현재 귀농한 청년 혹은 농장관리자를 위한 농장 데이터 관리 서비스를 구현 중에 있습니다.
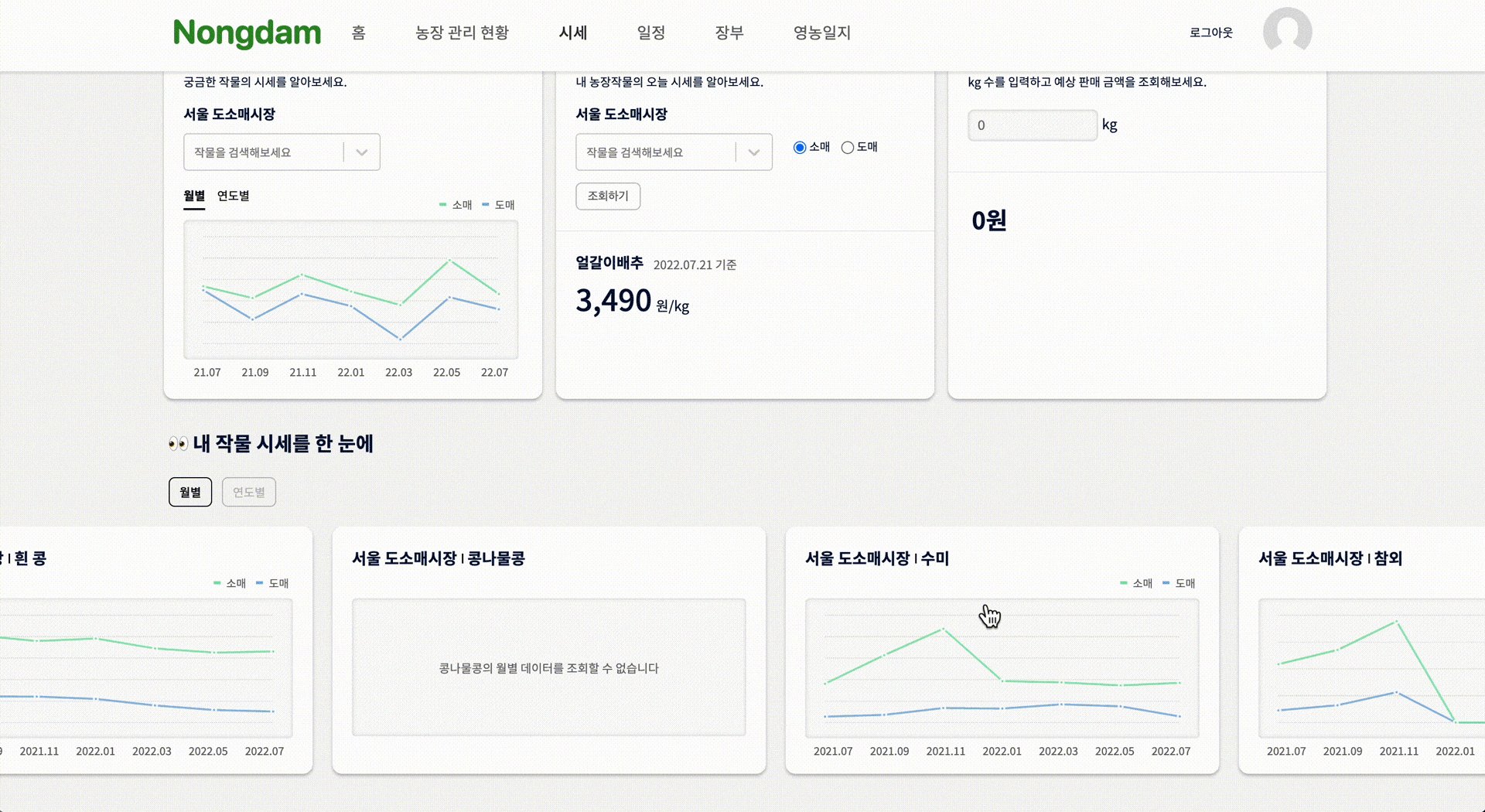
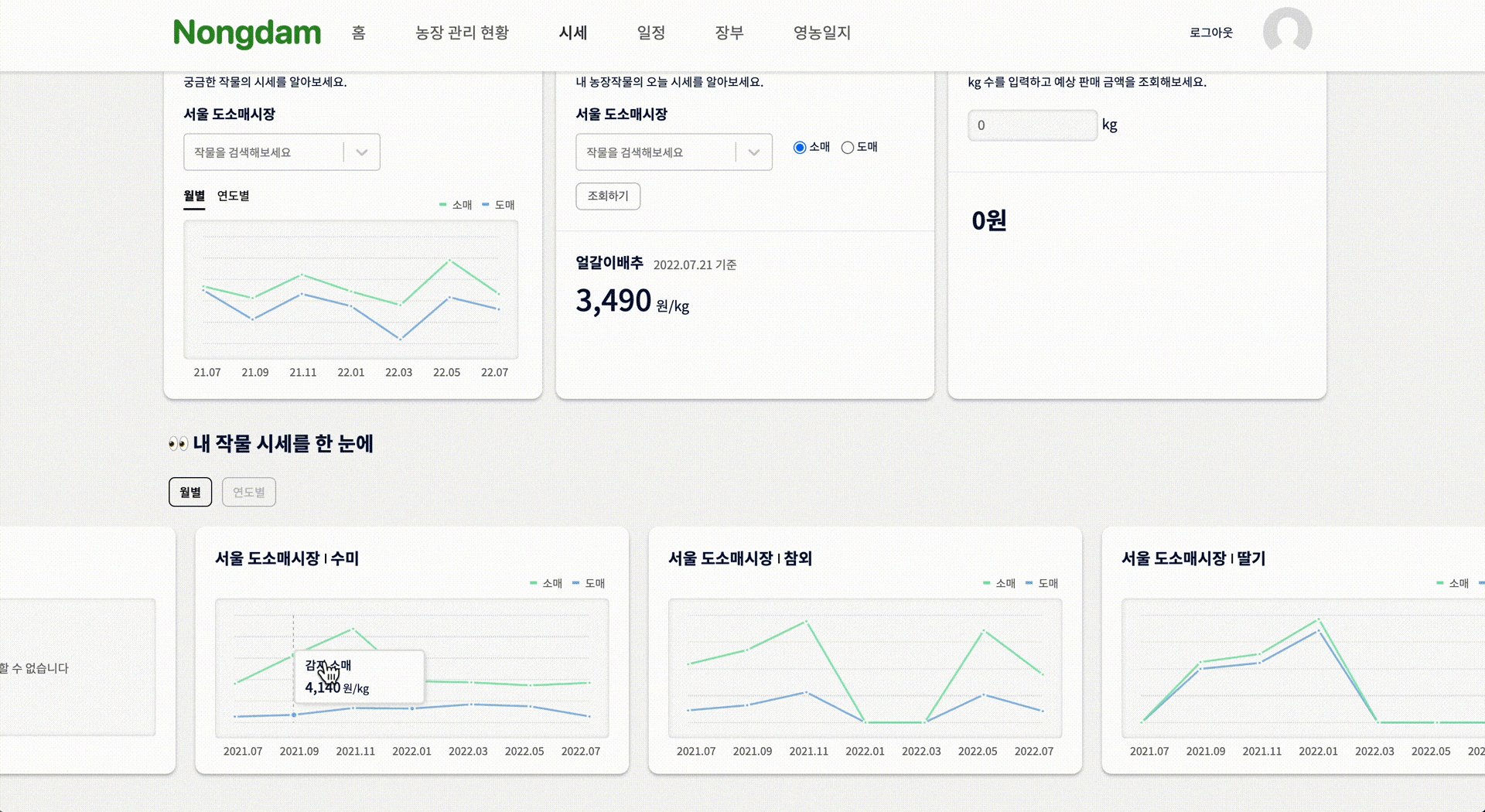
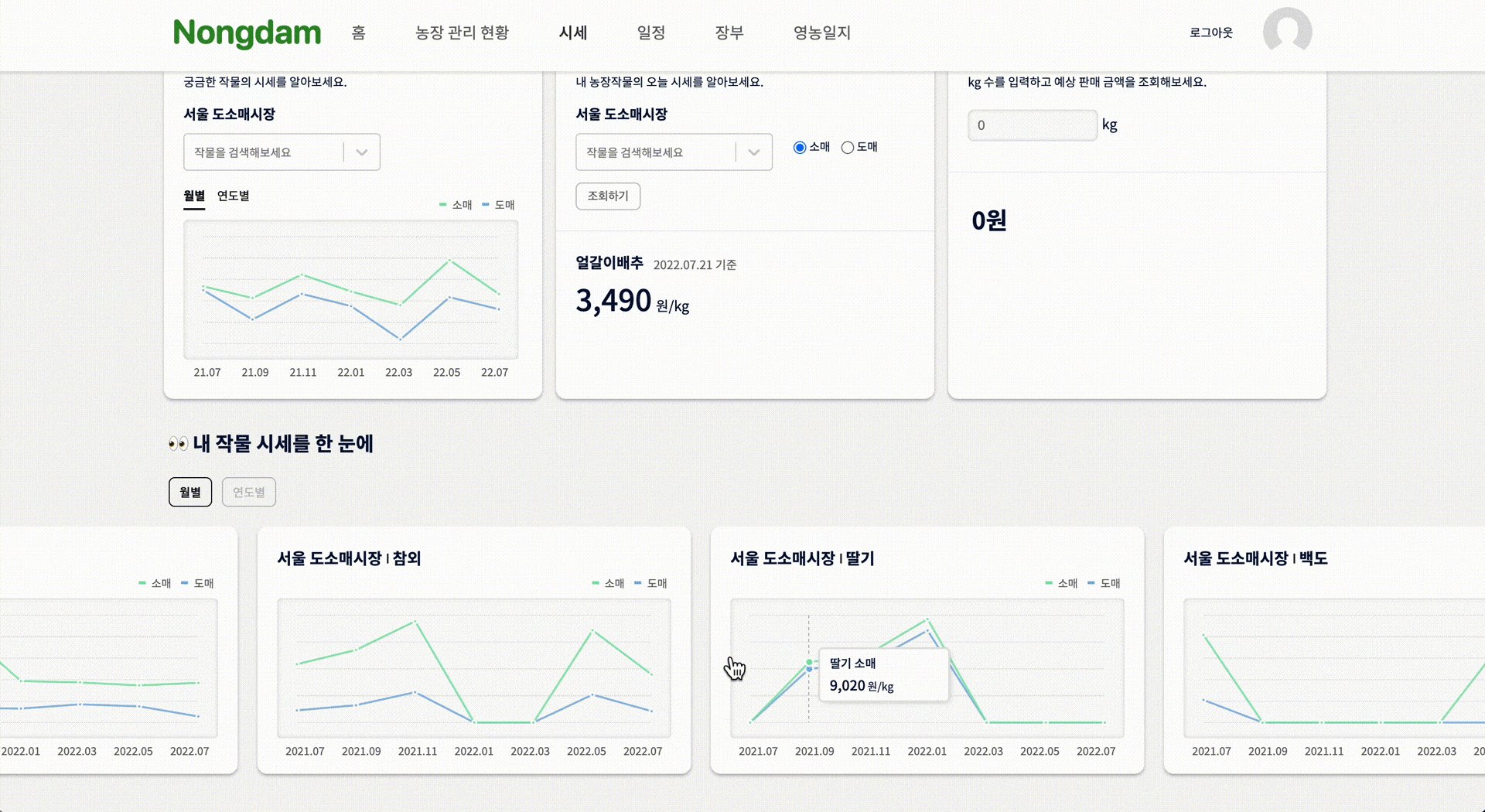
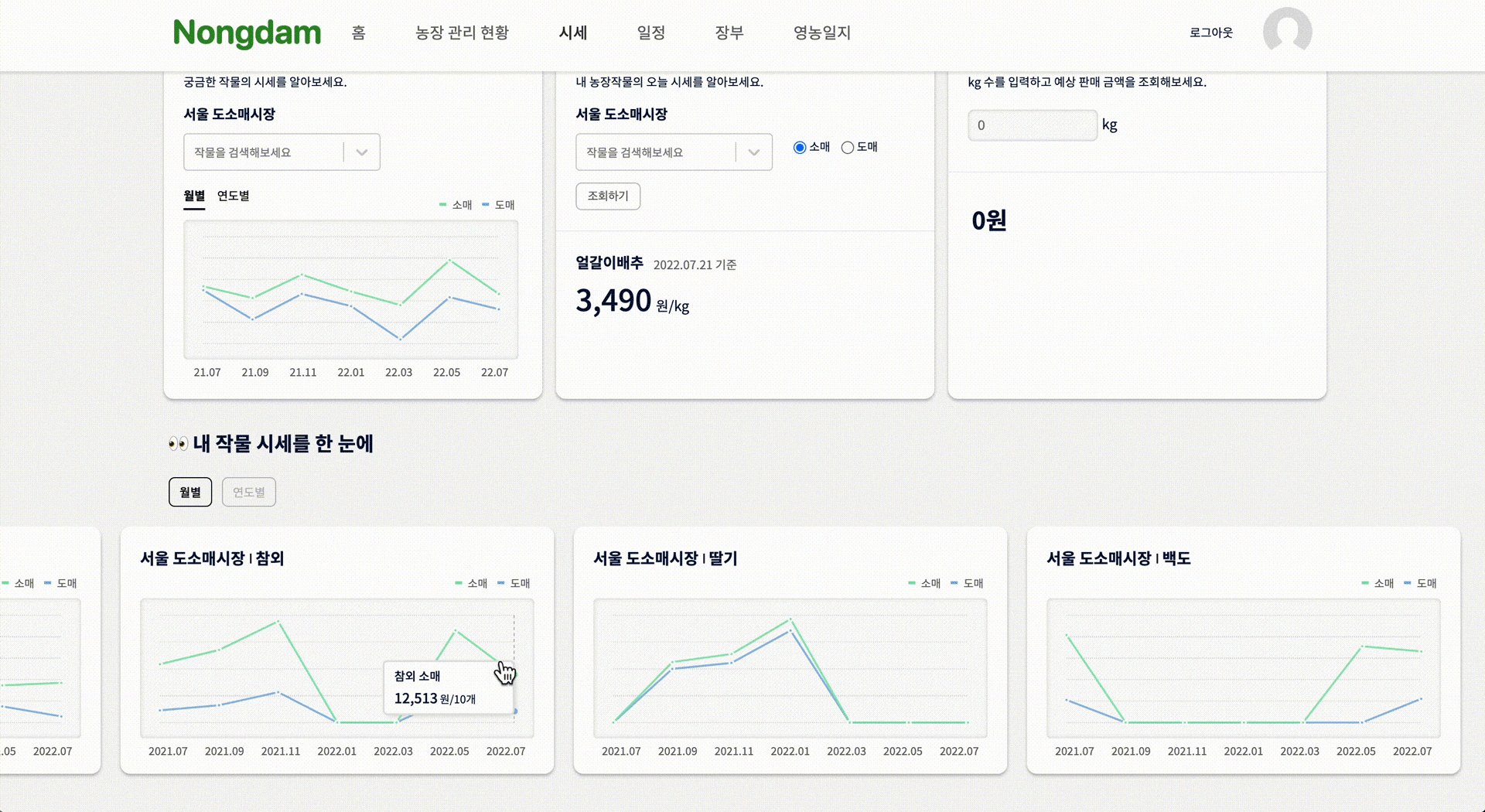
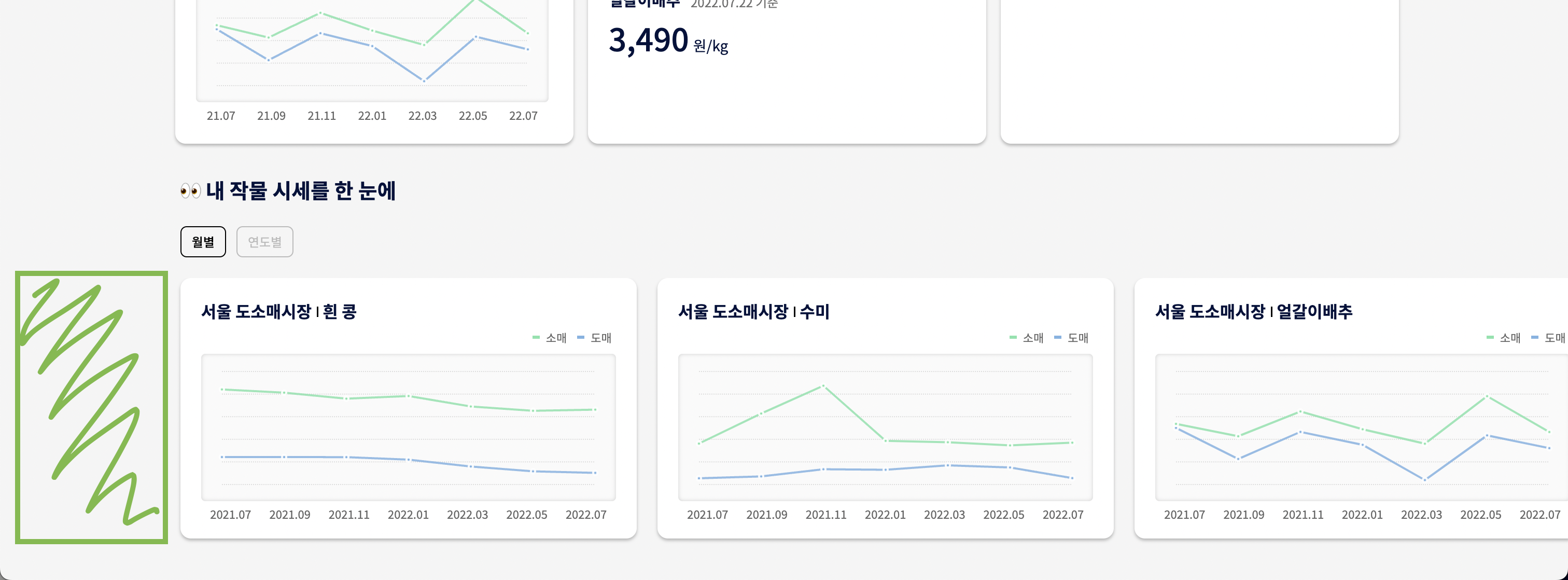
