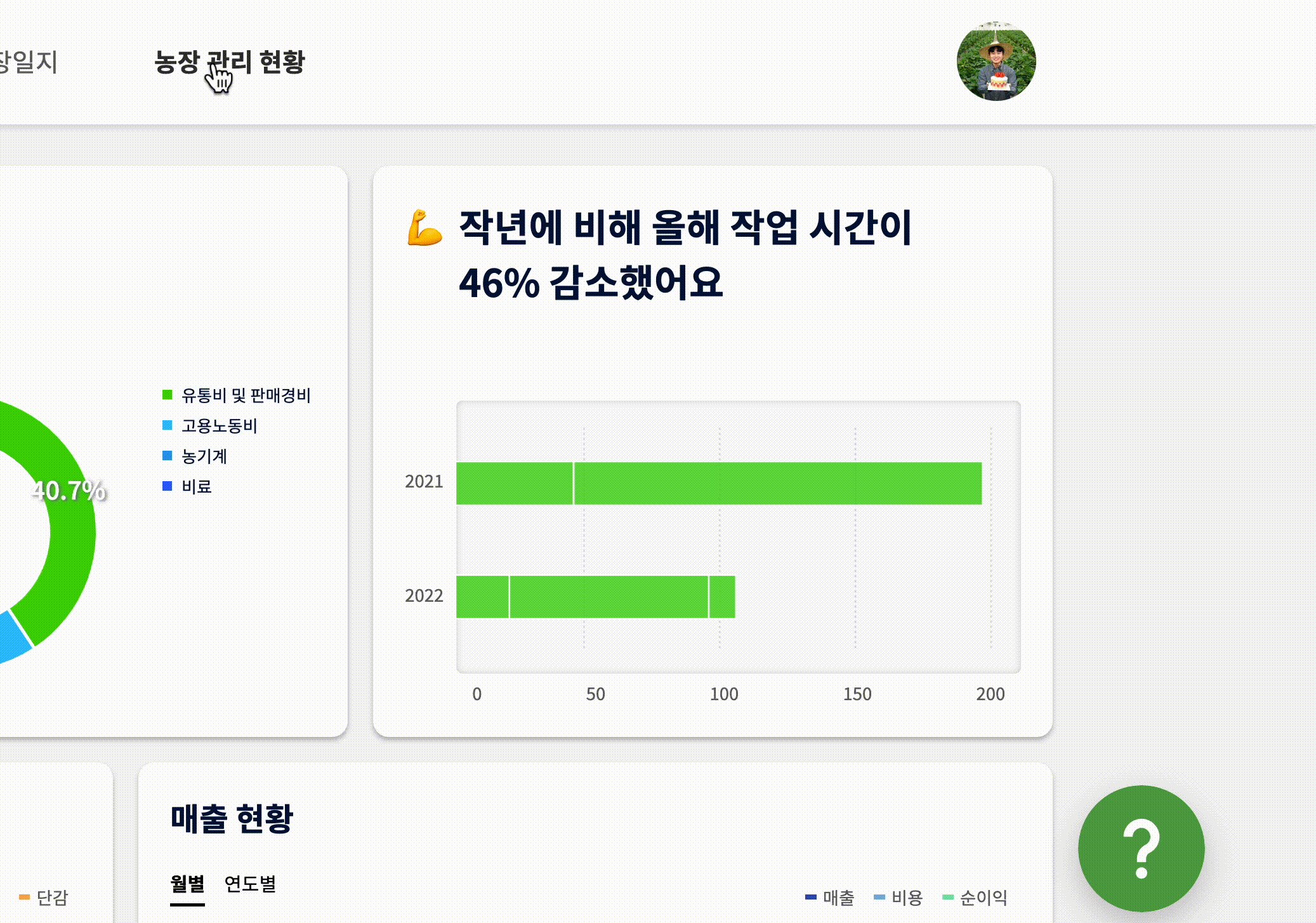
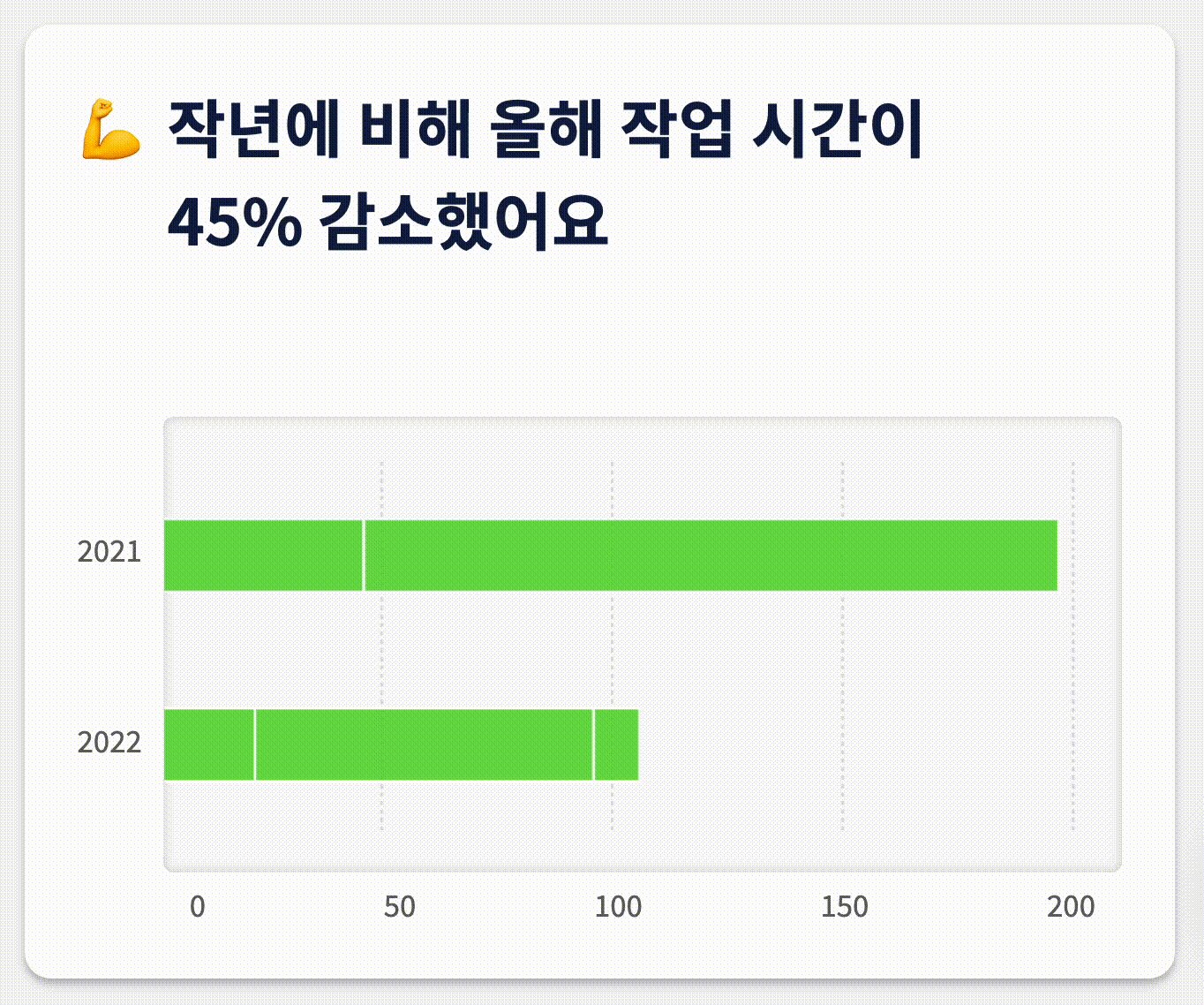