핵심 기능 중 하나인 시세페이지에서 “👀 내 작물 시세를 한 눈에" 탭에 사용자가 등록해놓은 작물 전체 차트를 스와이프로 넘기며 한 눈에 보여주는 기능을 구현했습니다.
개발 일정상 react-slick , swiper 와 같은 캐러셀 라이브러리 도입도 고려했으나 스와이프시 역동적인 애니메이션이 들어가면 가독성이 떨어지고, 원하는 레이아웃으로 구현하고자 라이브러리없이 직접 구현하기로 결정!
코드 구현
// MarketPrice.js
const MarketPrice = () => {
const scrollRef = useRef(null);
const [isDrag, setIsDrag] = useState(false);
const [startX, setStartX] = useState();
const onDragStart = (e) => {
e.preventDefault();
setIsDrag(true);
setStartX(e.pageX + scrollRef.current.scrollLeft);
};
const onDragEnd = () => {
setIsDrag(false);
};
const onDragMove = (e) => {
if (isDrag) {
const { scrollWidth, clientWidth, scrollLeft } = scrollRef.current;
scrollRef.current.scrollLeft = startX - e.pageX;
if (scrollLeft === 0) {
setStartX(e.pageX);
} else if (scrollWidth <= clientWidth + scrollLeft) {
setStartX(e.pageX + scrollLeft);
}
}
};
return (
...
<MyCropsChartWrap
onMouseDown={onDragStart}
onMouseUp={onDragEnd}
onMouseMove={onDragMove}
onMouseLeave={onDragEnd}
ref={scrollRef}
>
<MyCropsMarketPriceCard checkedInputs={checkedInputs} />
</MyCropsChartWrap>
...
)
}useRef 사용하여 DOM 접근
1️⃣ 좌우 슬라이드 스크롤의 움직임은 해당 DOM의 scrollLeft로 움직임.
scrollLeft를 얻기 위 해 useRef를 사용하여 DOM에 접근
사용한 이벤트
1️⃣ onMouseDown 마우스 왼쪽 버튼 누르고 있는 상태
2️⃣ onMouseUp 마우스 왼쪽 버튼 뗀 상태
3️⃣ onMouseMove 클릭 여부와 관계없이 마우스를 움직이는 상태
4️⃣ onMouseLeave DOM에서 마우스가 벗어났는지 체크하는 이벤트
사용한 변수
1️⃣ DOM.scrollWidth스크롤 할 수 있는 총 길이
2️⃣ DOM.clientWidth설정한 max width ( 화면에 보이는 스크롤의 길이 )
3️⃣ DOM.scrollLeft스크롤 가장 왼쪽 (DOM.scrollLeft = 0 ) 부터 이동한 스크롤 길이,즉 DOM.scrollLeft 길이만큼 스크롤 이동
4️⃣ mouseEvent.pageXonMouseDown시 x 좌표
🤔 문제상황
👉 지나치게 많은 렌더링
👉 padding-left 로 인해 마지막카드가 짤려 보이는 문제
🔥 해결 방법
지나치게 많은 이벤트 👉 Throttle 로 제어
onScroll 이벤트와 같이 onMouseMove 도 수 많은 이벤트가 발생했고,
지나치게 많은 이벤트를 제어하기 위해 Throttle 를 사용해서 해결했습니다.
Throttle 과 Debounce
Throttle
- 여러 번 발생하는 이벤트를 일정 시간 동안 한번만 실행 되도록 만드는 개념
- 이벤트 발생 시점에 일정 시간 동안 기다리고, 이벤트 끝난 후 재차 기다린다.
Debounce
- 여러 번 발생하는 이벤트에서 가장 마지막 이벤트 만을 실행 하도록 만드는 개념
- 마지막 이벤트에서 일정 시간동안 이벤트가 발생한다면, 또 일정 시간을 기다린다.
성능 상으로는 디바운싱이 유리하지만 디바운싱은 아무리 많은 이벤트가 발생해도 모두 무시하고 특정 시간 사이에 어떤 이벤트도 발생하지 않았을 때 딱 한번만 마지막 이벤트를 발생시키는 기법 이기 때문에 디바운싱을 적용한 경우, 여러 이벤트 상태를 관리하는 스와이프 기능을 구현할 수 없었습니다.
스로틀은 적어도 X 밀리 초마다 정기적으로 기능 실행을 보장하므로 스로틀을 적용했습니다.
delay를 일반적인 250ms로 설정하면 끊기는 느낌이 들어 100ms로 설정했습니다.
코드 구현
// MarketPrice.js
const MarketPrice = () => {
const scrollRef = useRef(null);
const [isDrag, setIsDrag] = useState(false);
const [startX, setStartX] = useState();
const onDragStart = (e) => {
e.preventDefault();
setIsDrag(true);
setStartX(e.pageX + scrollRef.current.scrollLeft);
};
const onDragEnd = () => {
setIsDrag(false);
};
const onDragMove = (e) => {
if (isDrag) {
const { scrollWidth, clientWidth, scrollLeft } = scrollRef.current;
scrollRef.current.scrollLeft = startX - e.pageX;
if (scrollLeft === 0) {
setStartX(e.pageX);
} else if (scrollWidth <= clientWidth + scrollLeft) {
setStartX(e.pageX + scrollLeft);
}
}
};
// 👇 여기에 스로틀 추가!
const throttle = (func, ms) => {
let throttled = false;
return (...args) => {
if (!throttled) {
throttled = true;
setTimeout(() => {
func(...args);
throttled = false;
}, ms);
}
};
};
const delay = 100;
const onThrottleDragMove = throttle(onDragMove, delay);
return (
...
<MyCropsChartWrap
onMouseDown={onDragStart}
onMouseUp={onDragEnd}
onMouseMove={isDrag ? onThrottleDragMove : null}
onMouseLeave={onDragEnd}
ref={scrollRef}
>
<MyCropsMarketPriceCard checkedInputs={checkedInputs} />
</MyCropsChartWrap>
...