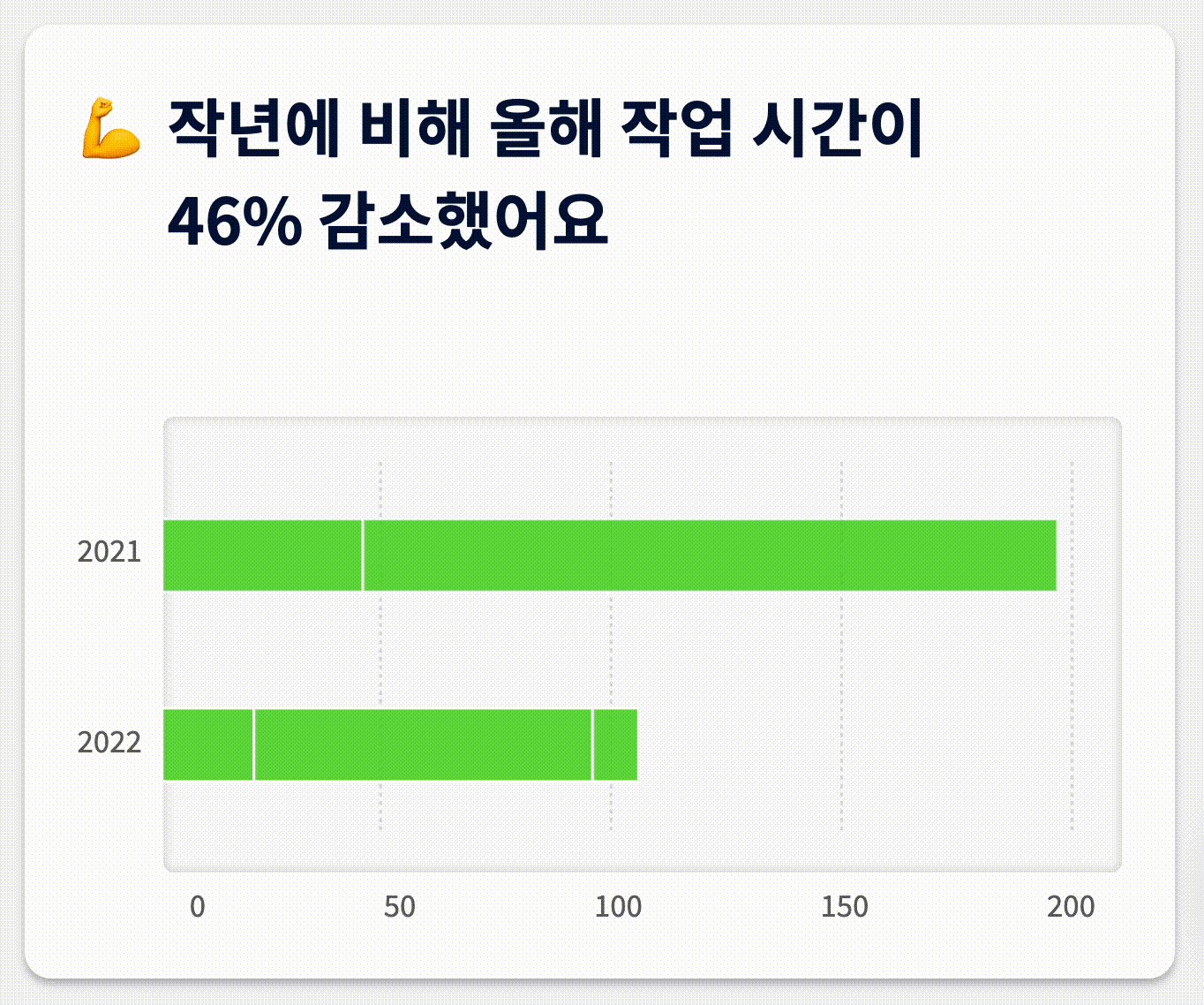
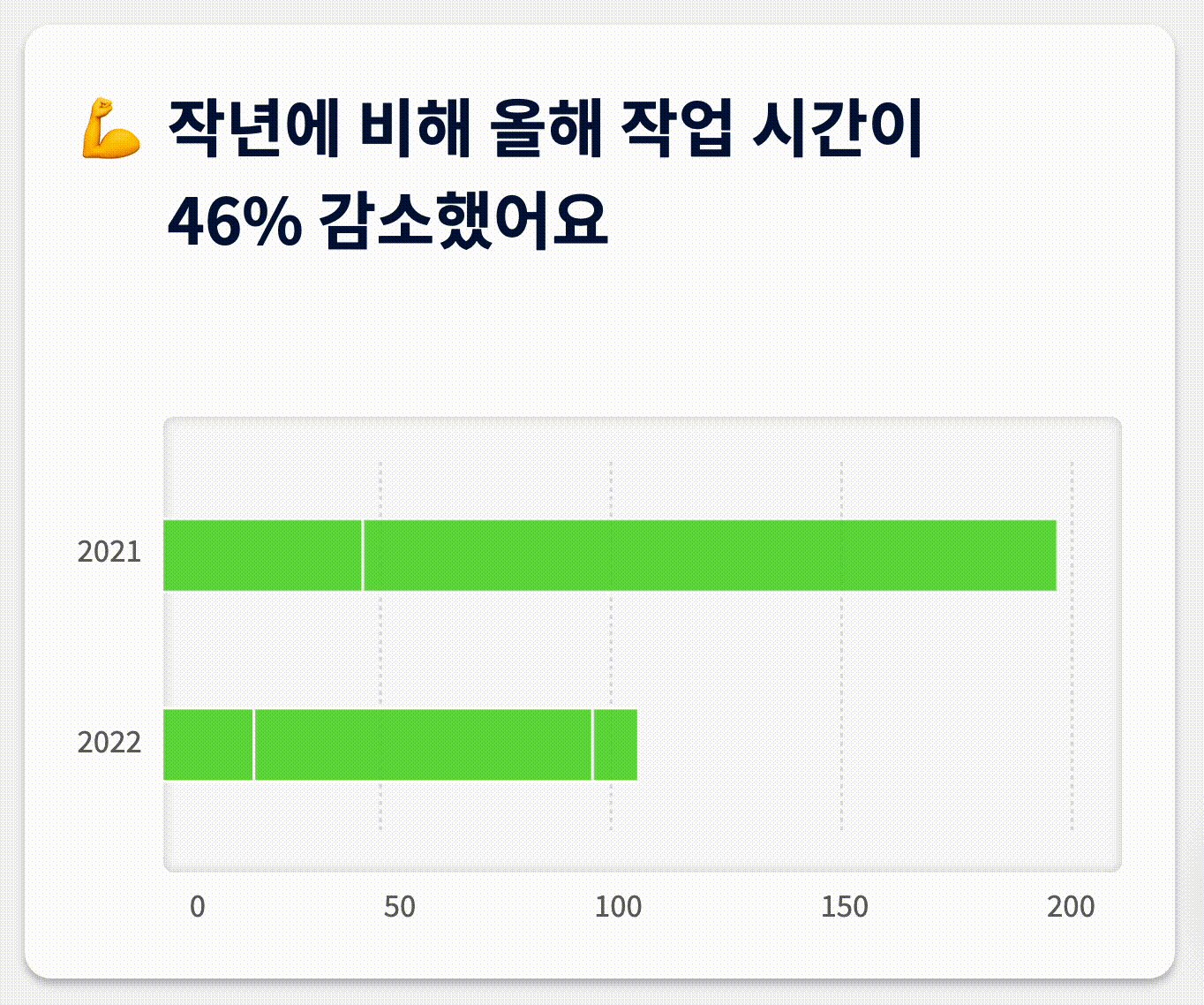
농장의 여러 통계를 보여주는 농장 관리 현황 페이지를 맡아 구현 중 작년에 비해
작업시간 증가/감소율 현황을 보여주는 UI를 극적으로 표현하기 위해 숫자 카운팅 애니메이션을 구현했다.