)
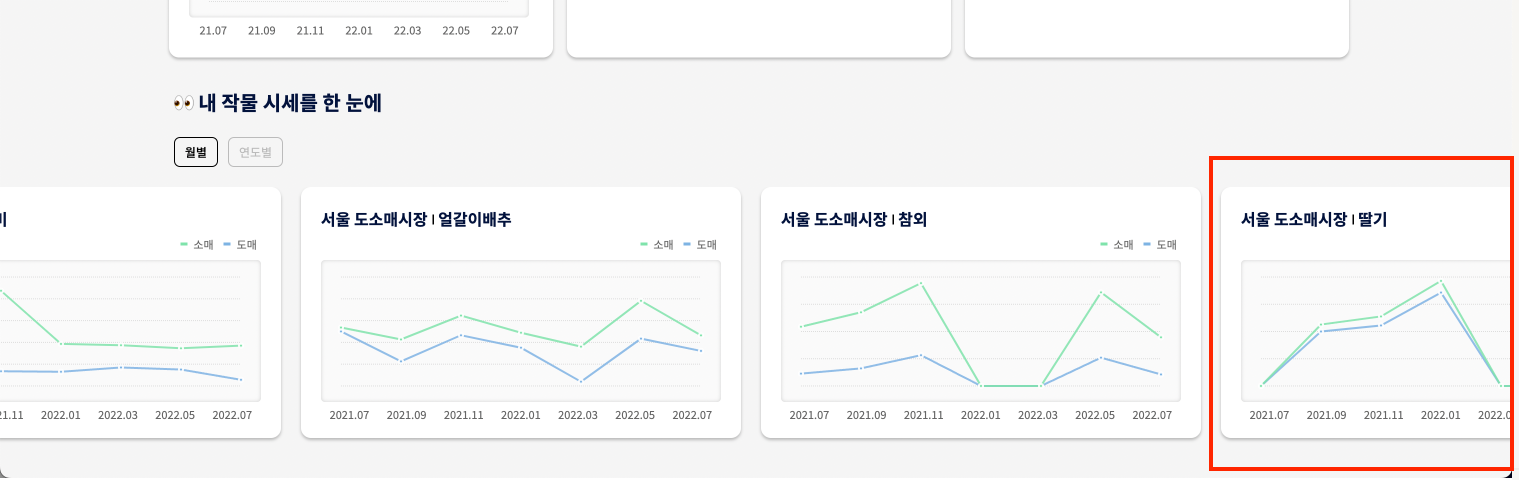
}👉 padding-left 로 인해 마지막카드가 짤려 보이는 문제
스와이프되는 디자인상 카드 리스트를 감싸는 div에 padding-left 를 적용했습니다.

그랬더니 padding-left 길이만큼 짤려보이는 마지막카드

clientWidth 를 기준으로 scroll한 길이 만큼만 스와이프되기 때문에 카드 리스트를 감싸는 div에 padding-left 길이만큼 마지막 카드가 잘려보이는 문제가 있었습니다.
이를 해결하기 위해 카드 리스트 배열 마지막에 div를 추가해서 원하는 길이만큼 스와이프되도록 수정했습니다.
코드 구현
// MyCropsMarketPriceCard.js
const MyCropsMarketPriceCard = () => {
// 1️⃣ 기존 데이터 형식에 빈값을 담은 객체를 배열에 추가
const data = { id: 0, name: "", category: "", type: "" };
const usersNewCropList = [];
userInfo !== undefined &&
userInfo?.crops.map((list) => {
return usersNewCropList.push(list);
});
usersNewCropList.push(data);
return (
usersNewCropList.map((list, index) => {
return (
<React.Fragment key={index}>
// 2️⃣ 삼항연산자로 list의 마지막 index 투명박스 적용
{usersNewCropList.length !== index + 1 ? (
<Wrap>
...
</Wrap>
)
) : (
<EndWrap>
...
</EndWrap>
)}
</React.Fragment>
);
})
)
})
}