import React, { useEffect, useState } from "react";
import styled, { keyframes } from "styled-components";
import { useDispatch, useSelector } from "react-redux";
import { getRateDB } from "../../redux/modules/analysis";
import { ShimmerThumbnail } from "react-shimmer-effects";
import WorkTimeBarChart from "./WorkTimeBarChart";
const WorkTime = ({ workTimeData }) => {
const dispatch = useDispatch();
// 2️⃣ 증가/감소율 response 값 useSelector 로 불러오기
const rateData = useSelector((state) => state.analysis.rate);
const [count, setCount] = useState(0);
const [windowSize, setWindowSize] = useState(getWindowSize());
const is_loaded = useSelector((state) => state.analysis.worktime_is_loaded);
// 1️⃣ 증가/감소율 데이터 API 호출
useEffect(() => {
dispatch(getRateDB());
}, []);
// 3️⃣ 카운팅 애니메이션 end 값 받아온 데이터로 적용
const end = rateData?.rate;
const start = 0;
const duration = 1000;
const frameRate = 1000 / 60;
const totalFrame = Math.round(duration / frameRate);
const easeOutExpo = (number) => {
return number === 1 ? 1 : 1 - Math.pow(2, -10 * number);
};
// 4️⃣ useEffect로 화면이 그려질 때마다 카운팅 애니메이션 실행
useEffect(() => {
let currentNumber = start;
const counter = setInterval(() => {
// 5️⃣ currentNumber / totalFrame 이 1에 가까워질수록 느리게 카운팅
const progress = easeOutExpo(++currentNumber / totalFrame);
if (rateData.rate) setCount(Math.round(end * progress));
if (progress === 1) {
clearInterval(counter);
}
}, frameRate);
}, [end, frameRate, start, totalFrame]);
// 윈도우 사이즈 추적
useEffect(() => {
function handleWindowResize() {
setWindowSize(getWindowSize());
}
window.addEventListener("resize", handleWindowResize);
return () => {
window.removeEventListener("resize", handleWindowResize);
};
}, []);
function getWindowSize() {
const { innerWidth, innerHeight } = window;
return { innerWidth, innerHeight };
}
return (
<>
<Wrap>
<TitleWrap>
<SmileIcon>💪</SmileIcon>
{windowSize.innerWidth > 760 ? (
<Title>
작년에 비해 올해 작업 시간이 <br />
{rateData.rate ? count + "%" : "0%"}{" "}
{rateData.rateText ? rateData.rateText : "증가"}
했어요
</Title>
) : (
<TitleM>
작년에 비해 <br /> 올해 작업 시간이 <br />
{rateData.rate ? count + "%" : "0%"}{" "}
{rateData.rateText ? rateData.rateText : "증가"}
했어요
</TitleM>
)}
</TitleWrap>
{is_loaded ? (
<WorkTimeBarChart workTimeData={workTimeData} />
) : (
<ShimmerThumbnail className="thumNail-weather" height={160} rounded />
)}
</Wrap>
</>
);
};
const Wrap = styled.div`
background: #ffffff;
box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.25);
border-radius: 10px;
padding: 20px;
grid-column: 7 / 10;
grid-row: 2 / 3;
display: flex;
flex-direction: column;
justify-content: space-between;
@media only screen and (max-width: 760px) {
padding: 20px 20px 30px 20px;
grid-column: 2 / 3;
grid-row: 3 / 4;
}
`;
// 6️⃣ 투명했다가 위로 스르륵 올라오는 애니메이션
const boxFade = keyframes`
0% {
opacity: 0;
transform: translateY(10%);
}
30% {
opacity: 0.3;
transform: translateY(6%);
}
100% {
opacity: 1;
transform: translateY(0);
}
`;
const TitleWrap = styled.div`
display: flex;
flex-direction: row;
animation: ${boxFade} 1s;
`;
const SmileIcon = styled.span`
font-size: 24px;
`;
const Title = styled.span`
font-size: 24px;
font-weight: 700;
margin-left: 10px;
text-align: left;
`;
const TitleM = styled.span`
font-size: 24px;
font-weight: 700;
margin-left: 10px;
text-align: left;
margin-bottom: 30px;
`;
export default WorkTime;
작업시간 카드 하나에도 많은 디테일에 신경썼다 😌
1️⃣ 증가율/감소율 숫자 카운팅 애니메이션
2️⃣ 전체 문장이 투명했다가 위로 스르륵 올라오는 애니메이션 적용

3️⃣ 작업시간 바 그래프 - 데이터 로딩 중일 때 shimmer Effect 적용

4️⃣ window 사이즈 추적으로 모바일 전용 문장 줄바꿈 적용